购买腾讯云服务器后需要搭建Dockerfile构建nginx
其实很简单,只需要几步就可以实现了
1 创建dockerFile文件
代码语言:javascript
复制
vim Dockerfile2 编写指令
代码语言:javascript
复制
#first dockerfileFROM ubuntu:latest
MAINTAINER xiaolin "xiaolin_peter@163.com"RUN apt-get update
RUN apt-get install -y vim
RUN apt-get install -y nginx
以上执行会创建 3 层镜像。可简化为以下格式:
RUN apt-get update && apt-get install -y vim && apt-get install -y nginx
如上,以 && 符号连接命令,这样执行后,只会创建 1 层镜像。
#指定运行该镜像的容器使用的端口为 80
docker run的时候 一定要加上 -P
EXPOSE 80
CMD ["nginx","-g","daemon off;"]
指令描述
代码语言:javascript
复制
RUN apt-get install -y vim // 这一行指令是为了让生成的镜像容器可以进行vim编辑 第3行 代表后面的所有的指令都依赖于当前设置的镜像 ubuntu:latest
第13行 创建启动容器的时候执行的命令
代码语言:javascript
复制
docker run --name nginx_1 -d -p 8080:80 nginx_demo相当于
代码语言:javascript
复制
docker run --name nginx_1 -d -p 8080:80 nginx_demo nginx -g "daemon off;"3 创建镜像
代码语言:javascript
复制
docker build -t nginx_demo .其中nginx_demo为镜像名
4 创建nginx容器
代码语言:javascript
复制
docker run --name nginx_1 -p 8082:80 -d nginx_demo# 其中nginx_demo为镜像名 nginx_1 为容器名 8082为主机端口 80为镜像容器暴露端口
5 测试结果
代码语言:javascript
复制
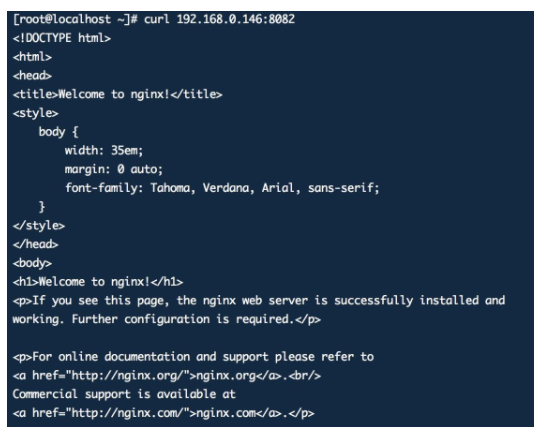
curl http://ip:8082

注意 : 192.168.0.146是我这边的ip,curl获取的内容来自哪一个页面呢?别急啊,接下来我慢慢描述。
首先进入nginx1容器
代码语言:javascript
复制
docker exec -it nginx_1 exec 容器内部目录详情

代码语言:javascript
复制
cd /usr/share/nginx/html
cat index.htmlcurl获取的内容其实就是/usr/share/nginx/html/index.html的内容
接下来我们来证实一下

修改index.html
代码语言:javascript
复制
cd usr/share/nginx/html
rm -f *
echo hello world>>index.html重启nginx_1容器
代码语言:javascript
复制
docker restart nginx_1
curl 192.168.0.146:8082

到这里,有同学感觉是不是有点出乎意料,和预期不相符。其实还要修改一个配置文件
继续进入容器
代码语言:javascript
复制
docker exec -it nginx_1 exec

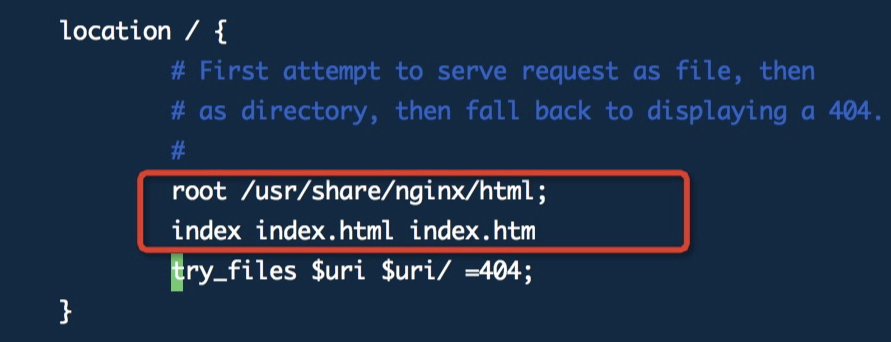
修改/etc/nginx/sites-enabled的default文件
代码语言:javascript
复制
cd /etc/nginx/sites-enabled
vim defalut在location / 内部加上下面两句话
代码语言:javascript
复制
root /usr/share/nginx/html
index index.html index.htm

接下来我们继续验证
代码语言:javascript
复制
docker restart nginx_1
curl 192.168.0.146:8082

接下来就看到我们的结果了吧