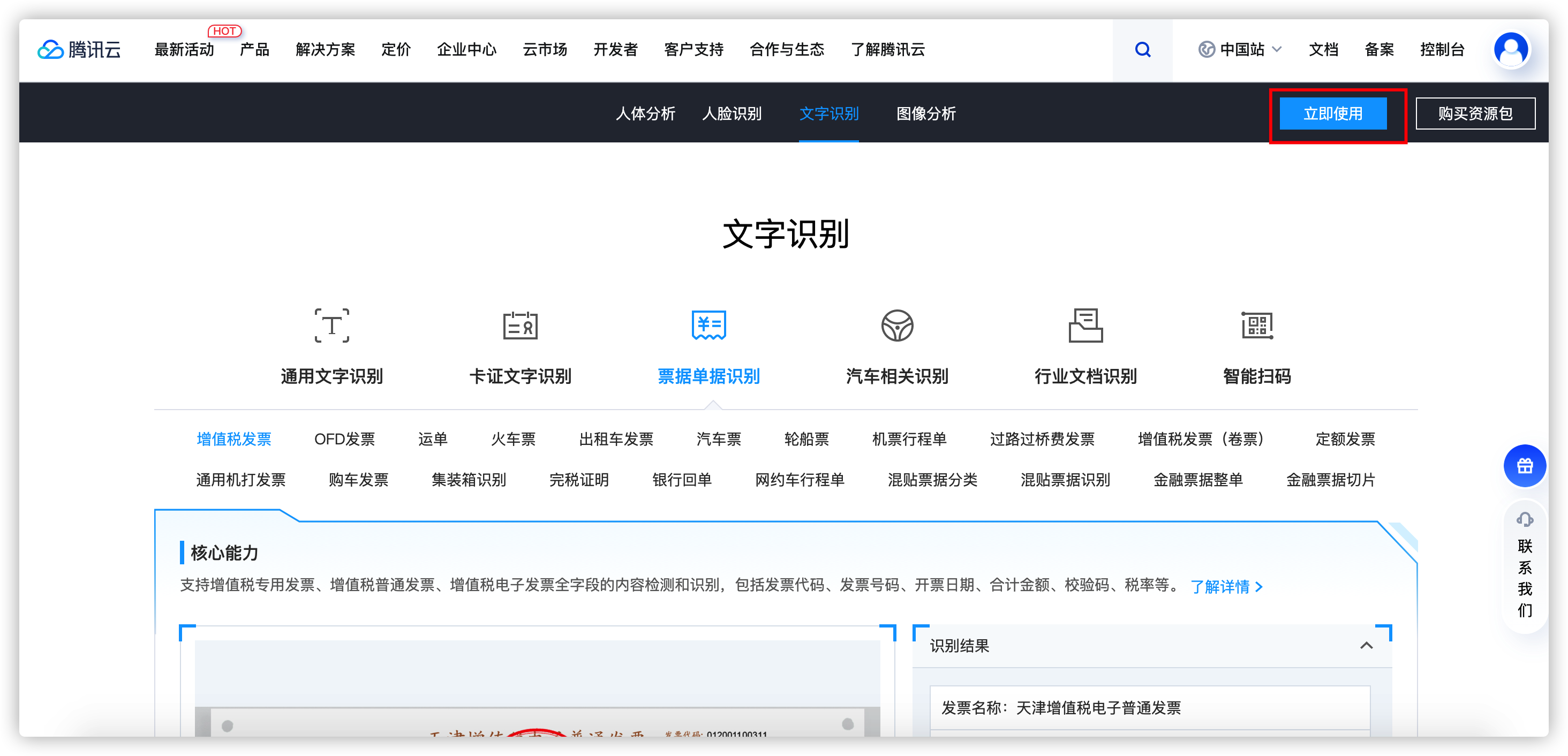
又到年底了,凑发票的日子真不好过,本来就是一个节俭的人,哪来来的这么多发票呢,但是有朋友给了个压缩包,打开一看,我滴个亲娘,200多张发票,打车发票,财会要求每张发票要重新命名,命名规则是发票代码-发票号码-金额-姓名,这可要了我的老命了,如果一张一张搞眼睛不瞎,也得累死,但是我是一名菜鸡程序员啊,菜鸡遇到重复性的工作肯定想到要用程序来完成啊,首先想到的是如何识别发票,这里我弄了两个解决方案,首先第一个就是使用各种云服务来实现,在考察了各种云服务后,发现腾讯的云服务识别发票功能支持nodejs,所以索性使用了腾讯云,这事他的演示网站:
https://cloud.tencent.com/act/event/ocrdemo页面如下,点击开始使用,开通服务:

然后是然后申请一对SecretId和SecretKey:
入口是:https://console.cloud.tencent.com/cam/capi

保存secretID和secretKey.
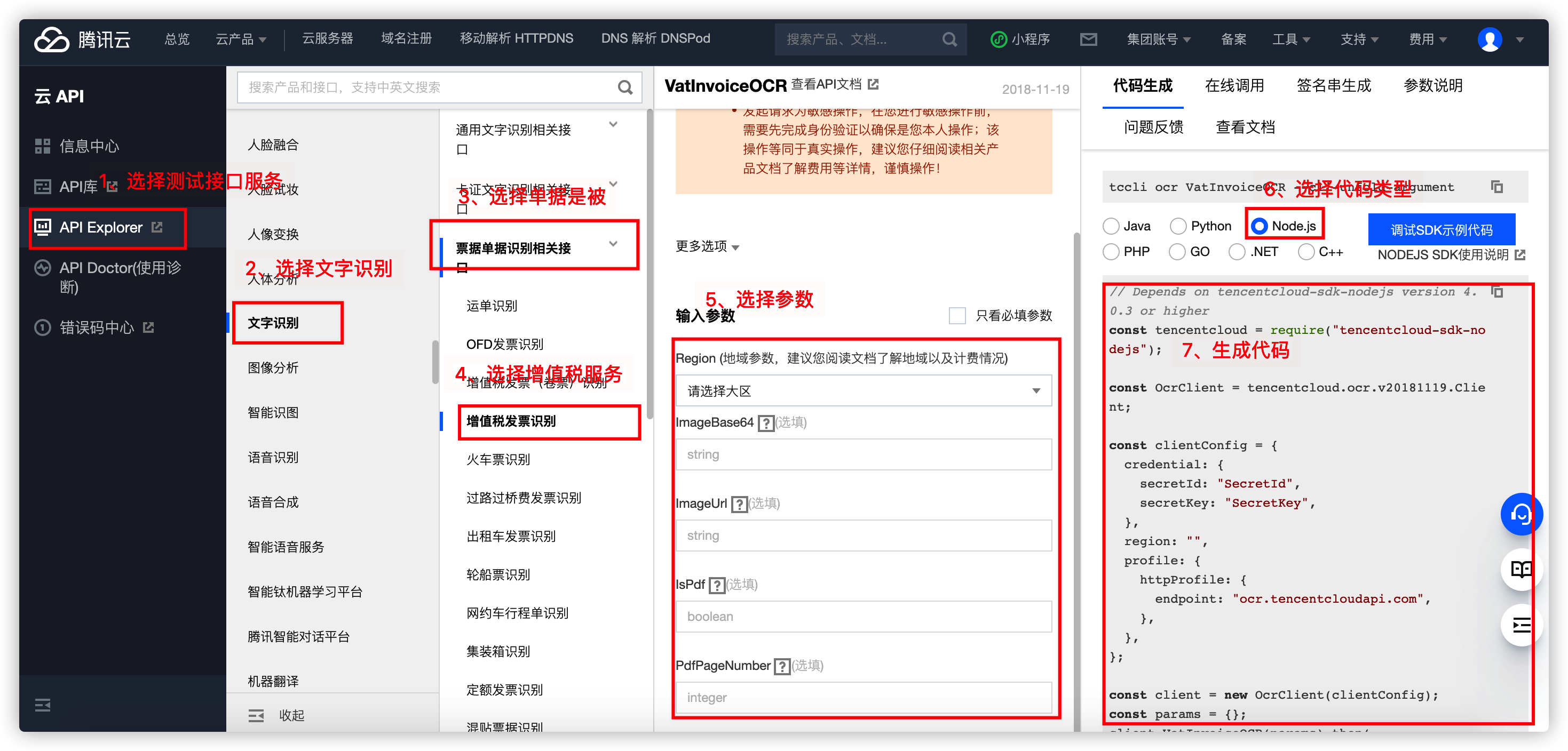
然后打开接口测试网站:https://console.cloud.tencent.com/api/explorer?Product=cvm&Version=2017-03-12&Action=DescribeZones&SignVersion= 如图:

然后初始化本地项目,安装sdk包
npm install tencentcloud-sdk-nodejsnpm入口文件代码如下:
// Depends on tencentcloud-sdk-nodejs version 4.0.3 or higher const tencentcloud = require("tencentcloud-sdk-nodejs"); const OcrClient = tencentcloud.ocr.v20181119.Client; const fs = require('fs'); const path = require('path'); let pdfBase64 = fs.readFileSync('./pdf2/012002100311-54213119-39.9-陈黎明.pdf',{encoding:'base64'}); // console.log(pdfBase64)const clientConfig = {
credential: {
secretId: "你的secretId",
secretKey: "你的secretKey",
},
region: "ap-beijing",
profile: {
httpProfile: {
endpoint: "ocr.tencentcloudapi.com",
},
},
};
const client = new OcrClient(clientConfig);
const params = {
"ImageBase64": pdfBase64,
"IsPdf": true,
"PdfPageNumber": 1
};
client.VatInvoiceOCR(params).then(
(data) => {
console.log(data);
},
(err) => {
console.error("error", err);
}
);
代码中手下是读取了一个pdf文件,这个文件就是一张发票:

执行代码就可以读取这张发票的内容了,如下:
{
Angle: 0,
Items: [
{
AmountWithoutTax: '54.95',
LineNo: '1',
Name: '肉及肉制品betterme蜜汁黑椒水煎鸡扒700g健康轻食健身鸡胸肉健身餐健身食品低脂代餐低脂',
Quantity: '1',
Spec: '水煎鸡扒蜜汁黑椒味',
TaxAmount: '4.95',
TaxRate: '9%',
Unit: '袋',
UnitPrice: '54.95'
},
{
AmountWithoutTax: '-18.35',
LineNo: '2',
Name: '肉及肉制品betterme蜜汁黑椒水煎鸡扒700g健康轻食健身鸡胸肉健身餐健身食品低脂代餐低脂',
Quantity: '',
Spec: '',
TaxAmount: '-1.65',
TaxRate: '9%',
Unit: '',
UnitPrice: ''
}
],
PdfPageSize: 1,
RequestId: '7309a02f-3120-441f-afb8-1594a25ac0f7',
VatInvoiceInfos: [
{ Name: '发票代码', Polygon: [Object], Value: '012002100311' },
{ Name: '发票名称', Polygon: [Object], Value: '天津增值税电子普通发票' },
{ Name: '发票号码', Polygon: [Object], Value: 'No54213119' },
{ Name: '开票日期', Polygon: [Object], Value: '2021年12月10日' },
{ Name: '机器编号', Polygon: [Object], Value: '661911908106' },
{ Name: '校验码', Polygon: [Object], Value: '69982725101317621468' },
{ Name: '购买方名称', Polygon: [Object], Value: '北京华亿创新信息技术有限公司' },
{
Name: '密码区1',
Polygon: [Object],
Value: '/85<56/19<8/23>-/4/72+81'
},
{ Name: '购买方识别号', Polygon: [Object], Value: '91110108749364121L' },
{
Name: '密码区2',
Polygon: [Object],
Value: '1<51<34<8554-5-83+>74<606'
},
{
Name: '密码区3',
Polygon: [Object],
Value: '456<>104026838443/+59<7'
},
{
Name: '密码区4',
Polygon: [Object],
Value: '2><3073<3379952+4-42*601'
},
{
Name: '货物或应税劳务、服务名称',
Polygon: [Object],
Value: '肉及肉制品betterme蜜汁黑椒水煎鸡扒700g健康轻食健身鸡胸肉健身餐健身食品低脂代餐低脂'
},
{ Name: '规格型号', Polygon: [Object], Value: '水煎鸡扒蜜汁黑椒味' },
{ Name: '单位', Polygon: [Object], Value: '袋' },
{ Name: '数量', Polygon: [Object], Value: '1' },
{ Name: '单价', Polygon: [Object], Value: '54.95' },
{ Name: '金额', Polygon: [Object], Value: '54.95' },
{ Name: '税率', Polygon: [Object], Value: '9%' },
{ Name: '税额', Polygon: [Object], Value: '4.95' },
{
Name: '货物或应税劳务、服务名称',
Polygon: [Object],
Value: '肉及肉制品betterme蜜汁黑椒水煎鸡扒700g健康轻食健身鸡胸肉健身餐健身食品低脂代餐低脂'
},
{ Name: '金额', Polygon: [Object], Value: '-18.35' },
{ Name: '税率', Polygon: [Object], Value: '9%' },
{ Name: '税额', Polygon: [Object], Value: '-1.65' },
{ Name: '合计金额', Polygon: [Object], Value: '¥36.60' },
{ Name: '合计税额', Polygon: [Object], Value: '¥3.30' },
{ Name: '价税合计(大写)', Polygon: [Object], Value: '叁拾玖圆玖角' },
{ Name: '小写金额', Polygon: [Object], Value: '¥39.90' },
{ Name: '销售方名称', Polygon: [Object], Value: '天津京东达业贸易有限公司' },
{ Name: '备注', Polygon: [Object], Value: '订单号:234161485025' },
{ Name: '销售方识别号', Polygon: [Object], Value: '91120110MA06J3WLX8' },
{
Name: '销售方地址、电话',
Polygon: [Object],
Value: '天津市东丽区华明高新技术产业区华丰路6号A2座4楼101室022-26629111'
},
{
Name: '销售方开户行及账号',
Polygon: [Object],
Value: '中国银行股份有限公司天津滨海城市广场支行280487613780'
},
{ Name: '收款人', Polygon: [Object], Value: '王陆' },
{ Name: '复核', Polygon: [Object], Value: '李思' },
{ Name: '开票人', Polygon: [Object], Value: '王梅' },
{ Name: '省', Polygon: null, Value: '天津市' },
{ Name: '是否有公司印章', Polygon: null, Value: '1' },
{ Name: '发票类型', Polygon: null, Value: '增值税电子普通发票' },
{ Name: '发票消费类型', Polygon: null, Value: '服务' },
{ Name: '服务类型', Polygon: null, Value: '' },
{ Name: '购买方地址、电话', Polygon: null, Value: '' },
{ Name: '购买方开户行及账号', Polygon: null, Value: '' },
{ Name: '打印发票代码', Polygon: null, Value: '' },
{ Name: '打印发票号码', Polygon: null, Value: '' },
{ Name: '联次', Polygon: null, Value: '' },
{ Name: '是否代开', Polygon: null, Value: '' },
{ Name: '成品油标志', Polygon: null, Value: '' },
{ Name: '市', Polygon: null, Value: '' },
{ Name: '通行费标志', Polygon: null, Value: '' },
{ Name: '通行日期止', Polygon: null, Value: '' },
{ Name: '通行日期起', Polygon: null, Value: '' },
{ Name: '车船税', Polygon: null, Value: '' },
{ Name: '车牌号', Polygon: null, Value: '' },
{ Name: '类型', Polygon: null, Value: '' }
]
}腾讯云赠送了免费的资源,

这里需要注意的是,需要将付费模式改为后付费:

后付费设置(每月仅能变更一次,变更后次日0点生效)您已开通后付费模式,当您的资源包耗尽后产生的额外调用量将以后付费方式,自动按月进行结算。查看资源包余量。
以上便是体验腾讯云文字识别之增值税发票的功能,希望对你有所帮助。