前言
之前通过github 和coding 来搭建的个人博客,但是搜索引擎一直不是很好,并且总感觉不稳定,访问很慢。最近刚刚买了一个云服务器,所以就打算将个人博客迁移到云服务器上。
服务器环境准备
我们登录云服务器,主要做一些准备工作。
安装git
yum install git
创建git 用户
这里我们需要创建一个git 用户来做服务器库。方便我们本地将文件推送到服务器库。
adduser git
sudo passwd git
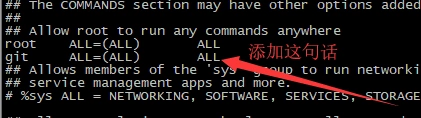
然后给git 用户分配root 权限。
chmod 740 /etc/sudoers
vi /etc/sudoers

改好之后,修改回权限
chmod 400 /etc/sudoers
上面这些都是在root 用户下操作的。
SSH 配置
想要我们本地直接推送文件到服务器上,需要配置SSH连接了。所以我们在自己本地生成ssh秘钥。
ssh-keygen
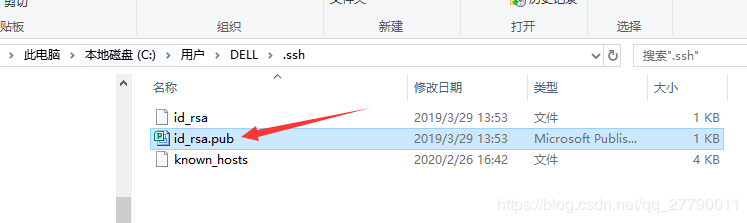
然后copy 下id_rsa.pub的内容。

上面是本地操作的,接下来,我们上我们服务器,进入git 用户根目录下。
su git
cd ~
mkdir .ssh
cd .ssh
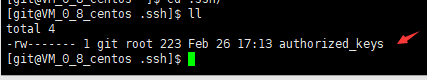
vim authorized_keys
authorized_keys 文件的内容就是我们本地复制的秘钥。这样本地就可以和服务器进行免密登录啦。

服务器创建仓库
现在我们切换到root 用户操作。
#repo作为为Git仓库目录
mkdir /var/repo
chown -R git:git /var/repo
chmod -R 755 /var/repo
#hexo作为网站根目录
mkdir /var/www/hexo
chown -R git:git /var/www/hexo
chmod -R 755 /var/www/hexo

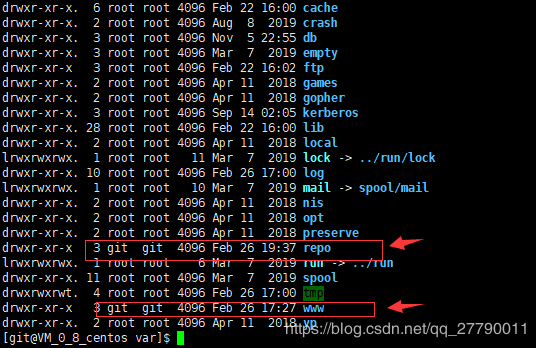
上面的操作后,这两个文件的用户和用户组都是git .
做完上面这些,切换到git 用户操作。进入到 /var/repo 目录下,初始化一个git仓库
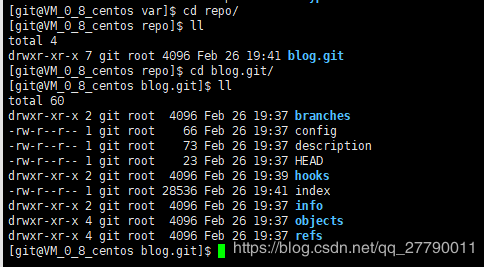
cd var/repo
git init --bare blog.git

创建一个新的 git 钩子,用于自动部署 在 /var/repo/blog.git 下,有一个自动生成的 hooks 文件夹。我们需要在里边新建一个新的钩子文件 post-receive。
vim /var/repo/hexoBlog.git/hooks/post-receive
post-receive 内容如下:
#!/bin/bash
git --work-tree=/var/www/hexo --git-dir=/var/repo/blog.git checkout -f
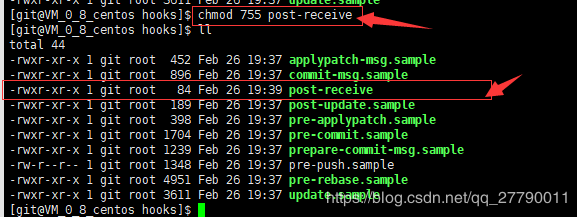
增加post-receive 文件的写权限
chmod 755 post-receive

好了,服务器上的配置到此就都配置好了。
本地配置修改
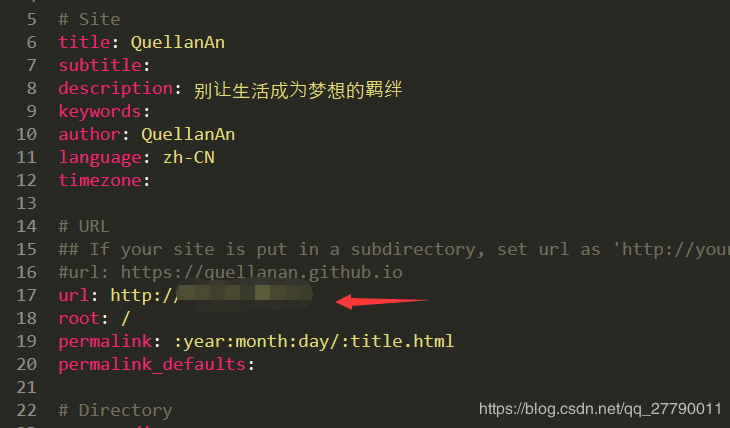
我本地已经安装了nodeJS、git、hexo 这些东西,所以这些就不说了。我进入本地的博客目录。主要是修改_config.yml 配置。


url 修改为你的域名或者云服务器的外网ip 地址。
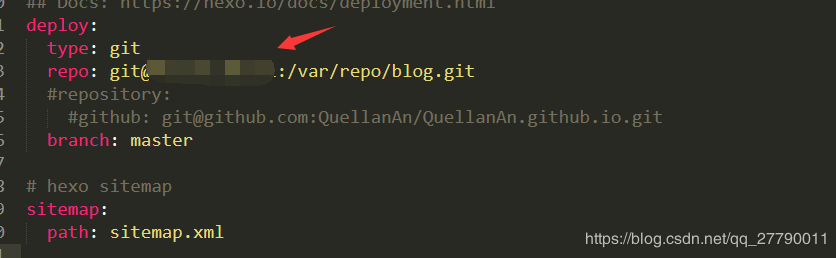
deploy:
type: git
repo: git@192.168.1.51:/var/repo/blog.git
branch: master

deploy 推送到我们云服务上,IP就是我们云服务器的ip,可以指定端口,表示访问到是什么端口,不指定的话,就是默认的80 端口。修改好之后,就在当前目录下打开 git base
hexo clean //清除
hexo g //编译
hexo d //上传发布
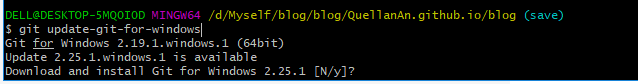
在执行hexo d 可能会报错,我报错的第一个本地git 版本低导致的,所以升级一下本地git 版本,在git base 中执行
$ git update-git-for-windows

还有可能提示没有权限创建文件,这主要是我们需要用git 用户来初始化仓库。按照我前面的操作的来,就不会出现这个问题。
nginx 部署
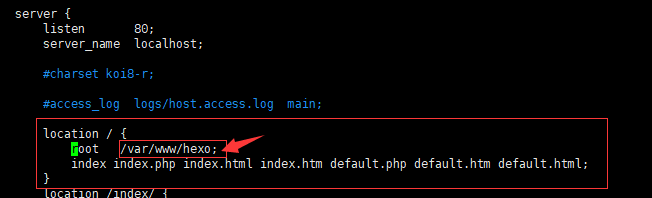
hexo d 执行成功的话。我们还差最后一步,才能在浏览器上访问。我们需要配置nginx 。至于下载nginx和 安装可以看这篇文章,这里就不说了。 centOS7 安装nginx 我们进入/usr/local/nginx/conf/目录下。修改nginx.conf 文件。
location / {
root /var/www/hexo;
index index.php index.html index.htm default.php default.htm default.html;
}

路径指向我们存放的/var/www/hexo 才可以。最后我们就可以通过域名或者IP访问个人博客啦。

由于我的域名备案还没有下来,所以暂时用的是IP 访问的,等域名备案下来了,就可以用域名访问啦。
现在将个人博客搭建在了自己的服务器上,关于SEO的问题应该会好解决一些。百度和谷歌的SEO等我域名备案下来了再弄一波吧,现在先暂时这样吧就。