在C#编程开发中通常会为了程序的可视化和用户操作更加便捷,通常会用到winform用户交互界面的开发。
你可能会问了,C#不是游戏开发的嘛,怎么会用交互界面设计呢?其实C#除了游戏开发,它和Java、C++等语言一样,能做的事情当然也有很多啦!
今天大灰狼就来使用C#做一个winform的计算器,从而实现对交互界面的简单开发。
开发winform计算器需要在开发环境的窗体应用程序中进行,并且可以在.cs的设计界面中对进行计算器的简单设计布局,
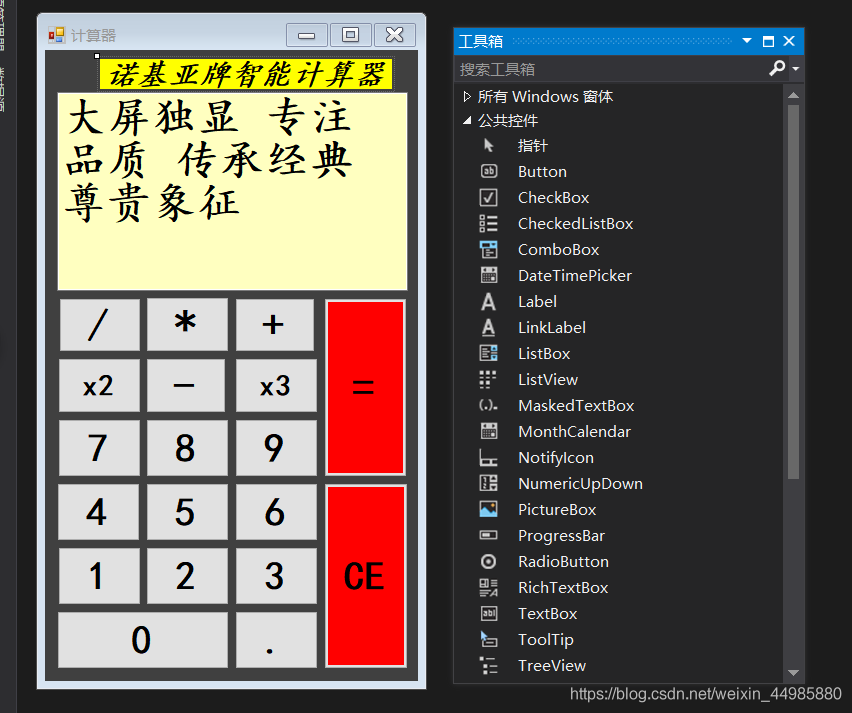
Visual Studio在这一点上的设计十分的方便,我们可以通过设计界面的工具箱直接对界面布局。

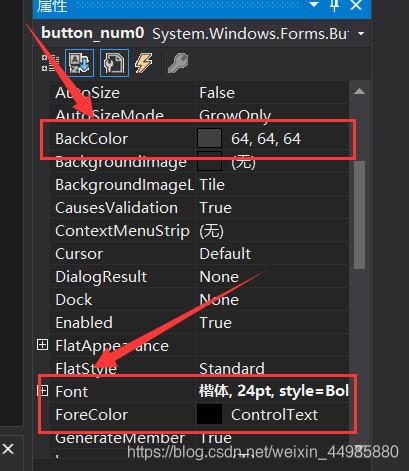
同时在点击控件之后可以对控件所显示的文本内容、背景色、前景色、字体大小等属性进行设置。

值得注意的是,winform中的每一个控件都会关联一个相关的函数,这些函数的作用就是在点击该控件时可以触发的事件,该函数在名称与控件的名称相同,同样可以在控件的属性栏中进行设置。
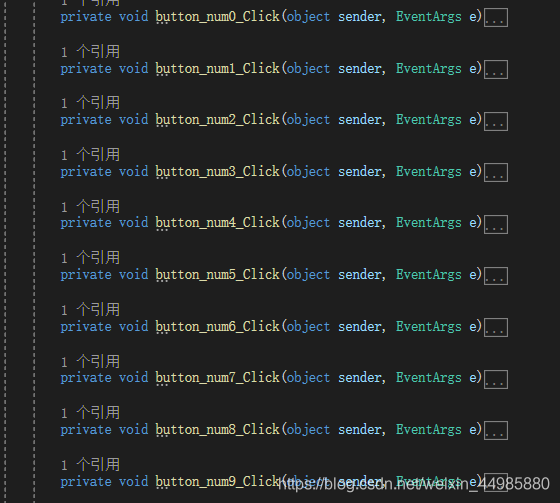
之后双击该控件就可以在该winform界面的类中自动生成如下所示的控件函数:

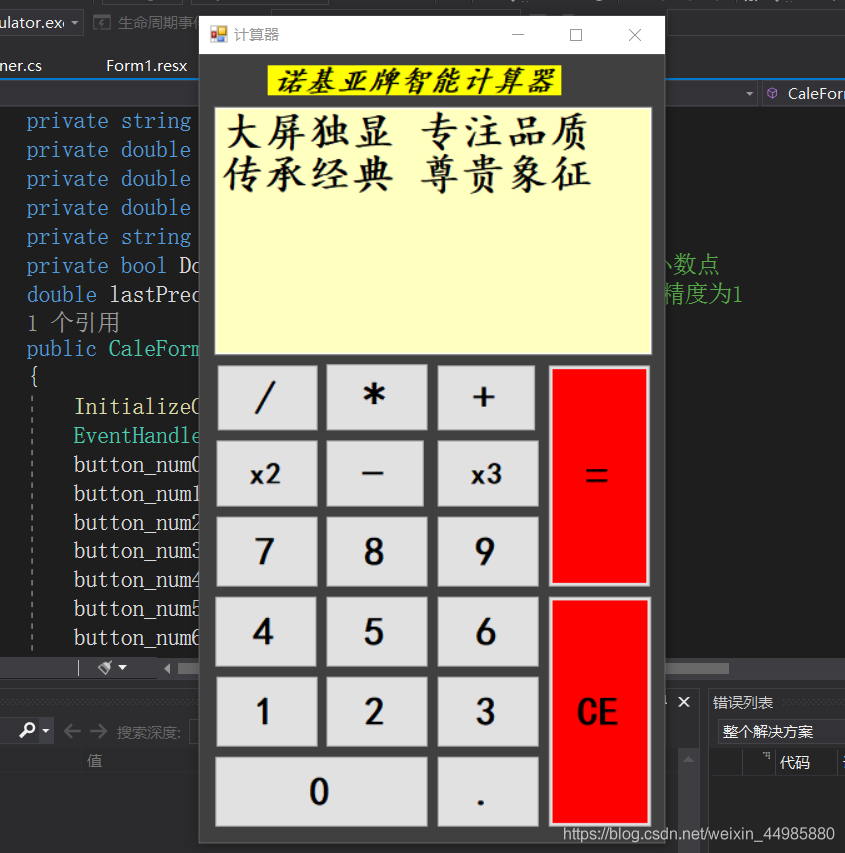
Winform计算器要实现的基本控件包括数字、小数点、加减乘除、清空、等于、文本显示框等控件,同时小伙伴还可以根据需求自行设计和添加其他的功能,以下这个是大灰狼设计的“诺基亚牌大屏独显智能计算器”的交互界面,仅供参考了哈。

在交互界面设计完成以后呢,之后就是对各控件函数和其他一些函数的编写操作了,
首先要做的就是计算器各个控件的函数书写,这些函数可以直接在Visual Studio中双击控件自动生成。这一点是很方便的,可以大大的节省我们对函数的开发编程的时间。
之后我们需要定义一些变量来接收相应的控件触发时发送的内容,这些变量可以在计算器的使用时接收数字、操作符、小数点、结果等信息:
private string strOutput = ""; //定义输出
private double INumFormer = 0; //定义输入的第一个数
private double INumTemp = 0; //定义输入的第二个数
private double IResult = 0; //定义结果
private string cOperation; //定义操作符
private bool DotCliked = false; //定义布尔类型判断小数点
double lastPrecisionNum = 1; //定义小数点最后一位的精度为1清空函数
这个函数的作用的就是清空已经输入的所有内容,回到初始交互界面,方便用户进行二次输入。清空函数的编写需要在该控件所关联的函数下进行。该函数的编写思路就是直接将之前定义的所有的接收变量置于初始值即可。具体代码如下:
//清空按钮触发函数
private void button_ce_Click(object sender, EventArgs e)
{
//数值变量清空
INumFormer = 0;
INumTemp = 0;
IResult = 0;
strOutput = "";
cOperation = "";
DotCliked = false;
lastPrecisionNum = 1;
txtOutPut.Text = "怎么又清屏,你是不会算数嘛?";
}小数点按钮点击函数
小数点按钮点击函数的作用是在用户进行double型数据运算时,点击小数点后对整型数据和浮点型数据进行区分。编写思路为首先在输出内容的字符串后加上小数点,然后在文本框进行显示,由于我们最开始将判断小数点的DotCliked变量的初值设置为了false,因此在进行处理之后,要将DotCliked的值设置为true,提醒系统此时进行小数运算。具体函数代码如下:
//小数点按钮点击函数
private void button_dot_Click(object sender, EventArgs e)
{
if (!DotCliked)
{
strOutput += ".";
txtOutPut.Text = strOutput;
DotCliked = true;
}
}集中处理按钮触发事件函数
该函数是我们自己定义的函数,而并非是某一个控件自动生成的函数类型,该函数的作用时接收用户点击按钮时触发的信息,并且进行小数判断,如果用户键入的数值是小数,则将输入的数据(点击小数点后输入的数据)后移一位,表示小数点后的数值,并将INumTemp数据进行相加,得到输入的小数,如果不是小数,则值得注意的是,应该将之前输入的数据乘以10前移一位,
同时给大家一个小小的建议,为了判断数据是否溢出,在进行语句判断的时候可以加上一个异常抛出的判断,这样在出现错误异常的时候不至于导致程序无法运行,而是发出一个错误异常提醒,这样就会很方便的知道程序的问题所在。 这也是在很多编程开发时的一个习惯所在,很多时候设置异常抛出可以避免程序的错误而无法运行。
函数实现代码具体如下:
//集中处理按钮触发事件
private void Numbers_Click(object sender, EventArgs e)
{
string strClickNum = ((Button)sender).Text; //获取按钮控件文本
try
{
//判断如果点击小数类型
if (DotCliked)
{
lastPrecisionNum *= 0.1;
//得出小数数值,并判断是否有异常溢出
checked
{
INumTemp = INumTemp + long.Parse(strClickNum) * lastPrecisionNum; //将获取到的按钮string型转化为long型
}
}
else
{
checked
{
INumTemp = INumTemp * 10 + long.Parse(strClickNum);
}
}
txtOutPut.Text += INumTemp.ToString();
strOutput += strClickNum;
txtOutPut.Text = strOutput;
}
catch (Exception)
{
MessageBox.Show("数据溢出");
}
}</code></pre></div></div><h2 id="9ukra" name="%E6%93%8D%E4%BD%9C%E7%AC%A6%E6%8C%89%E9%92%AE%E7%82%B9%E5%87%BB%E4%BA%8B%E4%BB%B6%E5%87%BD%E6%95%B0">操作符按钮点击事件函数</h2><p>该函数与集中处理触发事件按钮函数一样,也是我们自己定义的函数,该函数的作用是接收加减乘除等控件键入时的操作,该函数的编写思想是,当输入操作符时,说明上一个数据已经输入完成了。</p><p>这个时候我们需要将INumTemp的值赋给INumFormer表示这是我们键入的第一个数据,然后将INumTemp赋值为0,方便输入第二个数值时使用,同时将定义输出的变量在原来的基础上继续增加,并通过文本输出框输出此时的信息。</p><p>之后将小数点判断变量和小数点位数变量赋值为初值,方便带二个数据的输入。具体的函数实现代码如下所示:</p><div class="rno-markdown-code"><div class="rno-markdown-code-toolbar"><div class="rno-markdown-code-toolbar-info"><div class="rno-markdown-code-toolbar-item is-type"><span class="is-m-hidden">代码语言:</span>javascript</div></div><div class="rno-markdown-code-toolbar-opt"><div class="rno-markdown-code-toolbar-copy"><i class="icon-copy"></i><span class="is-m-hidden">复制</span></div></div></div><div class="developer-code-block"><pre class="prism-token token line-numbers language-javascript"><code class="language-javascript" style="margin-left:0"> //操作符按钮点击事件
private void Opraters_Click(object sender, EventArgs e)
{
string strClickop = ((Button)sender).Text; //获取按钮数值
cOperation = strClickop;
INumFormer = INumTemp;
INumTemp = 0;
strOutput += cOperation.ToString();
txtOutPut.Text = strOutput;
DotCliked = false;
lastPrecisionNum = 1;
}</code></pre></div></div><h2 id="9qh56" name="%E7%AD%89%E5%8F%B7%E6%8C%89%E9%92%AE%E8%A7%A6%E5%8F%91%E4%BA%8B%E4%BB%B6%E5%87%BD%E6%95%B0">等号按钮触发事件函数</h2><p>顾名思义,该函数的作用就是将键入的结果进行输出,并且该函数是在双击等号控件是自动生成的函数,无需我们再自己定义,当我们点击等号按钮时会触发该函数。</p><p>等号按钮触发函数的编写思想是:使用switch语句判断键入的操作符类型,然后根据键入不同的操作符对第一次和第二次键入的数值INumFormer 和 INumTemp;进行相应的加减乘除运算,并将结果赋值给IResult,并通过文本输出框输出运算结果。</p><p>接下来有两种操作方式:
一种是重新键入两个数进行运算,这样需要将结果输出以后,将原来定义的所有的变量赋予初值即可,
另一种是得出运算结果之后,继续点击操作符进行连环运算,这样需要在将运算结果输出之后,将运算结果赋值给INumFormer 和 INumTemp,其目的是为了存储运算结果继续运算。之后再将之前定义的所有变量赋予初值。
等号按钮触发函数的具体实现代码如下:
代码语言:javascript复制//等号按钮触发函数
private void button_enter_Click(object sender, EventArgs e)
{
try
{
switch (cOperation)
{
case "+":
{
checked //chexked关键字检查是否发生异常溢出
{
IResult = INumFormer + INumTemp;
}
break;
}
case "-":
{
checked //chexked关键字检查是否发生异常溢出
{
IResult = INumFormer - INumTemp;
}
break;
}
case "*":
{
checked //chexked关键字检查是否发生异常溢出
{
IResult = INumFormer * INumTemp;
}
break;
}
case "/":
{
checked //chexked关键字检查是否发生异常溢出
{
IResult = INumFormer / INumTemp;
}
break;
}
case "x2":
{
checked //chexked关键字检查是否发生异常溢出
{
IResult = INumFormer * INumFormer;
}
break;
}
case "x3":
{
checked //chexked关键字检查是否发生异常溢出
{
IResult = INumFormer * INumFormer * INumFormer;
}
break;
}
}
}
catch(Exception)
{
//设置错误溢出信息提示框
MessageBox.Show("计算错误溢出!");
throw;
}
txtOutPut.Text = IResult.ToString();
txtOutPut.Text += "你猜对不对(๑•ᴗ•๑)";
strOutput = IResult.ToString();
INumFormer = IResult;
INumTemp = IResult;
IResult = 0;
cOperation = "";
DotCliked = false;
lastPrecisionNum = 1;
}
界面控件键入设置函数
最后也是最关键的一步,就是在用户交互界面的函数中进行控件的键入设置。
该函数是在我们建立交互界面的时候系统自动生成的,
在这里我们需要使用EventHandler类来分别调用集中处理按钮函数Numbers_Click和操作符处理按钮函数Opraters_Click,其目的是为了我们在通过点击控件时可以做出相应的响应,不至于我们在单击控件时做出的无效操作。
该函数的具体实现如下:
代码语言:javascript复制 public CaleForm()
{
InitializeComponent();
EventHandler en = new EventHandler(Numbers_Click);
button_num0.Click += en;
button_num1.Click += en;
button_num2.Click += en;
button_num3.Click += en;
button_num4.Click += en;
button_num5.Click += en;
button_num6.Click += en;
button_num7.Click += en;
button_num8.Click += en;
button_num9.Click += en;
EventHandler en2 = new EventHandler(Opraters_Click);
button_add.Click += en2; //加
button_sub.Click += en2; //减
button_mul.Click += en2; //乘
button_div.Click += en2; //除
button_square.Click += en2; //平方
button_cube.Click += en2; //立方
}</code></pre></div></div><p>在这些函数基本完成以后,一个简易的winform计算器就制作完成了,我们通过直接在窗体中编译运行,同时小伙伴还可以根据不同的需求添加其他的操作,如平方、立方、根号等运算,其基本思想方法和加减乘除运算相似。</p><p><strong>完整源码下载链接</strong>
https://download.csdn.net/download/weixin_44985880/12381273
同时也可以关注我的微信公众号“灰狼洞主”,后台回复“winform”计算器获取下载链接!
觉得有用记得关注分享,大灰狼陪你一起进步!