云函数介绍
云函数(Serverless Cloud Function,SCF)是腾讯云提供的 Serverless 执行环境。只需编写简单的、目的单一的云函数即可将它与腾讯云基础设施及其他云服务产生的事件关联。使用云函数,可以以函数的形式运行后端代码,响应 SDK 的调用或者 HTTP 请求。代码会储存在云端,并且在托管环境中运行,无需管理或运维自己的服务器。
初始化云函数项目
腾讯云开发提供了详尽的开发文档,并提供了CLI工具(CloudBase CLI )帮助用户快速、方便的部署项目,管理云开发资源。
如果你还没有初始化构建云函数项目,可以使用CLI工具进行初始化(推荐),也可以直接基于源码构建项目,这个部分可以查阅:
CLI工具:https://docs.cloudbase.net/cli-v1/intro
云函数:https://docs.cloudbase.net/cloud-function/introduce
云函数 + TypeScript
云函数已经提供了Node.js函数模板,但是由于官方没有提供TypeScript的相关支持。
习惯于在TS的类型检测和代码提示环境中开发的同学,就需要自己手动打造一个TypeScript的云函数开发环境。
整个过程大致是:使用TypeScript编写云函数代码 => 编译TS文件为JS => 修改云函数部署配置 => 上传并部署云函数
下面将使用云函数控制台中的基础模板 node-app(使用helloworld示例创建空白函数) ,介绍云函数 + TypeScript的流程。
一、改造云函数目录结构
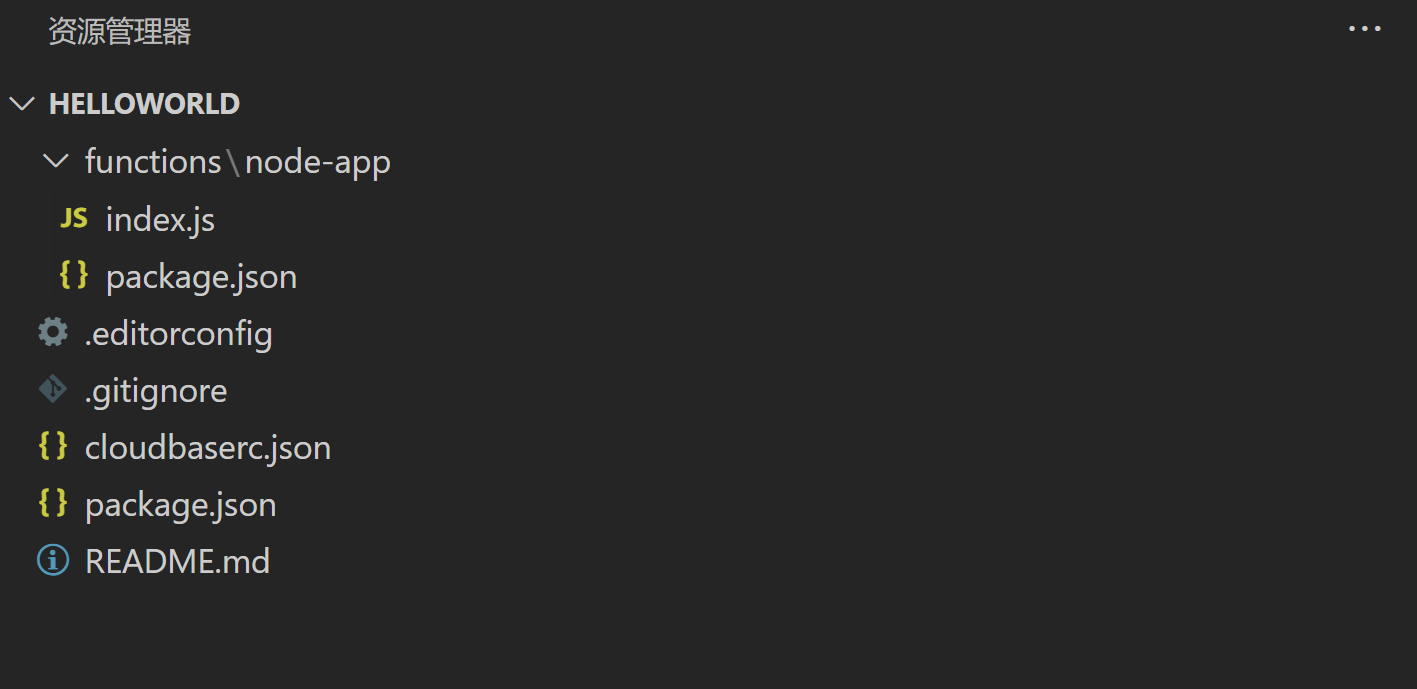
使用TCB CLI工具初始化node-app后的云开发目录结构应该如下:

云开发环境的配置文件为 cloudbaserc.json,其中子目录functions\node-app为新建的 “node-app” 云函数根目录
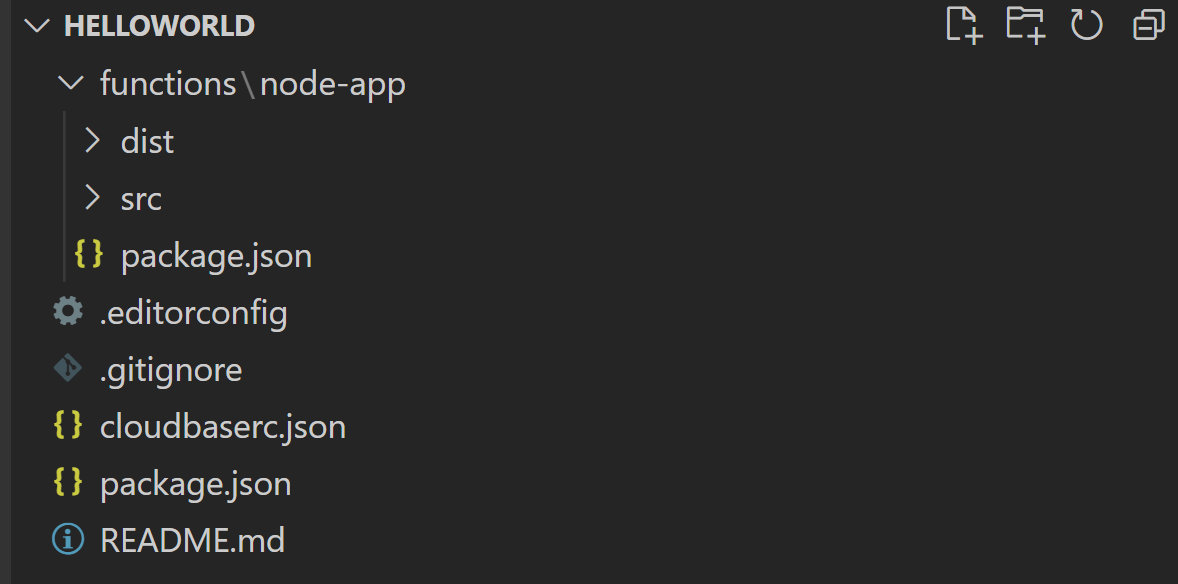
我们应该将TypeScript文件编写在src目录下,将编译转换后的js文件生成在dist目录中,所以要修改一下目录结构,分别新建dist和src文件夹

二、配置TypeScript环境
配置TypeScript工具,安装TypeScript
npm install -g typescript或者
yarn global add typescript使用tsc -v命令确保安装成功,输出版本号
在云函数目录编写tsconfig.json配置文件
tsconfig.json
{
"compilerOptions": {
"module": "commonjs",
"target": "es6",
"lib": [
"ES6",
"dom"
],
"sourceMap": true,
"outDir": "./dist",
"rootDir": "./src",
"importHelpers": true,
"strict": true,
"allowSyntheticDefaultImports": true
},
"exclude": [
"node_modules"
],
"include": [
"src/index.ts",
"src/**/*"
]
}安装一些必要依赖
yarn add @types/node tslib三、编写TypeScript源码
在src目录下编写 index.ts
const hello : string = "Hello World"
exports.main = async (event : any, context : any) => {
console.log(hello)
return event
}使用 tsc 命令编译ts文件到dist目录
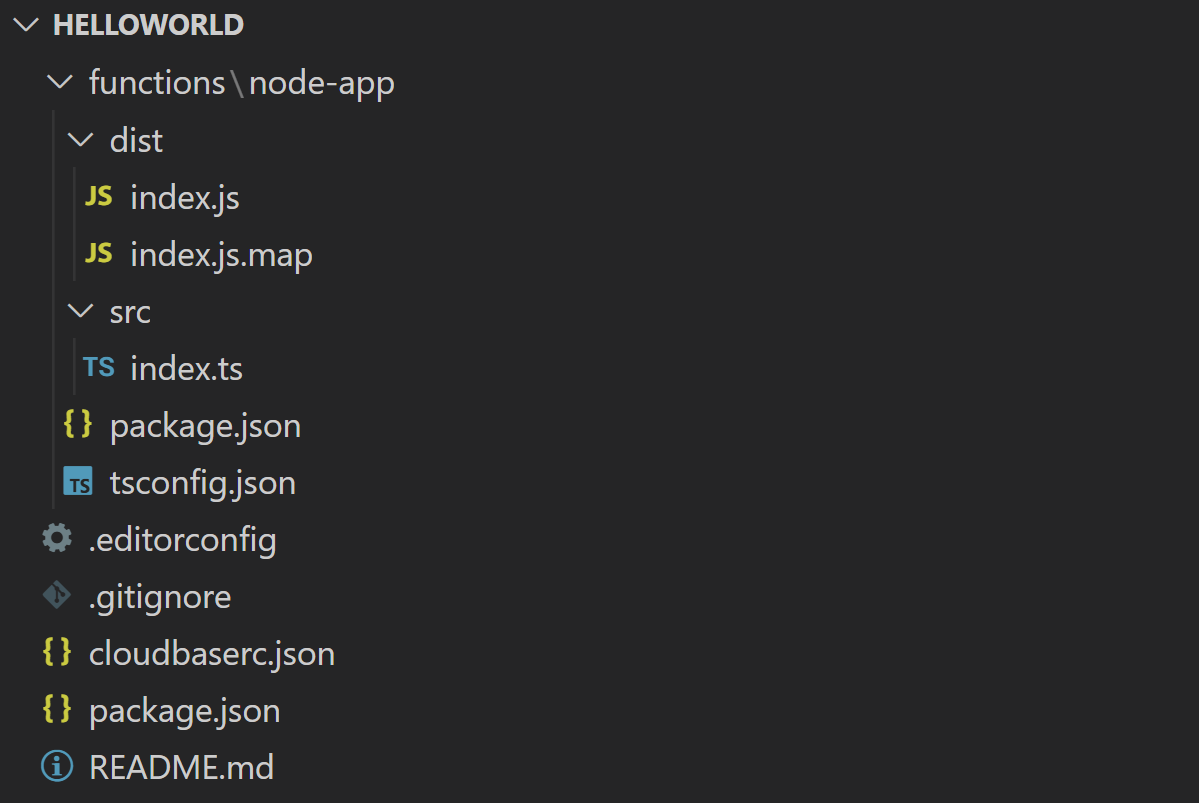
此时你的目录应该是如下结构:

四、修改云函数部署配置
此时直接上传部署云函数是无法正常运行的,因为云函数会找不到入口文件,所以要再改造下云函数的配置
在cloudbaserc.json中,找到function字段,进行配置:
"installDependency": true // 表明上传云函数后自动安装package.json的依赖
"ignore": [ // 忽略掉无需上传部署的本地依赖文件、src目录下的TypeScript源码文件等
"*.md",
"node_modules",
"node_modules/**/*",
"src",
"src/**/*"
]一个完整的配置文件示例如下:
{
"version": "2.0",
"envId": "helloworld-*****",
"$schema": "https://framework-1258016615.tcloudbaseapp.com/schema/latest.json",
"functionRoot": "./functions",
"functions": [
{
"name": "node-app",
"timeout": 5,
"envVariables": {},
"runtime": "Nodejs10.15",
"memorySize": 128,
"handler": "index.main",
"installDependency": true,
"ignore": [
"*.md",
"node_modules",
"node_modules/**/*",
"src",
"src/**/*"
]
}
],
"framework": {
"name": "node-starter",
"plugins": {
"function": {
"use": "@cloudbase/framework-plugin-function",
"inputs": {}
}
}
},
"region": "ap-shanghai"
}然后在云函数根目录编写云函数入口文件 index.js
"use strict";
const index = require('./dist/index')
exports.main = async function (event, context) {
return await index.main(event, context)
}五、上传并部署云函数
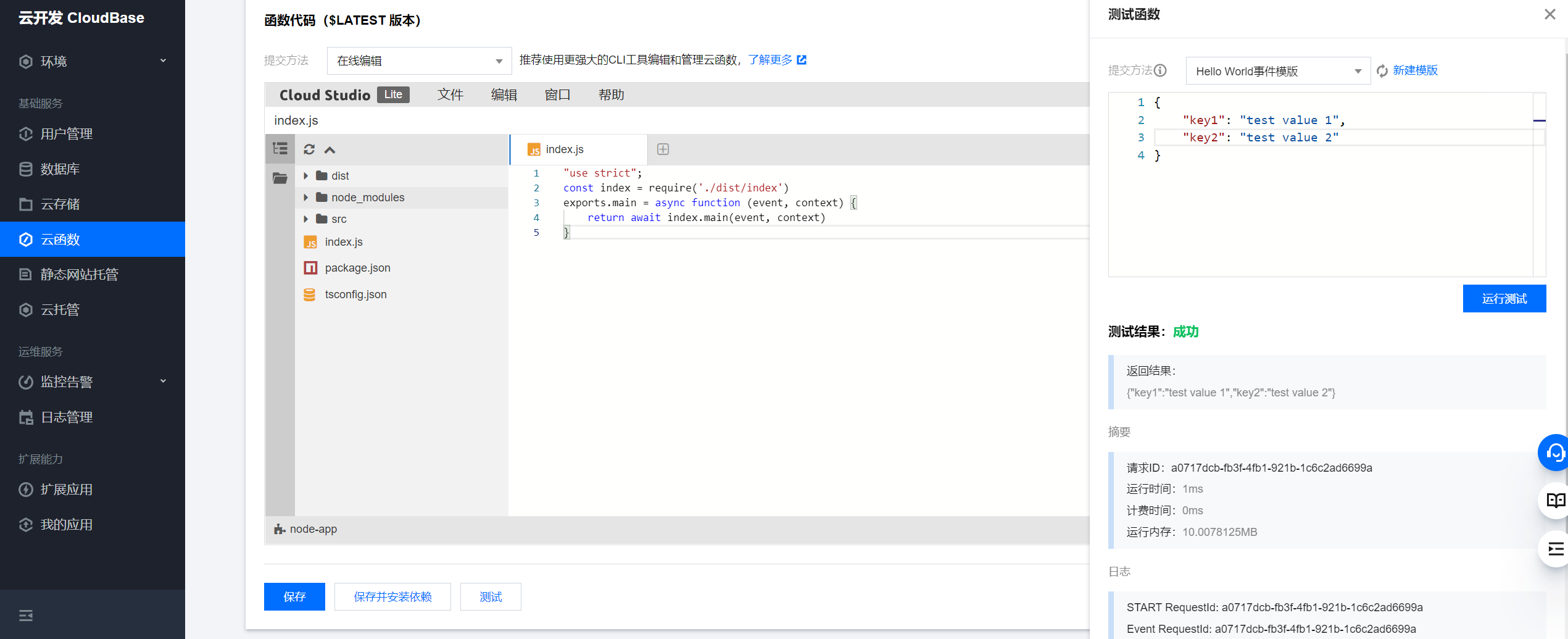
使用 tcb fn deploy 直接部署云函数即可,在控制台可以进行调试

测试结果成功,表明已经成功实现 云函数 + TypeScript
云开发CloudBase,一站式高效开发平台:https://curl.qcloud.com/JcBqSTMl

本文为Titan笔记原创文章,同步发布至腾讯云+社区
https://www.titan6.cn/archives/397.html