增删改查作为软件的必备的功能,在开发中比较常见,使用低代码如何实现呢?先定义数据源

在这里插入图片描述
然后创建列表页面

在这里插入图片描述
页面创建好后我们需要定义变量

在这里插入图片描述
接着我们需要实现布局,我们使用列表容器进行布局

在这里插入图片描述
然后在列表容器里添加列表元素,并且绑定我们刚才定义的变量

在这里插入图片描述
循环展示for绑定状态变量tasklist

在这里插入图片描述
显示的标题按需绑定

在这里插入图片描述
然后需要定义点击标题响应的事件,我们需要打开详情页面,需要使用低码方法进行跳转并且传递数据的主键

在这里插入图片描述
代码语言:txt
复制
/* * 可通过 $page.handler.xxx 访问这里定义的方法 * 注意:该方法仅在所属的页面有效 * 如果需要 async-await,请修改成 export default async function() {} */
export default function({data}) {
app.navigateTo({
pageId: 'taskdetail',
params: {
taskid: data.target
}
})
}
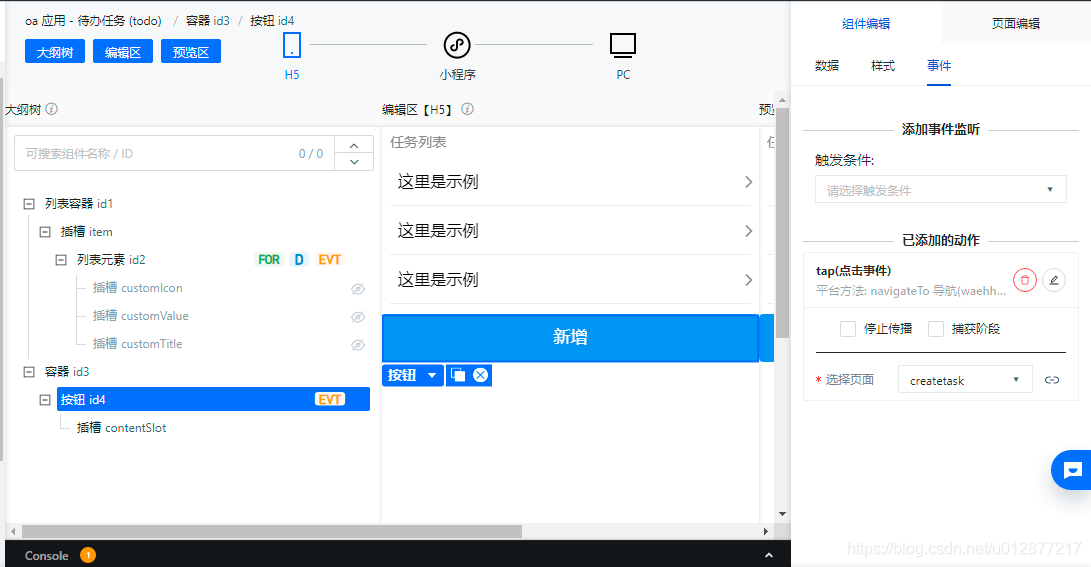
在页面的底部可以放置一个按钮,点击的时候打开新增页面

在这里插入图片描述
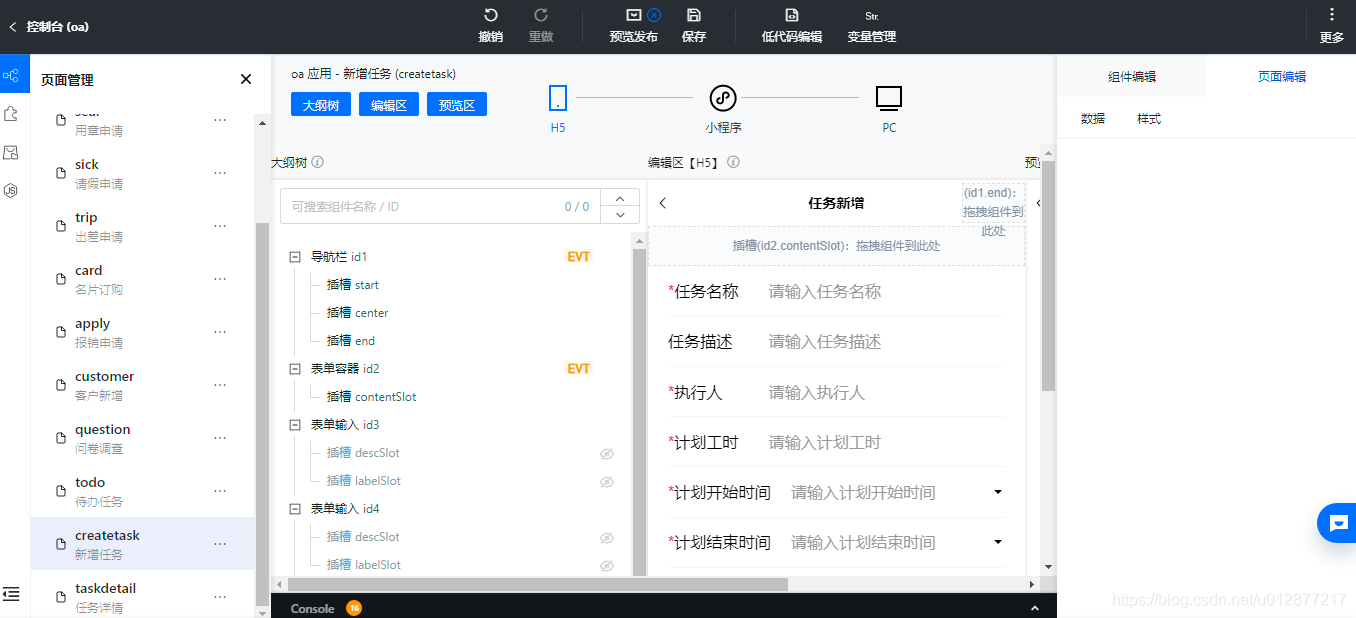
新增页面按照通用的表单页面进行设置即可

在这里插入图片描述
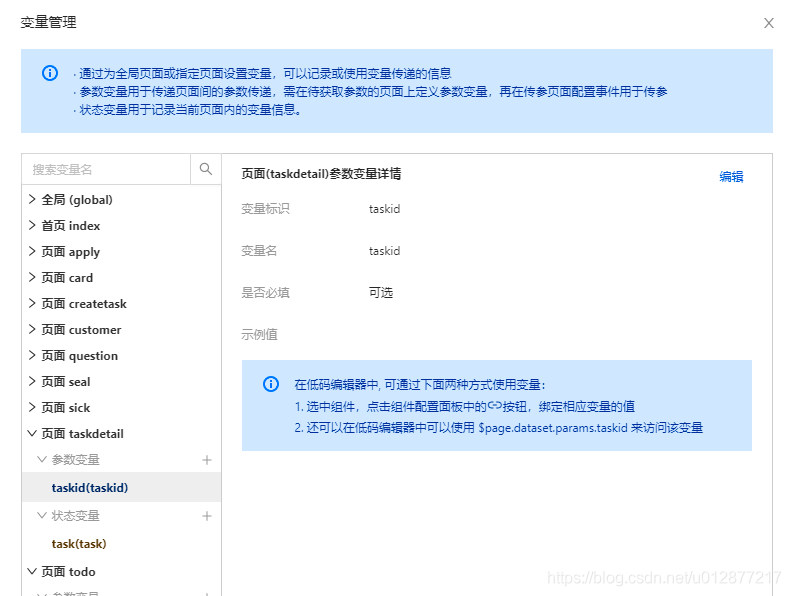
详情页面需要注意的是需要增加参数变量,接收列表页面传入的id

在这里插入图片描述
获取单条数据的时候要根据ID来过滤数据

在这里插入图片描述
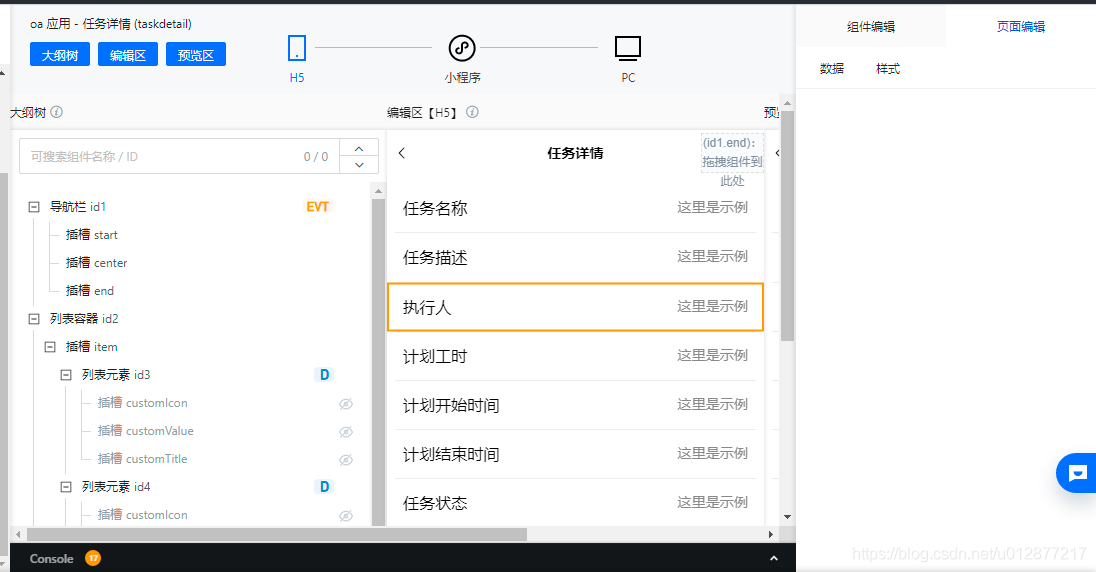
此外在显示数据的时候我们还是使用列表容器和列表元素就行

在这里插入图片描述
使用低代码去搭建基本页面的效率是大大提高了,如果没有特殊的要求,一个增删改查的业务基本上半天是可以搞定的,而且写少量的代码质量也有保证,这就是低代码带来的好处。