场景:使用fasadmin 开发的小伙伴
1、在fasadmin插件管里中安装Web Hook 插件

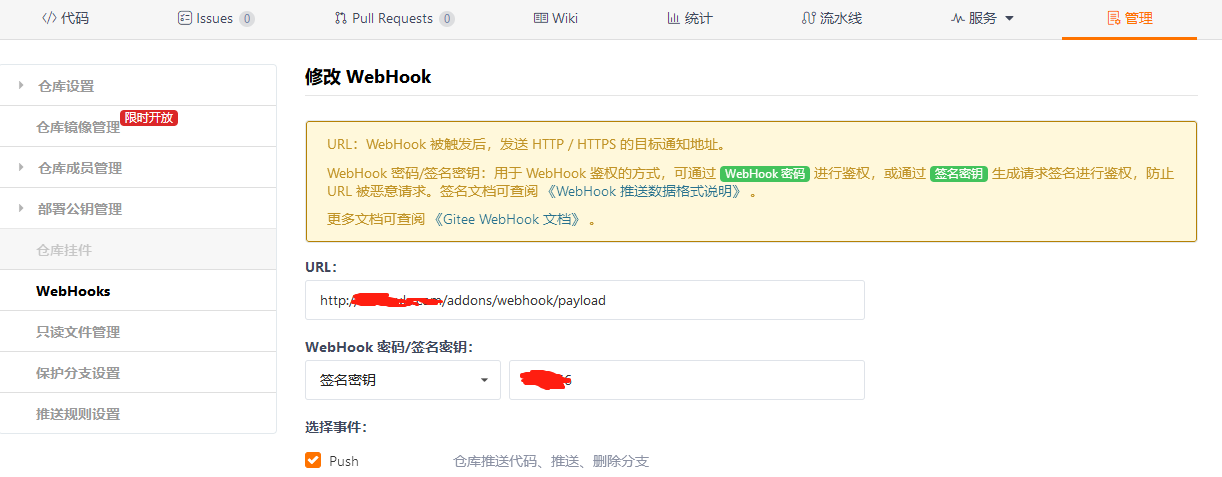
2、Webhook设置的请求地址是什么? 请求地址设置为:http[s]://你的域名/addons/webhook/payload
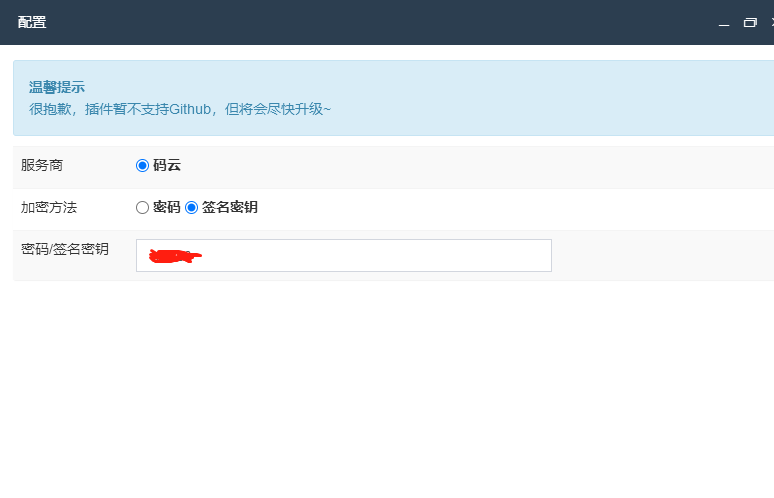
3、填写Web Hook 插件的配置,这里的配置内容需要先到码云配置好拿过来,同时需要在码云填写Webhook设置的请求地址


注意这里2遍的加密方法要一直
4、服务器上要安装git,站点要建立git仓库 这里都是git的基本操作,第一次先手动用git命令拉取代码,能成功就基本ok了。git关联远程仓库可以使用https形式, 在链接上携带用户名和密码防止没权限,链接拼接格式示例:https://用户名:密码@gitee.com/xmceo666/cloud-universe.git
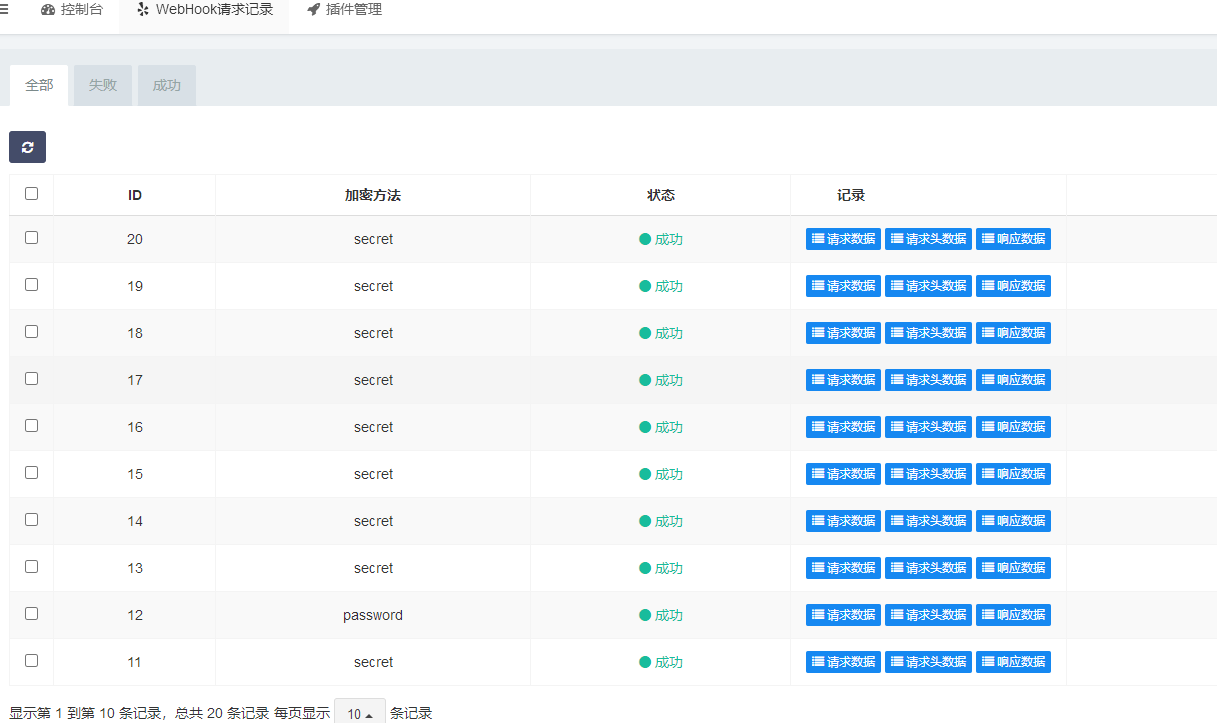
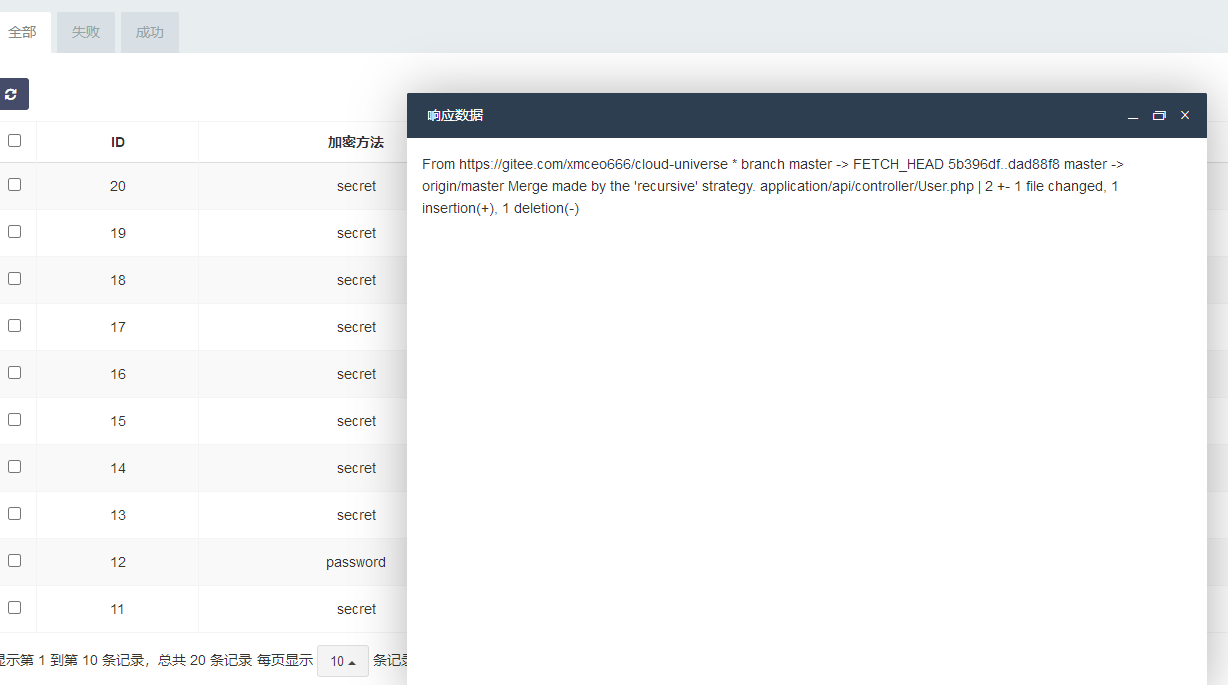
5每次的代码同步记录在webhook后台管理可以查看


像这样的详情,就是代码拉取成功了。
备注:部署项目小技巧:第一次先全部上传到码云,然后拉取到服务器站点,第二次再忽略文件。
第二次忽略有个注意事项,就是不会生效,解决办法如下:
本地仓库代码操作
- git rm –r –cached . ( 取消对文件的追踪)
- git add . ( 重新添加要追踪的文件,此时.gitignore文件内的规则就再次生效了)
- git commit –m ‘update .gitignore’ (填写注释)
4、git push –u origin master (这一步是重新提交到码云)
站点仓库代码操作
- git rm -r –cached . ( 取消对文件的追踪)
- git add . ( 重新添加要追踪的文件,此时.gitignore文件内的规则就再次生效了)
- git commit -m ‘update .gitignore’ (填写注释)
- git pull -u origin master (这一步是拉取码云代码)
未经允许不得转载:肥猫博客 » 码云webhook+fasadmin的webhook插件实现代码自动更新仓库代码到站点(自动同步码云仓库代码到网站)