1.项目需求
通过腾讯云语音识别官方提供的小程序插件时间实时语音识别
2.项目准备
- 微信小程序开发者账号
前往注册
- 微信开发者工具
前往下载
- 腾讯云语音识别小程序插件文档
参考文档
3.项目实践
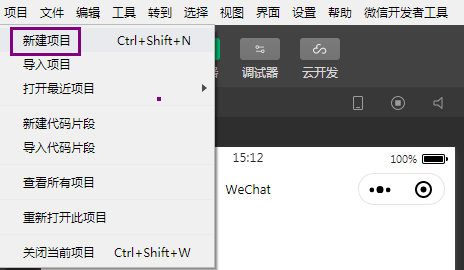
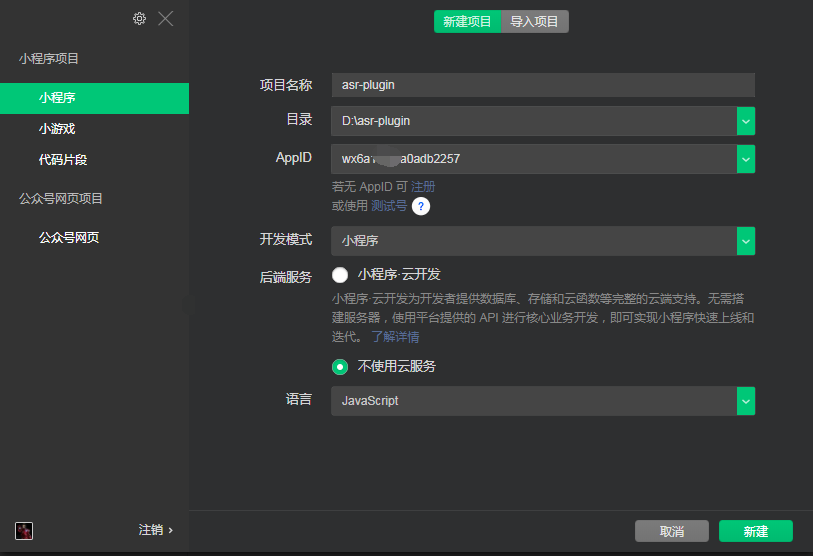
- 新建项目


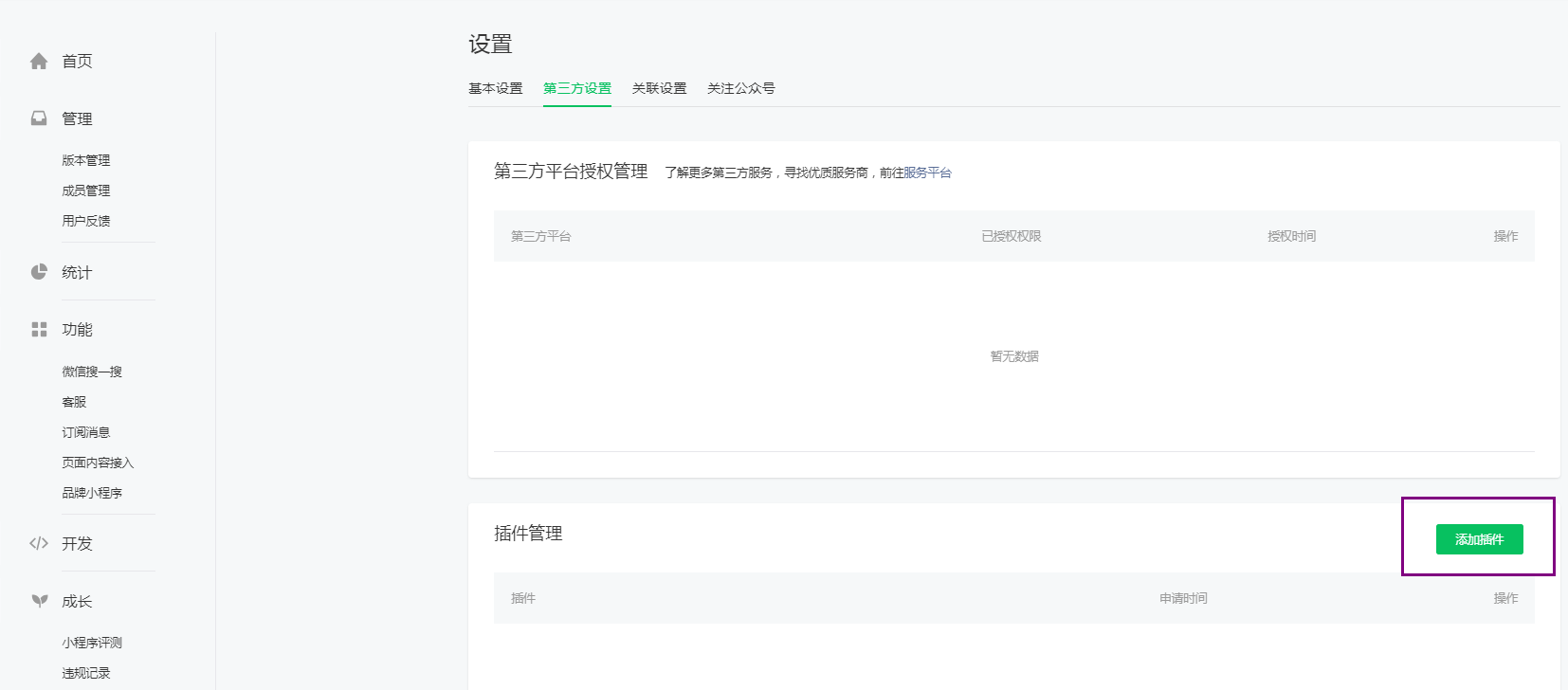
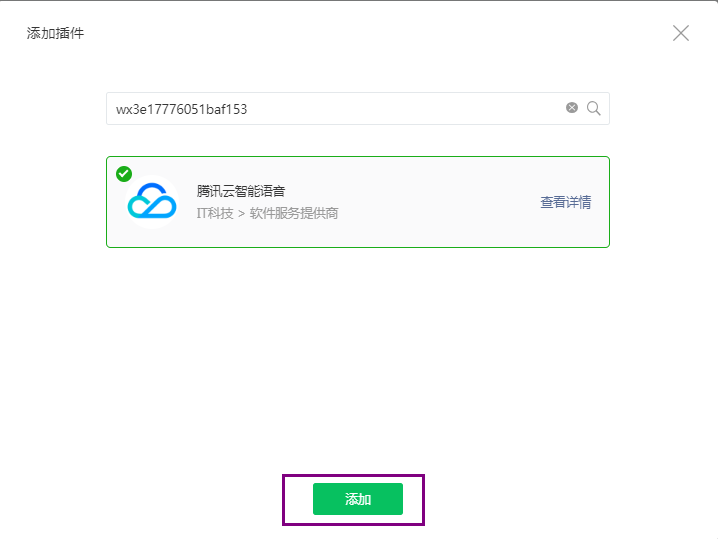
- 在小程序管理后台添加插件:小程序开发者可在“小程序管理后台-设置-第三方服务-插件管理”中搜索"wx3e17776051baf153",并申请使用。


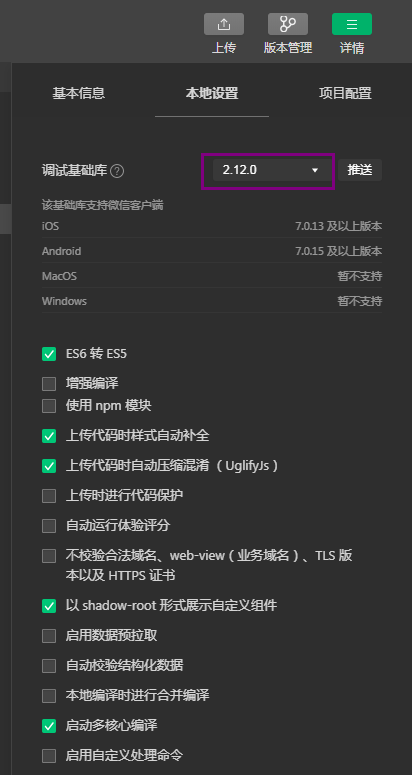
注意:此插件需要小程序的基础库版本在>= 2.10.0,可以通过如下方式查看您当前的小程序基础库版本

- 参考如下文档引入腾讯云智能语音小程序插件
https://mp.weixin.qq.com/wxopen/plugindevdoc?appid=wx3e17776051baf153&token=&lang=zh_CN
"plugins": { "QCloudAIVoice": { "version": "1.2.4", "provider": "wx3e17776051baf153" } },
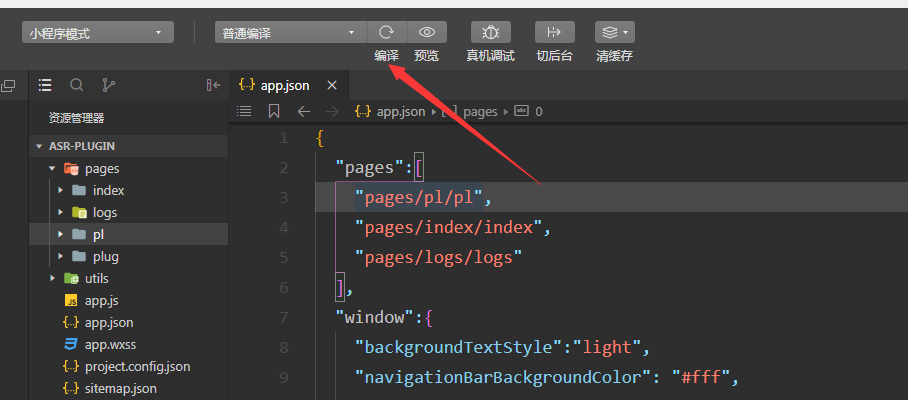
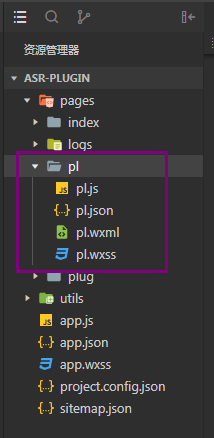
- 配置页面
"pages/pl/pl",编译生成页面


实现页面Demo
pl.js
// pages/pl/pl.js
const recorderManager = wx.getRecorderManager() // 获取全局唯一的录音管理器 RecorderManager
const innerAudioContext = wx.createInnerAudioContext() // 创建内部 audio 上下文 InnerAudioContext 对象。
let plugin = requirePlugin("QCloudAIVoice"); //引入语音识别插件
plugin.setQCloudSecret(1251123904, "AKIDa0CKPR3IE4nPs6T4oKacS3gGnFX?????", "?????7Zlxuc5JI2XnnWyA5k8HF2YooXz", true);//设置腾讯云账号信息,其中appid是数字,secret是字符串,openConsole是布尔值(true/false),为控制台打印日志开关
let manager = plugin.getRecordRecognitionManager(); //获取全局唯一的语音识别管理器
var init // 声明一个全局变量,let为局部变量
Page({ // 使用Page函数作为Page构造器来注册一个页面
/**
* 页面的初始数据
*/
data: {
time: 0, // 初始时间
duration: 600000, // 录音时长为10分钟
status: 0, // 语音识别管理器的状态:1为开始,2为停止,
voiceData:"" ,//语音识别阶段数据,
resultNumber:1,//识别结果的段数
},
/**
-
生命周期函数--监听页面加载
*/
onLoad: function(options) {
manager.onStart((res) => {
console.log('recorder start', res.msg);
this.setData({
status: 1 // 录音识别开始状态为1
})
})
manager.onStop((res) => {
console.log('recorder stop', res.tempFilePath);
clearInterval(init) // 取消之前的计时
this.setData({
status: 2 //录音识别结束后标记状态为2
})
})
manager.onError((res) => {
console.log('recorder error', res.errMsg); // 打印录音识别错误信息
})
},
/**开始录音并识别 */
start: function() {
var that=this
clearInterval(init) // 取消之前的计时
this.timeCounter() // 开始计时
//开始识别
manager.start({
duration:this.data.duration,
engine_model_type: '16k_zh',
// 以下为非必填参数,可跟据业务自行修改
// hotword_id = '08003a00000000000000000000000000',
// filter_dirty = 0,
// filter_modal = 0,
// filter_punc = 0,
// convert_num_mode = 0,
// needvad = 1
});
//获取识别内容
manager.onRecognize((res) => {
if(res.result || res.resList){
console.log("识别结果", res.result);
that.setData({
Words: res.result,
})
}else if(res.errMsg){
console.log("recognize error", res.errMsg);
}
})
},
/** -
停止识别
/
stop: function() {
manager.stop();
},
/* 继续识别
*/
continue: function() {
manager.start({
duration:30000,
engine_model_type: '16k_zh',
// 以下为非必填参数,可跟据业务自行修改
// hotword_id = '08003a00000000000000000000000000',
// filter_dirty = 0,
// filter_modal = 0,
// filter_punc = 0,
// convert_num_mode = 0,
// needvad = 1
});
},
timeCounter: function(time) { // 定义一个计时器函数
var that = this
if (time == undefined) {init = setInterval(function() { // 设定一个计时器ID。按照指定的周期(以毫秒计)来执行注册的回调函数
var time = that.data.time + 1; // 每秒钟计时+1
that.setData({
time: time
})
}, 1000);
} else {
clearInterval(init) // 取消计时
console.log("暂停计时")
}
},
})
pl.wxml
<!--pages/pl/pl.wxml-->
<view class="REC">
<view class="time">{{status==0?'录音时长':(status==3?'录音结束':'录音中')}}:{{time}} 秒 ({{duration/1000}}秒)</view>
<view class="rin">
</view>
<view class="anniu">
<view class="{{status==0?'highlight':'gray'}}" bindtap="start" hover-class="skip">录音识别</view>
<view class="{{status==1?'highlight':'gray'}}" bindtap="stop" hover-class="skip">停止识别</view>
<view class="{{status==2?'highlight':'gray'}}" bindtap="continue" hover-class="skip">继续识别</view>
</view>
<view class="progress">
<progress percent="{{time*(100/(duration/1000))}}" stroke-width="10" backgroundColor="#fff" border-radius="15" stroke-width="4" color="#7FFF00" active />
</view>
</view>
<view class=".REC">
<textarea placeholder="录音完成后点击识别可将音频转文字" auto-focus value="{{ Words }}" />
</view>
pl.wxss
/* pages/pl/pl.wxss */
.REC {
border-radius: 50rpx;
background-color: rgb( 199,237,204 );
padding: 6rpx 0rpx;
margin: 15rpx 35rpx;
}.rin {
justify-content: space-between;
align-items: center;
margin: 0rpx 120rpx;
display: flex;
}.rin .show {
background-color: rgb(178, 228, 228);
padding: 15rpx;
width: 210rpx;
border: 5rpx solid rgb(127, 204, 214);
border-radius: 20rpx;
font-size: 28rpx;
display: flex;
justify-content: center;
align-items: center;
}.rin .hide {
padding: 15rpx;
align-items: center;
border-radius: 20rpx;
display: flex;
width: 215rpx;
font-size: 28rpx;
justify-content: center;
border: 5rpx solid #eee;
pointer-events: none;
background-color: rgba(137, 190, 178, 0.445);
}.time {
text-align: center;
line-height: 75rpx;
font-size: 28rpx;
}.progress {
margin: 25rpx;
}.play {
margin: 0rpx 25rpx;
}.content {
line-height: 60rpx;
font-size: 28rpx;
display: flex;
justify-content: center;
}.anniu {
display: flex;
margin: 10rpx 50rpx;
justify-content: space-between;
}.highlight {
display: flex;
font-size: 18rpx;
width: 80rpx;
height: 80rpx;
justify-content: center;
border-radius: 50%;
align-items: center;
background-color: rgb(107, 194, 53);
border: 5rpx solid rgb(127, 204, 214);
}.skip {
transform: scale(0.9);
}
.anniu .gray {
pointer-events: none;
background-color: rgba(137, 190, 178, 0.445);
display: flex;
width: 80rpx;
height: 80rpx;
font-size: 18rpx;
justify-content: center;
align-items: center;
border-radius: 50%;
border: 5rpx solid rgb(241, 244, 245);
}
pl.json
{
"navigationBarTitleText": "实时语音识别在线测试",
"backgroundColor": "#eeeeee"
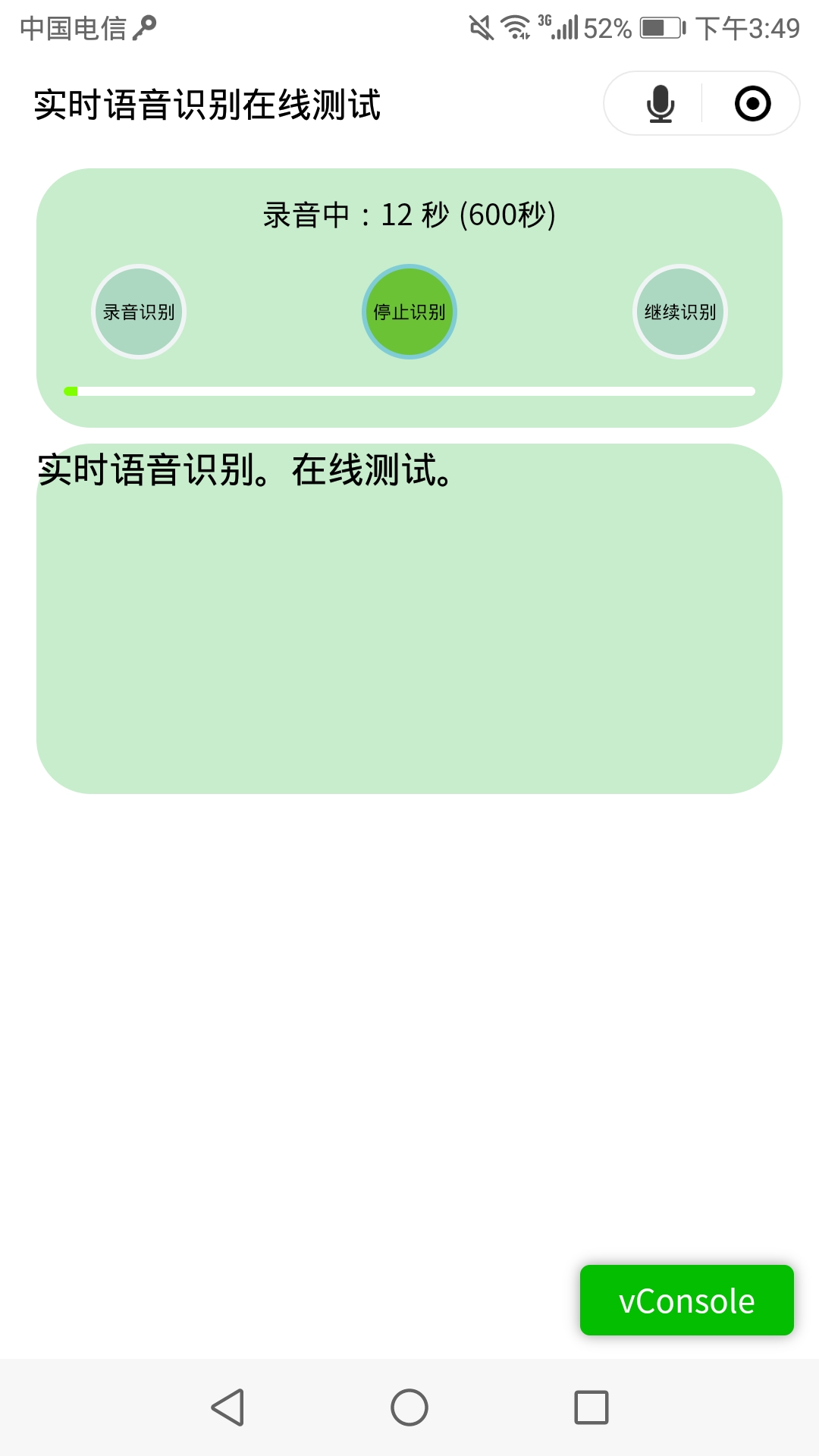
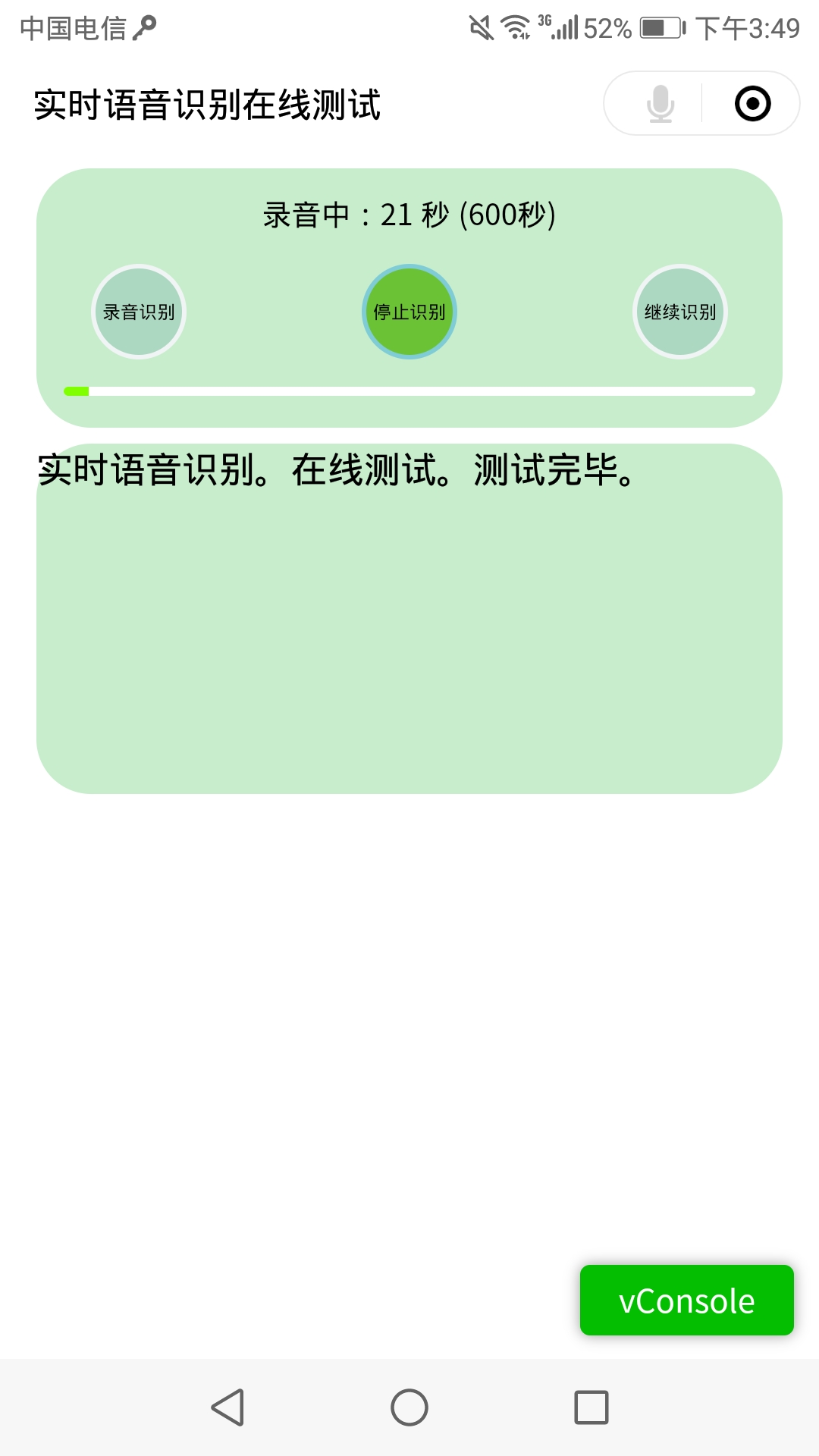
}- 编译-预览-真机扫码测试效果




注:项目源码见附件
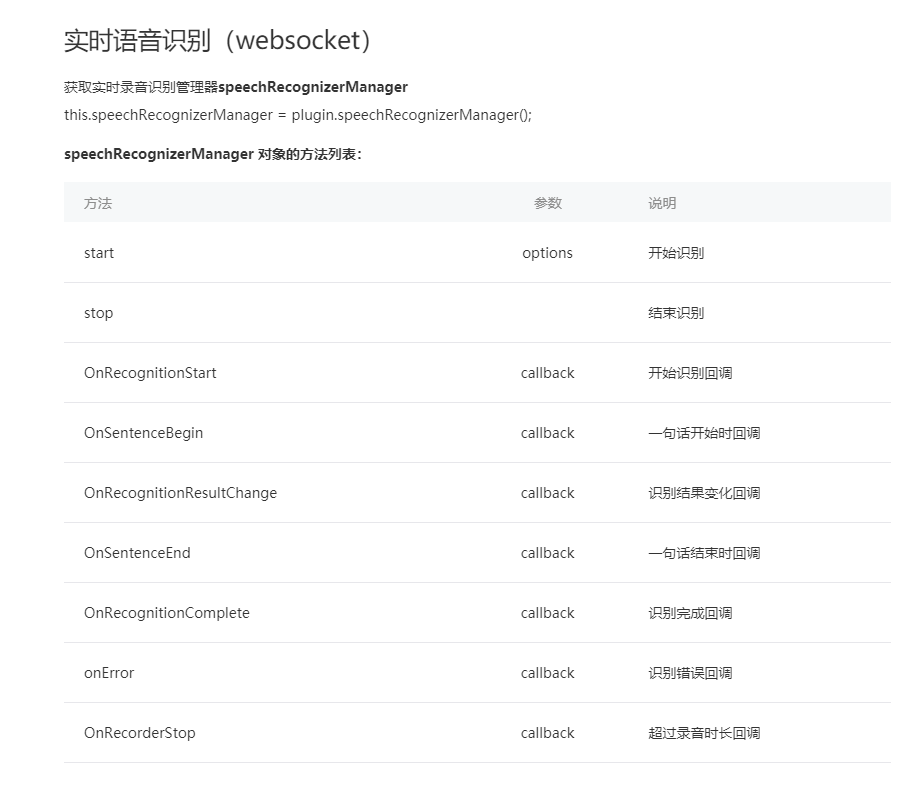
备注:此Demo演示的是HTTP协议的封装插件,最新的Websocket插件使用请参考文档
https://mp.weixin.qq.com/wxopen/plugindevdoc?appid=wx3e17776051baf153&token=&lang=zh_CN