
5.20,又是一个情人节的到来。
细数一下,每年的情人节还真是有点多呢:传统情人节、白色情人节、七夕情人节…近些年又流行起5.20网络情人节,这让广大单身汪们不禁感到错愕:怎么女朋友迟迟不来,情人节倒是接连不断的来,这谁受得了呀!
不仅如此,打开手机,朋友圈在疯狂撒狗粮;想出去散心,好兄弟又去过二人世界了;刚刚放下工作资讯,父母又来电话,表示一番语重心长的感情“问候”,哎,怎么就这么难呢?

为了让大家远离苦海,早日拥抱幸福,云开发的小编舍己为人(不仅是单身汪一只,还要加班),为在座的各位设计了一个独一无二又极具浪漫色彩的表白方式:制作一个专属定制弹幕表白页面!不仅能在技术上得到自我提升,还能在情场中大显身手。
相信没有谁可以抵挡这属于程序员的浪漫!
样例展示:
是为了恋爱周年纪念日, 所做的一个 H5页面, 并部署在腾讯云开发平台上



滑动查看效果

(扫码进入H5观看)
作者简介
彭佳伟,从 18 年 7 月份至 19 年年底负责在线教育部腾讯课堂产品的 Web 开发工作,目前在微信支付负责境外小程序的研发。
部署网站,你的惊喜从这里开始
1.从 Gitub - wedding-invitation 下载源代码
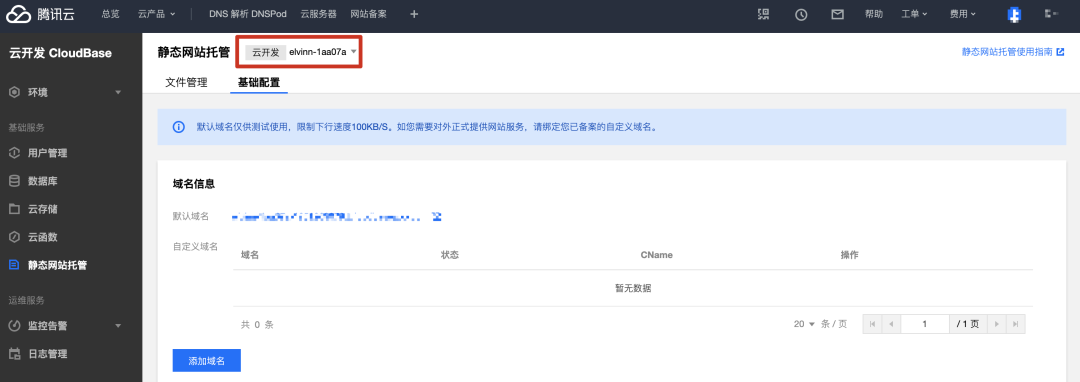
2.参考 云开发 - 静态网站管理文档,开通云开发环境。开通过程需要 3~5 分钟,开通后记录环境 id,例如截图中是 elvinn-1aa07

3.打开源代码,搜索 elvinn-1aa07 并全部替换成你的环境 id
4.打开源代码,搜索 /xinyi 并全部替换成你想部署的路径。如果想部署在根路径的话,直接替换成 / 即可
5.打开源代码,修改文案和图片:
- src/mock/data.js 展示的文案数据
- src/images/photo.jpg 弹窗展示的图片
6.这个时候就可以在命令行,依次执行下列命令,直接部署静态页面了:
- npm run build 按照配置生产静态页面
- npm run cloud:login 执行腾讯云登陆
- npm cloud:dist-front 部署静态页面
到目前为止,静态页面就已经部署在腾讯云静态网站托管上了。
用云函数和云数据库实现祝福弹幕的存储
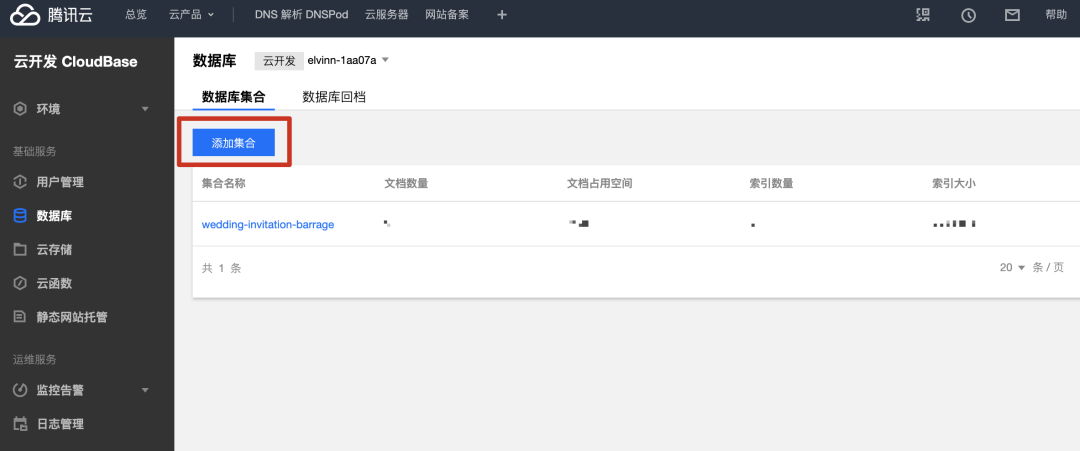
- 在数据库中添加集合 wedding-invitation-barrage

- 参考云开发 - 登陆鉴权,开启匿名登录和配置域名
- 执行 npm run cloud:dist-funcs 会将 src/functions 目录下的云函数部署到腾讯云上,此时即可通过云函数,将弹幕存储到腾讯云的数据库中啦。
更多的页面个性化设计和细节需要自己来完善啦!
在这特殊的日子里,不论是给你的伴侣制作一个惊喜,还是向心上人表明爱慕之心,相信这份用心和认真都会感动对方,拉近彼此之间的距离。
抓紧机会,开始你今日份的浪漫之旅!