1. AI绘画的发展历史
从世界上第一台科学计算机的诞生至今,人类从未停止探索机器智能化的脚步,就像大多数科幻电影中,总会出现能够与人类交流、有着独立思想的机器人一样,创造一个具有智慧的机器一直是一个追逐的梦想。
通俗易懂的说,计算机的核心部件CPU是由大量的“三极管”构成的与非门组成的逻辑运算部件,通过将输入的数据编码成0和1促成的二进制数据,进行运算从而得出结论。出于以上的硬件结构和逻辑设计,计算机可以完美的计算数字和比较文字,例如99+1=100,搜索引擎中输入“绘画”就能匹配到文字中有“绘画”词组的网页和段落。
而如何让计算机能够识别判断一张图片的内容,就成为了理所当然的下一个课题。因为图片在计算机中的表达是相对复杂的,例如一张256*256像素大小的图片,就是由256行由256个点组成的点阵,并且每个点上都记录着RGB(红绿蓝,深浅由从0-255的数字表示)三种颜色的信息,就相当于一个三维的矩阵,这个信息量是远比一段文字要多的。一串“123”的数字用字符串记录的话,也就几个字节,而一张画有“123”的图片,却可以由不同像素点数量,不同的颜色深浅,间距,角度,字体,手写等有着无尽的表达方式,想在两者之间画上等号,难度可想而知。
图像识别算法openCV的诞生和开源,是计算机在这一领域的重大进步,我们现在日常中使用的很多场景,如车牌识别,人脸识别,手写输入板,图形验证码等等,都是实际的使用案例。因为其原理相对复杂,笔者在此无法简述。
到此,计算机已经实现了“认识事物”的能力,但仅仅是认识某种事物而言,其能力也与猫狗无异,接下来更为困难的是,要让计算机能够实现“推理”。随着科技发展进步,硬件性能的提升,以及数学理论的应用和创新,我们现在熟知的一些应用,如深度学习,神经网络,模型训练等都在为智能化做出贡献。
回到AI绘画,虽然概念及模型或实际案例在很早就出现了,更早的商业应用应该是openAI发布的DALL·E,但是其并未开源且用途狭窄,所以笔者更认为,真正的用AI来绘画,应该从disco diffusion开始,因为这是一个真正应用级别的里程碑。笔者切身尝试体验过,搭建过程可以见https://cloud.tencent.com/developer/article/2009937?shareByChannel=link。

之后的一年内, Midjouney,DALL.E 2以及Stable diffusion相继登场,慢慢的也取代了生成图片不稳定,速度慢的disco diffusion。而stable diffusion的开源性质以及稳定快速的图像输出,更受使用者的欢迎。

2. 如何体验
以上笔者提到的AI绘画软件和应用,受限于电脑操作能力,网络限制和英文水平,以及昂贵的使用费或者GPU服务器租赁费用等一系列制约条件,一般用户很难深度体验到AI绘画的魅力,很难感受到科技的进步对我们的生活生产带来的巨大影响。
所以笔者在此推荐使用功能更全面,使用更方便的腾讯云AI绘画作为演示,和大家一起感受体验AI绘画,操作的步骤也是非常的简单。
2.1 步骤1:注册账号
在使用 AI 绘画服务前,您需要先注册腾讯云账号。如果没有账号,请参考 注册腾讯云教程。
2.2 步骤2:开通服务
注册并通过实名认证后,登录腾讯云 AI 绘画控制台,阅读和同意服务条款,单击 立即开通,即可获得 AI 绘画的 API 接口调用权限。
首次开通 AI 绘画服务后,智能文生图接口与智能图生图接口将各自发放50次免费调用额度,供您测试体验。免费调用额度将以一次性的免费资源包的形式配送,并在计费结算时优先扣减。免费资源包有效期为1年,自开通服务之日起1年内若免费资源包次数未使用完,则过期作废。
简单来说,就是可以免费使用两种服务共计100次,足以满足大部分用户的测试需求。
2.3 步骤3:通过 API 和 SDK 命令行来使用服务
对于通过使用SDK来使用服务,需要下载对应SDK以及需要有一定的编程基础,为了增加文章的通读性,笔者在这里仅演示通过API调用来实现功能。
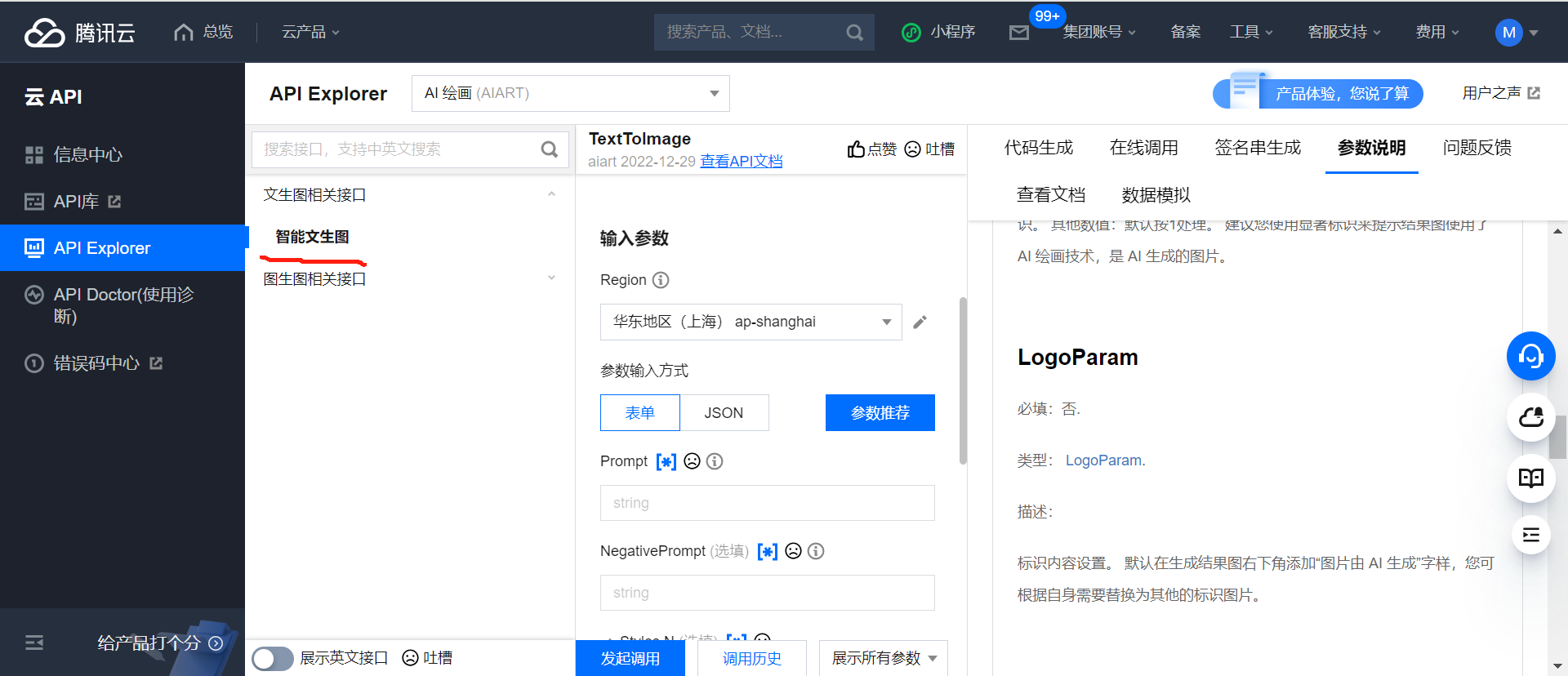
点击通过 API 3.0 Explorer 进行在线测试,弹出以下界面:

首先可以看到,在AI绘画功能下,有两个可以用的接口,智能文生图和智能图生图(上图中红线部分)。
文生图指:通过用户输入一段文字描述,让AI根据描述生成符合文意的图片。
图生图指:通过用户上传(或指定URL)的一张图片,加上描述,让AI根据图文信息,生成图片。
点击智能文生图之后,可以看到中间有一整列的输入参数,每一个参数的后边都会有一个圆圈的感叹号图标,点击后,会显示该参数的具体内容。
首先第一个参数Region,是一个选项卡,选取的是当前用户下该资源(AI绘画)包的所属区域,这个参数对应的是用户所购买的资源包的区域,目前对我们测试没有影响,可以随便选取。
接着就是非常重要的参数Prompt和NegativePrompt:
Prompt,翻译又叫正向提示词,指用户希望AI生成什么样子的图片。
比如在这里,我们输入:一个漂亮的女孩,浅蓝色的短发上面系着红色的发带,蓝色的眼睛,坐在课桌上面,正对着我们微笑。
NegativePrompt,翻译又叫反向提示词,指用户不希望AI在图片生成的过程中,添加的东西。
该词条可以默认不填写,熟知Stable Diffusion的读者会知道,如果需要生成一些精美无差错的图片,会需要用户多输入若干词汇来防止图片崩坏,如6根手指,脚趾,3个手臂等。
此处笔者用于演示,输入鞋子,希望出来的图片是裸足。
接下来的参数Styles是绘画的风格,可以点击 风格列表,查看了解目前可支持的绘画风格。
该参数是用代码输入的,参照列表,我们输入201,代表日系动漫风格。
ResultConfig中Resolution参数,希望输出图片的分辨率,有固定的需求(64的倍数),不填的话默认768*768。
此处我们希望输出的图片能够当做手机桌面,填写720:1280,是一副9:16的纵向图片。
LogoAdd参数是指,是否希望在生成的图片上加上水印,默认是1,添加图片由AI生成的明显标识,此处笔者默认不修改。
LogoParam是指水印的具体信息,由于是测试,此处也无需填写。
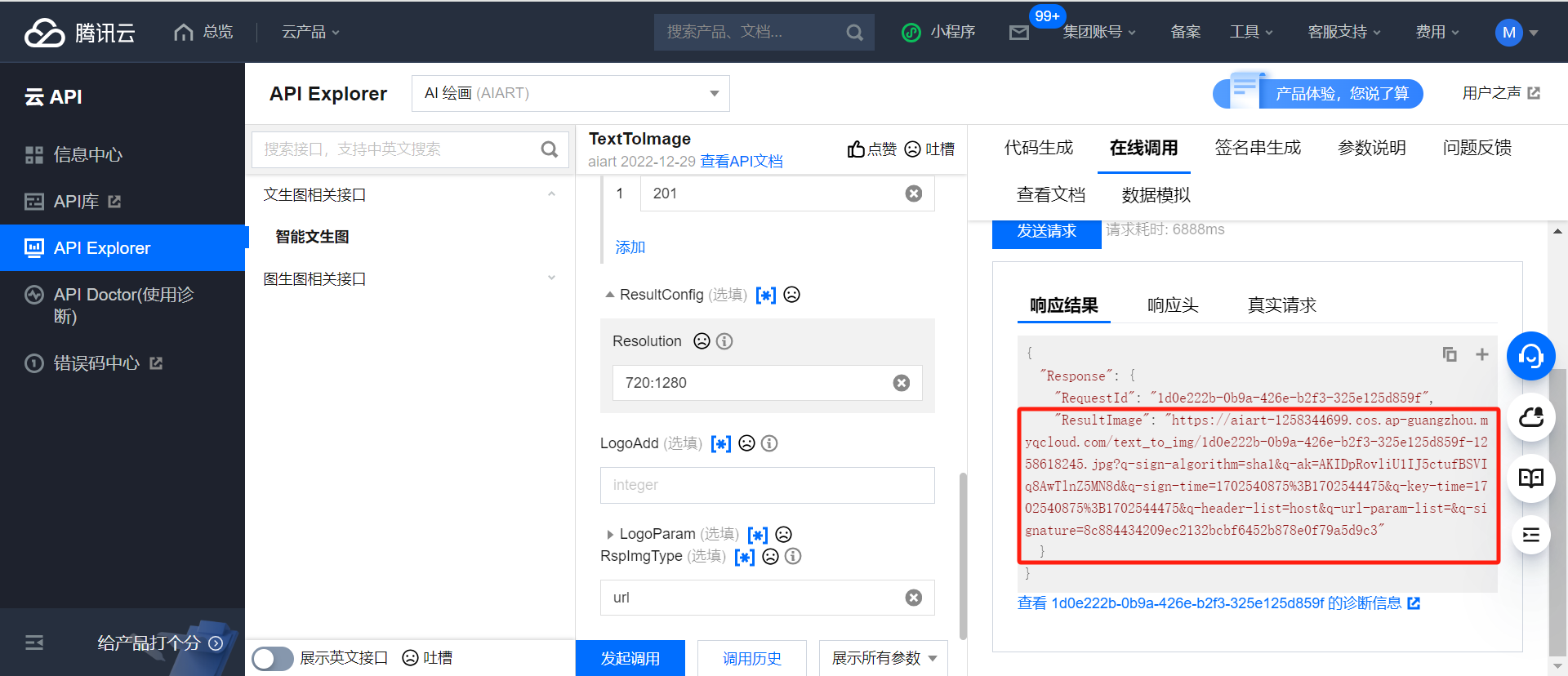
最后是RspImgType参数,此处由于我们是测试使用,不做二次的图片存储和传输等处理,我们更改参数为url,以便我们能够更直观的看到结果。
NOW,点击下方“发起调用”,成功后,右侧会出现返回的结果:

复制图中红色方框内 https://aiart.......5d9c3 字符串,在浏览器中粘贴,即可显示得到的AI绘画图片,是不是很简单呢。URL的图片是临时文件,服务器只保存一个小时,记得及时保存至本地哦。

3. 进阶体验
笔者以node js 为例,使用腾讯云API的SDK,实现本地或服务器使用。
3.1 新建项目文件夹,新建node.js文件,打开终端,安装相关依赖,如下图第二行所示:
// 安装腾讯云API相关依赖 // npm install tencentcloud-sdk-nodejs --save// 引入依赖,创建实例
const tencentcloud = require("tencentcloud-sdk-nodejs");
const AiartClient = tencentcloud.aiart.v20221229.Client;//入参需要传入腾讯云账户secretId,secretKey,此处还需注意密钥对的保密
// 密钥可前往https://console.cloud.tencent.com/cam/capi网站进行获取
const clientConfig = {
credential: {
secretId: "AKIDjIcgU1HI2VhcHfn*******************",
secretKey: "KOBhwykFagX8UaS5******************",
},
region: "ap-shanghai",
profile: {
httpProfile: {
endpoint: "aiart.tencentcloudapi.com",//接口请求域名
},
},
};// 实例化要请求产品的client对象,clientProfile是可选的
const client = new AiartClient(clientConfig);
// 前端传入的参数,此处为方便阅读,简化为固定参数。
const params = {
"Prompt": "官方艺术,高清正面画像,动画艺术,一个女白领,穿着黑色丝袜,高跟鞋,头发黑长直,戴着眼镜,新海诚作画", //正向积极提示词 string
"NegativePrompt": "昏暗,模糊,粗腿,多手指,户外", //负面提示词 string
"Styles":// 风格列表,参照https://cloud.tencent.com/document/product/1668/86249
[
"201"// 日系动漫
],
"ResultConfig": // 分辨率智能文生图支持生成以下分辨率的图片:768:768(1:1)、768:1024(3:4)、1024:768(4:3)、1024:1024(1:1)、720:1280(9:16)、1280:720(16:9)、768:1280(3:5)、1280:768(5:3)、1080:1920(9:16)、1920:1080(16:9)智能图生图支持生成以下分辨率的图片:768:768(1:1)、768:1024(3:4)、1024:768(4:3)不传默认使用768:768
{
"Resolution": "768:1280"
},
"RspImgType": "url"//返回图像方式(base64 或 url) ,二选一,默认为 base64。url 有效期为1小时。示例值 base64
};
client.TextToImage(params).then(
(data) => {
console.log(data);
},
(err) => {
console.error("error", err);
}
);
3.2 根据代码注释,更改自己的secretId和secretKey。
3.3 根据代码注释,更改期望AI绘画的params,此部分由用户在实践中自行以表单或者其他方式传入,笔者省略。
3.4 打开终端,运行node index.js。
3.5 数秒后得到返回结果如下:
{
ResultImage: 'https://aiart-1258344699.cos.ap-guangzhou.myqcloud.com/text_to_img/3393cab4-6164-49c2-aa96-ef0d14711b30-1258618245.jpg?q-sign-algorithm=sha1&q-ak=AKIDpRovliU1IJ5ctufBSVIq8AwTlnZ5MN8d&q-sign-time=1702628559%3B1702632159&q-key-time=1702628559%3B1702632159&q-header-list=host&q-url-param-list=&q-signature=6b9c9076c4b29f211cb373690beca984c6489f5d',
RequestId: '3393cab4-6164-49c2-aa96-ef0d14711b30'
}ResultImage中就是返回结果图片的URL地址。
在浏览器中输入该地址,即可查看:

4. 使用图生图功能,制作漫画风格头像
代码与上边没有很大区别,加入了js自带的文件读取模块fs,以及图片转base64的命令。
注,测试图片文件需存在项目的根目录,实践中可以根据需要更改引入方式。
// 实例化要请求产品的client对象,clientProfile是可选的
const fs = require('fs')
const client = new AiartClient(clientConfig);
var filePath = "boy.jpg";
var base64Str = fs.readFileSync(filePath, 'base64');
const params = {
"InputImage": base64Str,
"Prompt": "帅气的小男孩,穿着蓝色的连帽大衣,非常委屈的在哭泣",
"NegativePrompt": "",
"Styles": [
"201"
],
"ResultConfig": {
"Resolution": "768:1024"
},
"Strength": 0.75,// 生成自由度。Strength 值越小,生成图和原图越接近。取值范围0~1,不传默认为0.75。
"RspImgType": "url"
};
client.ImageToImage(params).then(
(data) => {
console.log(data);
},
(err) => {
console.error("error", err);
}
);

到此文章接近尾声,总的体验下来,腾讯云的AI绘画功能非常的不错,可以做到几乎秒级以上的反馈速度,无论是自用还是商用,都比自建服务器群来的更方便更实惠,加上可以购买资源包,在实用中非常具有弹性。模型方面虽然测试不多,但动漫部分颇具国风色彩。
另外有一点小建议,由于笔者在去年自运营过一个AI绘画的小程序,在用户中图生图的需求是很大的,但目前API的指令看来,在回传图片的分辨率上做了很大限制,仅有3个选择(1:1,3:4,4:3),这样在用户上传图片的过程中就会有很大的局限,回传的结果也很可能会裁剪或者拉伸,因为都是基于stable diffusion的算法,可以预先将上传的图片进行64倍数的修裁,使其可以运算又不至于高宽比的变化过大,回传图片的分辨率这个参数就不用自己填写,而是匹配传入图片的参数,这样会更加人性化和方便使用,开发人员看到的话记得发奖金给我哦!