前言
前段时间有小伙伴问我有没有好用的本地播放器,要带APP,部署还要简单,属实有点难为我了。不过本地的没有,在线的网易云我倒是找到一个,且界面也很好看,个人感觉也还不错。所以今天写一写,该项目为YesPlayMusic,是一款高颜值的第三方网易云播放器,在github上项目名为Sherlockouo/music。
体验
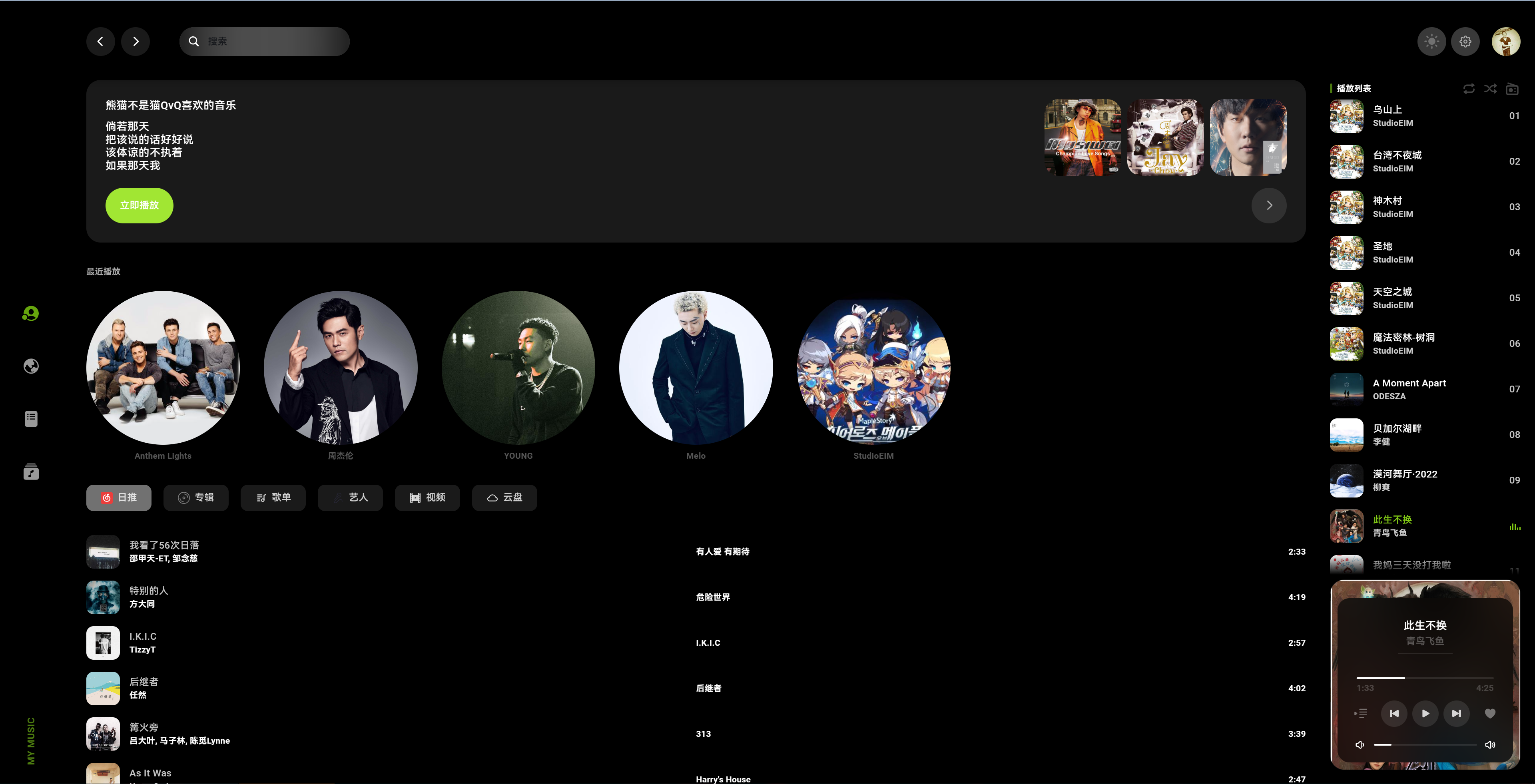
项目支持登录网易云账号,但目前只能扫码登录,不支持账号密码登录形式。登陆之后首界面便是你的歌单界面,会自动同步你创建的歌单以及红心歌单。

歌单界面
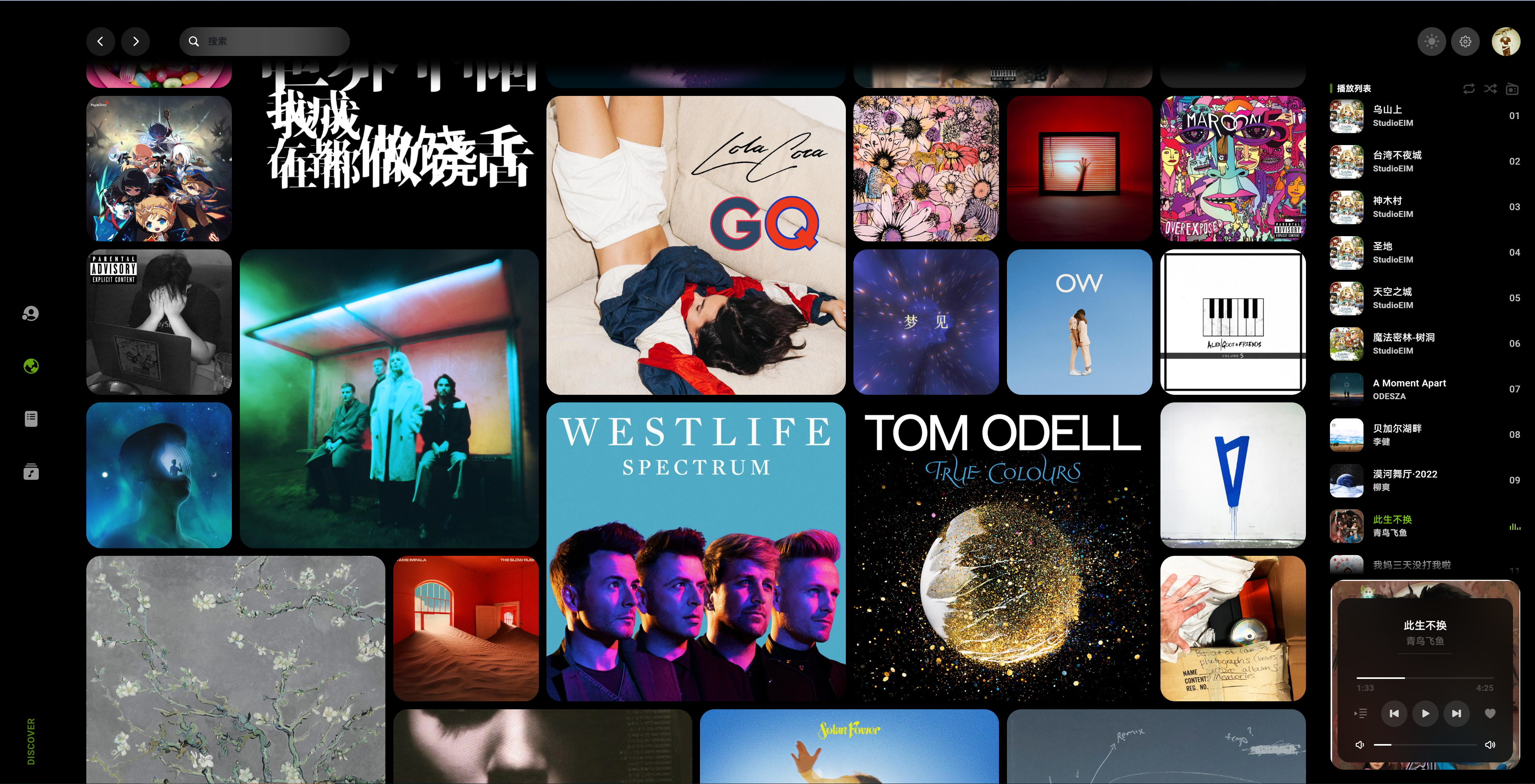
第二个界面为发现界面,支持搜索,途中展示为各种专辑,磁块式的分布很好看,且没有什么恶心的榜单。专辑不会显示名字与歌手,属于你看那个顺眼翻那个牌子,不带任何滤镜的选歌。

发现界面
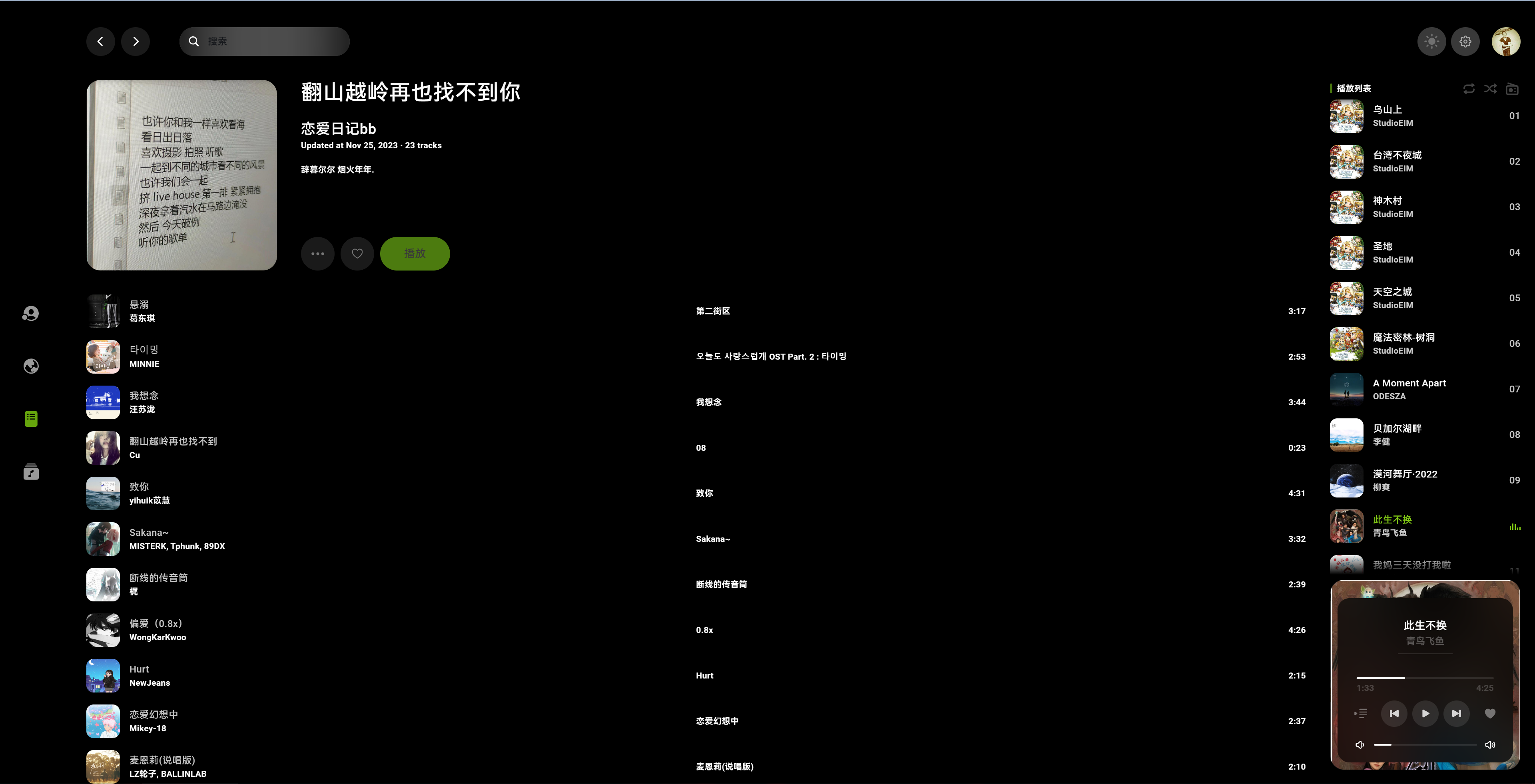
第三个板块则是分类与榜单界面了,同样的采用磁块式的UI设计。这里的分类不会推单曲什么,而且会推歌单,每一个磁块点开便是歌单。

分类与榜单
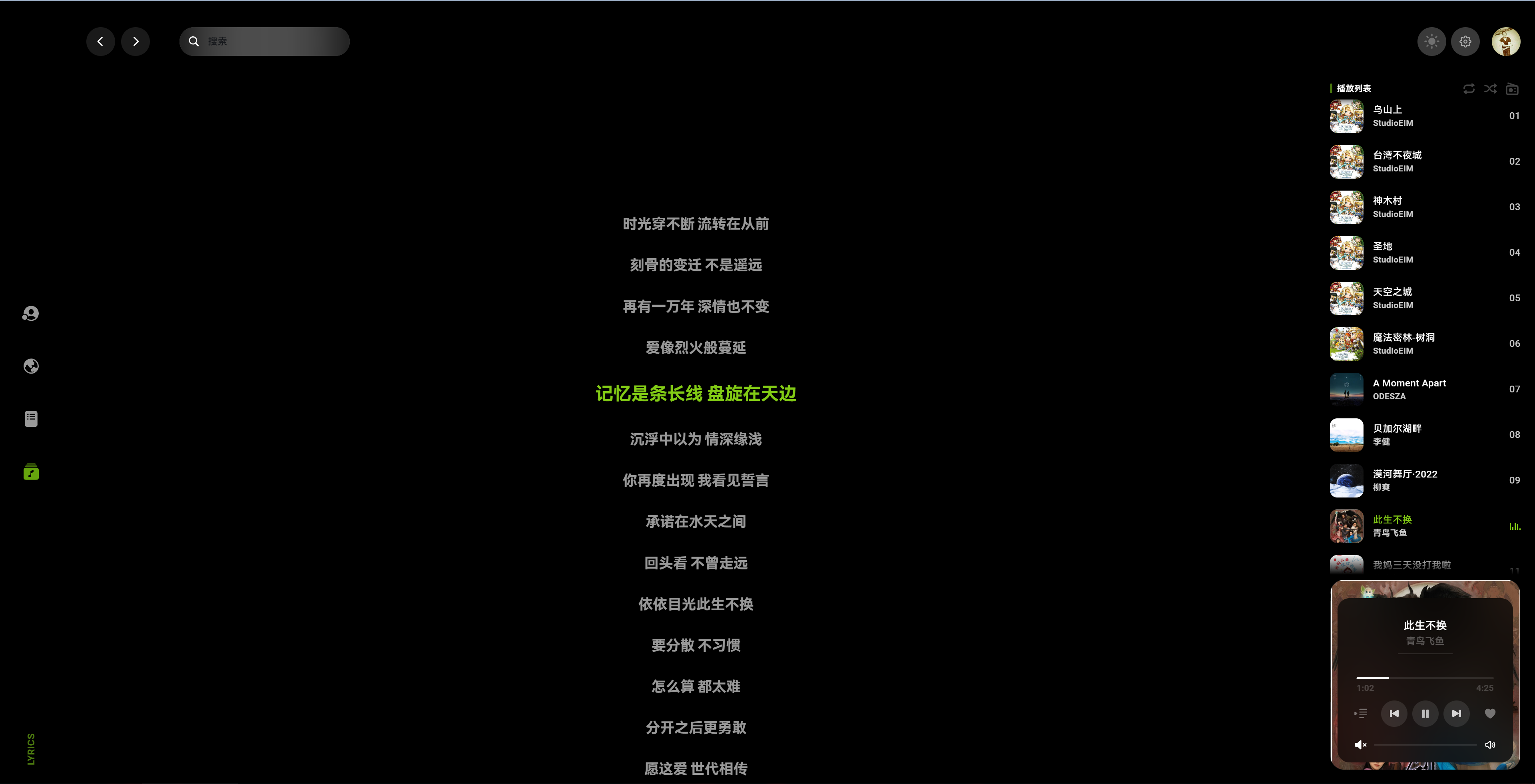
最后则是歌词界面,滚动歌词。没什么好讲的。同时右边为你当前正在播放的播放列表,右下角为小窗展示的控制台。

歌词展示
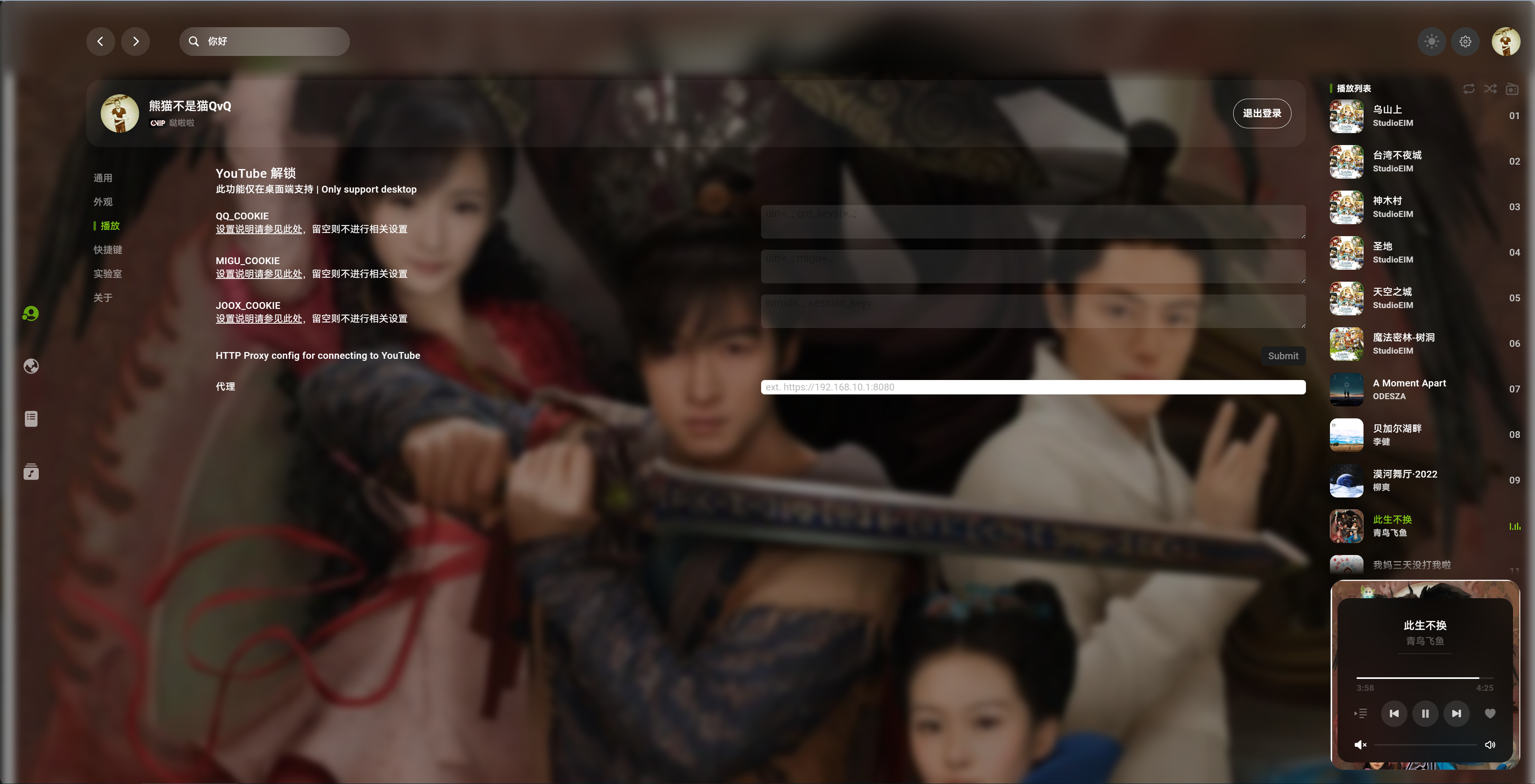
在设置中可设置播放背景同步正在播放的音乐,也可以设置单独的主题色,同时可以选择是否显示桌面歌词以及频谱图等等。同时在播放设置中有youtu音乐的解锁服务,不过该功能目前仅支持桌面版,网页端暂不支持。

设置项
部署
接下来就是部署环节了,由于该项目不支持本地音乐的播放,所以部署并不需要映射目录。但该项目具有前端与后端,好在坐着给到了docker-compose文件,一键部署前后端也很方便。文件内容如下:
version: '3'
services:
frontend:
image: sherlockouo/xtify-music-web:latest
ports:
- 2222:80
networks:
- mynetwork
backend:
image: sherlockouo/xtify-music-server:latest
ports:
- 35530:35530
networks:
- mynetwork
networks:
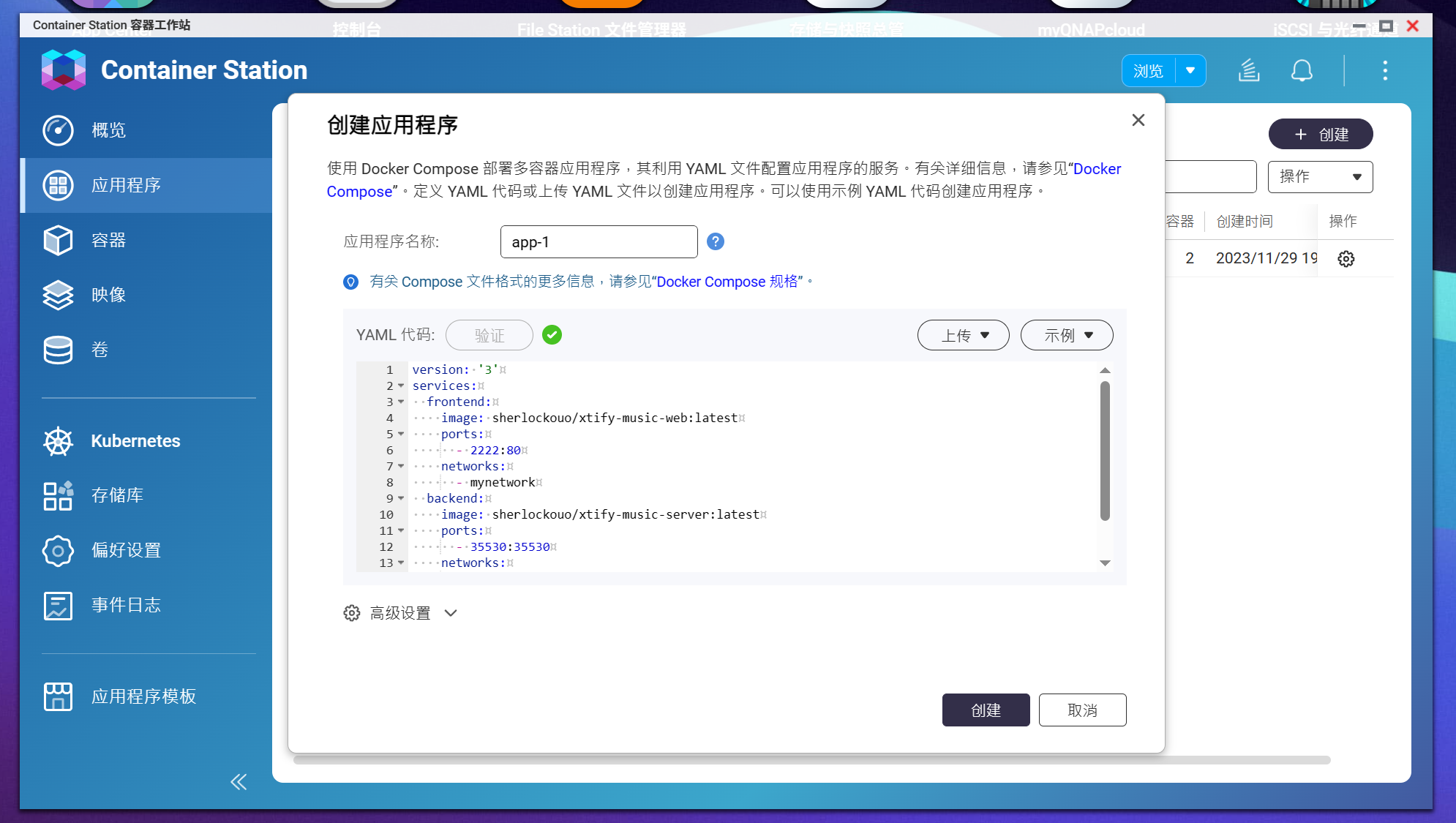
mynetwork:将该项目放在群晖的docker文件夹中,打开SSH工具连接到群晖,cd到docker目录后输入docker-compose up -d即可启动项目了。我这里用的威联通创建项目,所以直接使用自带的docker-compose创建。

威联通
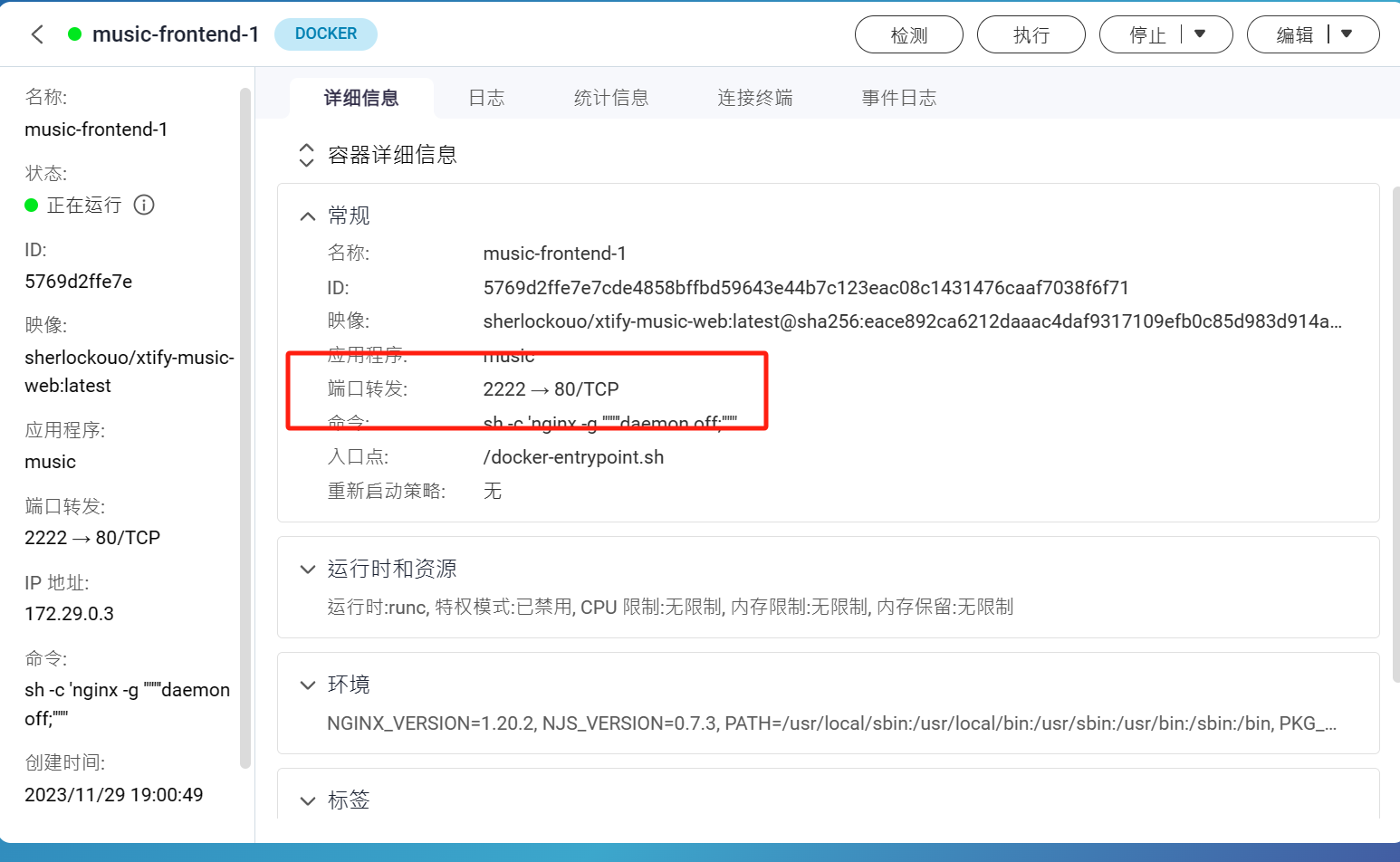
这里frontend为前端,端口容器端为80,本地端可以自行更改,我这里用的2222。backend为后端程序,端口不用更改也行,毕竟都到五位数了,基本不可能会有占用出现。

端口情况
随后浏览器输入http://nasip+前端端口就可以访问主界面了。
总结
颜值超高的第三方网易云播放器,且在手机端的支持也不错,做了自适应的优化。如果不喜欢网易云的各种广告,也不想开网易云的会员,那么该项目值得一试。
以上便是本期的全部内容了,如果你觉得还算有趣或者对你有所帮助,不妨点赞收藏,最后也希望能得到你的关注,咱们下期见!