今天的网易云课堂的公开课已经结束,因为是第一次,所以有些操作也不太熟练,下面是本次公开课的文字内容。
没赶上的同学可以去网易云课堂看它的视频回放。下次公开课我会再提前一些时间发通知的。
--- 下面是正文 ---
咱们今天要讲的是ECMAScript6,它里面异步编程,Promise。一句话介绍啊,它就是为了解决回调而出现的。
<!-- -->
今天课程的大概结构 :
- Promise它出现的原因;
- 怎么解决的方法;
- 它的一些方法
.then() //
.catch() //
.all() //
.race() //
.resolve() //
.reject() //
- 总结
<!-- -->
现在nodeJs特别的流行,但是这个东西它是以异步回调而运行的,
回调它提高效率,不用等待。
过多的回调,一层一层的,
但是它也造成了程序的可读性变差,
因为当前的操作,需要上一个操作返回的数据才能继续,
这样的写法多了之后,叫“回调地狱”,就例如下面这样,
function aa(){
function bb(){
function cc(){
function dd(){
....
}
}
}
}
为了解决这个过多层次的回调嵌套的问题,
es6它提出了 Promise 的实现。
<!-- Promise 它是怎么解决的呢? -->
它其实就是把上面那一层层的嵌套的函数,
给拉成了一条“线”,用 .then()之类 的方法给串起来了。
伪代码,用来表示含义,
Promise
.then(aa(...))
.then(bb(..))
.then(cc(...))
.then(dd(..));
在代码的结构上,由嵌套变成了一串纵向的方法,
当然了,这个代码肯定是错误的,它不能执行。
但是呢,我想说的是,这个promise,
它从结构上,改变了嵌套的这个层级,
这是它得以解决“回调地狱”的根本原因。
<!-- 具体来讲,它是如何解决的呢? -->
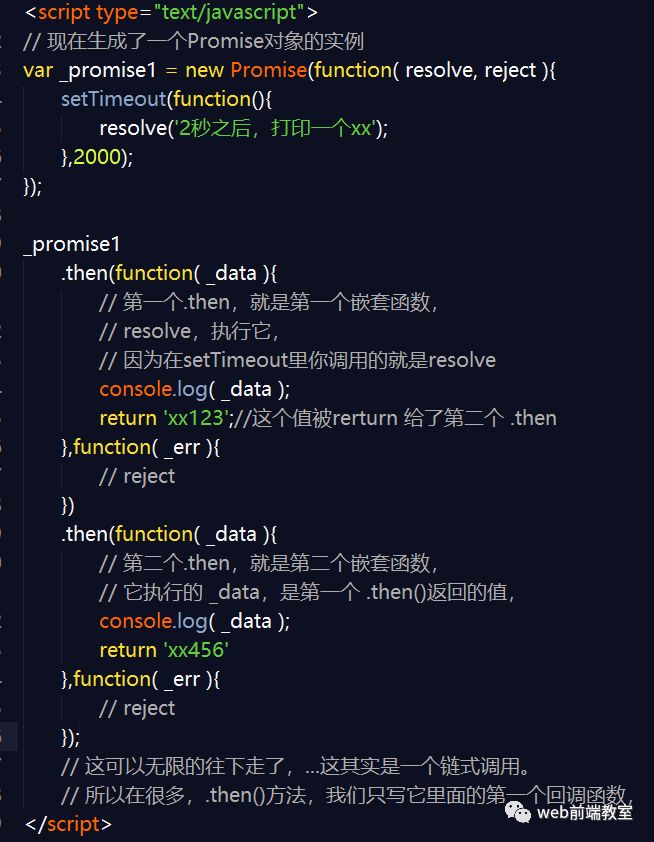
首先,就是 .then()方法,它有二个参数,
这二个参数都是函数,它其实是在 .then() 方法里进行的回调。
一个是成功,resolve
一个是失败,reject
.then()方法,调用的是一个 Promise对象,
.then方法,可以链式调用,每一个.then方法,都会获得上一次.then执行的结果。
看,demo1.html

<!-- -->
对于 Promise 对象,它有三个状态,
- pending,初始状态,未定;
- fulfilled,完成状态,成功!
<!-- resolve =>变成 fulfilled -->
- rejected,失败;
<!-- -->
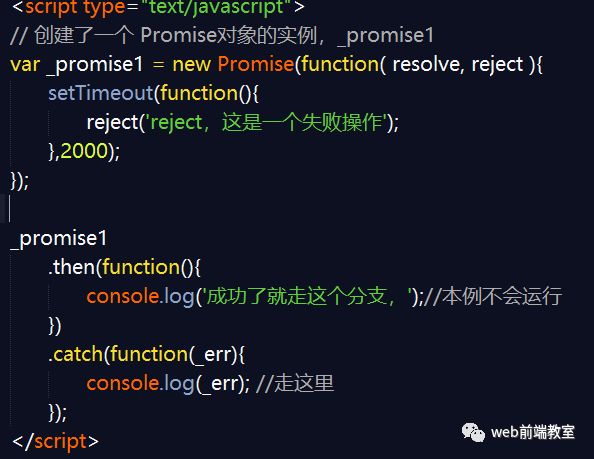
.catch(),方法
它也返回一个 Promise 对象,主要用于捕获异常。
所以,一般时候 .then()的第二个参数都不写,
都使用 .catch() 方法
看,catch.html

<!-- -->
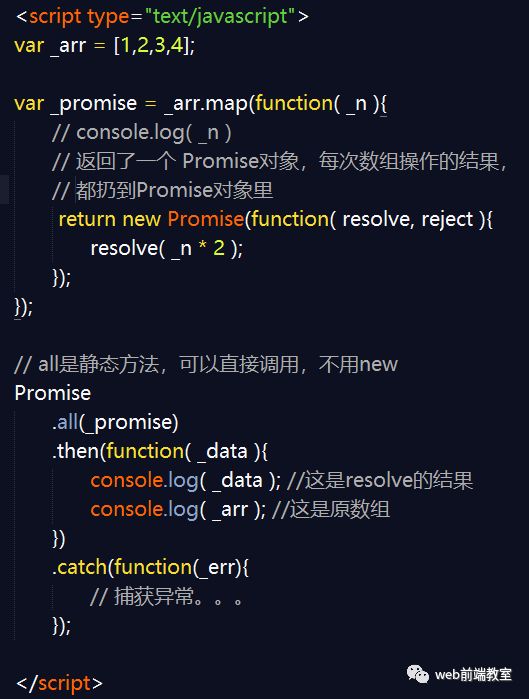
.all()方法,它就是迭代数组,用来操作一些异步什么的,
其实就是一个循环,
看,all.html

<!-- -->
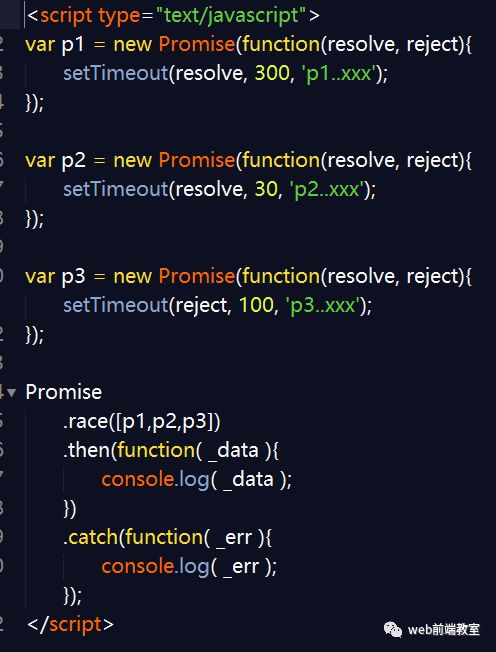
.race(),它的参数也是一组可以迭代的参数,
区别,
只要这一组参数之中,有任意一个发生变化,
那么 Promise 对象的状态就改变了。
谁先变化 ,就用谁的值。
看,race.html

<!-- -->
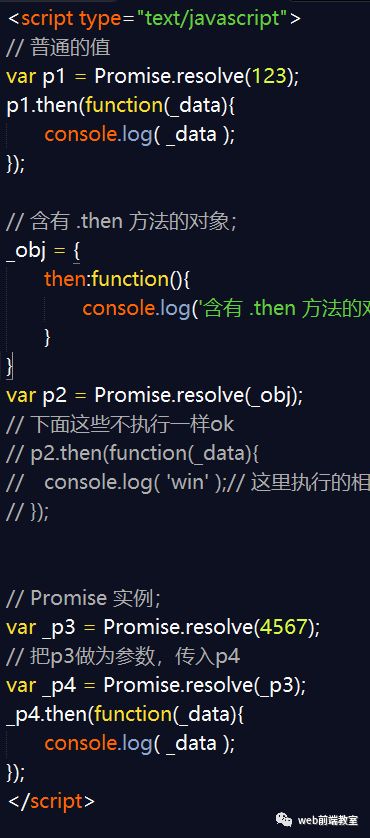
resolve,接收一个参数,
- 可以是普通的值;
- 也可以是一个含有 .then 方法的对象;
- 也可以是一个 Promise 实例;
<!-- 上面这三种形式的参数,无非是对数据 的三种包装而已 -->
看,resolve.html

<!-- -->
reject,它和resolve相反,
它接收的参数,是异常。
此时返回的Promise对象的状态是 rejected,也就是失败。
看,reject.html

<!-- -->
这是第一次网易云课堂的公开课,有些操作也不太熟练,下次再公开课,就有经验了,
我的网易云课堂主页地址:
http://study.163.com/u/webfeel
请大家多给我点几个五星好评,谢谢