引言
现在,AI工具在软件开发中变得越来越重要,它们能显著提升效率和代码质量。本文就来分享一下我用腾讯云AI代码助手的经历,看看它是怎么在开发中帮了大忙的。
开发环境介绍
这次的项目用的是JavaScript,开发环境是Windows 10操作系统。我主要使用了Visual Studio Code (VSCode) 编辑器,并且安装了腾讯云AI代码助手插件。VSCode的功能很强大,加上腾讯云AI代码助手,开发效率和代码质量都上了一个新台阶。

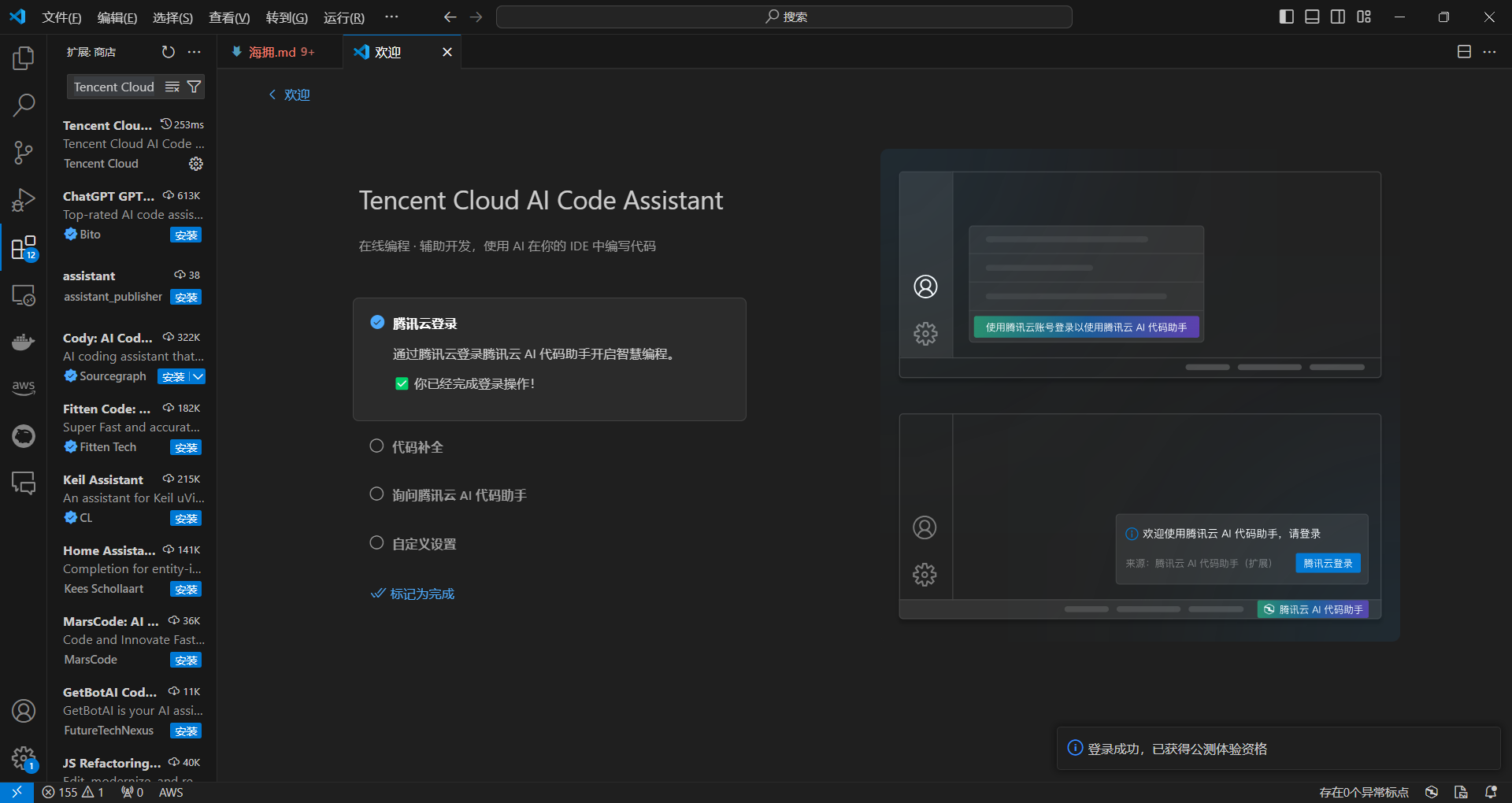
我先下载并安装了插件,然后通过腾讯云账号进行了腾讯云 AI 代码助手授权。

使用实例
在开发一个实时数据可视化的项目时,腾讯云AI代码助手发挥了很大的作用:
创意实现
我想做一个网页应用,能实时显示和分析传感器数据。为了实现这个目标,我用了腾讯云AI代码助手的代码补全、技术对话和代码优化功能。
代码补全
在编写前端的数据处理模块时,AI代码助手的代码补全功能大大提高了我的效率。比如,我只需要输入一部分代码,它就能自动补全常用的JavaScript函数和语法,省去了很多手动输入的时间。

// AI代码助手自动补全示例
function updateChart(data) {
// AI助手补全代码
chart.update({
series: [{
data: data
}]
});
}这段代码用来创建和更新一个时间序列折线图,利用了 Chart.js 库。它设置了图表类型、数据源、显示选项和时间轴,以展示数据随时间的变化。
技术对话
当我遇到如何优化数据处理性能的问题时,AI代码助手的技术对话功能给了我很大的帮助。我用自然语言跟助手交流,它提供了很多优化建议和代码示例,比如推荐了一些高效的数据处理算法,帮助我快速改进。

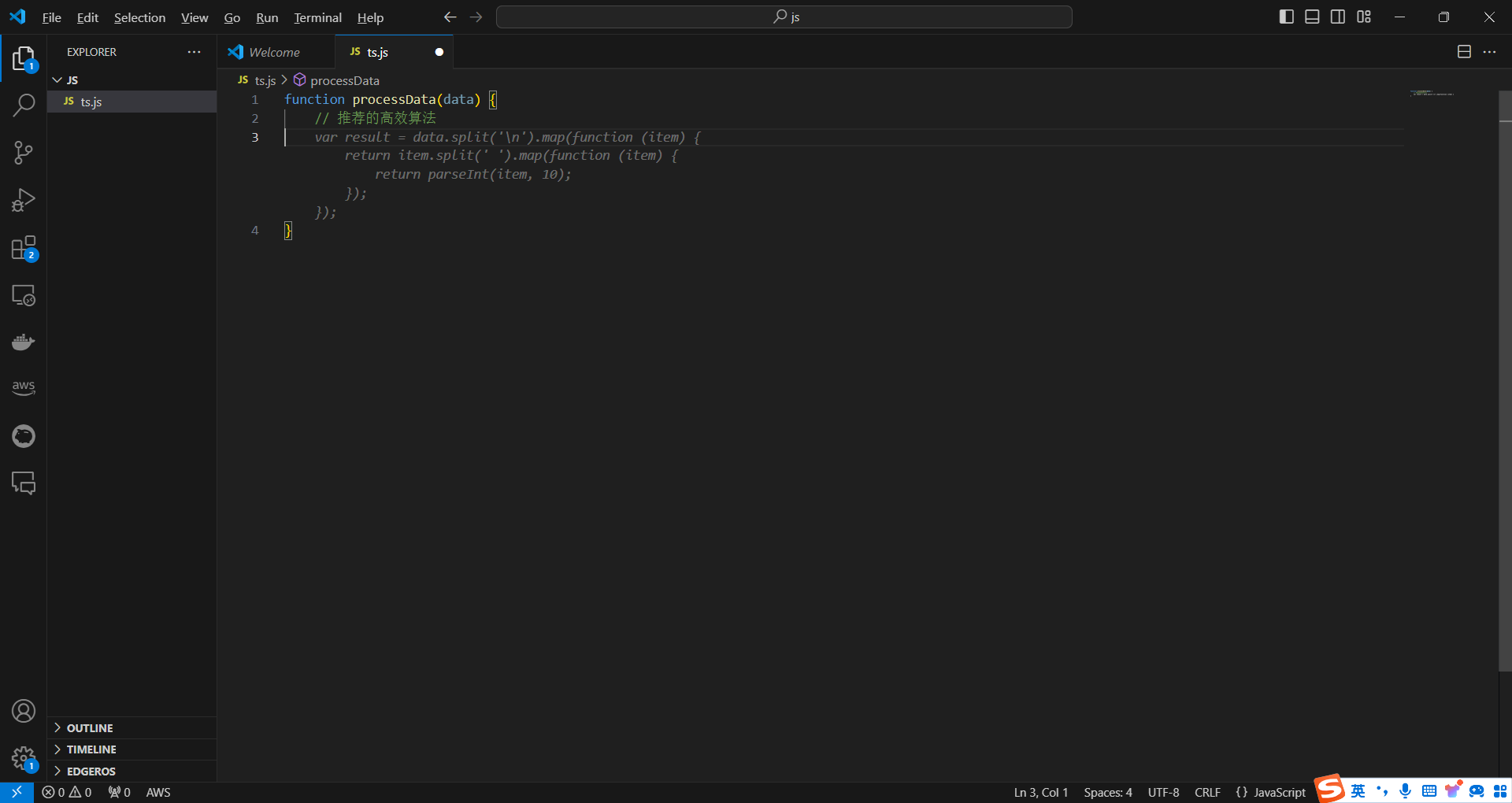
function processData(data) {
// 推荐的高效算法
var result = data.split('\n').map(function (item) {
return item.split(' ').map(function (item) {
return parseInt(item, 10);
});
});
}解释代码
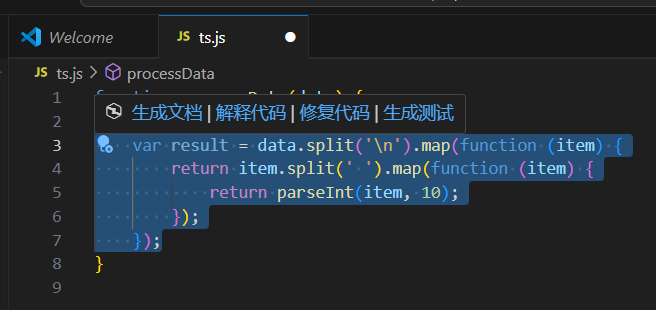
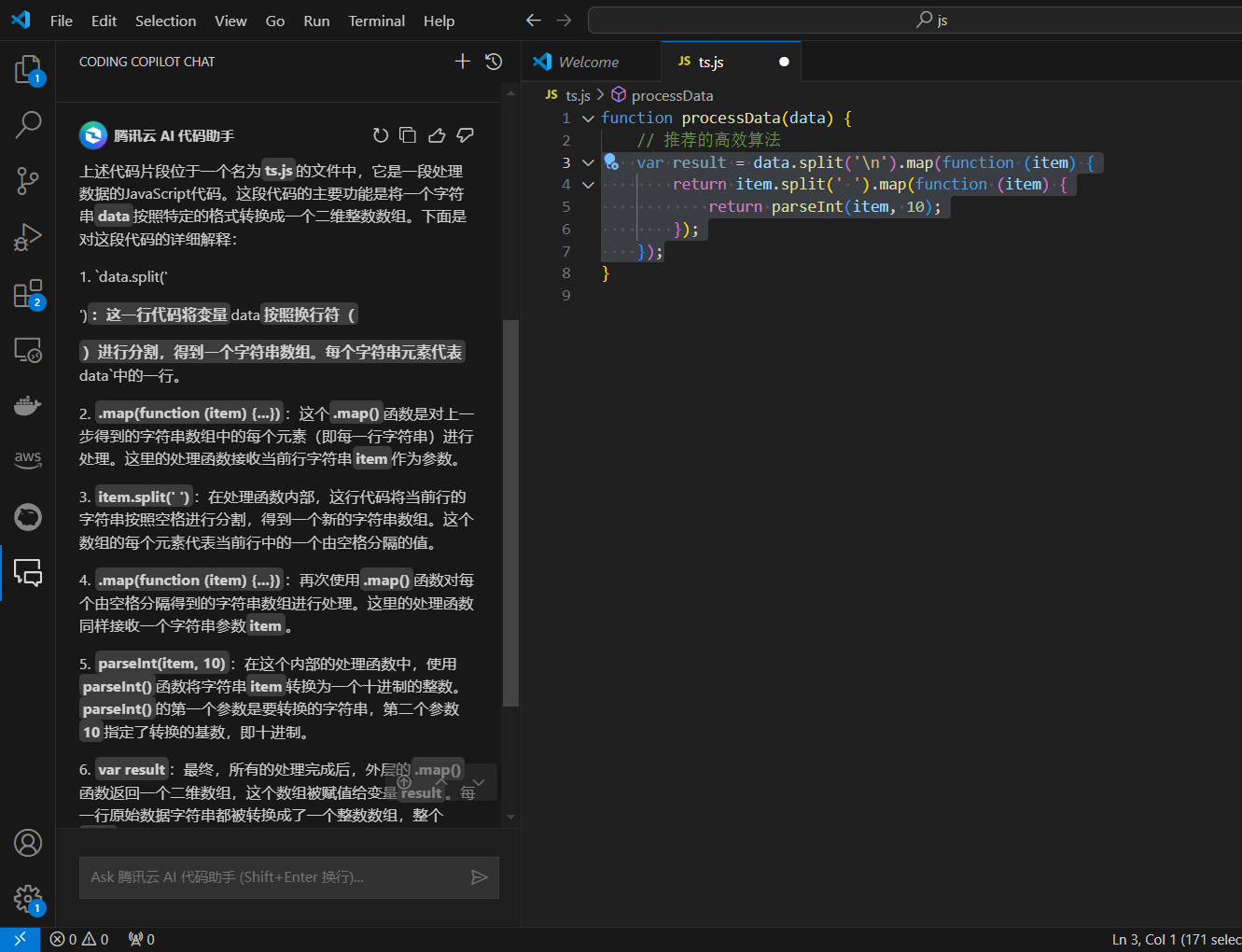
当需要解释某段代码时,选中代码片段,AI助手就会在左侧边栏显示这段代码的功能和每部分的详细解释。


代码优化与规范
AI代码助手能够自动检测代码中的潜在问题并提供优化建议。例如,在此处我们可以选中代码点击修复代码,小助手会给出代码修复建议。此外,助手还根据JavaScript标准自动格式化代码,确保代码的一致性和可读性。

获得的帮助与提升
用腾讯云AI代码助手后,我在开发效率和代码质量上都有了显著提升。代码补全减少了重复劳动,技术对话提供了及时的支持,代码优化和规范功能保证了代码质量。所有这些功能一起作用,让我能更专注于创新和业务逻辑,大大缩短了开发周期。
建议
在使用过程中,我觉得助手还有一些改进的空间。希望未来版本能支持更多编程语言和开发框架,以满足不同开发者的需求。此外,技术对话功能可以更加互动和灵活,帮助助手更好地理解开发者的需求,并提供精准的帮助。同时,建议增加更多详细的解释和背景知识,帮助开发者更好地理解优化建议和错误提示。
结语
总的来说,腾讯云AI代码助手在开发过程中发挥了重要作用,帮助我实现了多个功能优化,提高了开发效率和代码质量。期待在未来的版本中,助手能够继续完善,为开发者提供更加全面和智能的支持。