云开发是什么?
云开发是腾讯云提供的云原生一体化开发环境和工具平台,为开发者提供高可用、自动弹性扩缩的后端云服务,包含计算、存储、托管等 Serverless 化能力,帮助开发者在应用开发过程中避免繁琐的服务器搭建及运维,开发者可以专注于业务逻辑的实现,开发门槛更低,效率更高。
借助云开发的开源框架 Cloudbase Framework,可以实现多款热门开发框架如 Vue、React、Koa、Express 等的一键部署。本文将指引你通过云开发实现 to do list demo 的一键部署。
一键部署流程
1、登录云开发控制台:https://console.cloud.tencent.com/tcb/env/index
2、点击此链接即可开始一键部署:开始一键部署
进入部署页面后,根据提示指引点击部署按钮,稍等几分钟即可生成 to do list 预览链接。

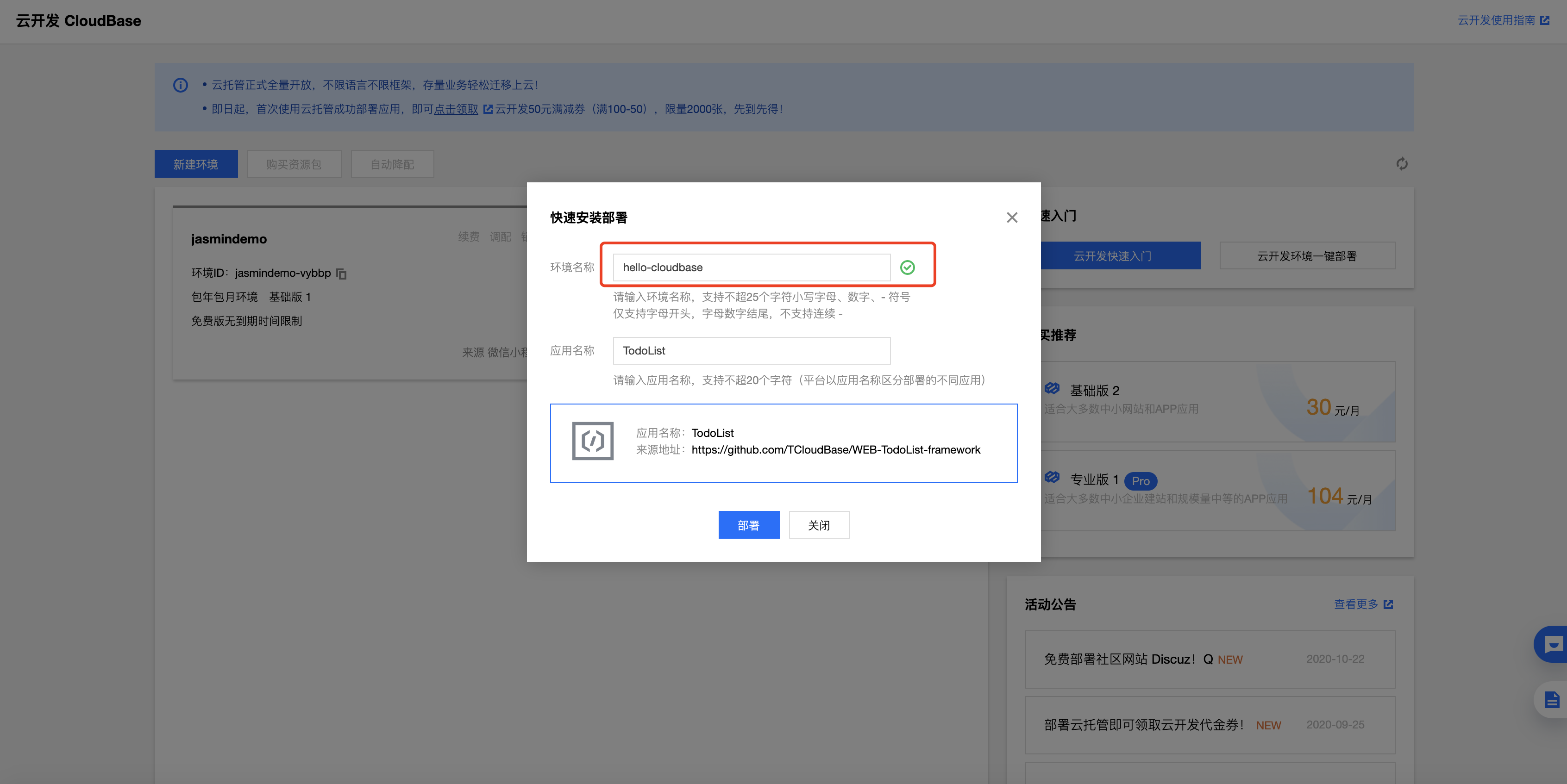
输入环境名称
输入环境名称

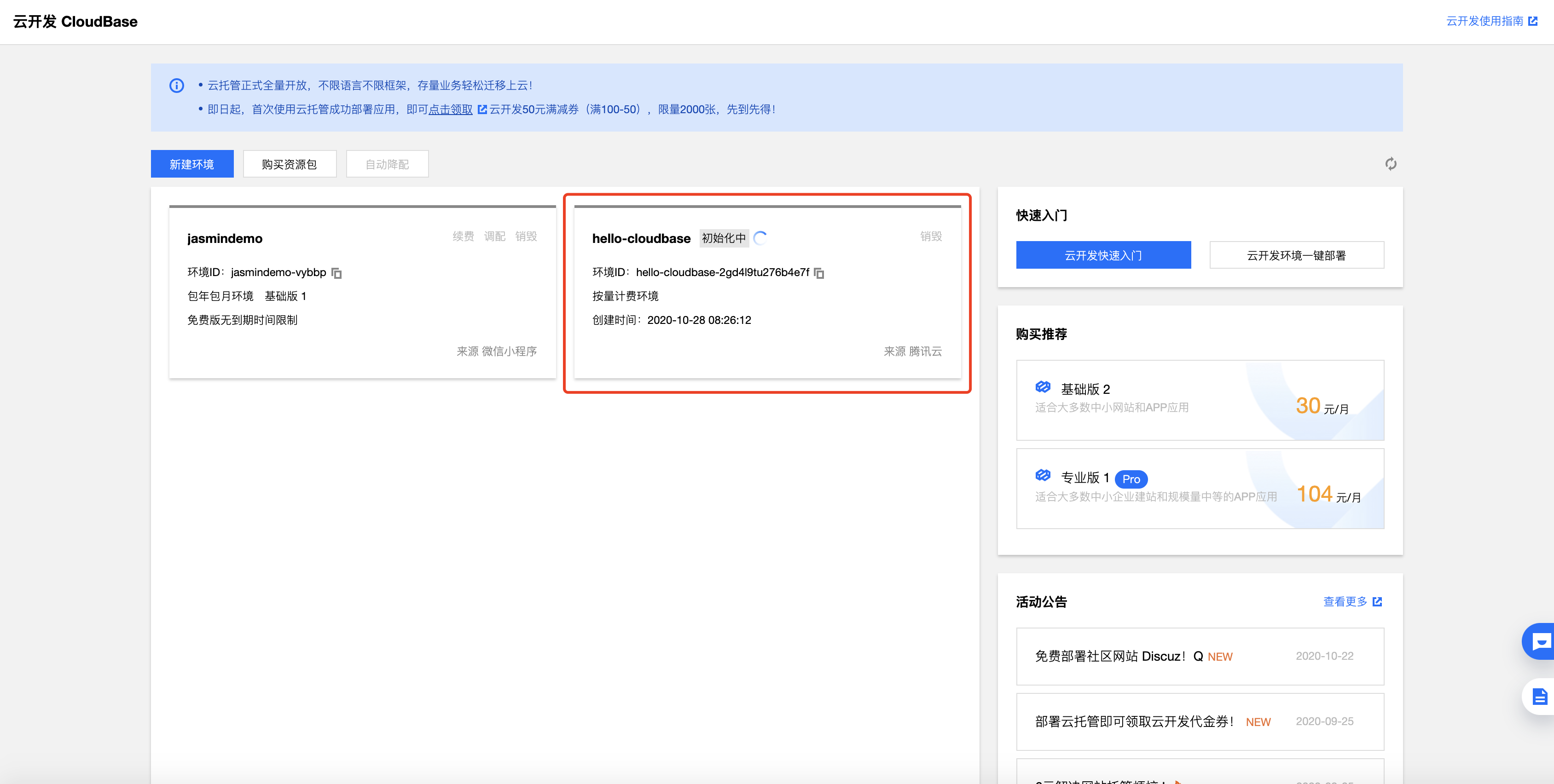
系统为你创建云开发环境
系统为你创建云开发环境

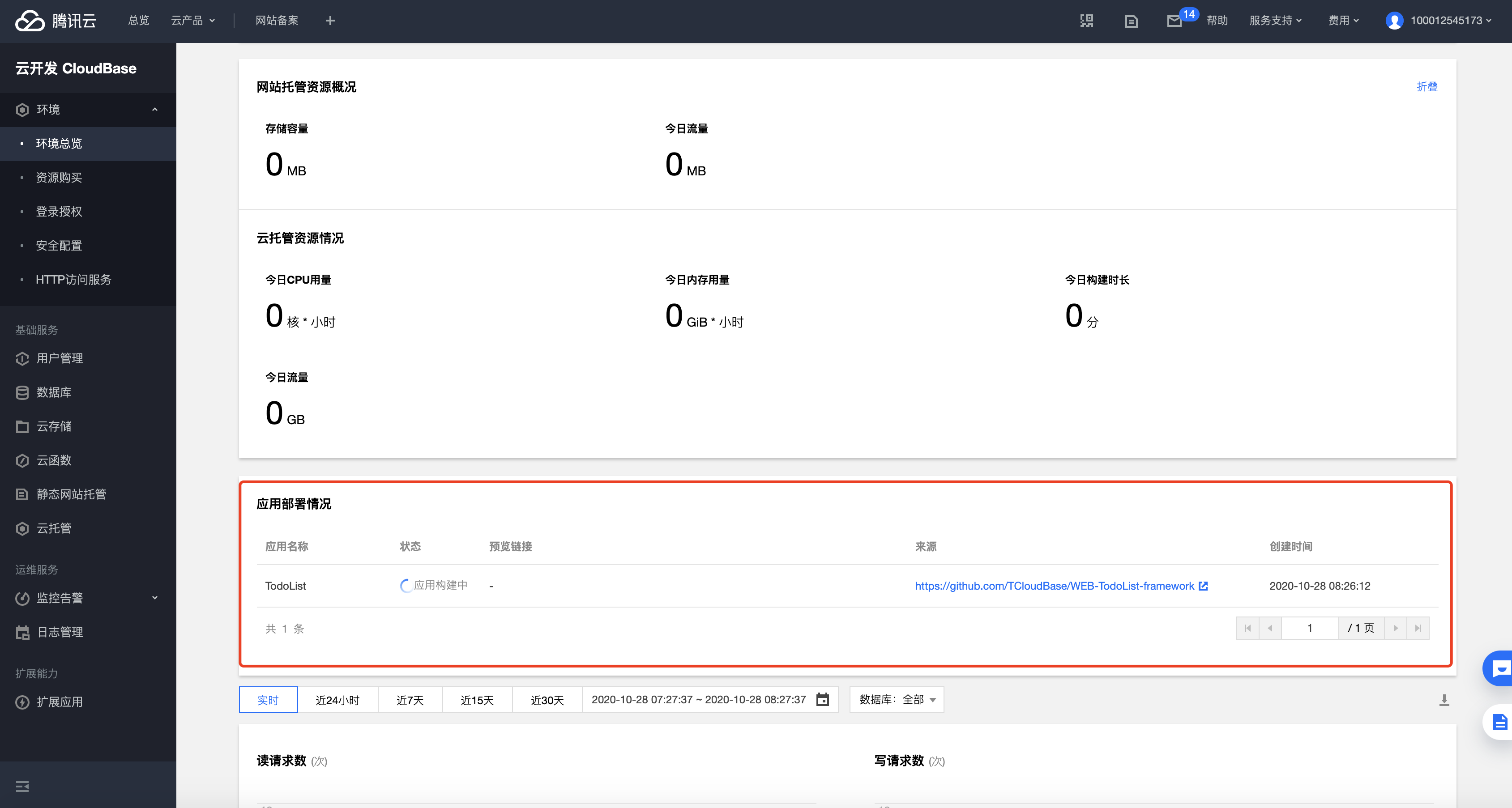
点击对应环境面板,进入“环境总览”
点击对应环境面板,进入“环境总览”

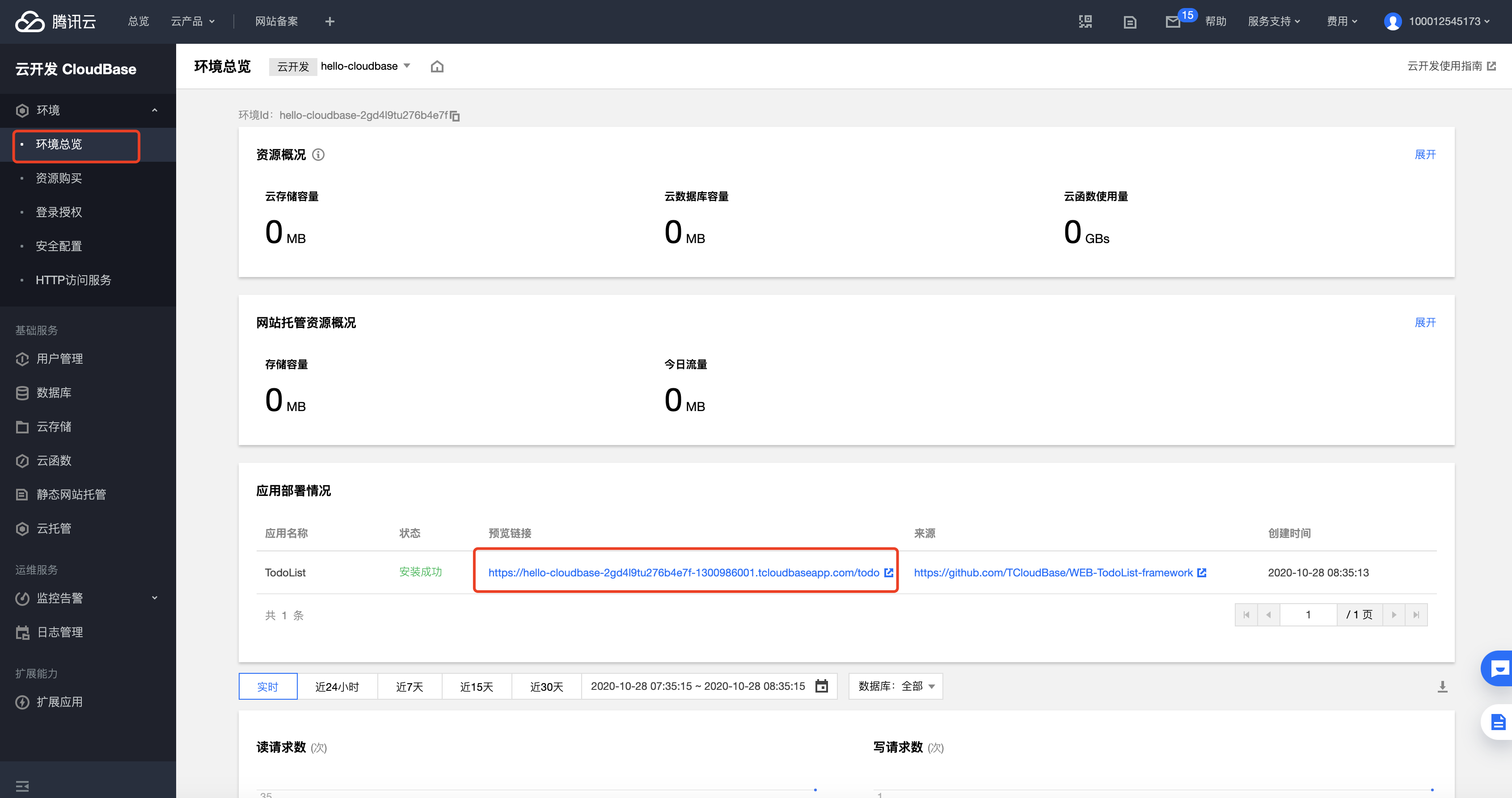
约等待3分钟后,即可生成demo预览链接
约等待3分钟后,即可生成demo预览链接
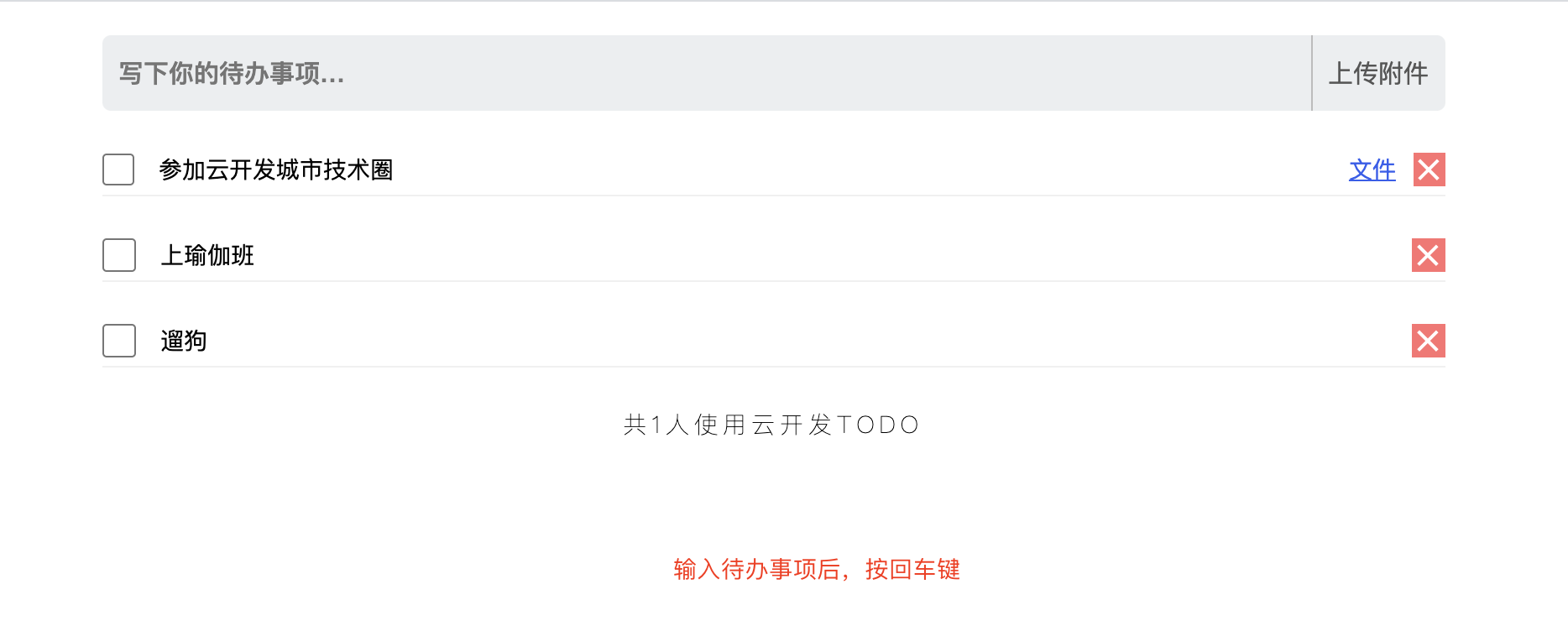
此时,通过访问预览链接,即可看到to do list 效果!在输入框输入你的待办事项,按回车键,即可实时生成你的to do list

demo预览页
常见问题:
1、我想获取to do list 源代码,在控制台哪里可以看到?
答:to do list demo 代码资源可在云开发控制台-刚选择部署的环境面板-静态网站托管获得
2、待办事项上传附件后,为什么会下载失败?
答:需要到云开发控制台-刚选择部署的环境面板-环境-登录授权,开启“匿名登录”。