CloudBase云函数后台管理平台
起源
最近做微信小程序应用看到一个云开发模式, 冒着好奇害死猫的心切换了看了看,然后看到了一个好东西。
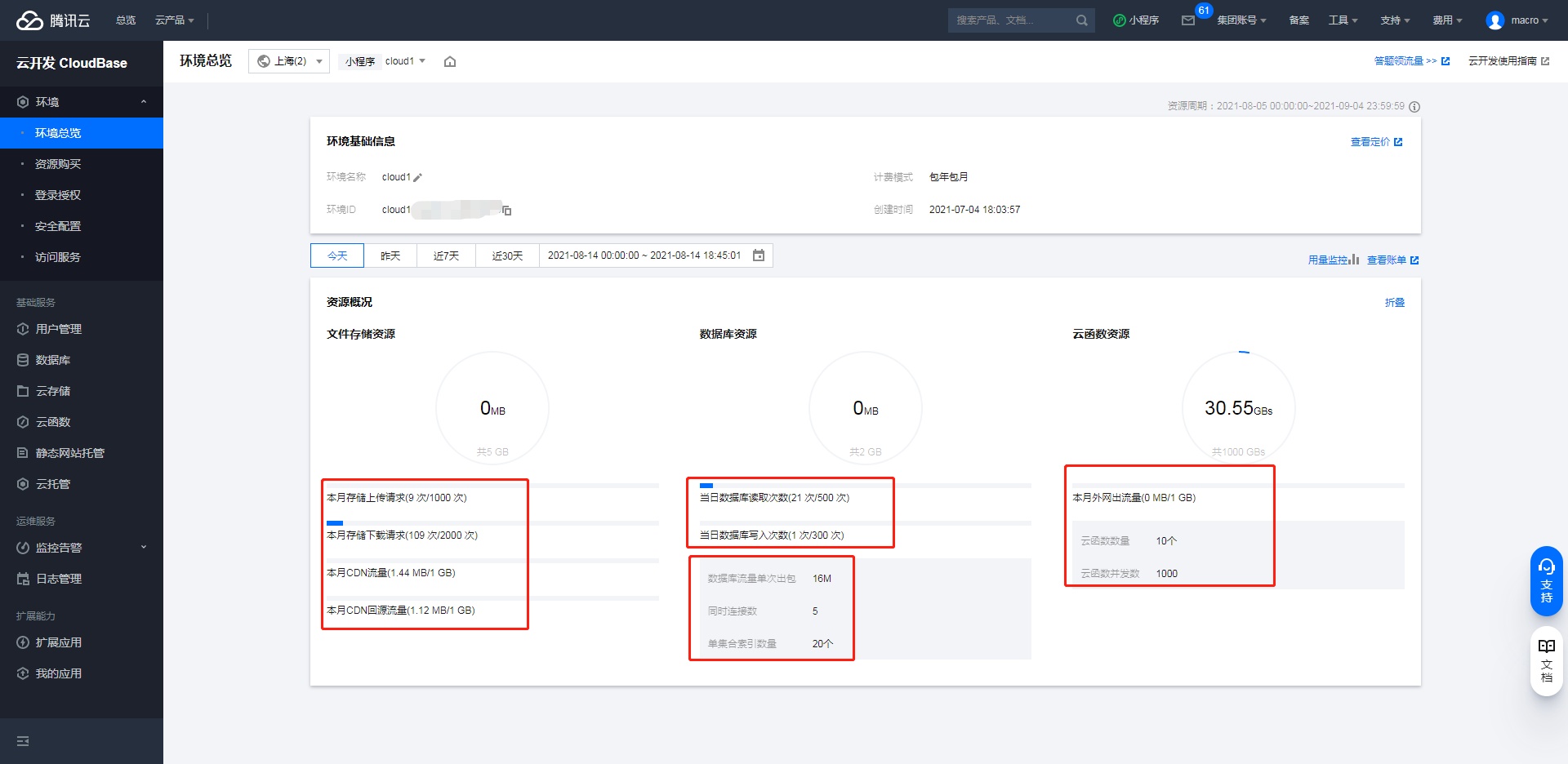
如下:

<font color='red'> 免费版!</font> <font color='red'> 免费版!</font> <font color='red'> 免费版!</font> 还提供一个免费的公网!
它貌似在告诉我,来嫖我啊!这我哪能忍,必须整一个啊!
成效


正文开始
首先,你得注册一个小程序,注册方式百度一下!
地址:https://mp.weixin.qq.com/注册好了后你就拥有了一个appid: xxxxxxxx
下载一个小程序开发工具,创建项目的时候你就能看见如下的图片了(测试号不会有的)

创建的时候后端服务选择: <font color='red'> 小程序丶云开发</font>,一定要选择这个模式,然后创建一个项目!
然后百度搜索cloudbase, 登陆的时候用注册小程序的账号登陆,要不然看不到这个免费环境的!
环境如下:

开始操作
开始之前还需要安装node,百度安装
之后可以看一下: cloudbase快速开始
安装一下 Cloudbase Cli
开始创建项目
第一次创建会有授权问题,授权一下就可以开始了!
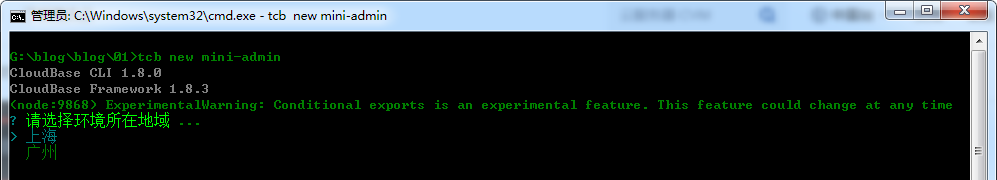
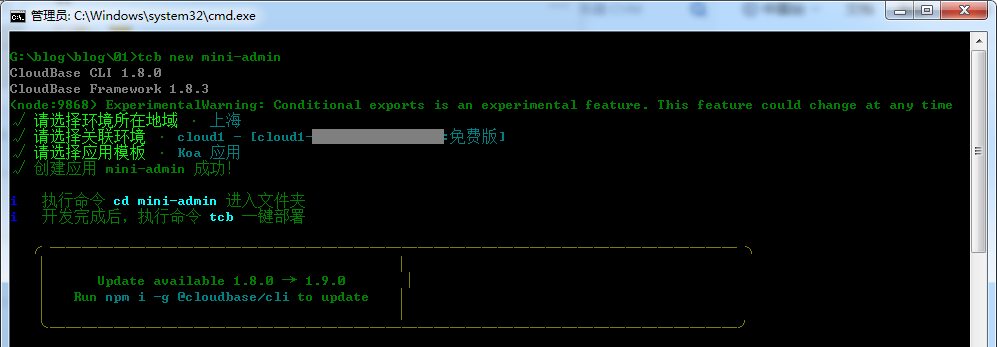
然后使用 tcb new xxx(你的项目名) 为什么是tcb? 可能也许是Tencent CloudBase 的缩写吧。
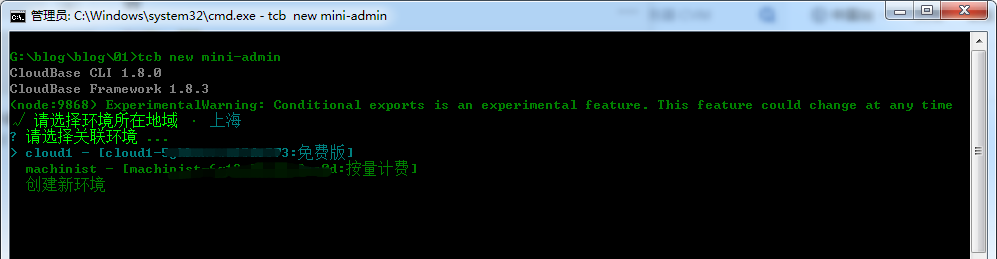
你环境所在的地域可以在cloudbase上看到的,选好回车

看到我的免费版了

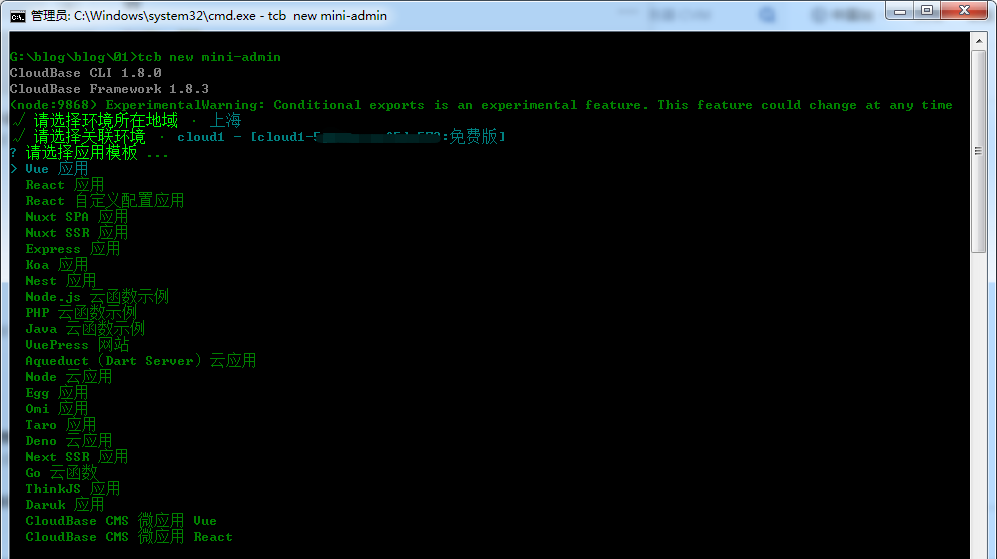
模版请选择Koa应用

看到下图就是创建成功了

关于web模版问题
不太建议选择Bootstrap,网络加载,慢!本地使用,本件多占用内存多,卡!
有能力可以自己搓一套模版,不想搞可以和我一样找个搓好的,套上来就可以了
我是用的是: http://pratikborsadiya.in/vali-admin/dashboard.html
目录

bin: 启动脚本,可以设置端口或者打印启动地址 public:静态资源文件 routes:路由地址 views:模版页面(目前变成pug了) app.js:应该是挂在之类的 cloudbaserc.json:存放环境id和环境地域
启动命令:npm run dev 发布命令:npm run deploy
修改模版
views中的pug文件全部删掉,新建一个index.html
app.js: 将pug改成html,这样就能加载html了
修改bin/www文件
//修改前
server.listen(port);
//修改后
server.listen(port,()=>{
console.log("访问地址:", "http://localhost:"+port);
});
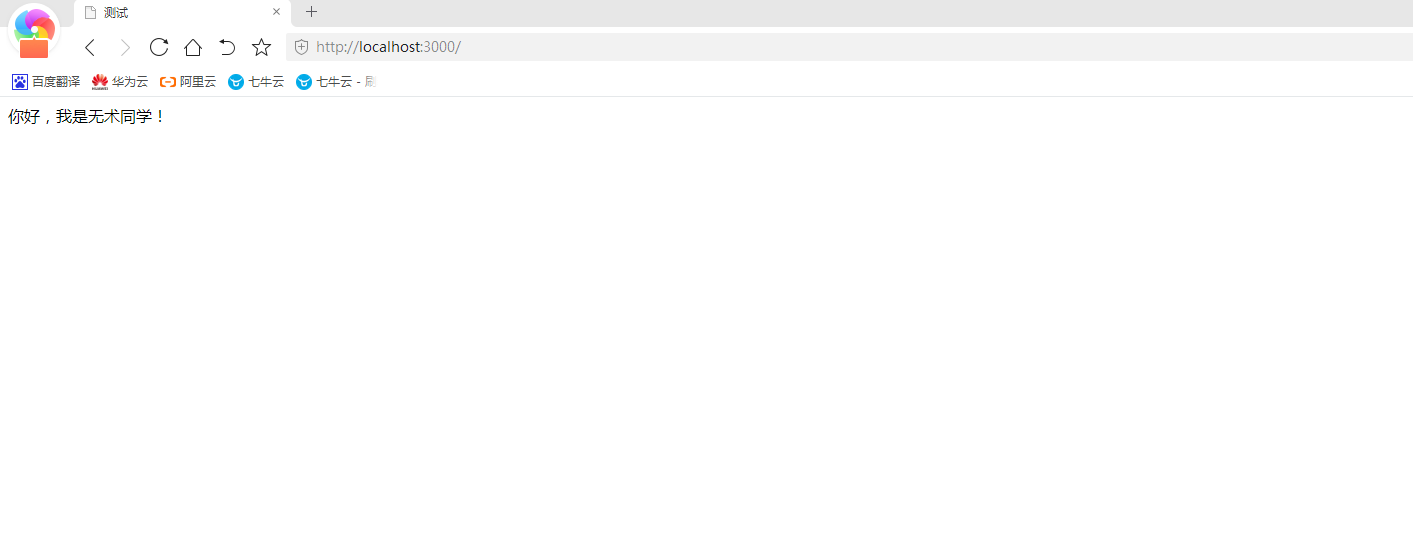
//重启后就能看到访问地址了,可以增加一下热更新能力,百度了解一下启动
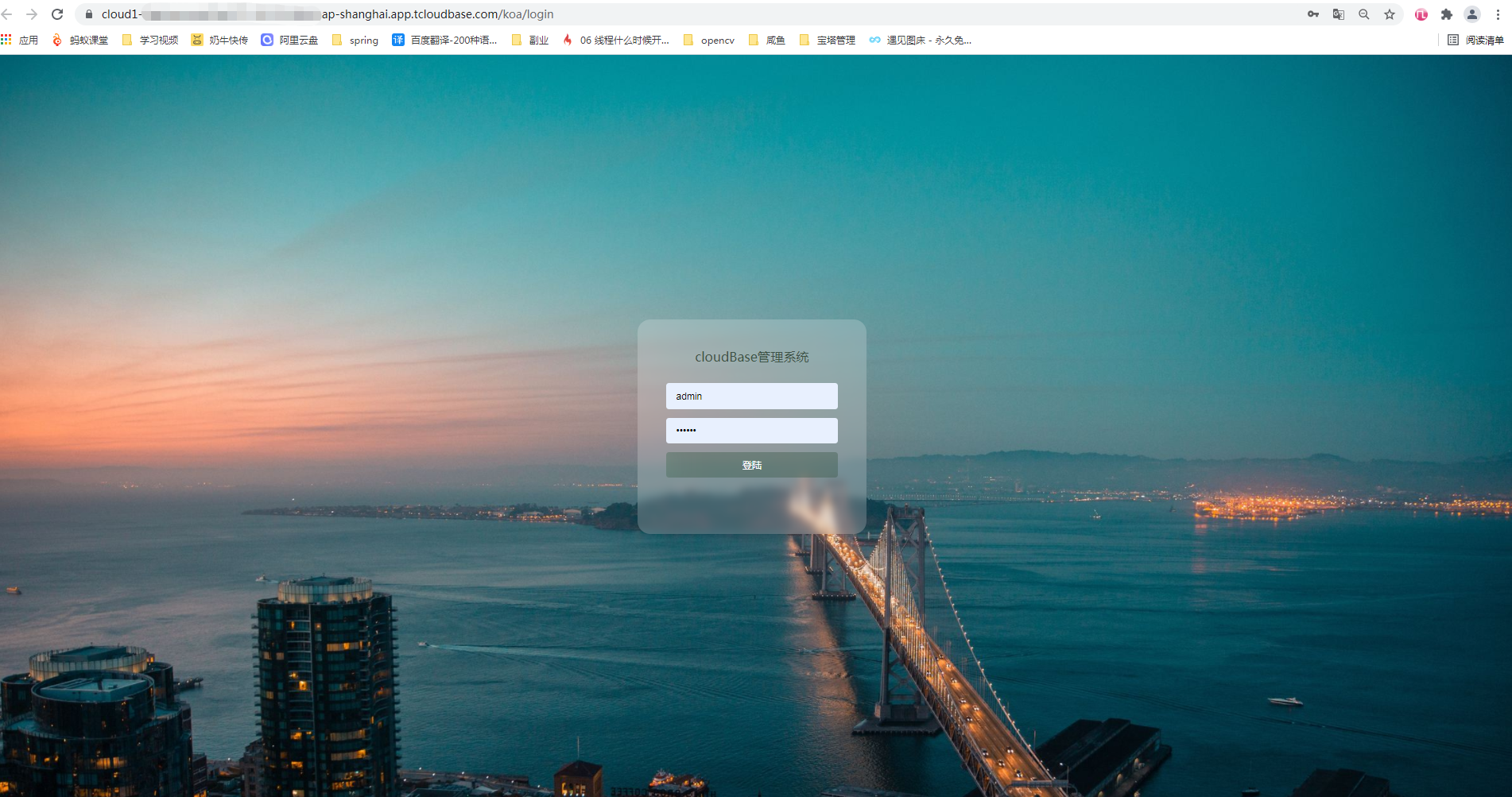
谷歌上有小秘密,就改成360了,效果就出来了(此时用的是html模版)

部署云函数
修改cloudbaserc.json 文件
envId和region不需要修改(如果地域环境也是上海就不需要修改)
inputs下的path改为/mini name改为mini
{
"version": "2.0",
"envId": "xxxxxxxx",
"framework": {
"name": "koa-starter",
"plugins": {
"node": {
"use": "@cloudbase/framework-plugin-node",
"inputs": {
"name": "mini",
"path": "/mini"
}
}
}
},
"functionRoot": "./functions",
"functions": [],
"region": "ap-shanghai"
}部署
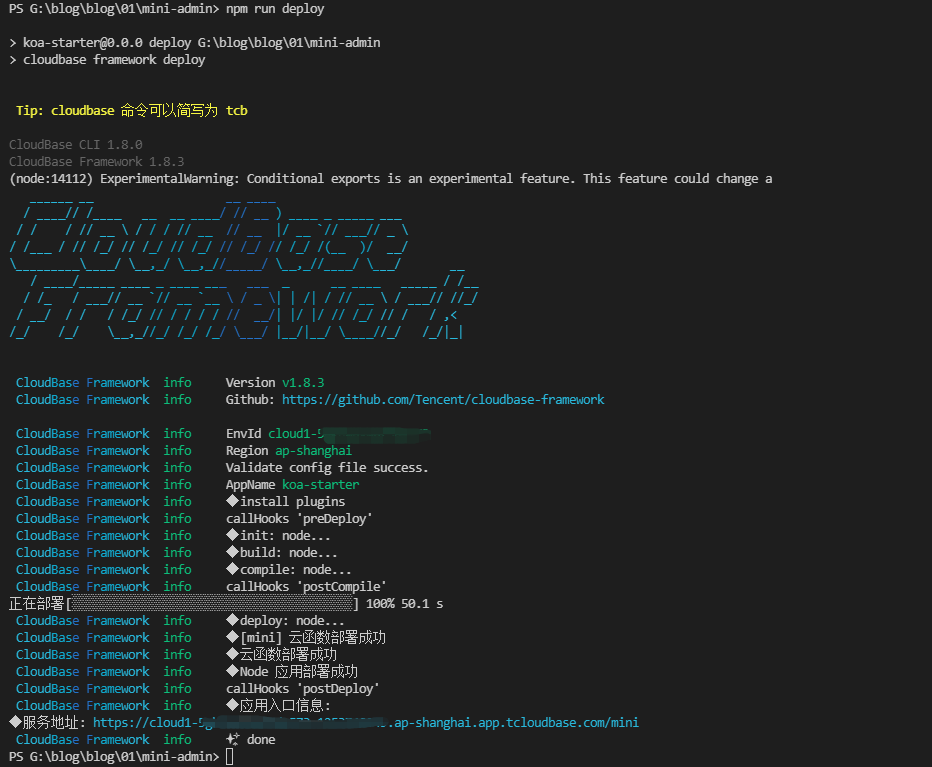
直接在根目录下运行 npm run deploy,完成就能看到下面的图片了
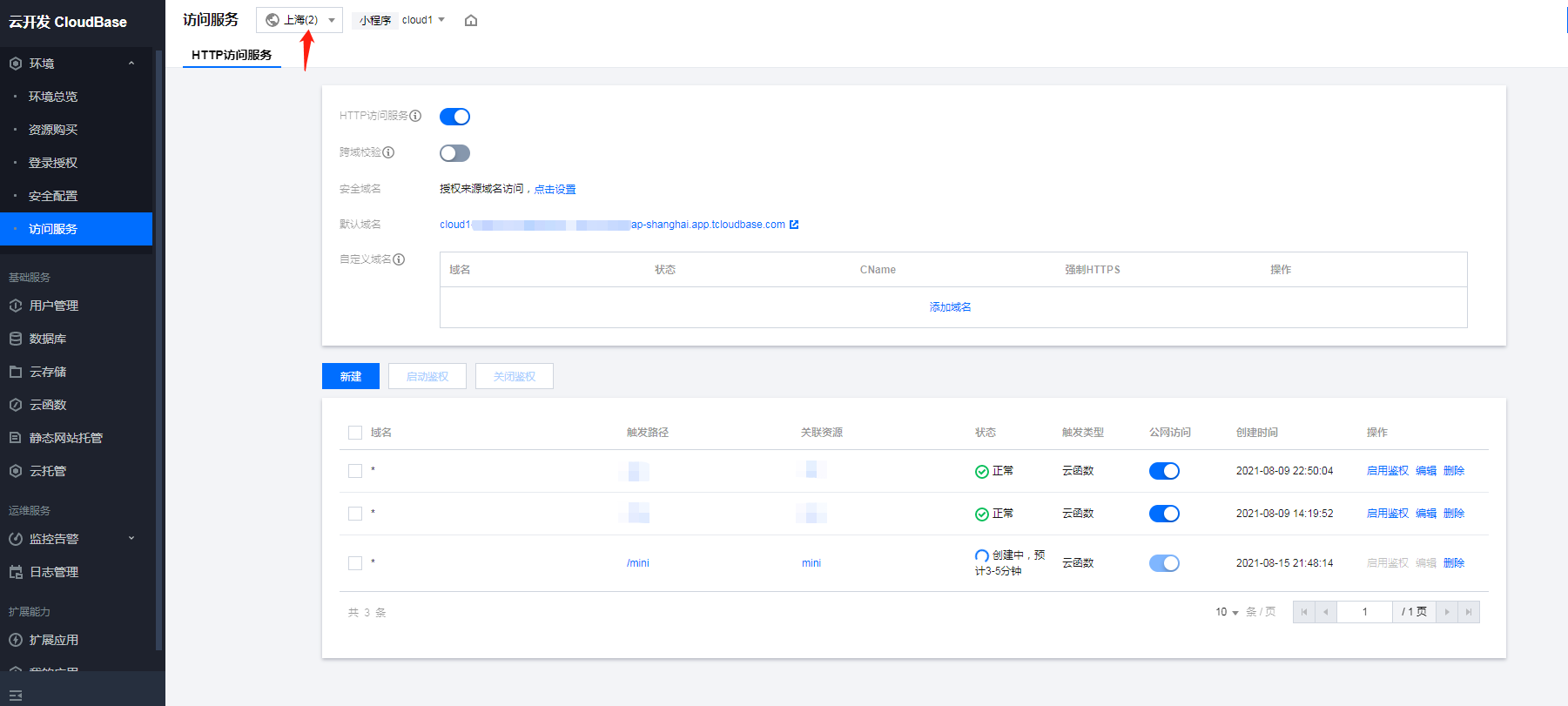
这样就是部署成功了,服务地址已经打印出来了,不过还要去等环境下的访问服务创建完成!

在环境 --> 登陆授权 开启匿名访问

在环境 --> 访问服务中就能看到正在创建访问的地址了,箭头指向也能看到是上海的