一些测试工具,很多都是Ruby实现的,这些工具可能会要求在不同的Ruby版本下才能兼容运行,所以用一个Ruby虚拟管理工具很必要,就像Python用的Conda, rbenv就是这么一个工具。
我们在Coding.net 的WEB IDE里创建一个Ruby测试工具环境, 用的是Web IDE的 All In One环境, 之前应该有Ruby环境支持, 经过Coding.net的各种Web IDE迭代后不支持了,装一个就行了。Web IDE中自带的Ruby是3.x 版本,有些应用是运行不了的。
如果是Mac系统安装比较简单,但是Coding.net Web IDE是2H 4GB的Ubuntu用apt-get安装,因为是默认的ZSH,有些Bash Shell不太适合,比下下面这种。
$ echo 'export PATH="$HOME/.rbenv/bin:$PATH"' >> ~/.bashrc
$ echo 'eval "$(rbenv init -)"' >> ~/.bashrc
$ exec $SHELL直接用apt-get安装。
apt-get update
apt-get install rbenv这里要注意一点, 默认安装ruby-build是老版本的,造成很多新版本的ruby环境没法装,这个时候需要把ruby-build卸载了。
apt-get remove ruby-build然后,用Git下载的方式安装。
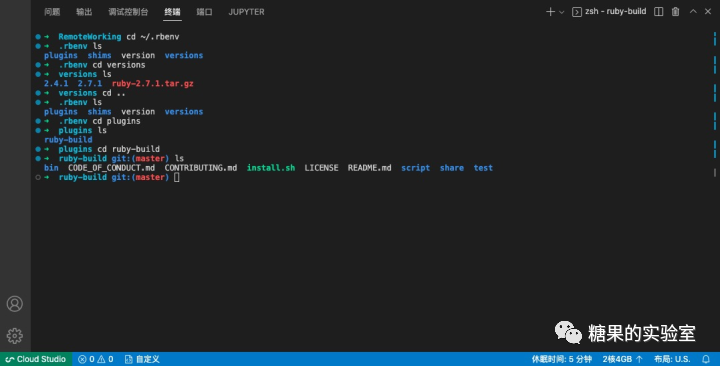
git clone https://github.com/rbenv/ruby-build.git "$(rbenv root)"/plugins/ruby-build这样,再查看ruby-build的版本就变成了较新的版本,可以找到ruby 2.7安装包版本号。

编辑切换为居中
install.sh
记录运行插件目录下的install.sh,ruby-build才算安装成功。
ruby-build --version
ruby-build 20221225
编辑切换为居中
Web IDE
ruby-build安装成了,再安装各种版本的Ruby才好用。

编辑切换为居中
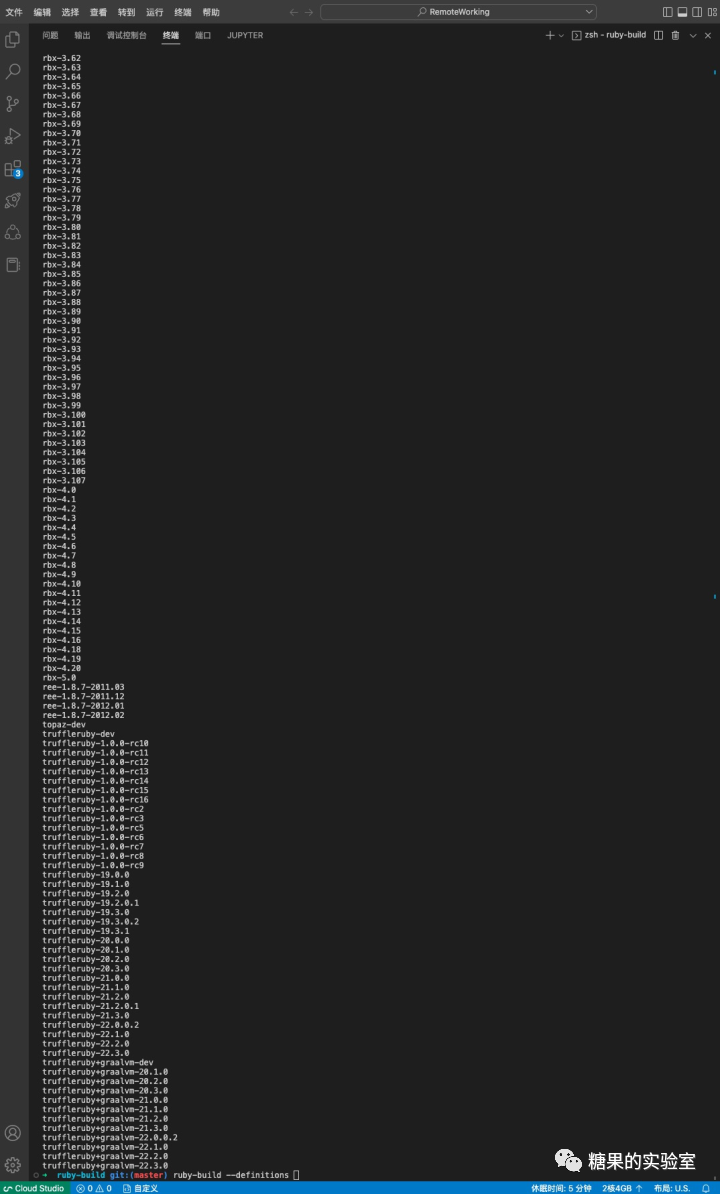
列出可安装的ruby环境

编辑切换为居中
definition
查看所能支持的ruby安装版本
ruby-build --definition
编辑切换为居中
查看安装的子版本
查看目前安装过的ruby子版本
rbenv versions
编辑切换为居中
恢复回默认版本
安装指定版本的ruby比较快。
rbenv install 2.7.1当然也可用另一种方式安装,但是因为ruby-build支持,没有必要(备用),比如,如下方法。
wget -q https://cache.ruby-lang.org/pub/ruby/2.7/ruby-2.7.1.tar.bz2 -O ~/.rbenv/versions/ruby-2.7.1.tar.gz
env RUBY_BUILD_MIRROR_URL=file:///root/.rbenv/versions/ruby-2.7.1.tar.gz
rbenv install 2.7.1安装后,我切换到新到 2.7.1版本。

编辑切换为居中
切换到指定版本
rbenv global 2.7.1
eval "$(rbenv init -)"因为是Web IDE是Zsh,需要在~/.zprofile 如果shell用的是zsh, eval "$(rbenv init -)" 这句要放到 zprofile中。

编辑切换为居中
.zprofile
如果用的是Bash就放到Bash的配置文件中,这样打开新终端窗口的时候,ruby就跳到虚拟环境中。