前言
大家好 我是歌谣 今天继续延续上一节课程的编写 本次要说模块化 将html的文件分块拼装上去
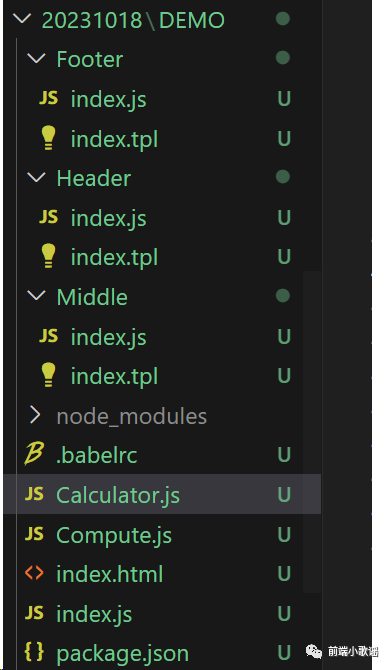
目录结构

caculator.js
代码语言:javascript
复制
import Compute from "./Compute"
import ResultComponent from "./Header";
import InputGroupComponent from "./Middle";
import BtnGroupComponent from "./Footer";
import {
trimSpace,
digitalize
} from "./tools"
@Compute
export default class Calculator {
constructor(el) {
this.name = "Calculator";
this.el = el
this.resultComponent = new ResultComponent()
this.inputGroupComponent = new InputGroupComponent()
this.btnGroupComponent = new BtnGroupComponent()
}
init() {
this.render()
this.bindEvent()
}
render() {
const oFrag = document.createDocumentFragment()
oFrag.append(this.resultComponent.tpl())
oFrag.append(this.inputGroupComponent.tpl())
oFrag.append(this.btnGroupComponent.tpl())
this.el.appendChild(oFrag)
}
bindEvent() {
const el=this.el
this.oResult = el.getElementsByClassName("result")[0];
this.oBtnGroup = el.getElementsByClassName("btn-group")[0];
this.oInputs = el.getElementsByClassName("num-input");
this.oBtnGroup.addEventListener("click", this.onBtnClick.bind(this), false)
}
onBtnClick(ev) {
const e = ev || window.event,
tar = e.target || e.srcElement,
tagName = tar.tagName.toLowerCase();
console.log(tagName)
if (tagName === 'button') {
const method = tar.getAttribute("data-method");
console.log(method, "method is")
var fval = digitalize(trimSpace(this.oInputs[0].value));
var sval = digitalize(trimSpace(this.oInputs[1].value));
this.setResult(method, fval, sval)
}
}
setResult(method, fval, sval) {
console.log(method, fval, sval)
this.oResult.innerText = this[method](fval, sval)
}
}compute.js
代码语言:javascript
复制
// export default class Compute{ // plus(a,b){ // return a+b; // } // minus(a,b){ // return a-b // } // mul(a,b){ // return a*b // } // div(a,b){ // return a/b // } // }
export default (target) => {
target.prototype.plus=function(a, b){
return a + b;
}
target.prototype.minus=function(a, b){
return a - b
}
target.prototype.mul=function(a, b){
return a * b
}
target.prototype.div=function(a, b){
return a / b
}
}
index.html
代码语言:javascript
复制
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Document</title>
</head>
<body>
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>计算小案例</title>
</head>
<body>
<div class="calculator J_calculater"></div> </body> </html>
</body>
</html>
index.js
代码语言:javascript
复制
import Calculator from "./Calculator";
;((doc)=>{
var oCalculator = document.getElementsByClassName("J_calculater")[0]
const init=()=>{
new Calculator(oCalculator).init()
}
init()
})(document)局部tpl文件
代码语言:javascript
复制
<button data-method="plus">+</button>
<button data-method="minus">-</button>
<button data-method="mul">*</button>
<button data-method="div">/</button>配合tpl文件的js文件
代码语言:javascript
复制
import tpl from "./index.tpl"
export default class BtnGroupComponent{
constructor(){
this.name="BtnGroupComponent"
}
tpl(){
const oDiv=document.createElement("div")
oDiv.className='btn-group'
oDiv.innerHTML=tpl()
return oDiv
}
}
依赖配置
代码语言:javascript
复制
const HtmlWebpackPlugin = require('html-webpack-plugin')
path = require("path")
module.exports = {
mode: 'development',
entry: {
index: path.resolve(__dirname, "./index.js")
},
output: {
path: path.resolve(__dirname + "/dist"),
filename: 'js/[name].js'
},
module: {
rules: [{
test: /.js$/,
loader: 'babel-loader',
exclude: path.resolve(__dirname, "node_modules"),
},
{
test: /.css$/,
use: [
'style_loader',
'css_loader'
]
},
{
test: /.scss$/,
use: [
'style_loader',
'css_loader',
'scss-loader'
]
},
{
test: /.tpl$/,
use: [
{
loader: 'ejs-loader',
options: {
esModule: false,
variable: 'data',
},
},
],
}
]}, plugins: [ new HtmlWebpackPlugin({ filename: 'index.html', template: path.resolve(__dirname, "./index.html"), chunks: ['index'], excludeChunks: ['node_modules'] }) ], devServer: { open: true, host: "localhost", port: "3002" }
}
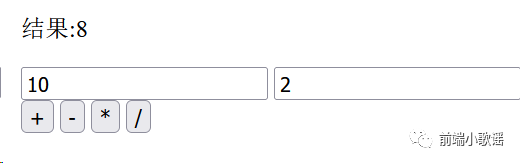
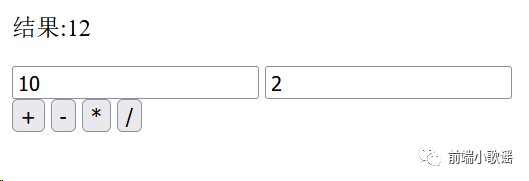
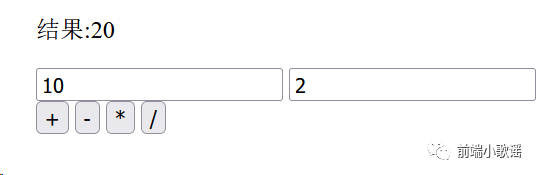
运行结果