文章目录
- 前言
- 支持的常见语言和框架
- 核心功能
- 智能补全代码信息
- 精准修复错误代码
- 清晰解释既有代码
- 安装插件
- 体验三个核心功能
- 官网在线体验
- 获得的帮助与提升
- 建议
- 结语
前言
腾讯云 AI 代码助手是由腾讯云自研的一款开发编程提效辅助工具,开发者可以通过插件的方式将 AI 代码助手安装到编辑器中辅助编程工作(VS Code 或者 JetBrians 系列 IDE);而 AI 代码助手插件将提供:自动补全代码、根据注释生成代码、代码解释、生成测试代码、转换代码语言、技术对话等能力。通过腾讯云 AI 代码助手,开发者可以更高效地解决实际编程问题,提高编程效率和代码质量。
支持的常见语言和框架
理论上,AI 代码助手不限制任何类型的代码语言,甚至对于中文内容得输入,都能进行自动补全。
分类 | 支持的语言 |
|---|---|
前端 | HTML、JavaScript、CSS、Vue、React、Bootstrap 等。 |
后端 | JavaScript (Node.js)、Python、Java、C#、Ruby、PHP 等。 |
客户端 | Java、Kotlin、Swift、Objective-C、C# 等。 |
其他 | C++、Go、Rust、TypeScript、Shell、PowerShell、R、MATLAB、Perl、Lua 等。 |
核心功能
智能补全代码信息
AI 代码助手可以对 IDE 中的对业务代码进行全面解析,在随后代码编程中进行自动补全。上下文的代码质量越高、内容越丰富,补全的代码信息越准确。
精准修复错误代码
AI 代码助手可以根据使用者的需求和习惯,快速检查代码中的语法错误和逻辑错误,帮助开发者规范代码格式。
清晰解释既有代码
当开发者需要处理别人的代码,或者在既有代码中进行延展开发时,可以通过 AI 代码助手快速理解和解释初始代码,降低理解成本。 按需生成单元测试
AI 代码助手会根据函数、方法、内容逻辑生成相关的测试代码,并根据开发者的代码习惯,自动推荐单元测试的编写,提高单元测试的覆盖率。 人工智能技术对话
AI 代码助手将 chat 功能与 IDE 进行了集成打通;开发者可以随时随地,以各种方式向 AI 代码助手进行技术对话咨询,所获取的代码内容可以一键插入编辑器当中。
安装插件
进入官方,我们点击免费使用,这里我使用VScode进行演示

进入之后,我们会看到,下面三步骤



我们打开我们自己的IDE进行演示



这样就是安装完毕了,如果使用的是JetBrains IDEs那么点击下方进入即可查看完整教程,和VScode类似

体验三个核心功能
接下来我们看看这个小助手的功能怎样,主要看看下面三个功能
问题一:智能补全代码信息是否近乎完整贴切?
问题二:错误代码是否可以精确修复?
问题三:既有代码是否可以清晰解释?
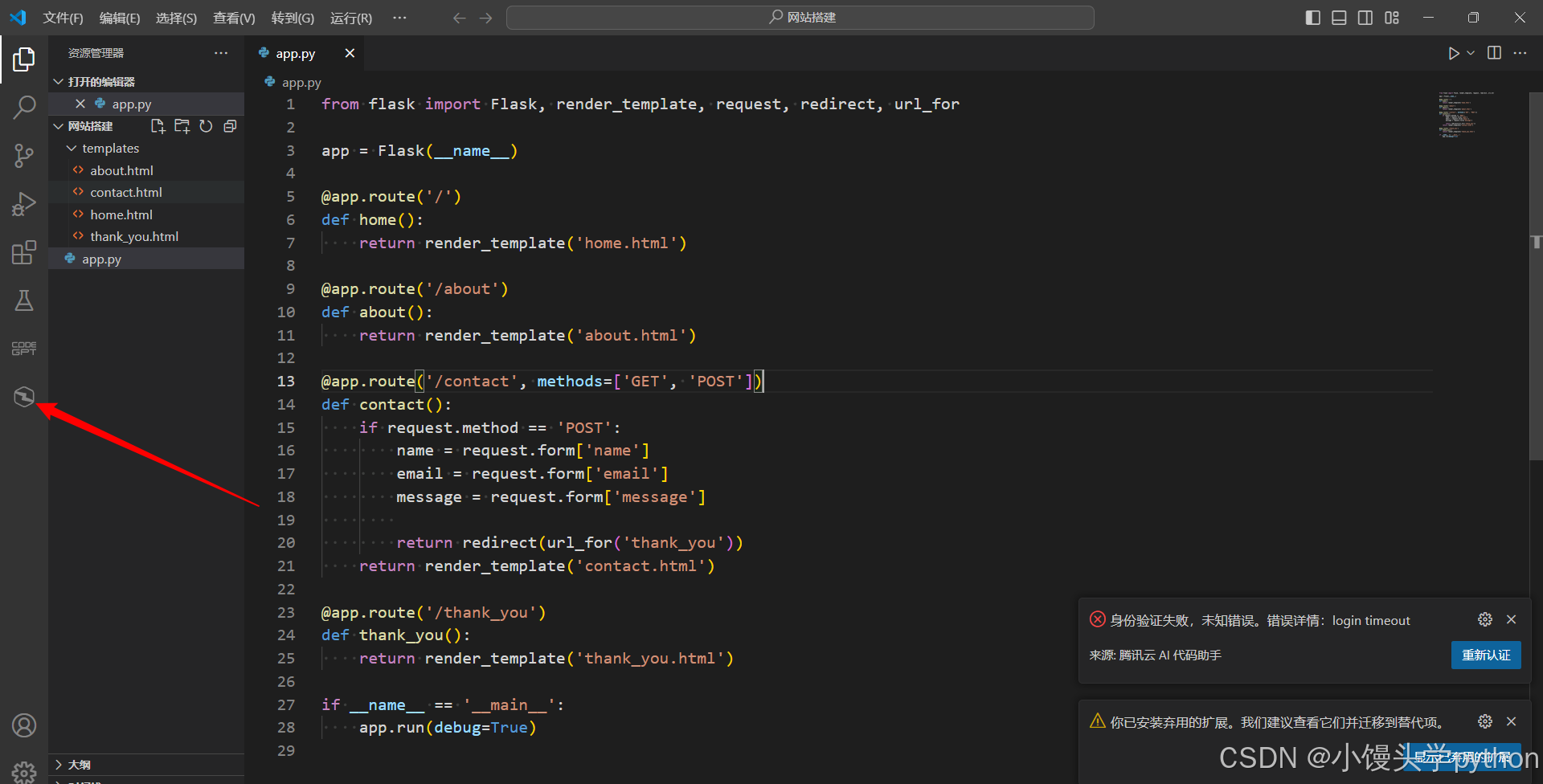
首先我选择了我本地的一个小项目,这个项目内容较为简单,方便进行处理,我们一起来看看… 第一步自然是进入我们的项目,并打开这个插件小助手了

我们点击登录会有一个链接跳转,我们登录一下,登录成功后回到IDE,这样就是成功登录了

问题一:接下来我们看看智能补全代码信息是否近乎完整贴切
按照官方的说法操作很简单,我们可以:
- 按回车触发补全
- 按空格行补全
- 按 Tab 接受建议
我们现在的需求是,创建一个新的函数new_function和一个新的类new_class去测试



结果表明,小助手可以根据你的上下文进行提示,例如上面的参数,进行提示,这个功能就可以避免有些开发者在忘记之前编写的代码的情况下进行一些简单的提示,这对于开发者效率的提升的至关重要的。
紧接着我们想要创建一个计算长方形面积的函数,我们只定义函数名和参数


可以看出提示小助手会根据你当前的代码编写情况进行预示,而且十分正确。
接下来,我们看看它是否能为我们创建一个表单。
先来测试小助手是否可以补全的完整,我们先运行一下项目,方便和接下来补全后的页面形成对比。

路由的生成

接下来我们就会看到左侧的回答了,接下来根据提升进行简单的复制粘贴就可以了,但是这里我们之前有关定义,所以进行和之前的路由覆盖就可以。
接下来我们补全html

运行代码后就可以显示了,在一定程度上,补全功能是十分可以的,如果大家项目有具体的需求,大家可以自行尝试一下,适当的引导和提示可以让小助手更准确更快的帮助我们开发者进行项目开发。

测评问题二:代码是否可以紧缺修复?
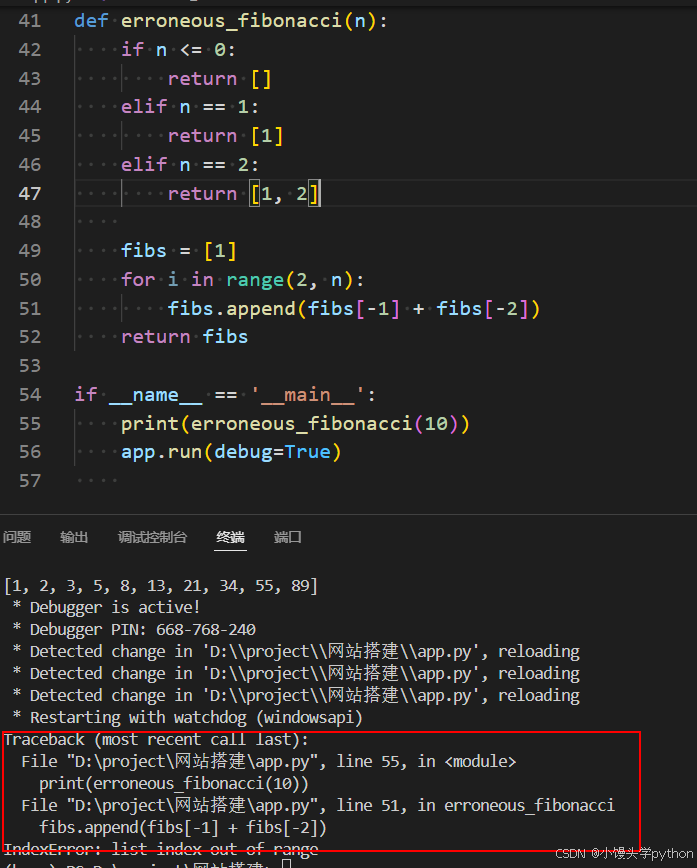
我在app.py中编写了一个错误的斐波那契数列,如下:

看看,小助手能不能给我改过来。

结果显示,完全正确,并且小助手还给我们解释错误的原因,这就让我们在调试代码时的准确率大大提高了。

测评问题三:代码是否可以解释清晰
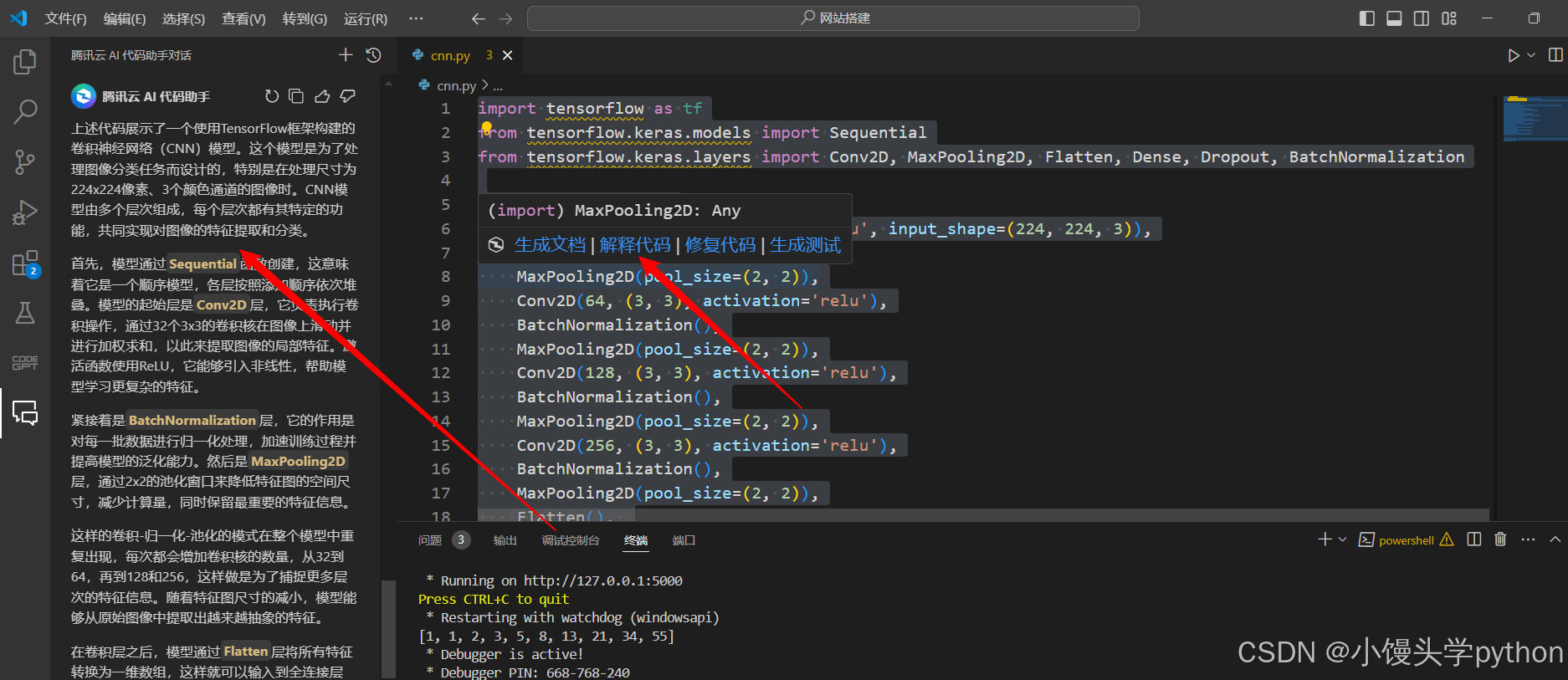
我们编写了一个稍微复杂的卷积神经网络,接下来我们进行测试小助手解释代码功能

可以看到小助手解释的十分详细,并且把一些重要的函数都加粗了一下,例如某个层的创建,参数的选择,参数选择的意义,方便我们进行直观的理解,并能够帮助我们开发者更快的理解某段代码;如果我们临时接了一个项目,在没有开发文档的情况下,小助手就可以更快的帮助我们进行理解文档,提高开发速度。
官网在线体验
为了方便有些客户的体验,官方配置了在线体验的渠道,如下图所示

获得的帮助与提升
通过简单的使用腾讯云 AI 代码助手,再结合提出的三个问题,身为开发者的我获得了一定程度上的帮助与提升,我可以清楚的认识这个小插件, 它的智能补全代码信息功能,可以在开发人员一时半会没有思路的时候提供必要的思路,官方也说,如果上下文信息精确,那么补全的也足够精确,这大大提高了开发人员的工作效率;精准修复代码功能,可以帮助我更快的解决,或者提供解决思路与补全功能相辅相成;清晰解释既有代码这个功能是我认为是更加重要的,帮助我们理解其他开发者的思路,更快的去完成我们的任务需求。
当然抛去功能,小助手还有一点优势在于插件嵌入到了IDE并且是以Chat的形式和开发者对话,迎合了现在流行的大语言模型Chat,避免了开发者的二次学习,第一时间有问题直接问小助手就行了,不需要在网上查资料,也可以极大的保证开发者在开发过程中的情绪波动,功能做的完善自然是好的,但是如果更加便利,那就再好不过了,腾讯云 AI 代码助手满足了这点,大家可以去感受一下,试试这个优质插件~
建议
- 我是一个IDE主要在Pycharm的开发者,我希望官方可以将插件多扩展一些IDE,方便更多的开发者进行使用。这样入驻的开发者数量我相信也会更多。
- 查看历史记录这里我的体验不是很好,我希望官方可以完善一下,对于某些开发者可能要进行历史记录对比,相信这个功能的完善会让开发者的体验感更好。
结语
这里我进行一下简单的总结:一个优秀的AI助手在项目开发中真的能发挥大作用。它可以帮团队快速找到需要的信息,不用再费时间去翻阅大量资料。还可以自动处理很多重复性工作,让团队成员把精力集中在更重要的任务上。AI助手还能对代码进行初步检查,发现潜在的错误,减少因为小失误而导致的大问题。总的来说,有了AI助手,团队的工作不仅更高效,项目的成功率也会大大提升。