认识 Cloud Studio
Cloud Studio 是基于浏览器的集成式开发环境(IDE),为开发者提供了一个永不间断的云端工作站。用户在使用 Cloud Studio 时无需安装,随时随地打开浏览器就能使用。Cloud Studio 云开发体验与本地几乎无异,支持文件持久化,无需担心数据丢失。
本文将记录我从本地开发环境迁移到 Cloud Studio 云上编程的过程,在这期间遇到的问题(已在 Coding 同学的帮助下解决)和对云上开发的感悟(可以发力的地方和优势)
迁移
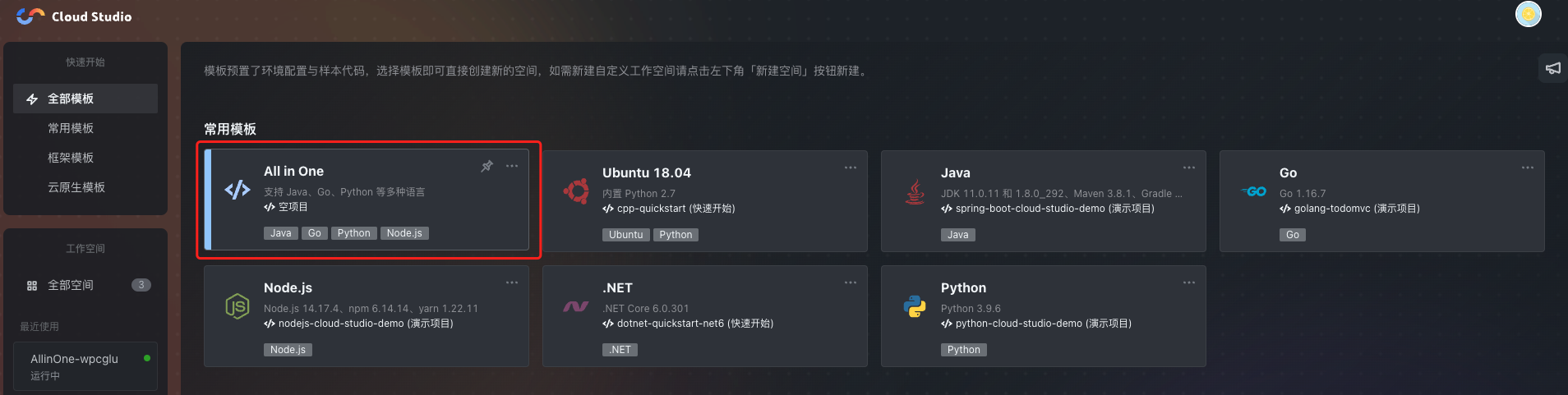
选择模板 - 创建工作空间
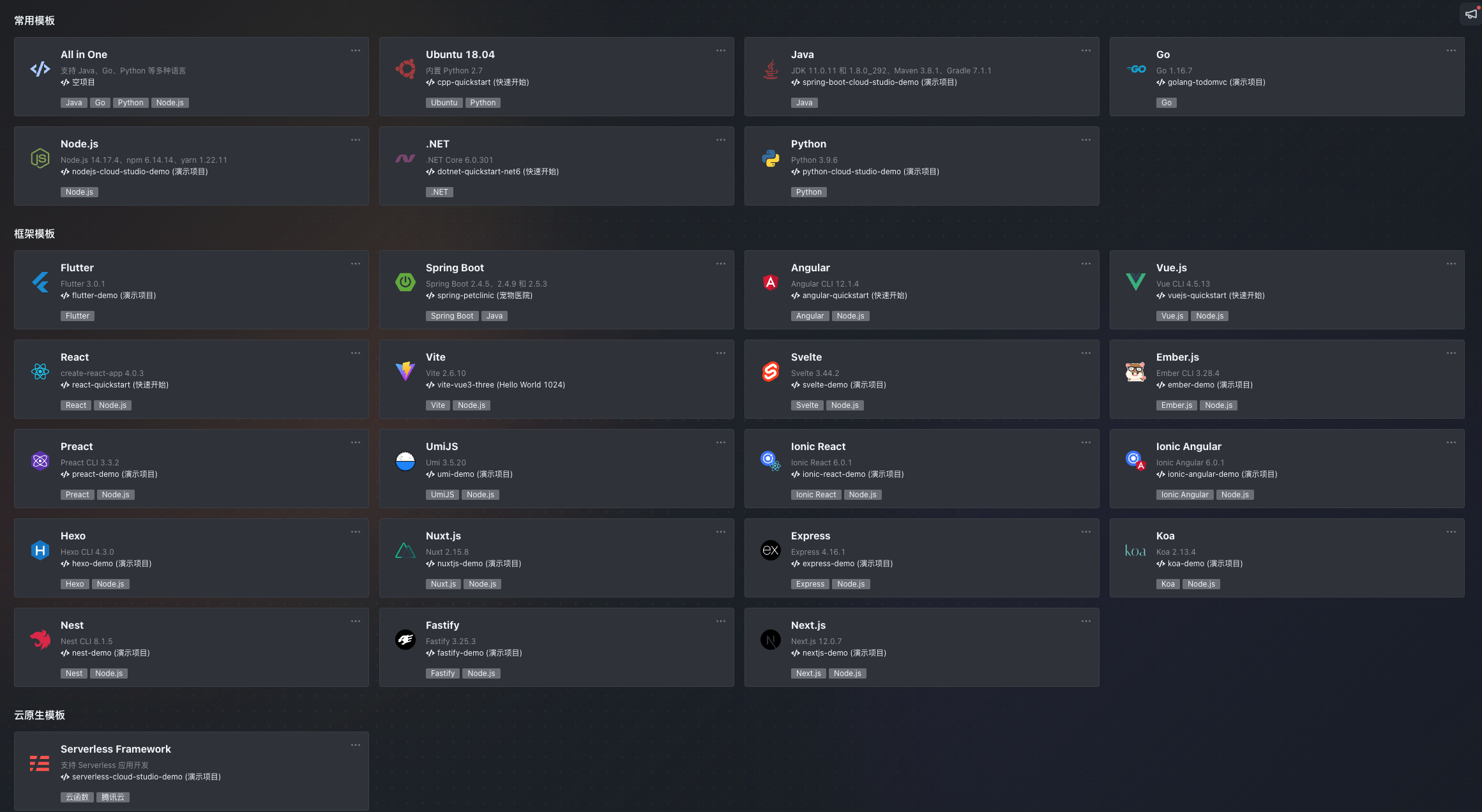
Cloud Studio 默认预设了很多模板有基于【框架】的、有基于【云原生】的、还有基于开发环境的【常用模板】。
【框架】模板的优势在于上手方便,开箱即用,而我个人更中意【常用模板】,适合迁移场景,因为提供了必要的基础开发环境,至于项目框架,我可以手动安装。

目前我采用了 All in One 模板, 该模板支持NVM切换NodeJs 版本并且内置了PNPM

创建项目
不管是迁移还是新建,我们都可以在 RemoteWorking 目录下把 Git 项目克隆下来、或者自己创建项目目录,同时可以 Clone、创建 多个项目,然后进入项目目录安装依赖
cd 项目目录
pnpm install以下是我的多项目截图

如果在同一个空间里,有前后端两个项目,前端项目需要转发请求到后端项目,以 Vite 为例,配置参考如下:
export default defineConfig({
server: {
port: 3003, // 前端应用的端口
proxy: {
'/api': `http://127.0.0.1:3001` // 后端服务监听的端口
},
},
}中间件安装
如果你是后端项目,可能会用到 Mysql,Redis 这些服务,在官方文档上叫做【中间件安装】,安装方式也很简单:https://cloudstudio.net/docs/programming/middleware.html#mysql,
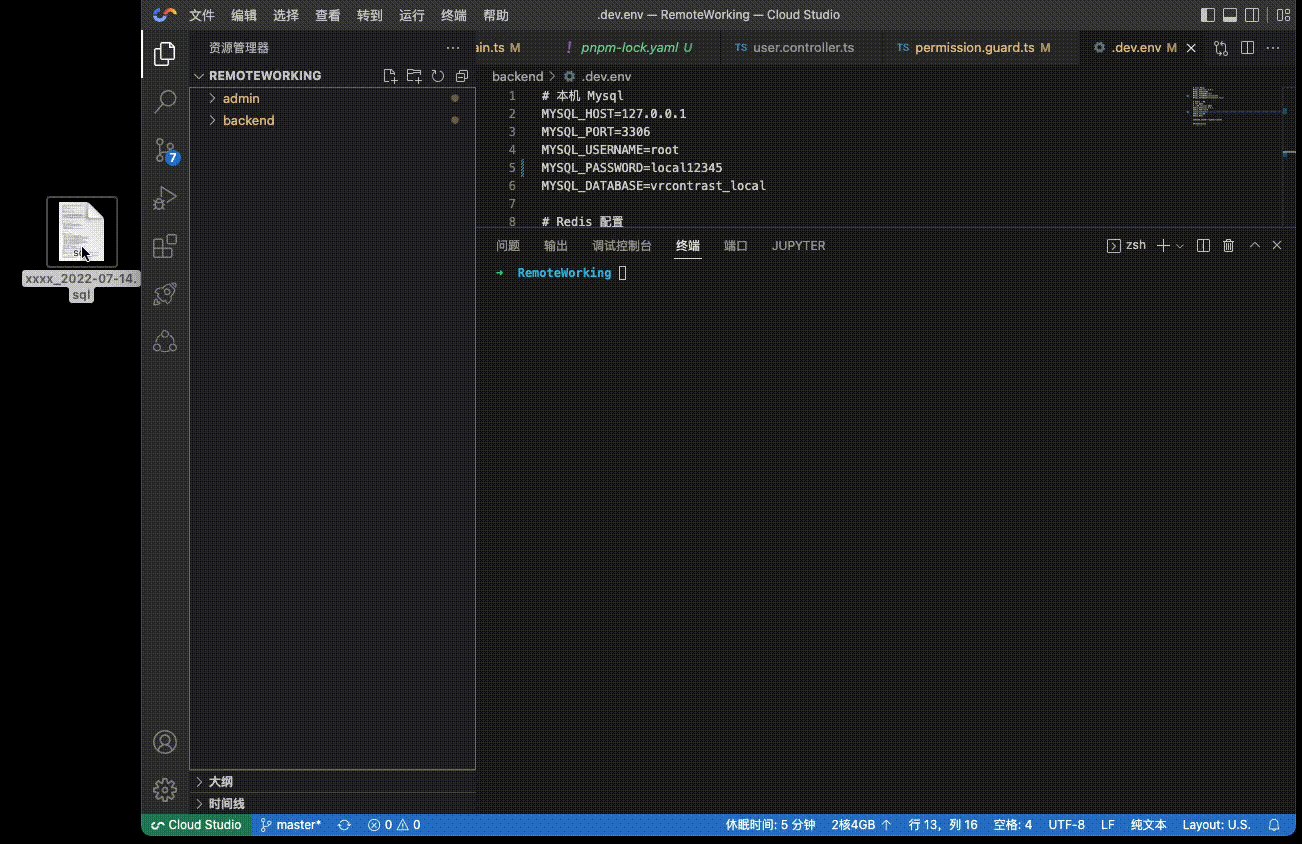
文件上传,对于本地已经有数据库的项目,需要导出后上传到工作空间,上传方式可以直接拖拽,非常方便。同时空间会持久化所有的数据,也就是说关闭浏览器窗口后,下次打开空间,你的数据库依旧存在。

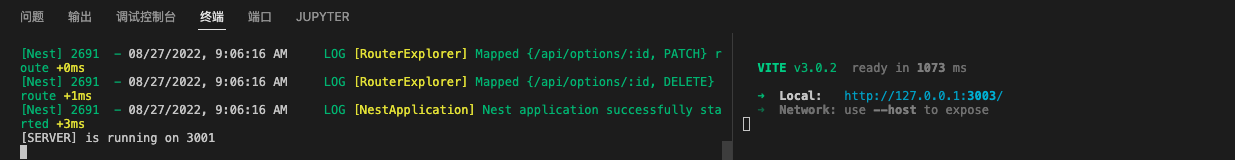
启动项目


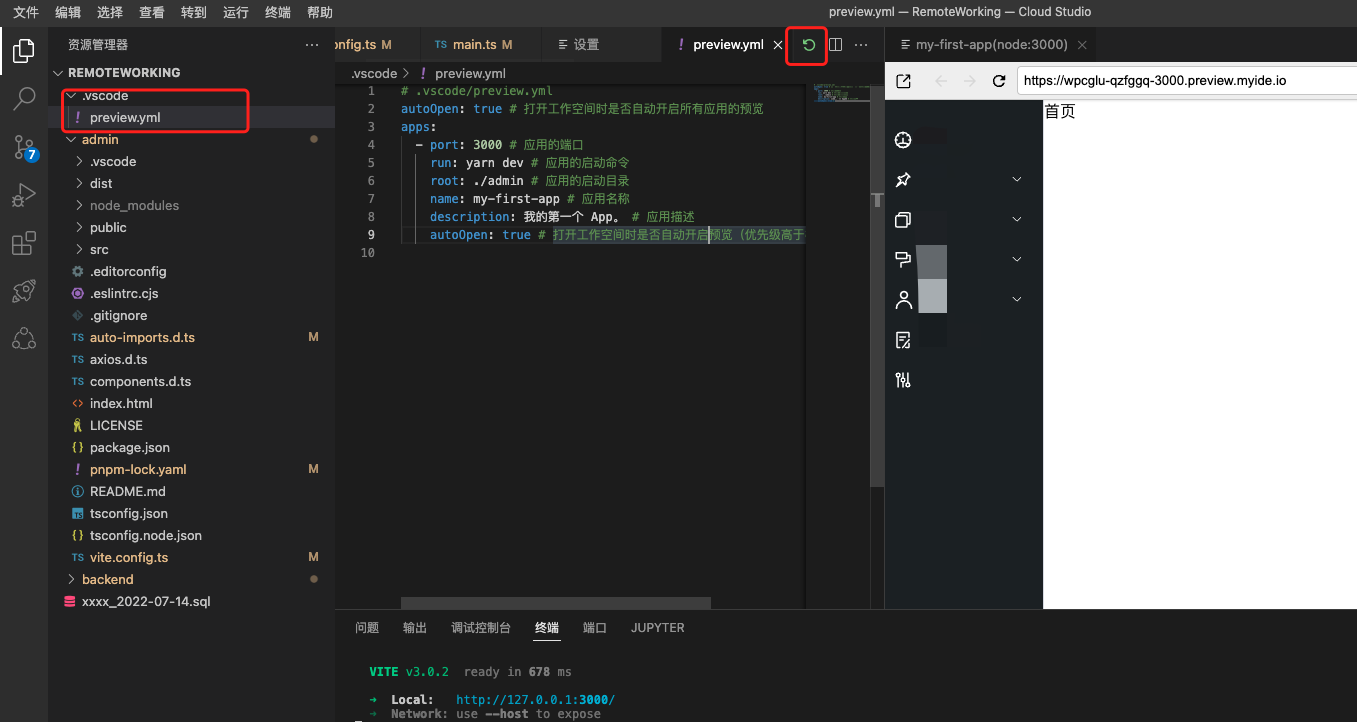
通常启动后右下角会有弹窗提示在浏览器中单独打开一个网址,即你的应用地址,如果遇到找不到地址或者忘了的情况,可以在这里打开编辑器内的预览窗口获取地址。

开发
插件
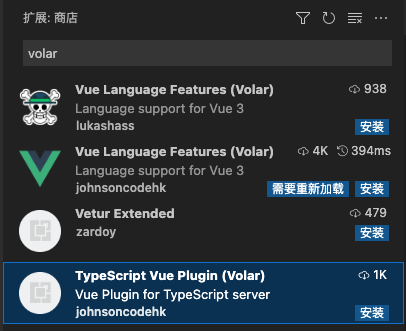
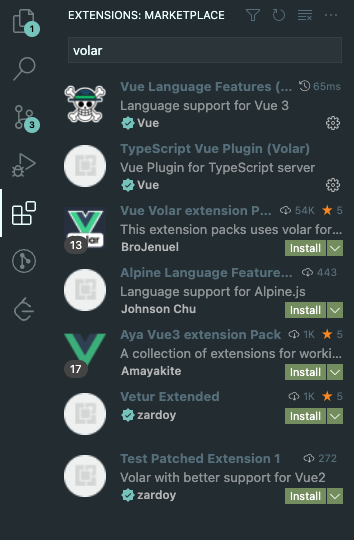
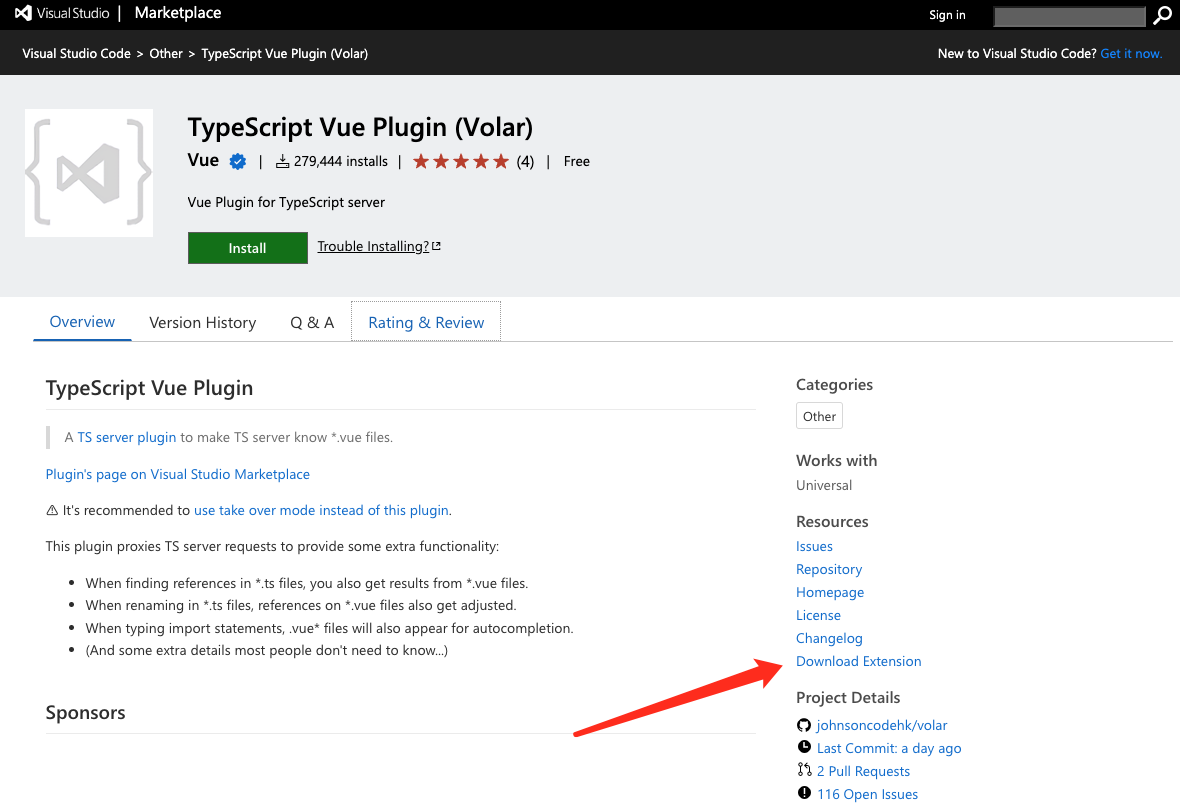
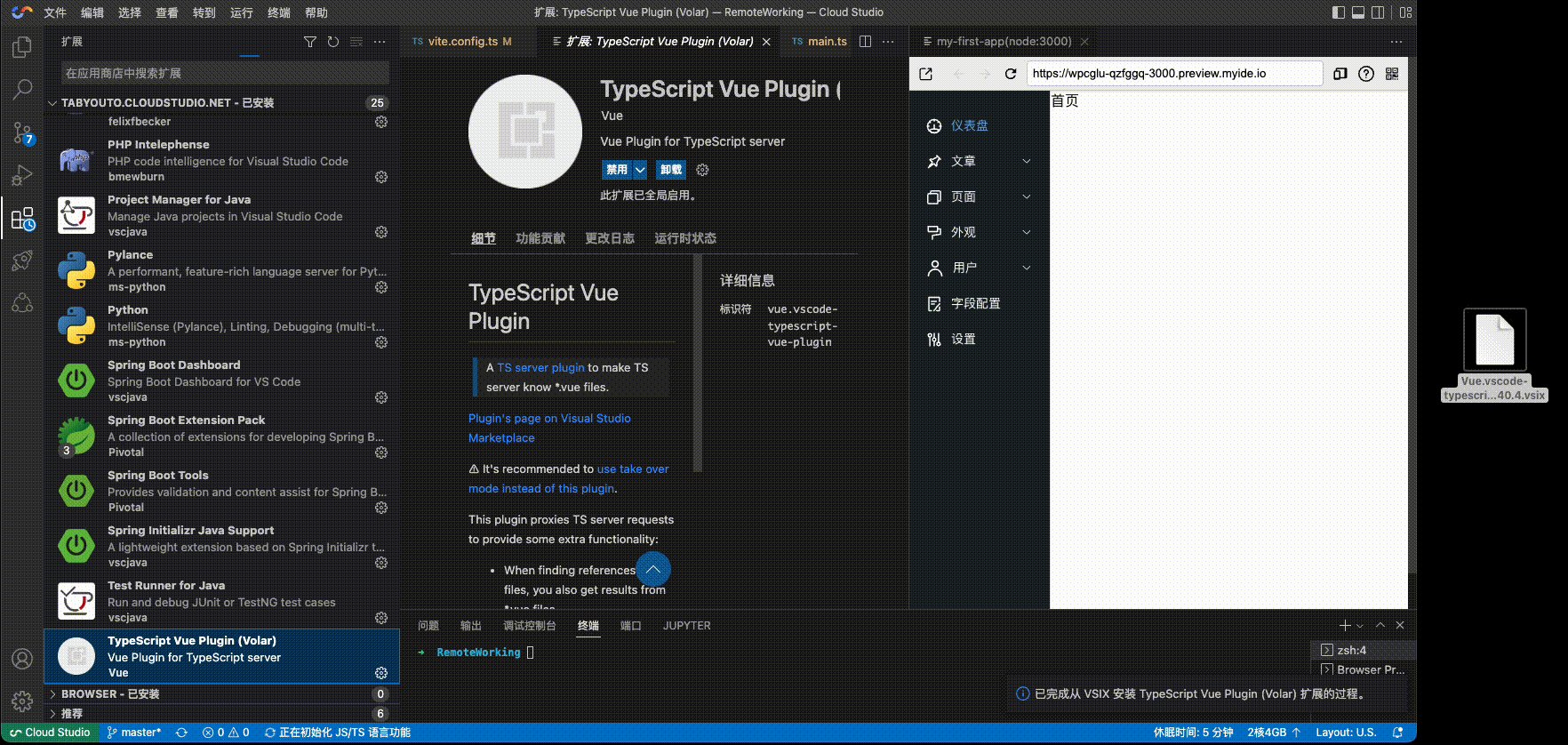
同一关键字在两者上的搜索结果不同,询问了 Coding 同学,插件市场是官方自己维护的(由于协议和版权问题),提了建议【优先支持官方插件,比如 VUE 生态的】,目前需要自己手动安装。


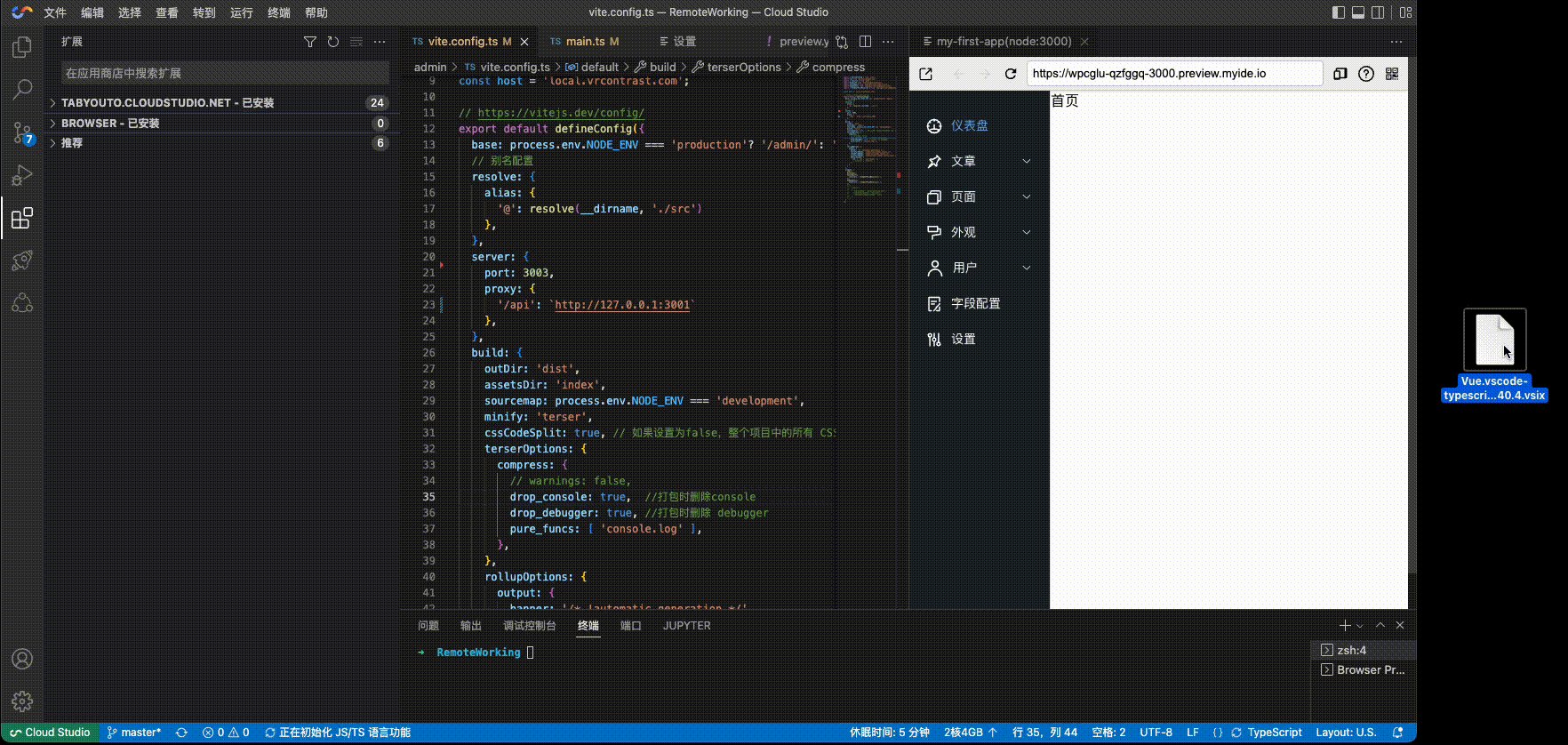
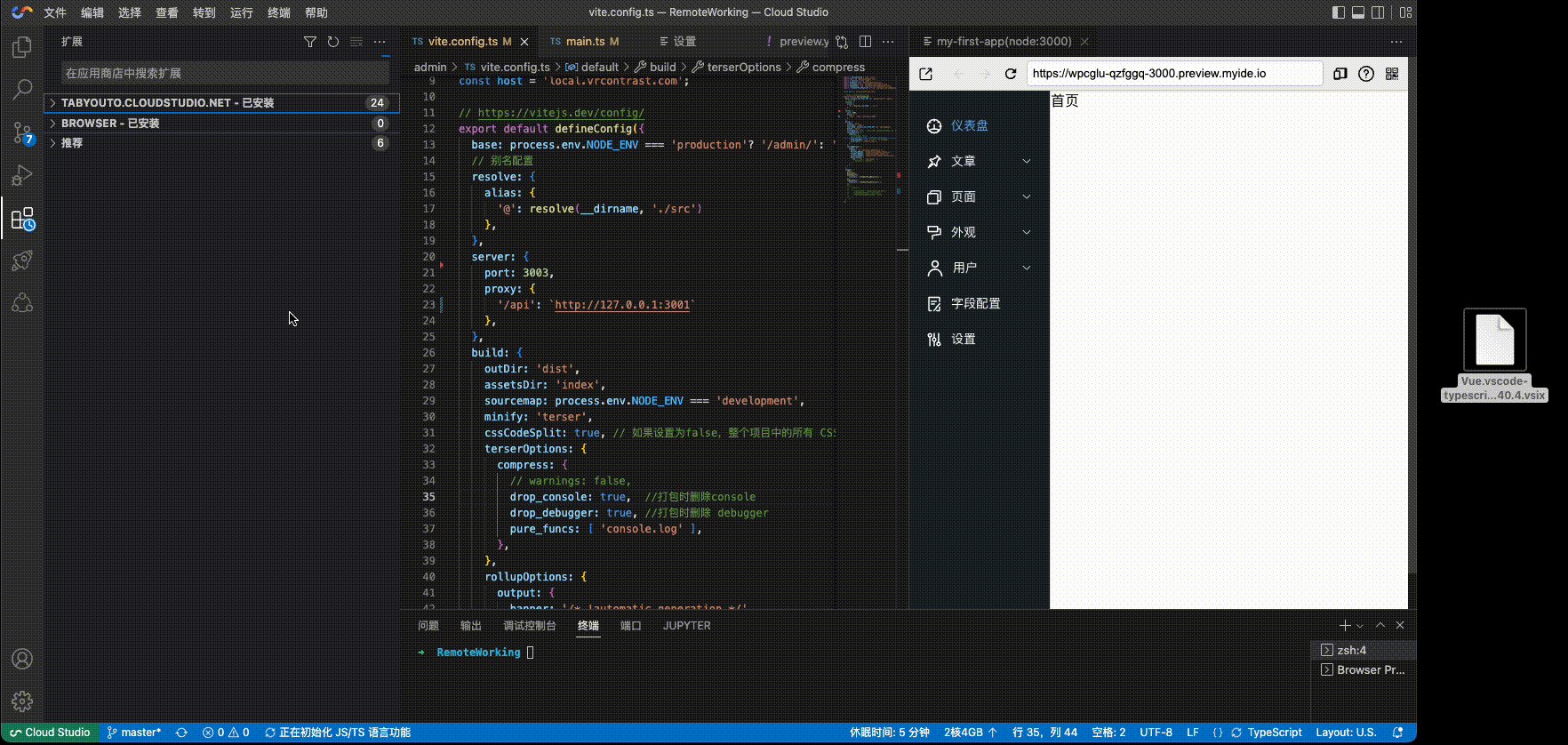
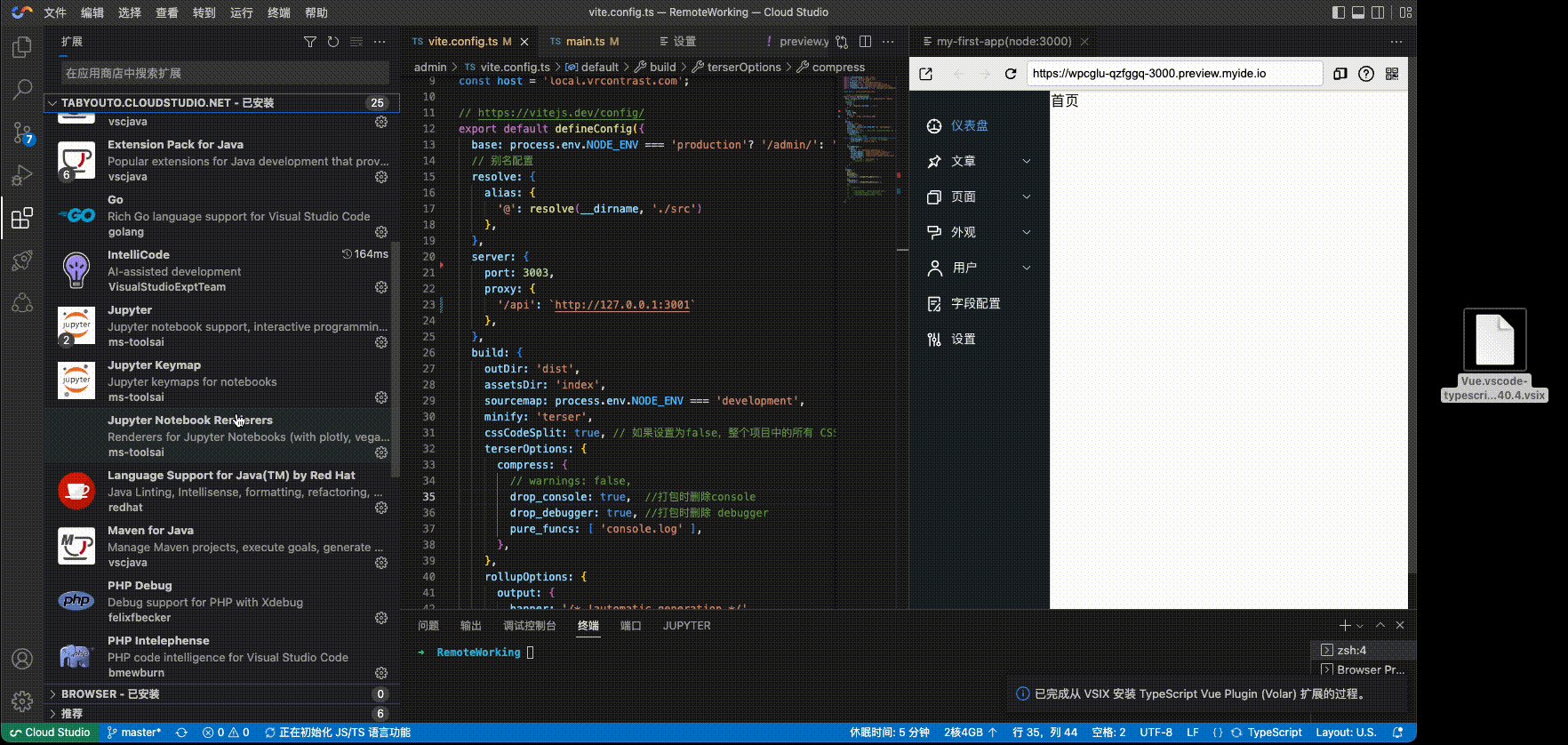
安装过程也还是比较简单的,先从 VSCode 插件市场手动下载该插件,然后拖到 Cloud Studio 的插件面板中即可完成安装。


Chrome 应用
实际开发过程中由于默认 Cloud Studio 是在 Chrome 浏览器中执行,不可避免的会遇到快捷键冲突的问题,好在 Cloud Studio 提供了 Chrome 应用的方式来运行。

费用
在使用过程中遇到了一些问题,咨询了 Coding 的同学并得到了及时的回复~?
- 使用自有云主机是否会计时⌛️计费? 不会!
注意点⚠️
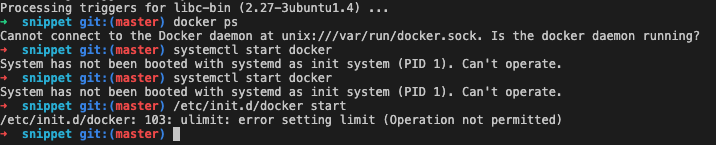
1.一开始我尝试使用 Ubuntu 模板来创建的工作区,但是遇到了不能安装 Docker(可能我的方式不对),因此只能通过 apt 直接本地安装 Mysql 等服务。

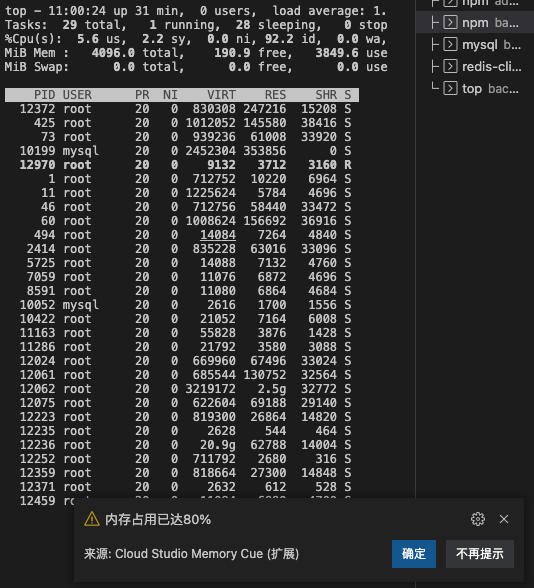
2.同时 Ubuntu 18.04 的模板下使用 NVM 切换 Node14 会触发编译,在默认的套餐【标准型 2C4G】下会触发提示内存不足。
3.使用自有云主机时,等同于使用了自己服务器的环境,同时又没有环境隔离,因此安装软件会影响全局。
4.如果你既要开发 【前端项目】又要开发【后端项目】,比如 Vue + NestJs + Mysql + Redis,免费额度肯定不够,必须升级配置。

5.Mysql 设置密码报错
出现类似情况:
Failed! Error: SET PASSWORD has no significance for user 'root'@'localhost' as the authentication method used doesn't store authentication data in the MySQL server. Please consider using ALTER USER instead if you want to change authentication parameters.可以尝试通过命令设置密码:
ALTER USER 'root'@'localhost' IDENTIFIED WITH mysql_native_password by 'mynewpassword';优势 ✅
环境隔离
这是我之前经常碰到的一个实际场景
在公司通常我们都是默认使用一个全局的
Git配置,这样就会导致你的私人代码仓库如果没有单独配置Git账户的话,push后在commit记录里会有你公司内的Git账号,而使用 Cloud Studio 后就能避免这类问题。
以我的个人项目为例:https://snippet.noxxxx.com/,云端编写后,直接提交到 Git,没有了账户安全的风险,确实很赞~。

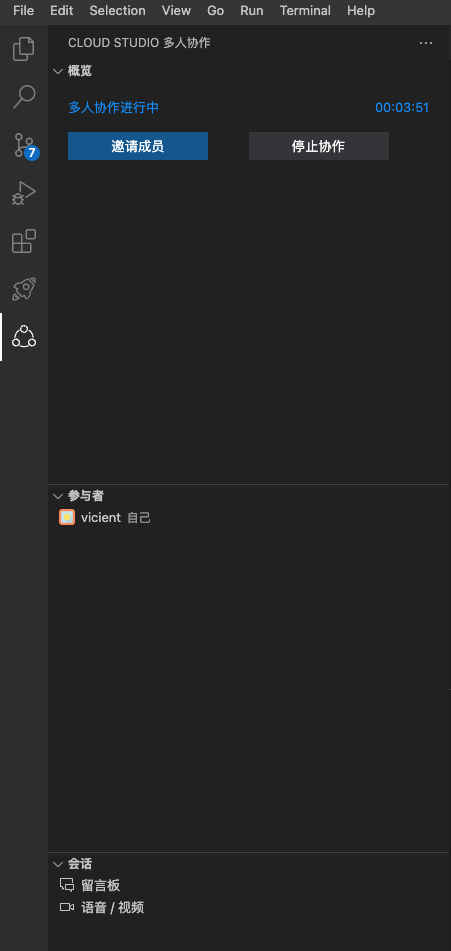
多人协作
云上编程能带来的优势其二是「多人协作」,这个功能在 Coding 的同学给我排查问题时非常有用,避免来回描述问题,要知道人与人的思维存差异,talk is cheap,show me the code。

上手便捷
提供开箱即用的开发环境,基于 NVM 提供不同应用之间所需的 NodeJs 版本,不用卡在开发环境的配置上,这很友好。
未来展望
一建部署
这个功能未来应该还有很大的发力空间,目前只能支持「阿里云」和「腾讯云」的云函数部署,作为个人开发者,我们还有很多部署交付场景,比如说你写了一个 Wordpress 主题,想发布到自己的站点,传统方式只能上传,不管是网页端,还是 FTP,抑或是 rzsz 命令行,都是一个套路,但是如果有「一建部署」可以直接将你的主题发布到对应的目录,那就很方便,当然这里还会有很多细节,比方说是不是要对标企业级的方案,可回滚?支持多机发布?多容器发布?灰度?
可以说在发布这个环境上,可简单可复杂,拭目以待未来 Cloud Studio 在此方面会有什么更新。
自有主机空间
Cloud Studio 还提供了一种工作空间,就是使用开发者自己的服务器,也就是说将服务器作为一台电脑,实现云端编程,这很好,既能享受到云端编程的能力,又能自主结合开发者自己的资源,但使用下来,目前应该仅仅是提供了最基础能力,缺少「环境隔离」,安装软件就是直接本地安装,会污染服务器整个大环境。

总结
- 迁移步骤
- 遇到的问题
- 注意事项
- 未来展望
以上是我在使用过程中遇到的一些问题和一些思考,如有不足欢迎指正。