如何制作网站,个人向腾讯云网站搭建教程。想要制作一个网站,我们需要准备两样东西域名和服务器,其中域名是我们访问网站依据,例如我们现在所熟知的baidu.com,它的作用和门牌号类似,我们不需要知道房子在世界上的具体经纬度,只需要根据门牌号就能够一步步找到具体的房子。同样的,我们不需要知道百度这个网站对应的ip地址,只需要知道域名就能找到百度这网站。而服务器则可以看作是存放一台存放网站内容的电脑,我们访问网站的过程看作是将服务器的网站内容下载到本地并在浏览器上显示的过程。
1. 制作网站前的准备
1.1 制作网站需要注意的问题
正如文章开头所说的那样,我们想要搭建网站首先要准备两样东西域名和服务器。不过在购买域名和服务器之前我们需要注意以下几个问题。前往购买服务器
- 如果服务器位于中国大陆,那么我们必须对域名进行备案才能够将域名解析到服务器。(解析就是将域名和服务器进行关联,只有将域名解析到服务器后,浏览器才能够知道将访问这个域名的请求转到网络上的哪台服务器)
- 如果服务器不是位于中国大陆,那么网站建立后的访问速度肯定会比位于中国大陆的服务器慢。(网站访问速度慢可能会影响搜索引擎的收录和排名)
- 如果我们的网站没有备案,那么我们就无法使用国内cdn加速器。(cdn加速可以提升网站的访问速度,而国外的cdn因为他们的加速节点在国外,因此大都不能提升我们的网站在国内的访问速度。)
- 我们选择的域名最好与我们网站的内容有关联。例如我们的网站是“火狐”,那么我们可以选择域名firefox.com
- 购买域名时最好选择.com为后缀的域名,这个域名使用范围最为广泛。虽然也有其他后缀的顶级域名,但这些域名如.top并不如.com应用广泛。
1.2 购买服务器和域名
购买腾讯云服务器,购买域名
点击上方的链接,选择合适的服务器购买完成后。再次点击上方的链接并选择步骤一中的控制台。随后在步骤二左上角的“云产品”中输入“域名注册”。并在步骤三跳出的页面中选择“注册域名”,选择你想要使用的域名。当域名购买完成后,等待一会后再进入步骤三的页面,可以看到域名已经显示在步骤三对于的图片中。
步骤一:

步骤二:

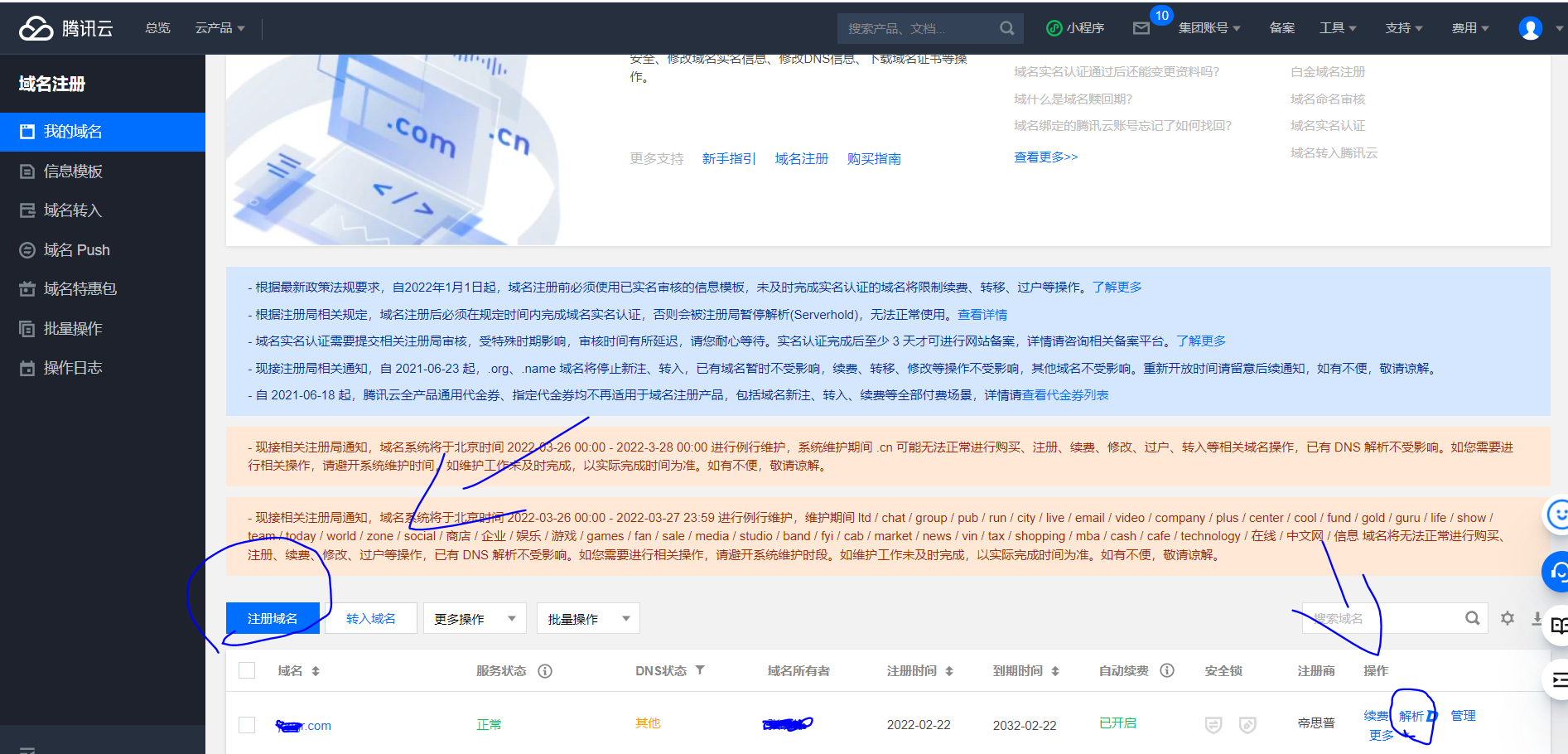
步骤三:

1.3 将域名解析到服务器
步骤四:

步骤五:

1.4 网站搭建时域名的一些问题(可忽略)
以我们时常访问的百度为例,实际上我们是通过https://www.baidu.com/这个网址来访问百度的。其中.com是顶级域名,而我们购买的域名一般都是二级域名如:baidu.com这种。而www.baidu.com则属于三级域名,我们购买了二级域名后,同时拥有了对应的三级,四级甚至更高级域名的所有权,因此我们不仅可以将www.baidu.com解析到服务器,也可以将baijiahao.baidu.com甚至是bilibili.baidu.com解析到服务器。当然现在大多数网站使用的还是www.baidu.com这种三级域名来访问网站的,因此还是推荐和其他网站保持一致。
2. 开始制作网站
2.1 重装系统并设置远程连接密码
按照之前的流程进入到步骤四页面,并点击服务器进入步骤六详情页面,随后点击“重装系统”,进入步骤七页面,并选择官方镜像,系统镜像,centos8.0,随后点击确定并等待系统重装完成。重装系统完成后点击步骤六对应页面中右上方的”重置密码“设置远程连接的密码。随后点击步骤六对应图片中左上方的防火墙,并点击“添加规则”,将应用类型设置为ALL,这条规则只需要在远程连接时打开,当远程结束时可以将这条规则删除,等到需要时再次添加。
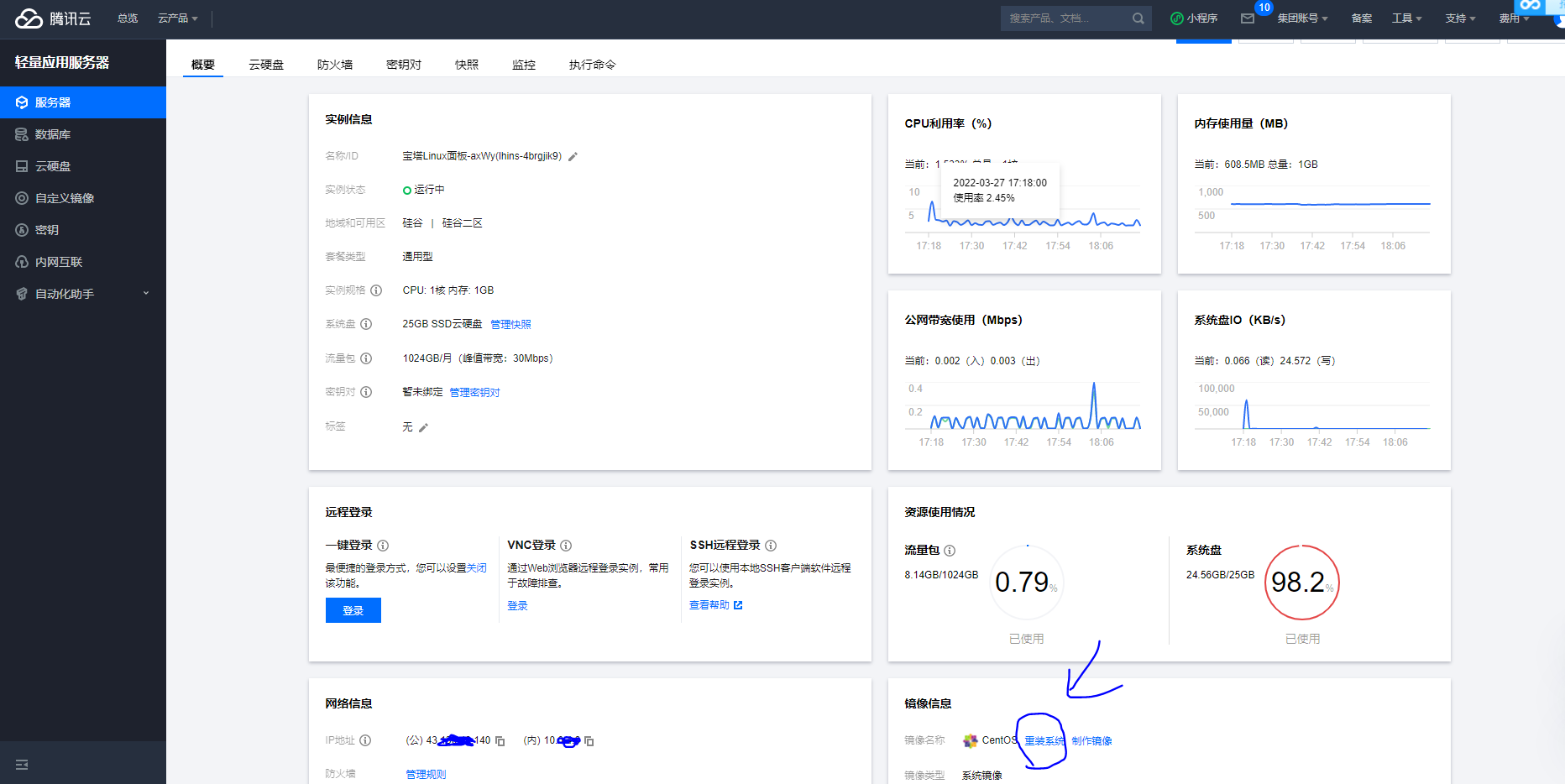
步骤六:

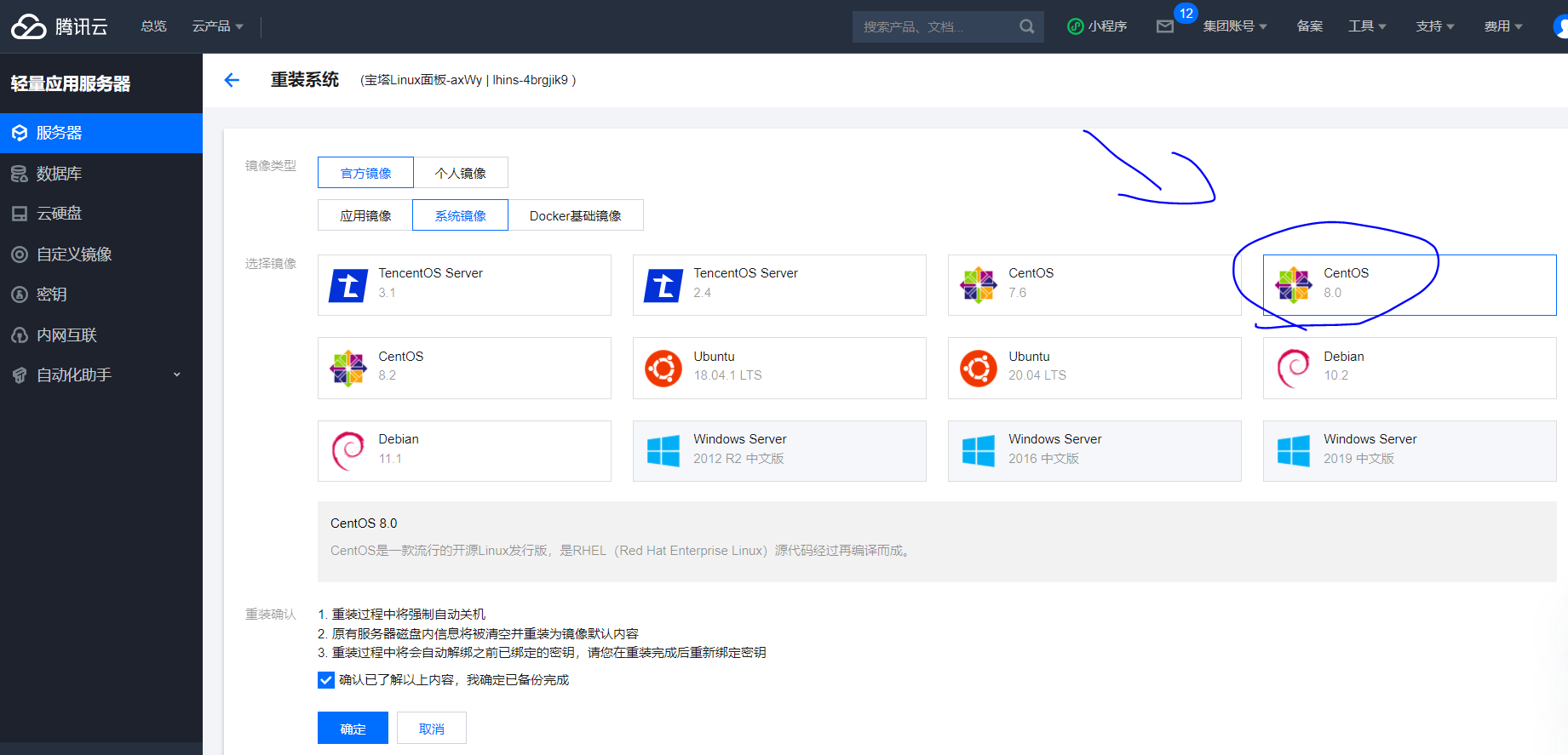
步骤七:

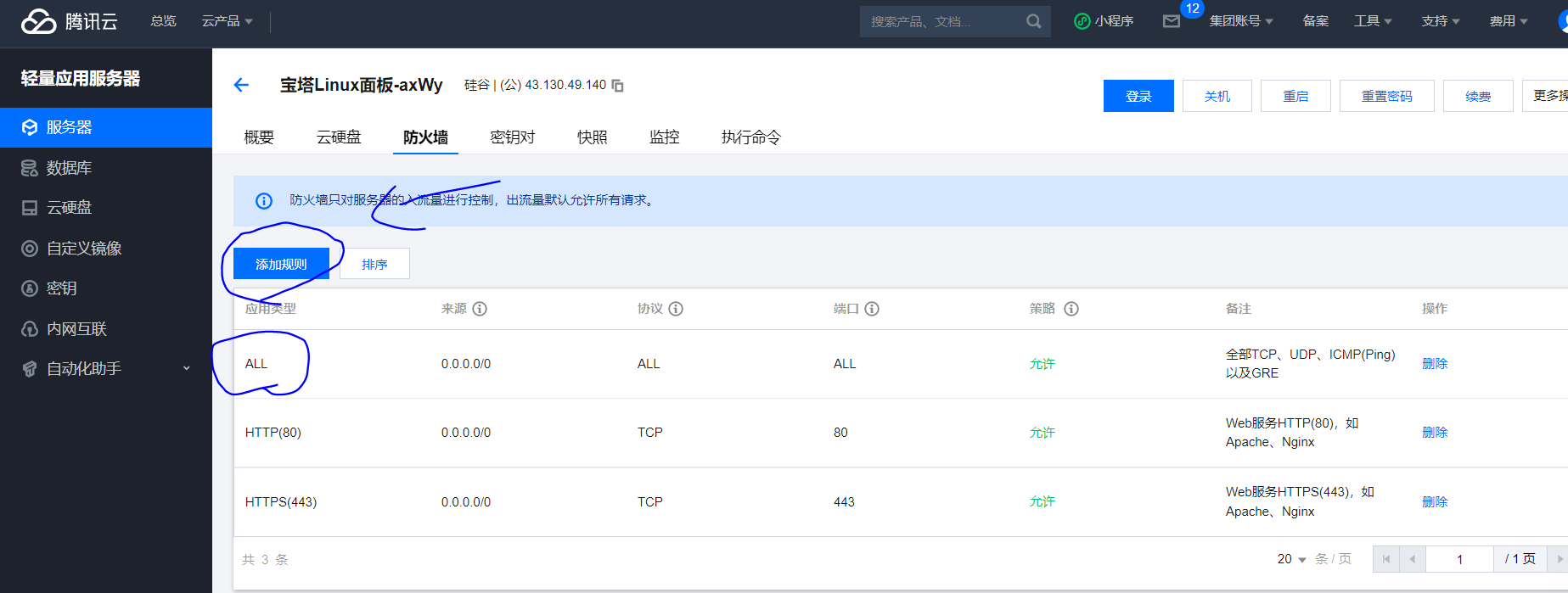
步骤八:

2.2 完成最简网站的搭建
链接:https://pan.baidu.com/s/1MsaugTRmtuxTsDFHzDpBUA 提取码:ewkq
- 下载链接中的远程工具putty-64bit-0.76-installer.msi和WinSCP-5.17.10-Setup.exe并分别完成安装。
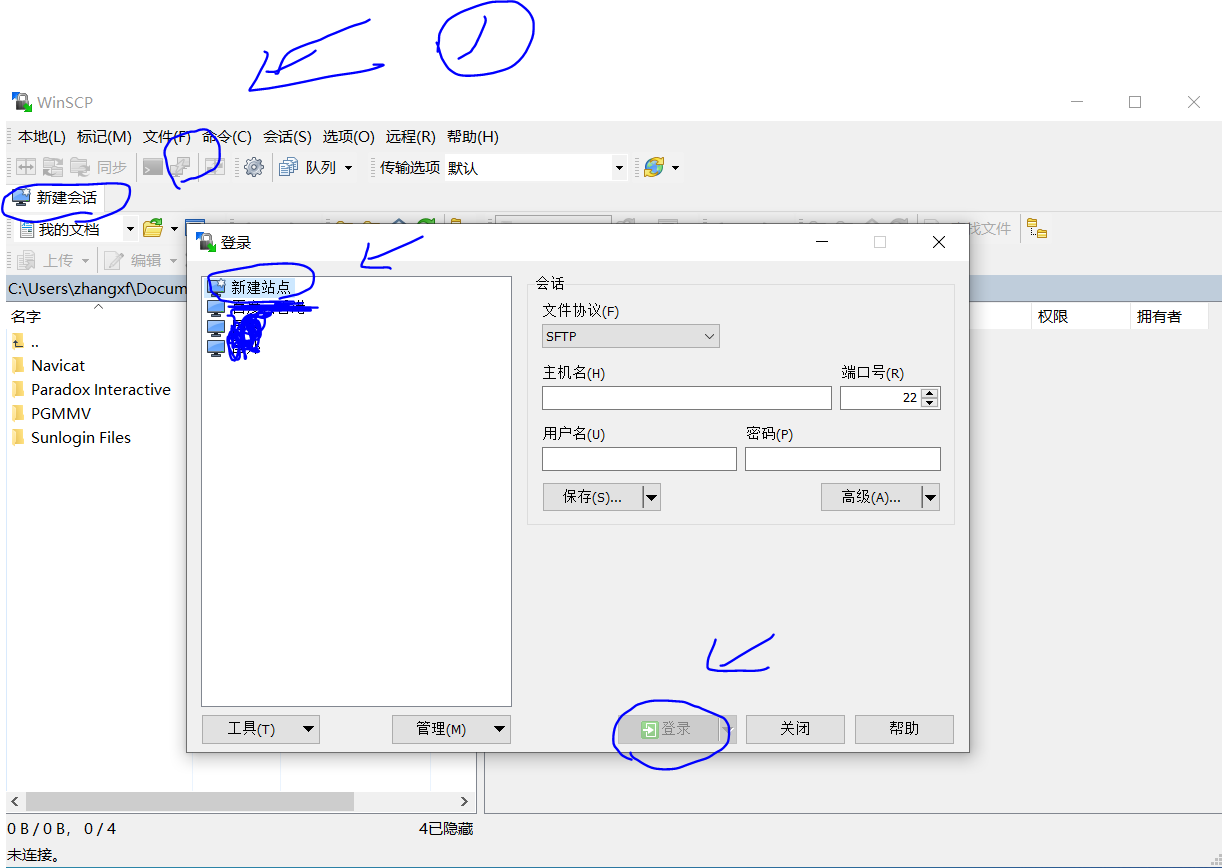
- 安装完成后打开winscp软件,并点击”新建会话“、”新建站点“。
- 填写条件并登录,其中文件协议选择SFTP协议、端口号填22、用户名填root、密码填之前重置密码时设置的密码。
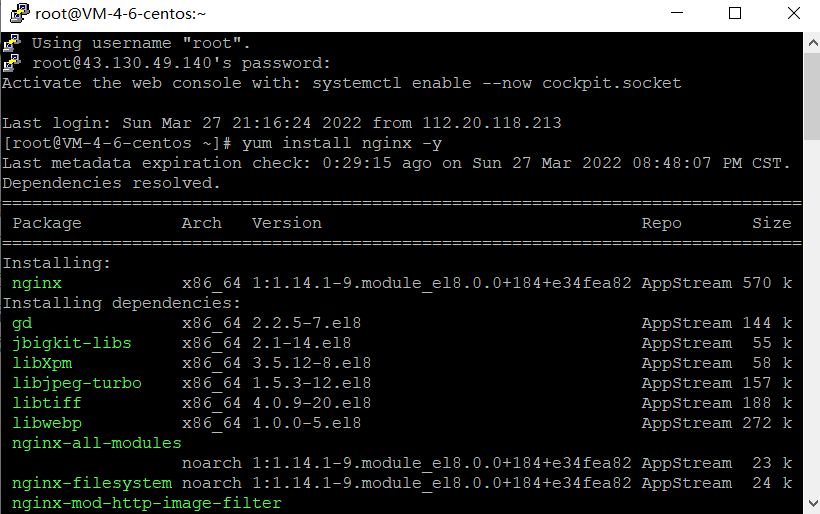
- 服务器连接后,步骤九中1对应的图标变为可点击状态,点击它并在步骤十中再次输入密码,最后按下enter键,注意,这里输入的密码不会显示在弹出的弹窗中。
- 输入命令yum install nginx -y并按下enter键。这个命令是让服务器安装nginx程序用的。
- 最后执行命令systemctl start nginx命令,这个命令是用来启动nginx程序用的。就像我们在windows上双击打开某个程序一样。
- nginx启动后我们就可以通过ip地址或域名来访问我们的网站了,此时网站的内容实际上是有nginx这个服务提供的。
步骤九:

步骤十

2.3 给网站加上https
当我们在上一个步骤使用域名访问网站时会发现浏览器的左上角会提升“不安全”字样,这是因为我们当前使用的是http协议,只有使用了https协议浏览器才不会出现上述“不安全”字样。
- 执行systemctl stop nginx命令,这个是为了停止nginx服务
- 执行yum install -y certbot命令,给网站添加https需要先申请证书,这个命令是安装申请证书的程序,使用这个程序申请的证书有效期为三个月,到期后需要重新申请。
- 执行certbot certonly --standalone --email 邮箱 --agree-tos -d www.你自己的域名 命令,使用这个命令申请证书(如果需要输入yes/no那么输入y就可以了)
- 打开/etc/nginx/nginx.conf文件,在36行的下面添加下面代码块中的代码。
- 在/var目录创建zzz文件夹并将自己写的index.html放到/var/zzz目录。
- 最后执行命令systemctl restart nginx命令,这个是用来重启nginx服务的。这时我们可以看到网站不会再显示“不安全”字样了。
- 第一个server框中的代码的含义:nginx服务会监听server_name对应的域名下来自80端口的请求(http请求),并将这个请求重写到443端口(https请求)
- 第二个server框中ssl_certificate、ssl_certificate_key、ssl_certificate_key是用来配置https协议的。
- 最后location对应的值说明server_name对应域名下所有来自443端口的请求,都会转到/var/zzz这个目录,其中网站首页对应/var/zzz文件夹的index.html这个文件。
server {
listen 80;
server_name 你自己的域名;
rewrite ^(.*)$ https://你自己的域名$1 permanent;
}
server {
listen 443 ssl;
server_name 你自己的域名;
ssl_certificate /etc/letsencrypt/live/你自己的域名/fullchain.pem;
ssl_certificate_key /etc/letsencrypt/live/你自己的域名/privkey.pem;
ssl_trusted_certificate /etc/letsencrypt/live/你自己的域名/chain.pem;
location / {
root /var/zzz;
index index.html;
}
}</code></pre></div></div><h3 id="d9msj" name="2.4-%E5%A6%82%E4%BD%95%E5%88%B6%E4%BD%9C%E7%BD%91%E7%AB%99%EF%BC%88hexo%EF%BC%89">2.4 如何制作网站(hexo)</h3><p>链接:https://pan.baidu.com/s/1MsaugTRmtuxTsDFHzDpBUA 提取码:ewkq</p><ul class="ul-level-0"><li>下载链接中的工具Git-2.31.1-64-bit.exe和node-v14.17.0-x64.msi并分别完成安装。</li><li>右击鼠标选择Git Bash Here并在弹出的窗口中输入node -v和npm -v后页面会有对应的数字显示</li><li>在git窗口输入npm install -g hexo-cli命令并按下enter键执行,安装hexo</li><li>在git窗口输入hexo init hexoBlog命令并按下enter键执行,在桌面生成hexoBlog文件夹</li><li>在git窗口输入cd hexoBlog命令并按下enter键执行,进入hexo文件夹</li><li>在git窗口输入npm install命令并按下enter键执行,生成网站模板</li><li>在git窗口输入hexo server命令并按下enter键执行,在本地运行网站</li><li>这时可以通过http://localhost:4000/来访问已经部署的网站</li><li>同时按下ctrl c键,终止程序运行,输入命令hexo generate生成可以部署到服务器的文件</li><li>最后将hexoBlog文件夹中public文件夹内所有的文件都复制到服务器的/var/zzz目录就可以完成服务的部署</li><li>其他会用到的hexo命令:hexo clean清除生成的public文件夹,hexo new hello生成名为hello的网页</li><li>网页内容可以在hexoBlog/source/_post目录下对应的文件中修改,修改格式可参照markdown语法</li></ul><h3 id="c21c5" name="2.5-%E6%90%AD%E5%BB%BA%E7%BD%91%E7%AB%99%E4%B8%BB%E9%A2%98%E5%92%8C%E4%BF%AE%E6%94%B9%E7%BD%91%E7%AB%99%E8%AE%BF%E9%97%AE%E8%B7%AF%E5%BE%84">2.5 搭建网站主题和修改网站访问路径</h3><ul class="ul-level-0"><li>在git窗口输入npm install hexo-renderer-pug hexo-renderer-stylus --save命令并按下enter键执行,安装渲染器</li><li>在git窗口输入git clone -b dev https://github.com/jerryc127/hexo-theme-butterfly.git themes/butterfly命令并按下enter键执行,下载主题,butterfly</li><li>将hexoBlog目录下_config.yml文件中theme对应的值替换为想要使用的主题名称</li><li>再次执行命令hexo generate并将生成的文件放置到服务器对应的目录中</li><li>将hexoBlog目录下_config.yml文件中permalink: :year/:month/:day/:title/替换为:title.html或/articles/:title.html来设置网页访问路径</li></ul><p></p><figure class=""><div class="rno-markdown-img-url" style="text-align:center"><div class="rno-markdown-img-url-inner" style="width:100%"><div style="width:100%"><img src="https://cdn.static.attains.cn/app/developer-bbs/upload/1723311617107204380.png" /></div><div class="figure-desc">怎么制作个人网站</div></div></div></figure>