前言
前几天有幸看了微信官方直播8月6日第一期小程序云开发实战的直播课,了解了一些关于小程序云开发的知识,在这里记录并分享给大家.
准备工作
- 开发工具:微信开发者工具[1]
- UI库:weui-wxss[2]
搭建项目
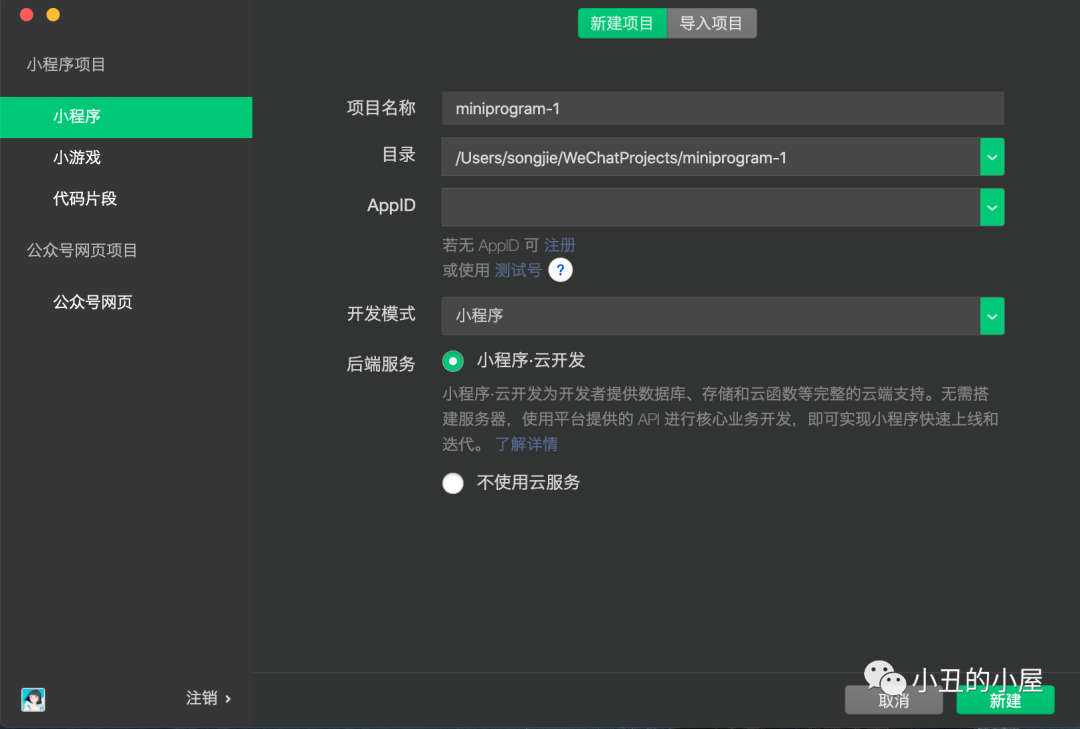
打开微信开发者工具新建项目

在这里需要一个AppID,这个ID需要到微信开发平台去注册成功之后,在开发的菜单里会生成一个你的专属AppID,然后勾选小程序云开发即可完成新建项目。也可以使用官方已经创建的demo[3]导入我们的开发工具中即可。
安装依赖
我们使用npm来构建依赖.在开发工具中详情本地设置里勾选使用npm模块

选中我们要使用的项目,打开终端npm i安装即可

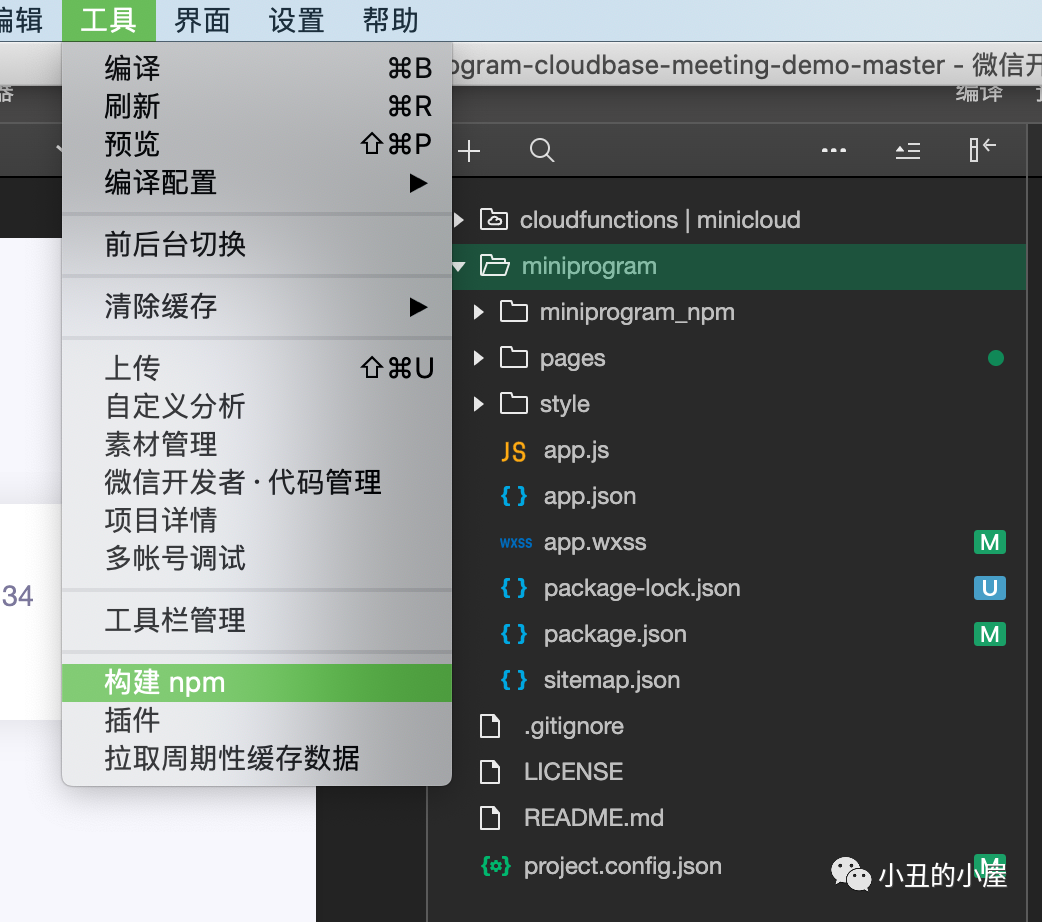
完成上述操作之后,选择开发工具的菜单栏的工具->构建npm

因为我们的样式使用的微信官方提供的weui-wxss,我们也需要安装
npm i weui-miniprogram -S
如何使用`weui-wxss`[4]?
我们需要在app.wxss中全局引入样式库:
@import '/miniprogram_npm/weui-miniprogram/weui-wxss/dist/style/weui.wxss';
在我们自己的页面中使用组件的时候在xxx.json文件中配置即可
{
"usingComponents": {
"mp-uploader": "/weui-miniprogram/uploader/uploader"
}
}
开通云开发
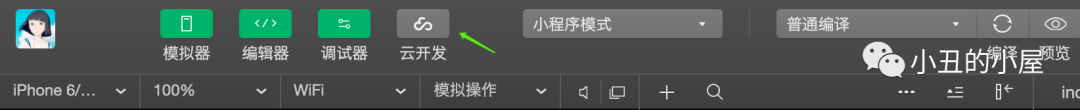
点击开发工具菜单的云开发之后会弹出新建的云环境的窗口,填写环境名称之后会自动生成环境ID,小编已经的创建过了没法截图了,这里就不附新建图片了。

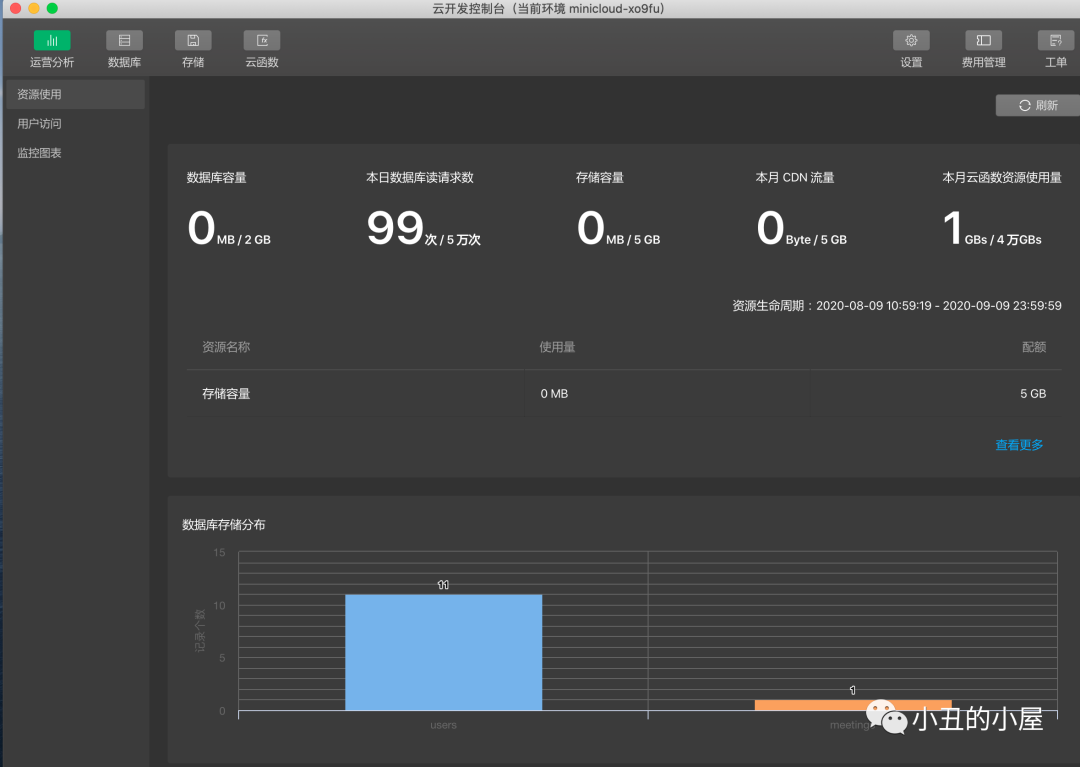
开通云开发环境之后会出现这个界面

从第一个云函数开始
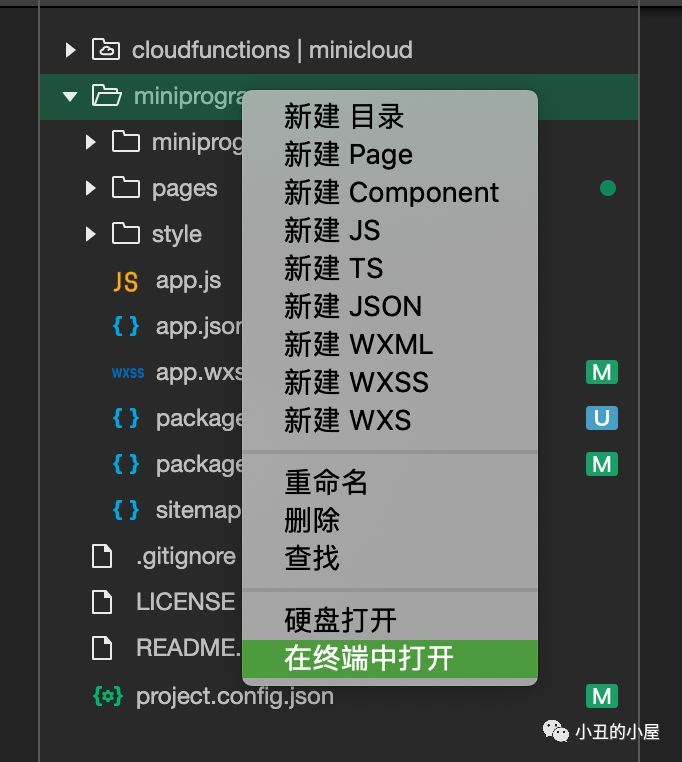
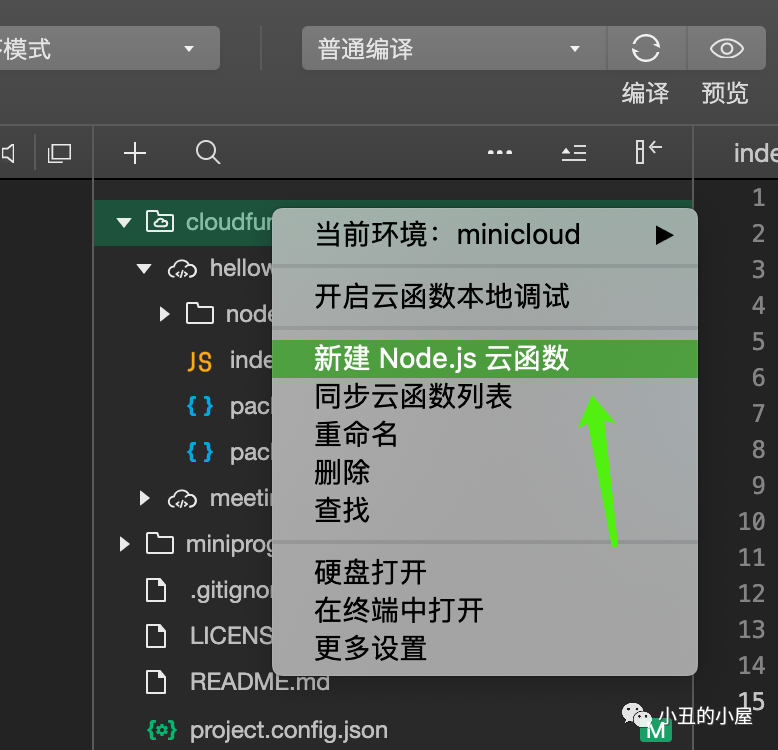
找到我们云函数的项目,右击弹出选择菜单,点击新建Node云函数

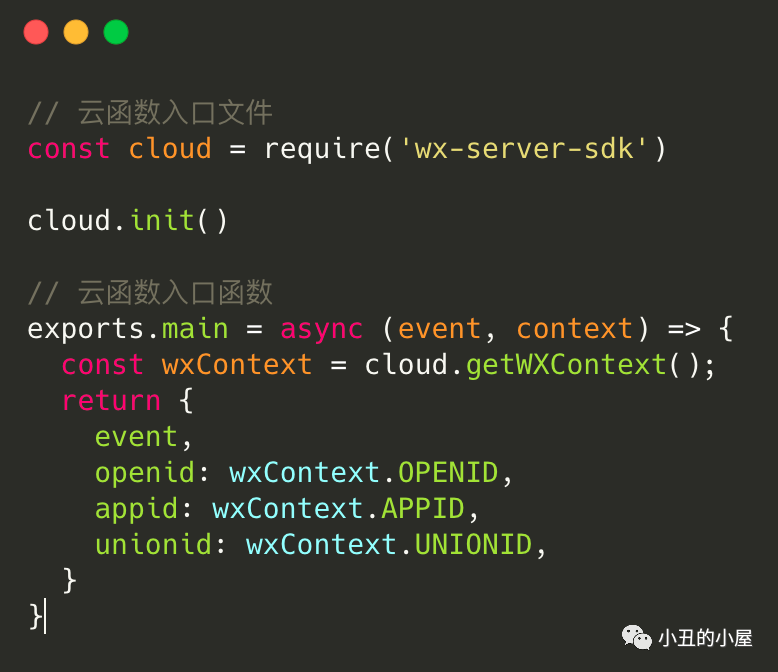
生成的项目列表我们首先关注index.js云函数的入口文件

- 云函数依赖
wx-server-sdk cloud.init()初始化入口文件并使用export导出入口函数- 支持
async语法 - 输入参数
event就是wx.cloud.callFunction参数中的data部分 - 返回的就是wx.cloud.callFunction返回参数的
result
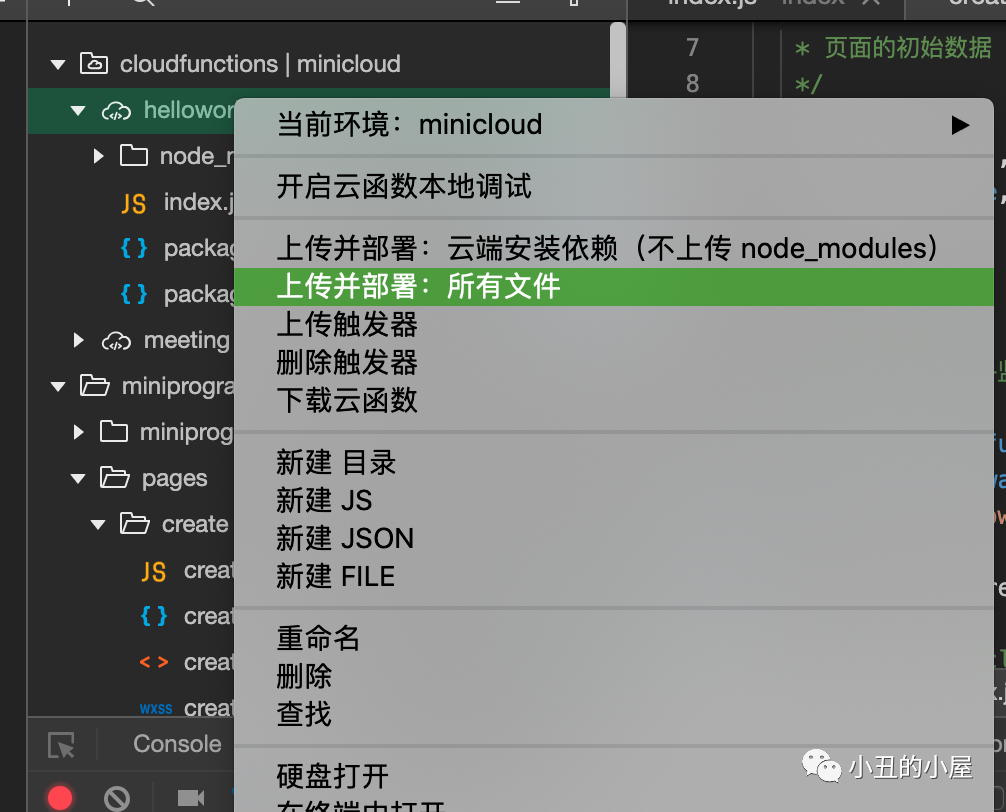
创建云函数之后,我们需要右键->上传并部署(所有文件),部署成功之后就可以在小程序里调用了

找到我们的小程序index.js的入口文件

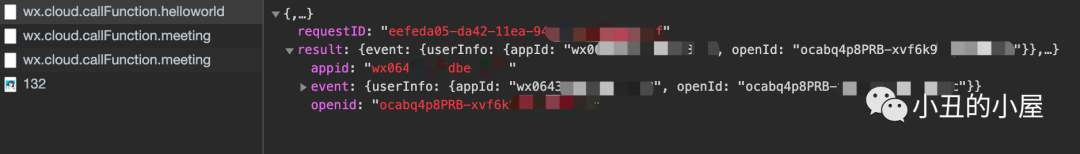
编译之后我们可以看到云函数已经调用成功

数据库的查询和修改

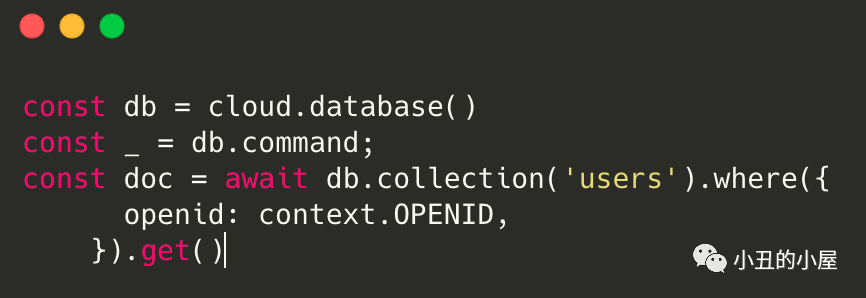
- 数据库查询支持
async/await语法 - 使用
db.collection进行表的查询操作 - 可以使用
db.command进行复杂的子查询 get()方法会触发网络请求,往数据库取数据
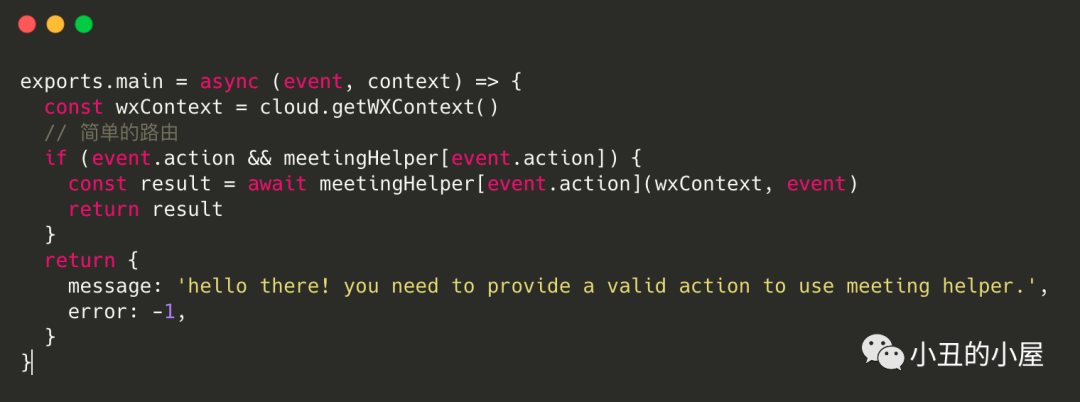
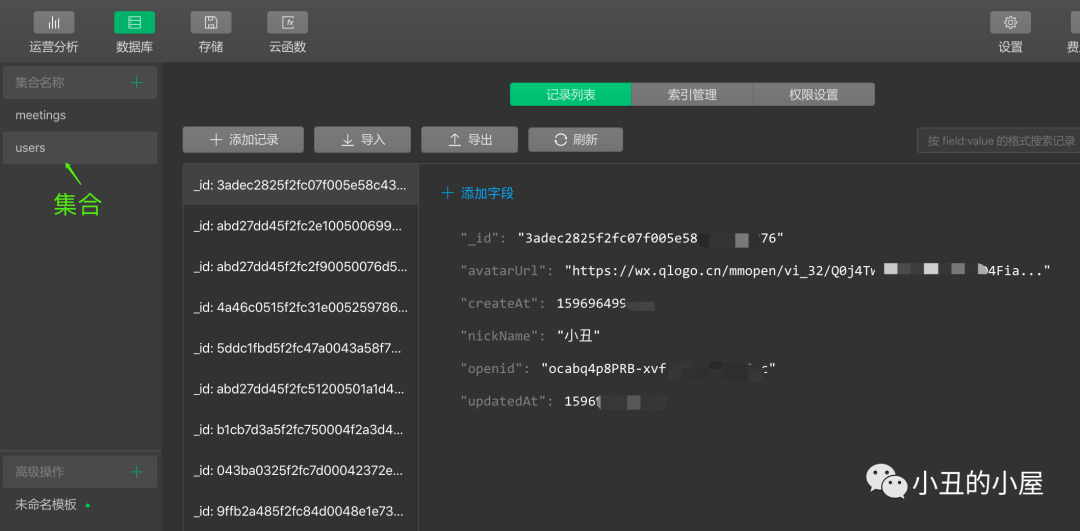
首先需要在数据库里创建集合,不需要定义表的结构,然后为了方便函数的调用,写了一个简单的路由

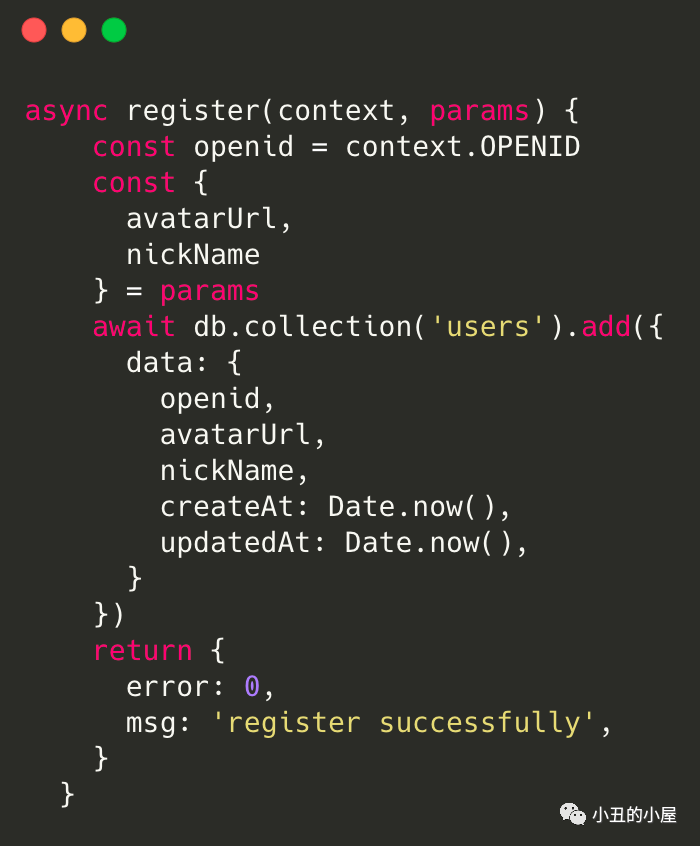
注册逻辑

注册成功之后,可以直观的在数据库中看到结果

更多关于数据库的操作可以查看微信官方文档[5],小编就多说了。
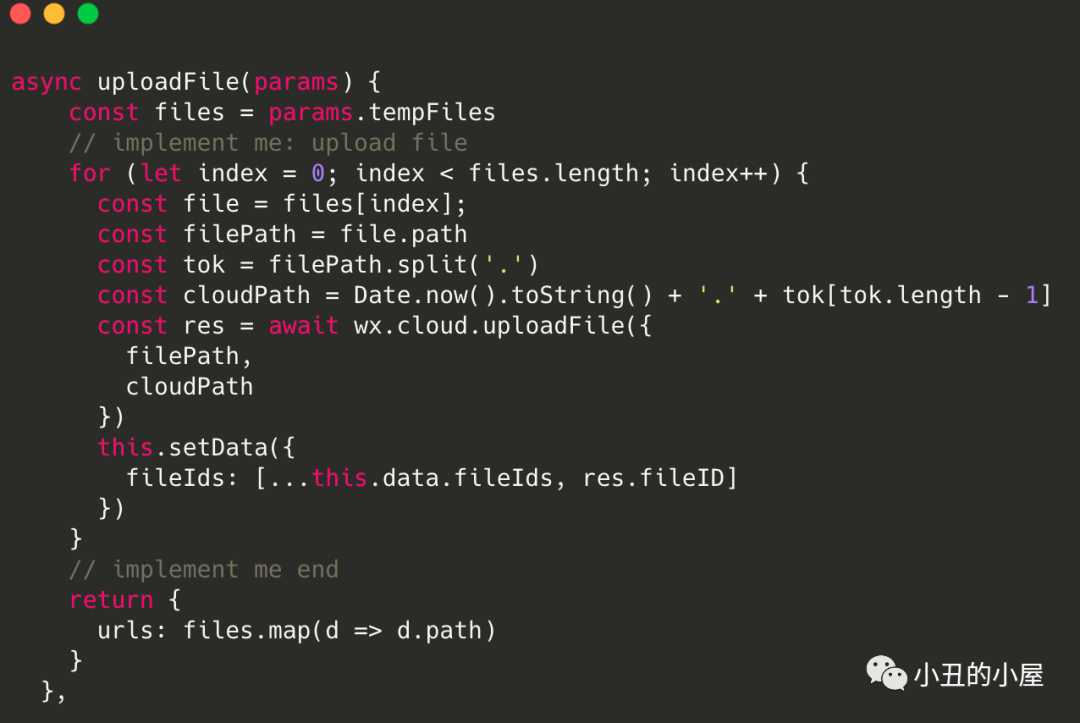
云存储

- 只需要在客户端就可以直接将文件上传到云存储中
- 同样支持
async/await - 返回的fileID可以直接用于
<image>标签,或者是通过wx.cloud.getTempFileURL换取临时链接

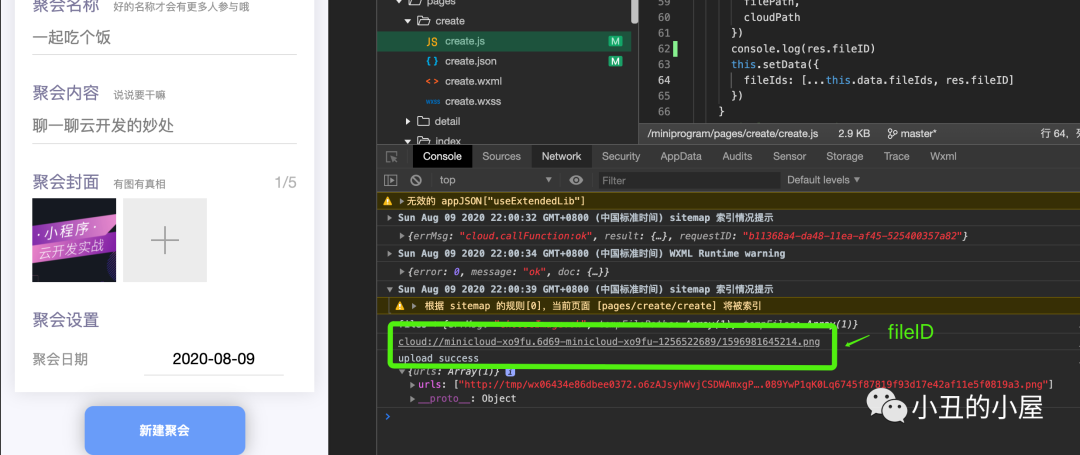
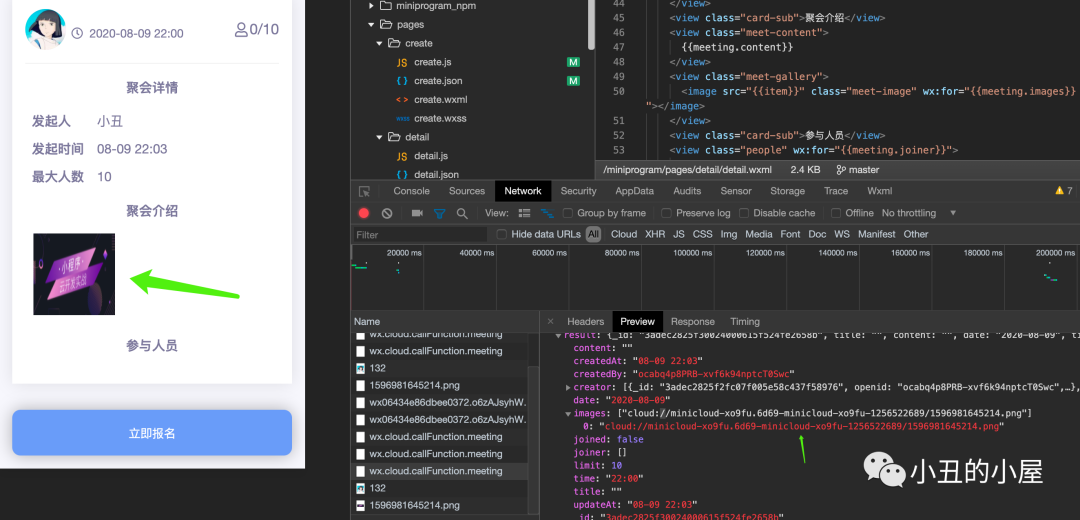
提交之后,返回的结果

我们也可以直接在云存储里找到我们的存储记录

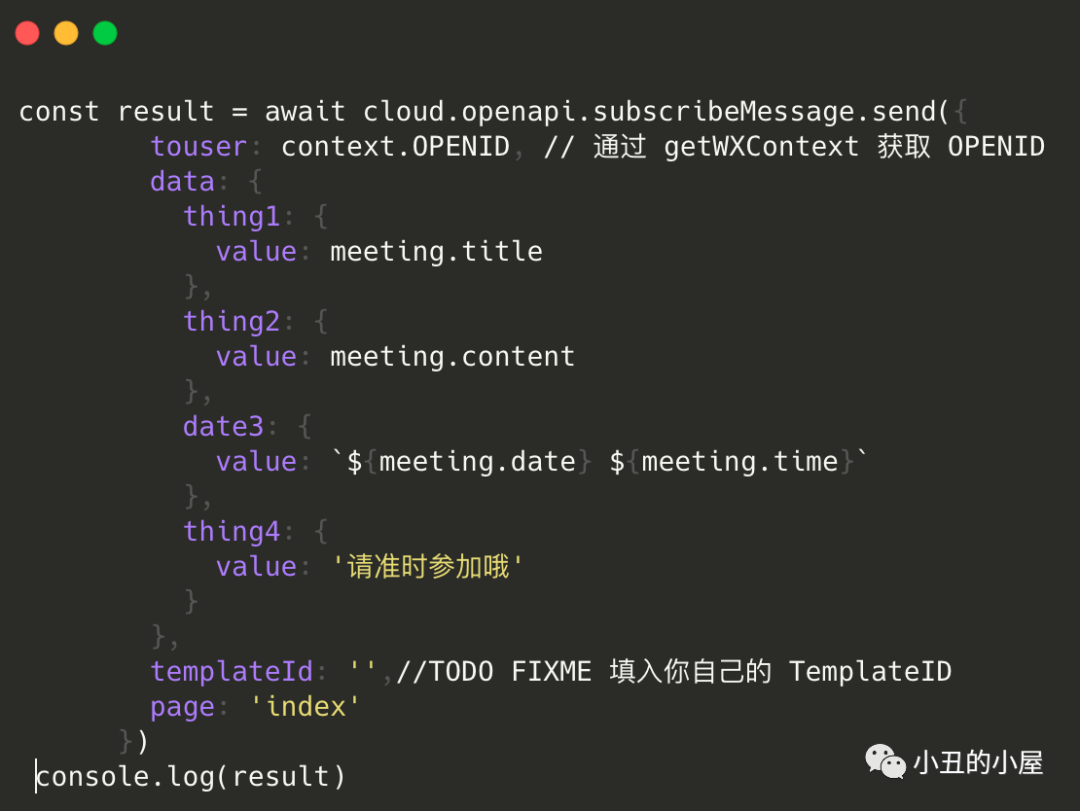
使用云函数调用推送订阅消息

- 使用之前需要在mp后台创建好订阅消息的模板
- 填入
templateId和模板字段即可发送 - 注意开发者工具中无法获取订阅推送的权限,需要
真机调试
最后
本文结束,有什么问题和有错误的地方,欢迎大家的留言和评论,还有后续更新,下期更加精彩 ???
・・・下期再见・・・
参考资料
[1]
微信开发者工具: https://developers.weixin.qq.com/miniprogram/dev/devtools/download.html
[2]
weui-css: "https://github.com/Tencent/weui-wxss/"
[3]
demo: https://github.com/wechat-miniprogram/miniprogram-cloudbase-meeting-demo
[4]
使用weui-=wxss: https://developers.weixin.qq.com/miniprogram/dev/extended/weui/quickstart.html
[5]
数据库操作: https://developers.weixin.qq.com/miniprogram/dev/wxcloud/basis/capabilities.html#%E6%95%B0%E6%8D%AE%E5%BA%93