
写在前面的话
先给各位小伙伴介绍一下Cloud Studio是什么吧,这是腾讯云与国内领先的一站式软件研发平台 CODING 联合推出一款完全基于云端的 IDE:Cloud Studio,实现 Coding Anytime Anywhere。
简而言之就是基于浏览器的集成式开发环境(IDE),为开发者提供了一个稳定的云端工作站。
程序员们在使用 Cloud Studio 时不需要进行安装等各种复杂的操作,随时随地打开浏览器就能使用。其功能包含代码高亮、自动补全、Git 集成、终端等 IDE 的基础功能,同时支持实时调试、插件扩展等,可以帮助开发者快速完成各种应用的开发、编译与部署工作。
这次CSDN联合腾讯云Cloud Studio推出了系列活动,通过技术直播、动手参与实验项目、上传自己的项目模板等活动,让各位开发者友友们沉浸式体验了这个云端神器Cloud Studio,洲洲也参与了这次的沉浸式体验,话不多说,直接上博文!

一、腾讯云 Cloud Studio 介绍
1.1 Cloud Studio 应用场景
Cloud Studio有如下几个常见的应用场景。
- 快速启动项目: 通过Cloud Studio的预置环境,能够迅速创建适应所需类型的工作空间,避免了繁琐的环境配置流程。
- 实时调试网页: 在Cloud Studio内置的预览插件的协助下,可以实时预览网页应用的效果。无论何时修改代码,预览窗口可以自动刷新,能够立即看到您的更改所带来的影响。这不仅加速了开发过程,还有助于更快地找出问题并进行调整。
- 便捷远程访问云服务器: Cloud Studio连接到个人的云服务器。通过编辑器,可以方便地浏览云服务器上的文件以及进行实时的在线编程和部署工作。
- 一体化开发体验: Cloud Studio为开发者提供了一体化的开发体验,集成了项目启动、实时调试和远程访问等功能。这使得从项目创建到部署整个过程变得更加流畅,不再需要在不同工具之间来回切换,从而提高了开发效率和舒适度。
- 持续创新驱动: 通过Cloud Studio的强大功能,能够更专注于核心业务代码开发,这种聚焦于创新的方式将推动项目不断高效率发展。

1.2 Cloud Studio 开发优势
- 支持多种语言: Cloud Studio 包含了多种主流开发语言,能够满足绝大多数开发友友们的相关开发需求,并且切换方便,效率高。
- 应用范围广泛: Cloud Studio 在多种场景下展现出强大实力,包括微信小程序开发、中小型项目构建以及在线代码修改等。
- 无需繁琐安装,支持多平台: 借助基于Web的代码编辑器,可随时参与代码编写和编译运行,摆脱了安装和平台限制的束缚。
- 智能代码提示: Cloud Studio 不仅为 Java、JS、HTML 和 TypeScript 提供智能代码提示功能,还能根据当前文件上下文进行深度理解,从而极大地提升了开发效率。
- 错误提示: Cloud Studio 后台持续对代码进行全面分析,实时监测并在多个位置展示警示信息,提供错误提示。此外,系统还会针对问题提供相应的修正建议,有助于开发者们快速解决难题,提升代码质量。
- 快速部署应用: Cloud Studio可以进行一键部署,智能识别30+的主流前后端框架,全面支持VS Code 的市场相关插件。

二、沉浸式体验开发快速构建展示表格与走马灯轮播图
2.1 注册与登录 Cloud Studio
首先大家通过如下超链接进行注册与登录:
https://www.cloudstudio.net/?utm=csdn
这里注册和登录 Cloud Studio社区非常方便,提供了3种注册方式:
1.使用微信账号授权注册/登录
2.使用 GitHub 授权注册/登录(若使用 GitHub 登陆则在创建公开应用时需要实名认证)
3.使用 CODING 账号注册

授权注册后即可进入首页,空间模板开箱即用,可以快速搭建环境进行代码开发。
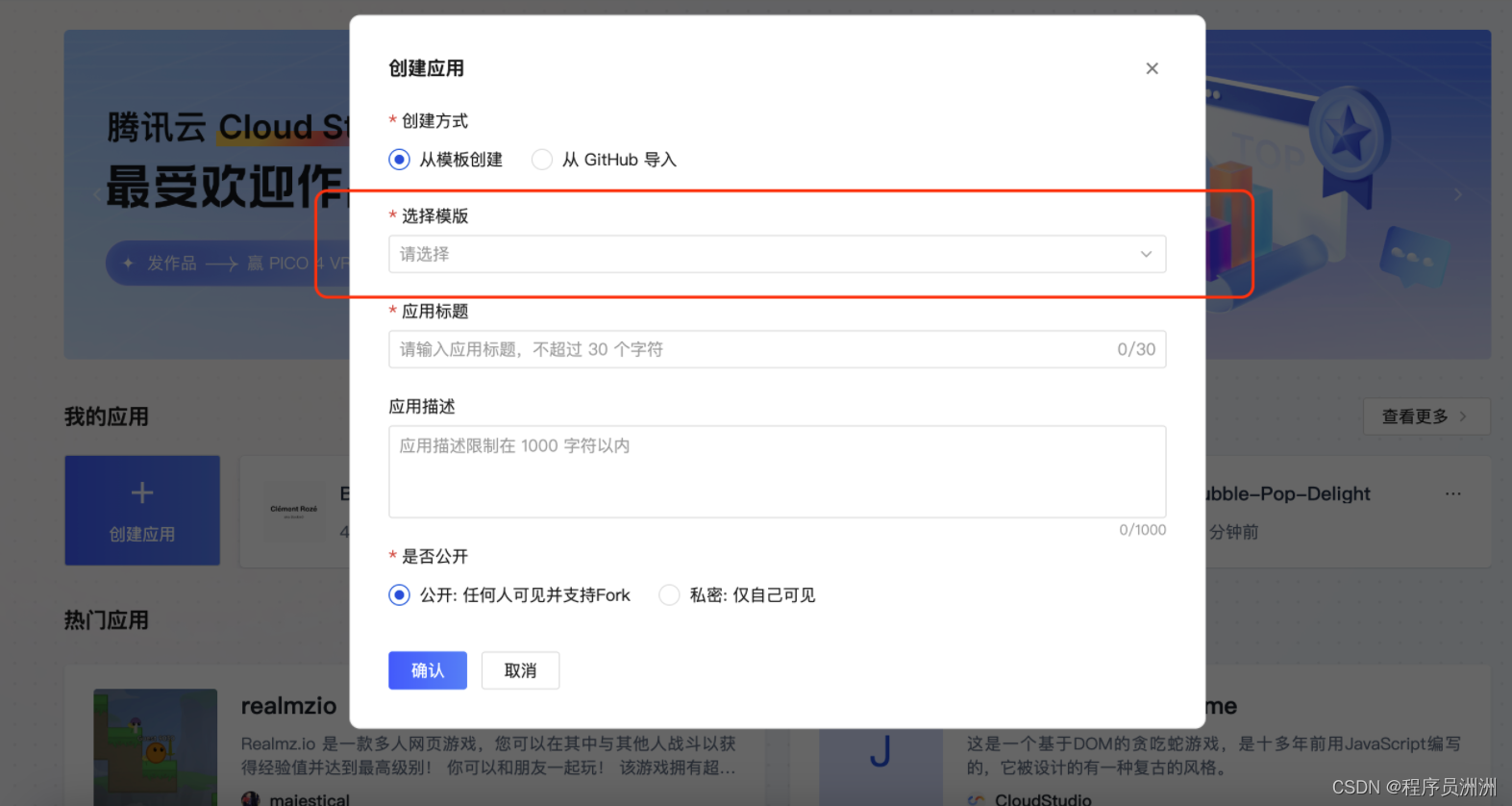
2.2 创建开发空间
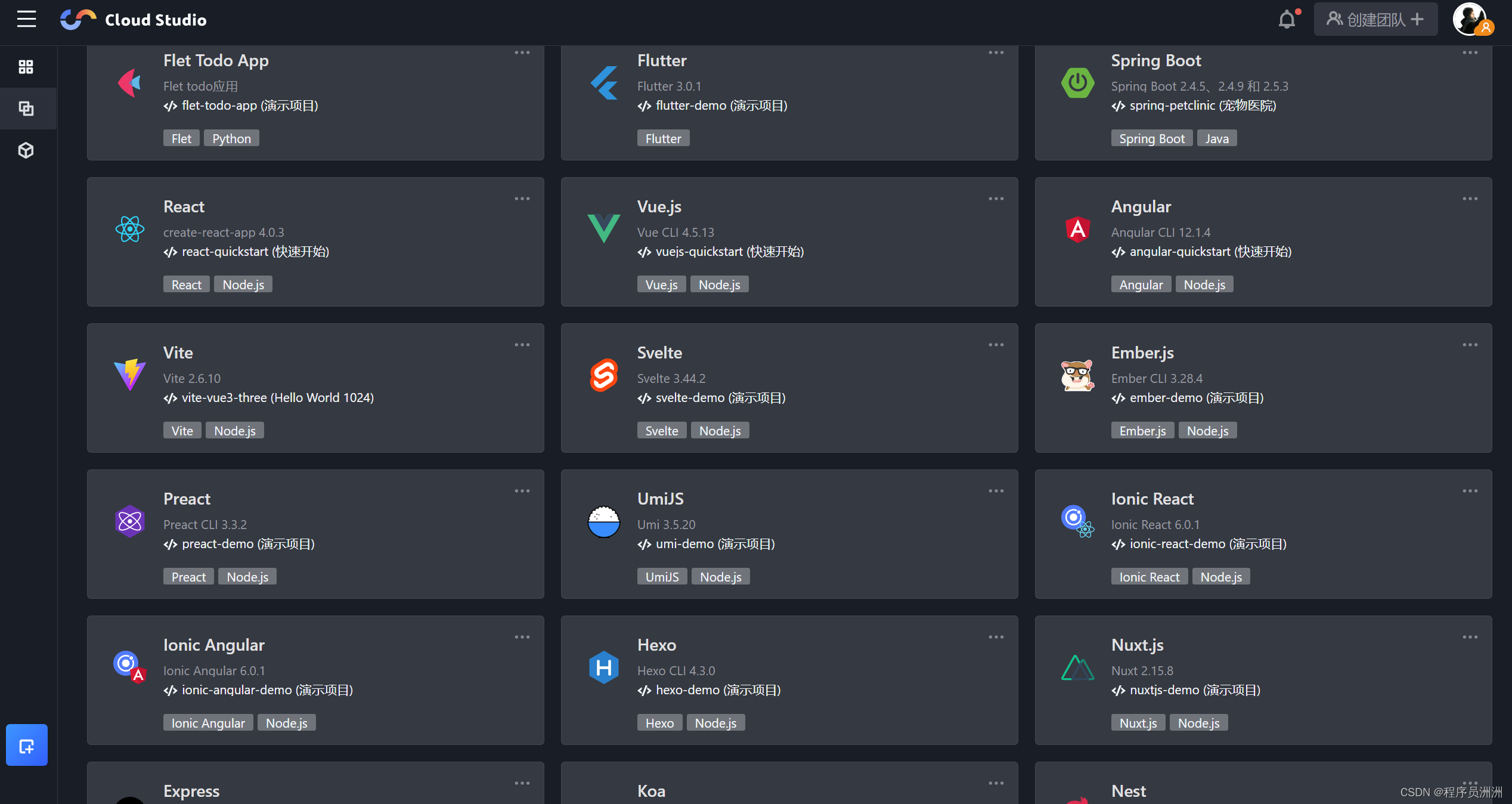
Cloud Studio社区控制台中罗列了常见的集成开发环境,支持了40+的多种模板(框架模板、云原生模板、建站模板),单击创建应用则会出现选择模版点击就能根据所需模板卡片即可进入对应环境中。
这个功能非常适合需要学习一些技术,或者临时的一些开发功能需求、测试一些代码片断、刷刷 LeetCode等,友友们不再需要为繁琐的本地环境、各种依赖的版本烦恼。
如果晚上加班回家,还要进行相关测试或者灵感来了要写点demo,那直接上Cloud Stdio即可,完成相关功能开发十分快速。
可能有朋友会说 上 Docker 可以将相关环境打包好,但是这还是需要下载镜像、启动容器。而且对 Docker 不熟悉的开发者,反而增加了学习成本和电脑的硬件配置,Cloud Studio 可以很好的解决这些问题。

2.3 配置 Vue 预置开发环境
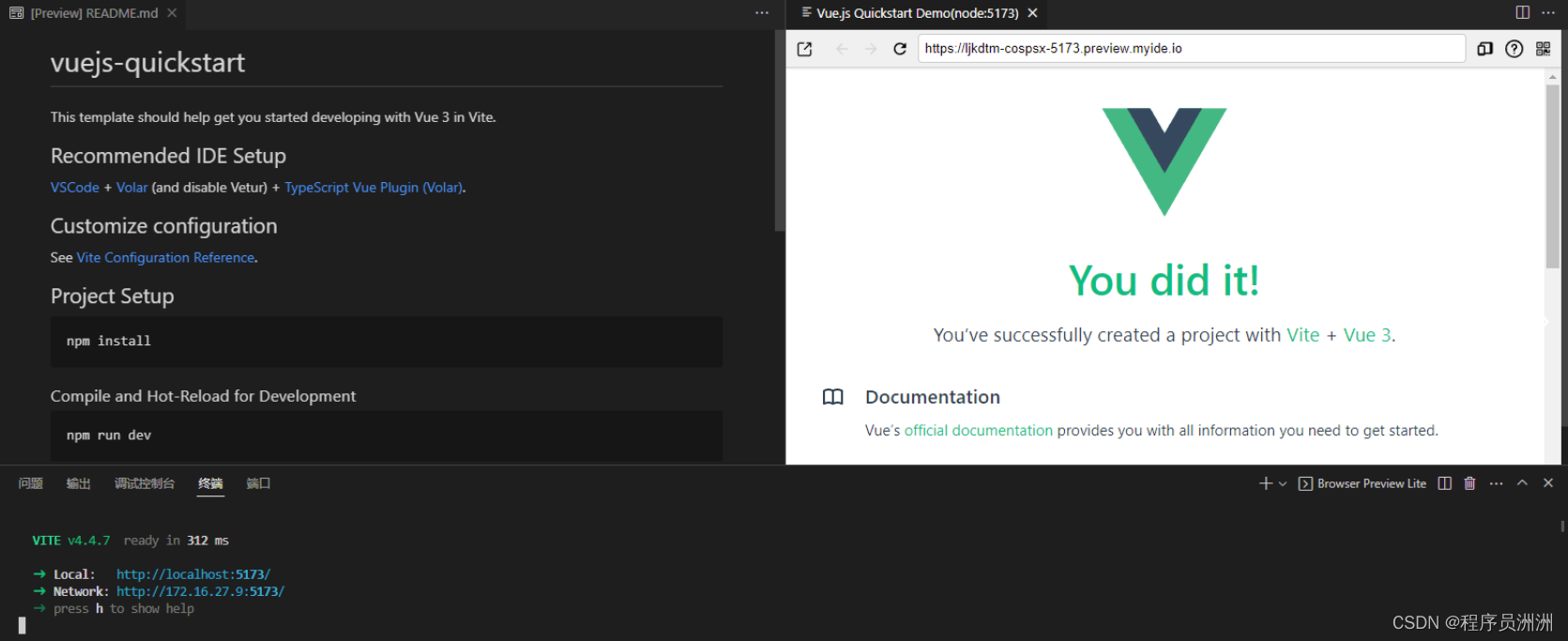
我们利用 Cloud Studio 快速搭建还原一个移动端 H5 的页面,所以这里我们选择使用Vue模板来实现功能。点击 Vue.js 模板卡片,进入集成环境加载页面,加载成功后即可进入开发环境进行编程。

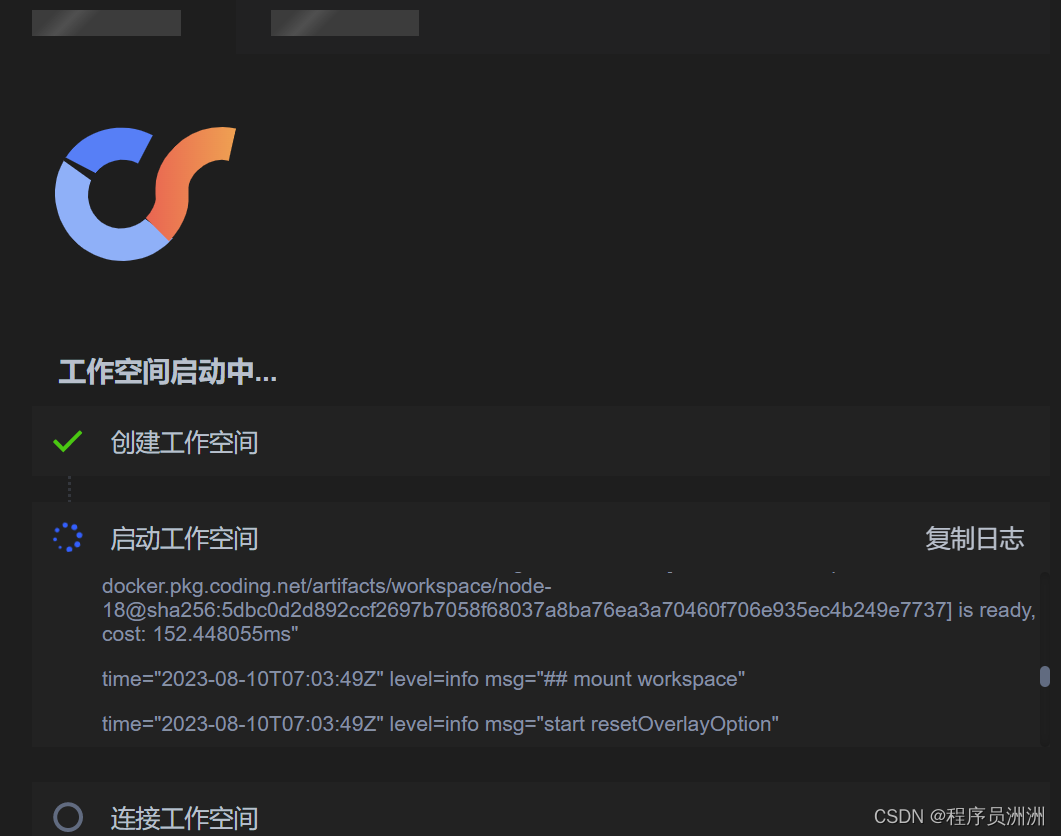
可以看到如下工作空间启动中。

Cloud Studio 将初始化好开发 Vue 环境,并且默认有一个小 Demo,系统相关配置信息如下:
- 当前目录为 /workspace
- 当前 Node 版本为 v18.13.0,Npm 版本为 9.8.0
- 环境默认支持 docker

2.4 安装路由
首先我们安装路由,代码如下:
yarn add vue-router@4然后我们设置相关的路由规则JS代码如下:
import { createRouter, createWebHistory } from 'vue-router';export const routes = [
{
path: '/login',
name: 'Login',
meta: {
title: '登录',
requireAuth: false,
},
component: () => import('@/views/login.vue'),
},
{
path: '/',
name: 'Home',
meta: {
title: '首页',
requireAuth: true,
},
component: () => import('@/layout/baseLayout.vue'),
redirect: '/dashboard',
children: [
{
path: 'dashboard',
name: 'Dash',
meta: {
title: '首页',
requireAuth: true,
icon: 'Stopwatch',
},
component: () => import('@/views/dashboard.vue'),
},
{
path: 'mytable',
name: 'mytable',
meta: {
title: '表格',
requireAuth: true,
icon: 'Stopwatch',
},
component: () => import('@/views/mytable.vue'),
},
],
},
];const router = createRouter({
history: createWebHistory(),
routes,
});
export default router;
2.5 安装组件库
首先我们安装element-plus:
yarn add element-plus @element-plus/icons-vue接下来配置Vite.config.js配置,代码如下:
import { defineConfig } from 'vite'
import AutoImport from 'unplugin-auto-import/vite'
import Components from 'unplugin-vue-components/vite'
import { ElementPlusResolver } from 'unplugin-vue-components/resolvers'
export default defineConfig({
// ...
plugins: [
// ...
AutoImport({
resolvers: [ElementPlusResolver()],
}),
Components({
resolvers: [ElementPlusResolver()],
}),
],
})
2.6 主文件main.js引入相关的库和包
在 src/main.js 文件中引入包和库,代码如下:
import { createApp } from 'vue'
import App from './App.vue'
import router from '@/router/index';
import './style.css';
// CSS 重置的现代替代方案
import 'normalize.css/normalize.css'// 实例化 Vue 实例
const app = createApp(App)
app.use(router);
// 挂载到 #app 节点
app.mount('#app')
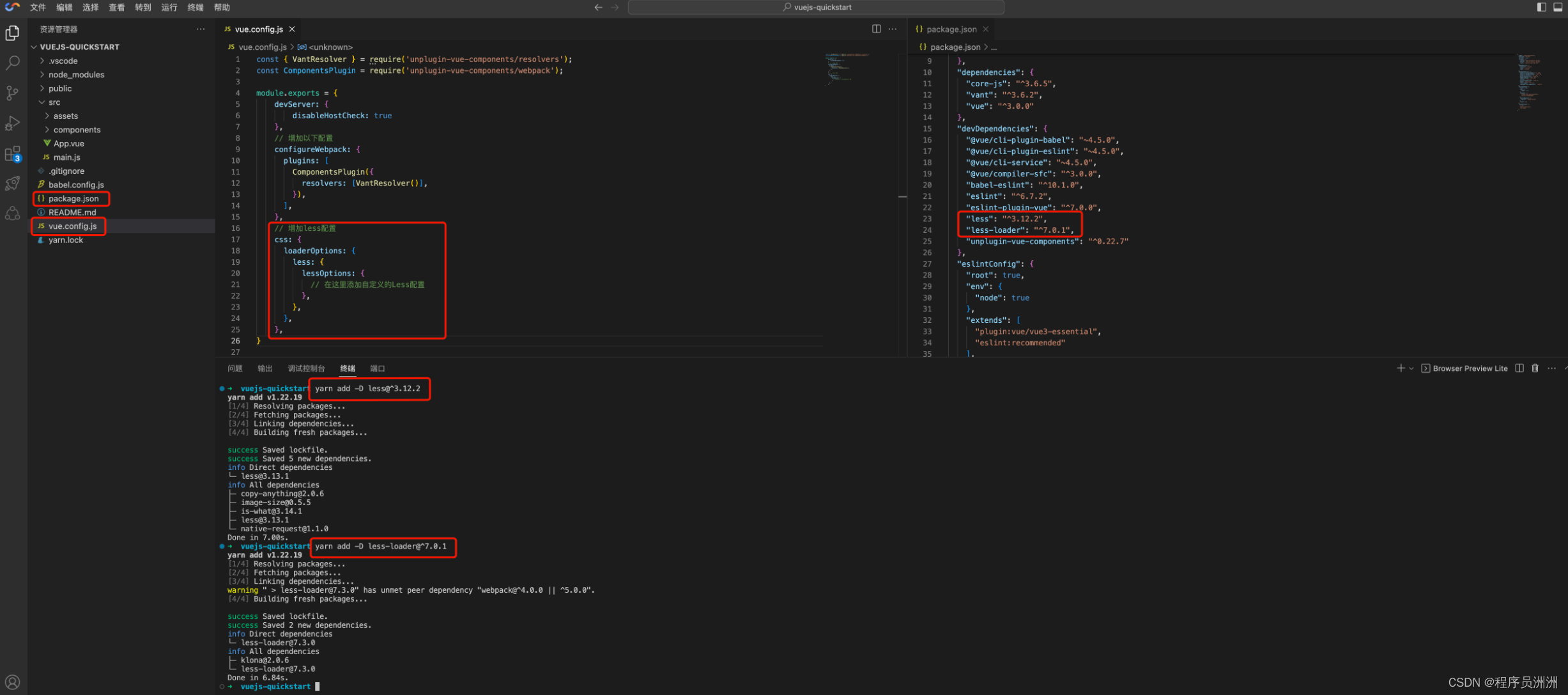
2.7 安装less
yarn add -D less@^3.12.2
yarn add -D less-loader@^7.0.1然后我们需要再vite.config.js里面重新配置:
const { VantResolver } = require('unplugin-vue-components/resolvers');
const ComponentsPlugin = require('unplugin-vue-components/webpack');
module.exports = {
devServer: {
disableHostCheck: true
},
configureWebpack: {
plugins: [
ComponentsPlugin({
resolvers: [VantResolver()],
}),
],
},
// 增加less配置
css: {
loaderOptions: {
less: {
lessOptions: {
// 在这里添加自定义的Less配置
},
},
},
},
}
此时代码相关情况图片如下所示

2.8 搭建Layout
在本次实践中,我们分为Menu、Main、Footer三个模块来搭建
<script setup>
import Header from './Header/header.vue';
import Menu from './Menu/side.vue';
import Footer from './Footer/footer.vue';
</script><template>
<div class="common-layout">
<el-container>
<el-aside><Menu></Menu></el-aside>
<el-container class="containerTwo">
<el-header><Header></Header></el-header>
<el-main>
<section class="main-box">
<router-view v-slot="{ Component, route }">
<transition appear name="fade-transform" mode="out-in">
<component :is="Component" :key="route.path"></component>
</transition>
</router-view>
</section>
</el-main>
<el-footer><Footer></Footer></el-footer>
</el-container>
</el-container>
</div>
</template>
<style lang="less" scoped>
.el-container {
height: 100%;
.el-aside {
width: auto;
height: 100%;
box-shadow: 2px 0 8px rgba(29, 35, 41, 0.05);
}
.containerTwo {
background-color: #f0f2f5;
.el-header {
background-color: #fff;
}
.el-footer {
height: 50px;
}
}
}
</style>
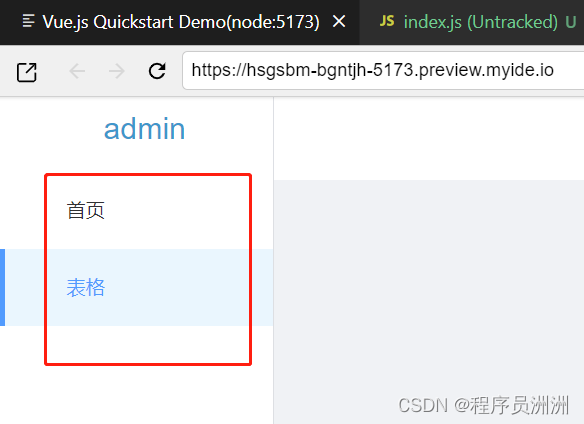
运行完该代码后,可以看到菜单栏如下部分:

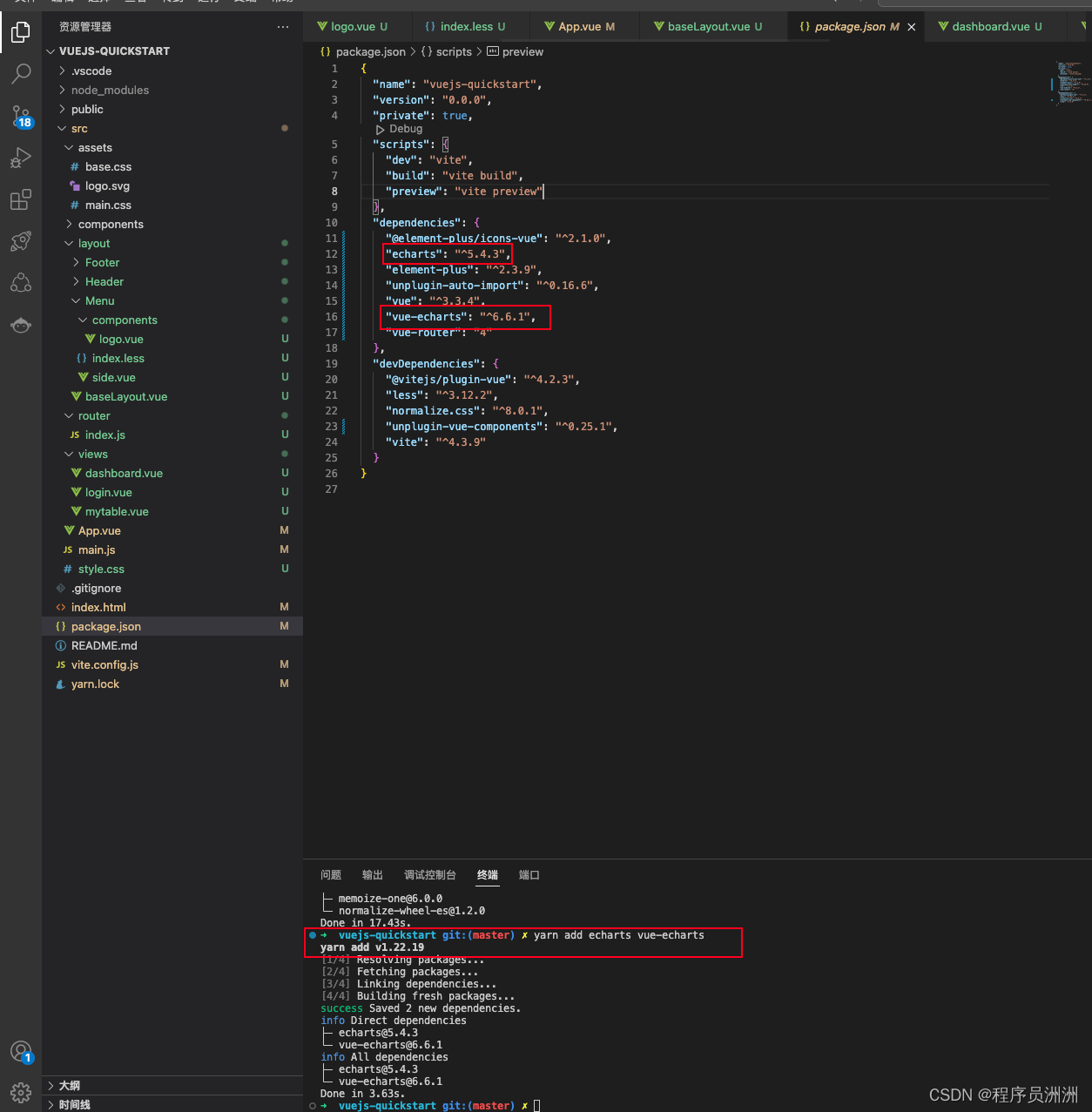
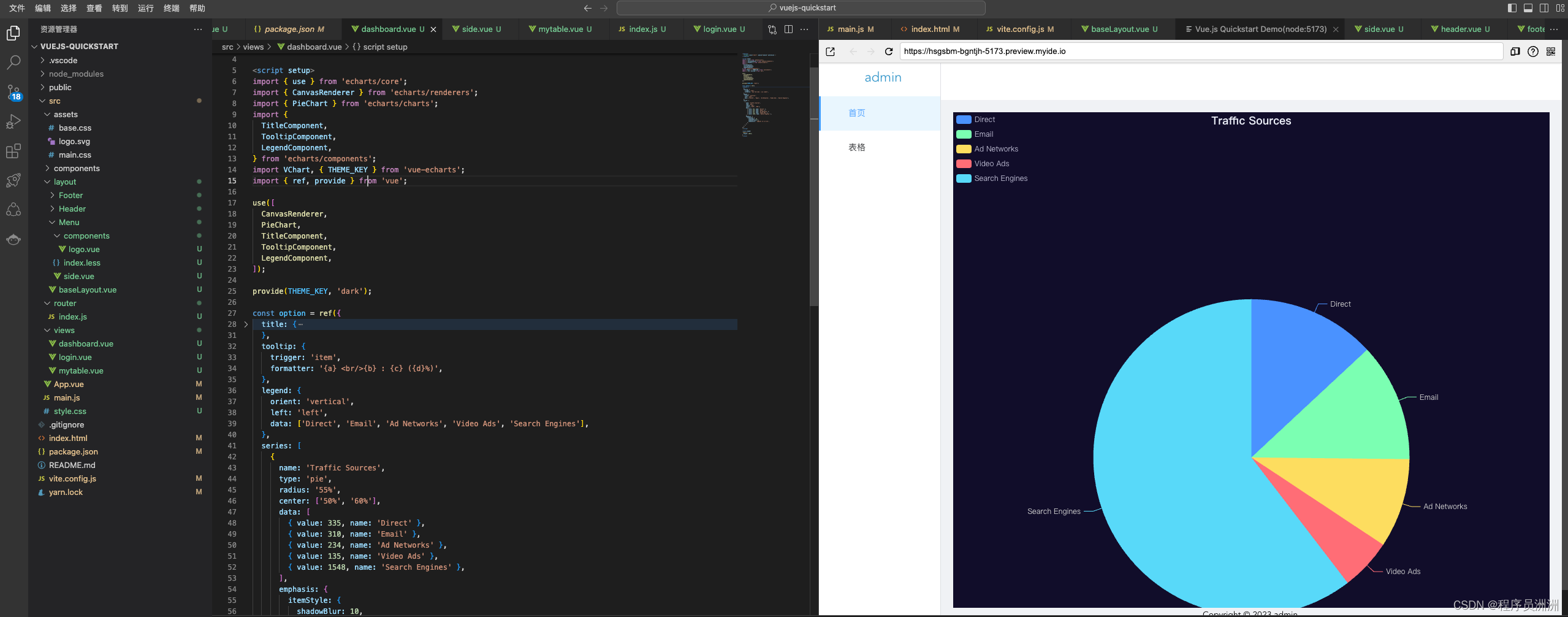
2.9 搭建首页图表
首先我们安装echarts:

然后编写相关代码
<template>
<v-chart class="chart" :option="option" autoresize />
</template><script setup>
import { use } from 'echarts/core';
import { CanvasRenderer } from 'echarts/renderers';
import { PieChart } from 'echarts/charts';
import {
TitleComponent,
TooltipComponent,
LegendComponent,
} from 'echarts/components';
import VChart, { THEME_KEY } from 'vue-echarts';
import { ref, provide } from 'vue';use([
CanvasRenderer,
PieChart,
TitleComponent,
TooltipComponent,
LegendComponent,
]);provide(THEME_KEY, 'dark');
const option = ref({
title: {
text: 'Traffic Sources',
left: 'center',
},
tooltip: {
trigger: 'item',
formatter: '{a} <br/>{b} : {c} ({d}%)',
},
legend: {
orient: 'vertical',
left: 'left',
data: ['Direct', 'Email', 'Ad Networks', 'Video Ads', 'Search Engines'],
},
series: [
{
name: 'Traffic Sources',
type: 'pie',
radius: '55%',
center: ['50%', '60%'],
data: [
{ value: 335, name: 'Direct' },
{ value: 310, name: 'Email' },
{ value: 234, name: 'Ad Networks' },
{ value: 135, name: 'Video Ads' },
{ value: 1548, name: 'Search Engines' },
],
emphasis: {
itemStyle: {
shadowBlur: 10,
shadowOffsetX: 0,
shadowColor: 'rgba(0, 0, 0, 0.5)',
},
},
},
],
});
</script>
<style scoped>
.chart {
height: 100vh;
}
</style>
可以看到展示情况如下:

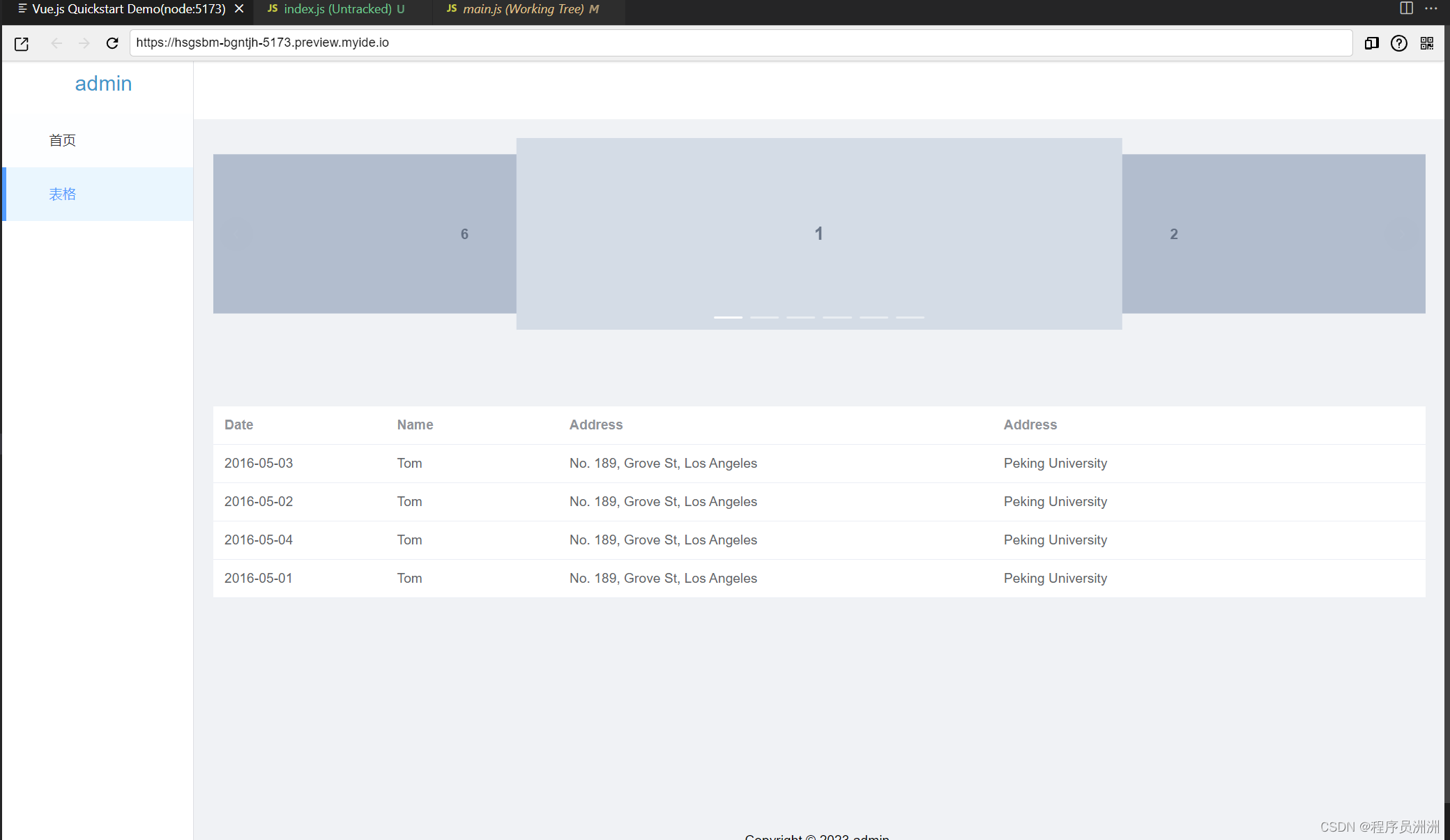
2.10 搭建表格页面
走马灯和表格代码如下:
<script setup>
const tableData = [
{
date: '2016-05-03',
name: 'Tom',
address: 'No. 189, Grove St, Los Angeles',
school: 'Peking University'
},
{
date: '2016-05-02',
name: 'Tom',
address: 'No. 189, Grove St, Los Angeles',
school: 'Peking University'
},
{
date: '2016-05-04',
name: 'Tom',
address: 'No. 189, Grove St, Los Angeles',
school: 'Peking University'
},
{
date: '2016-05-01',
name: 'Tom',
address: 'No. 189, Grove St, Los Angeles',
school: 'Peking University'
},
]
</script><template>
<el-carousel :interval="4000" type="card" height="200px">
<el-carousel-item v-for="item in 6" :key="item">
<h3 text="2xl" justify="center">{{ item }}</h3>
</el-carousel-item>
</el-carousel>
<el-table :data="tableData" style="width: 100%; margin-top: 80px;">
<el-table-column prop="date" label="Date" width="180" />
<el-table-column prop="name" label="Name" width="180" />
<el-table-column prop="address" label="Address" />
<el-table-column prop="school" label="Address" />
</el-table>
</template><style scoped>
.el-carousel__item h3 {
color: #475669;
opacity: 0.75;
line-height: 200px;
margin: 0;
text-align: center;
}.el-carousel__item:nth-child(2n) {
background-color: #99a9bf;
}
.el-carousel__item:nth-child(2n + 1) {
background-color: #d3dce6;
}
</style>

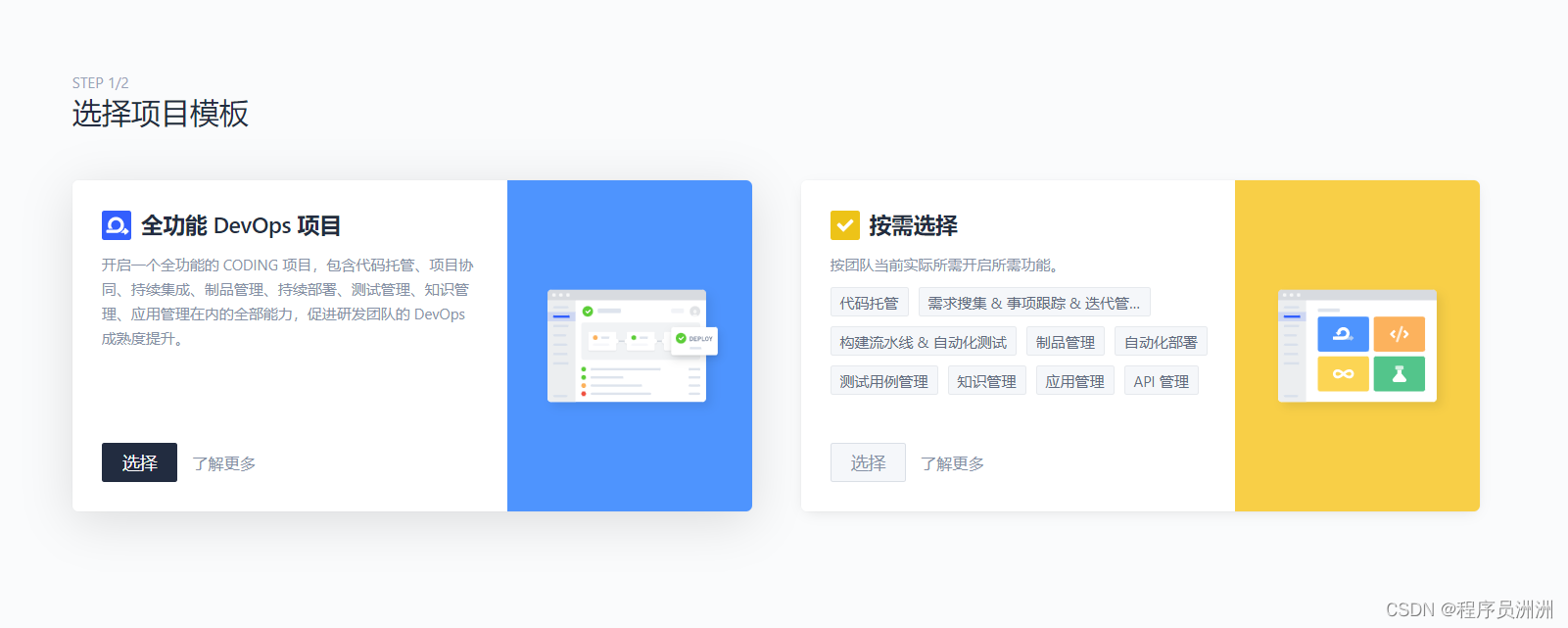
2.11 上传代码仓库
写好代码之后,我们可以将项目远程上传到腾讯云的Coding中去!
超链接如下:Coding 仓库地址

首先我们选择创建项目模板~

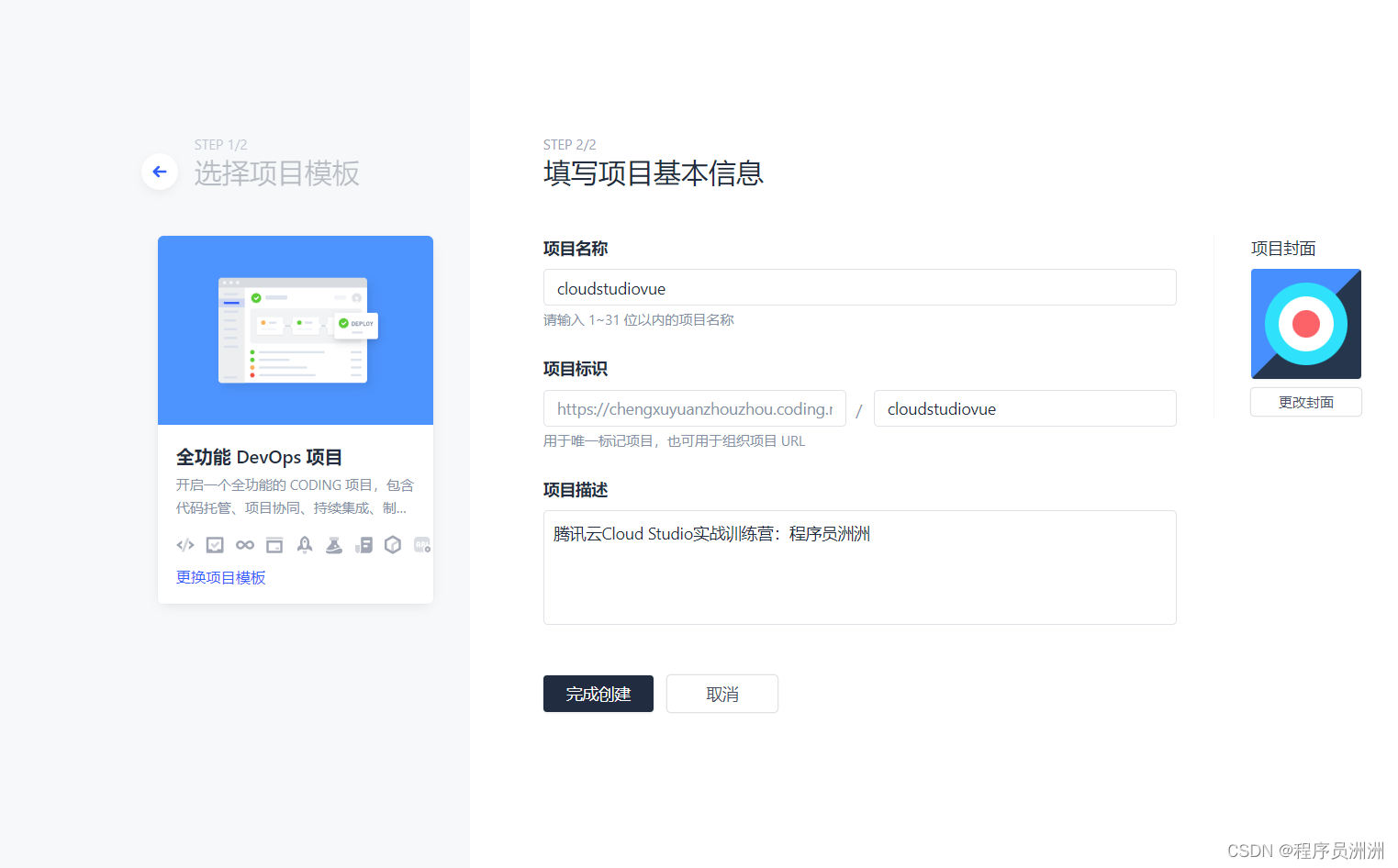
填写好基本的信息如下~

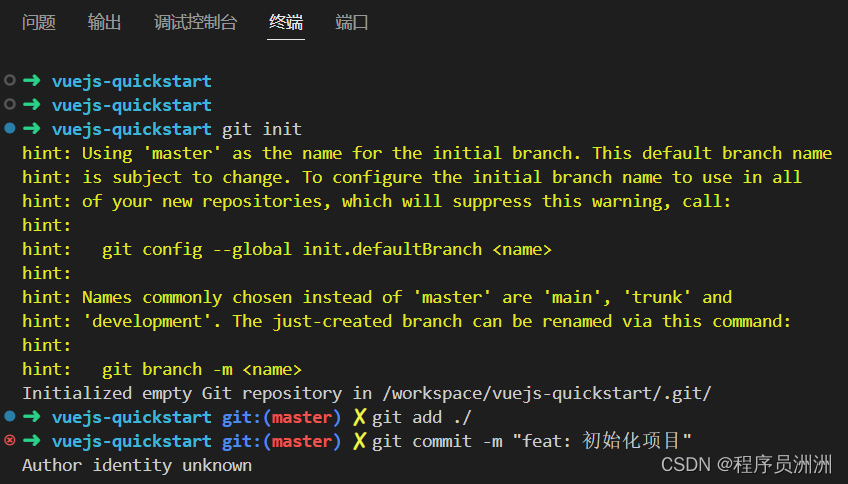
接下来我们在Cloud Studio终端中进行git操作!相关代码如下所示:
// git初始化操作
$ git init
Initialized empty Git repository in /workspace/vuejs-quickstart/webapp/.git/
// 添加文件
$ git add ./
// 提交
$ git commit -m "feat: 初始化项目"
[master (root-commit) 3805d4c] feat: 初始化项目
12 files changed, 9700 insertions(+)
create mode 100644 .gitignore
......
create mode 100644 vue.config.js
create mode 100644 yarn.lock
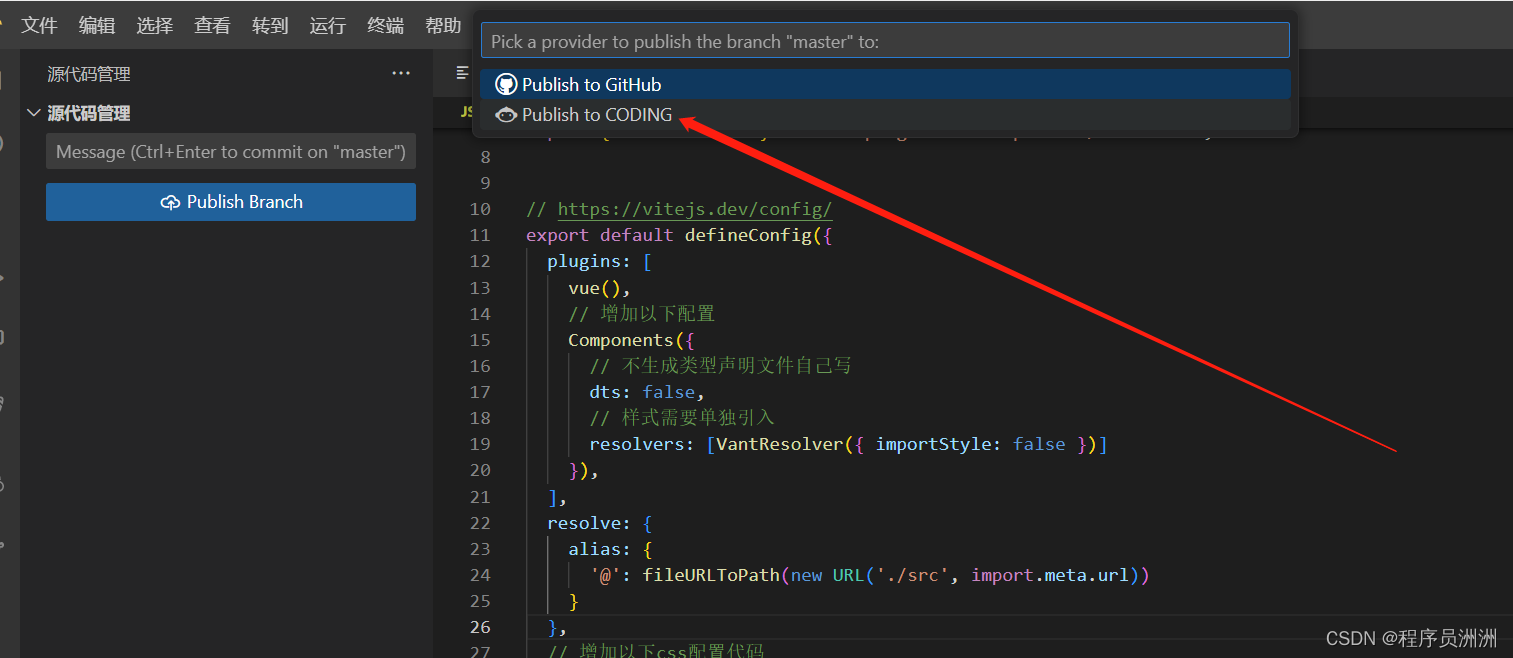
然后我们选择提交到仓库中。

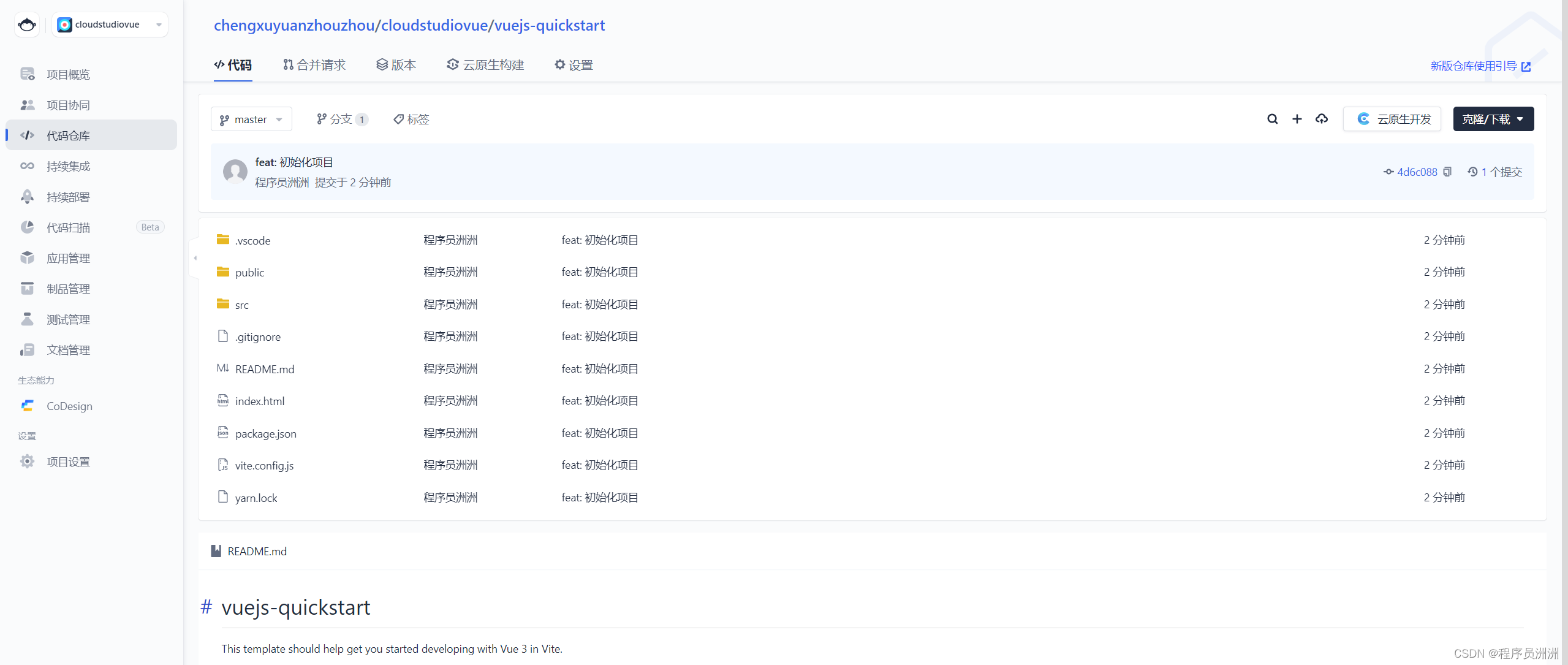
推送完成后就可以看到Coding仓库中已经存在啦!非常的简单and高效,完美!

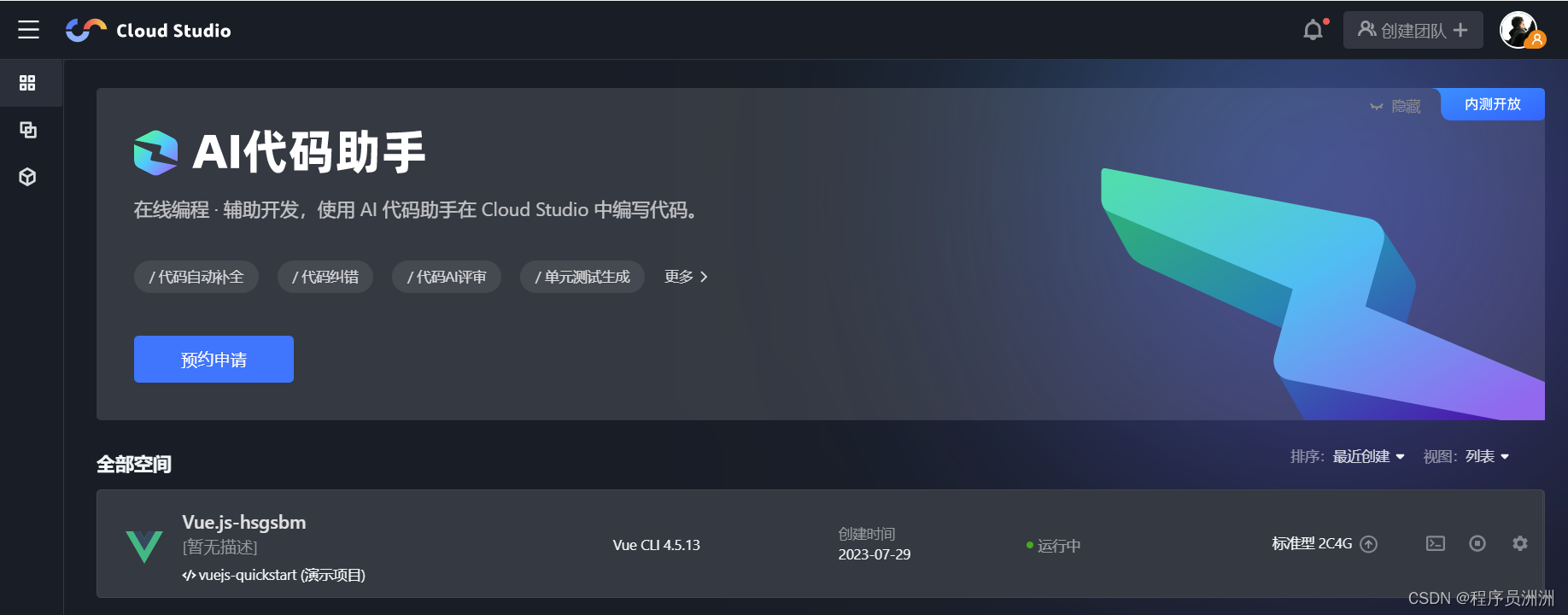
2.12 查看开发空间
在真实的代码开发中,我们可以看到所有的项目,十分的方便。

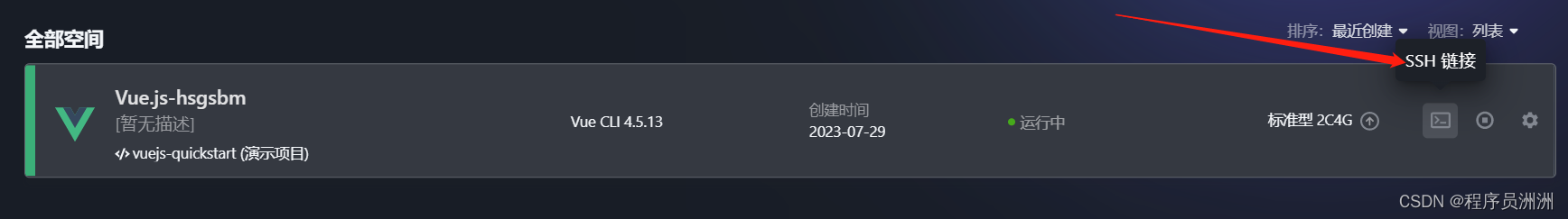
我们可以进行ssh连接项目。

也能够随时停止项目。

三、全文总结
通过使用 Cloud Studio,我们可以轻松地构建基于 Vue + Vite 的律师 H5 页面项目,无需花费时间在繁琐的依赖环境准备上,直接开箱即用。在这个全浏览器操作的开发环境中,我们能够随时随地进行项目开发,摆脱了对本地开发工具的依赖。
Cloud Studio 的界面设计类似于 VSCode,内置了代码高亮、自动补全、Git 集成、终端等基本的集成开发环境功能。与此同时,它还支持实时调试和插件扩展等高级功能,极大地提升了开发效率,使开发者能够更快地完成应用的开发、编译和部署任务。无论是电脑配置有限的开发者还是初学者,Cloud Studio 都是一个非常有价值的学习工具。
除此之外,Cloud Studio 还具备多人协作的强大功能。多个开发人员可以同时在同一个云开发环境中协同工作,从而极大地增强了团队的协作效率。这项功能使得团队成员能够实时共享代码、交流想法,从而更流畅地合作完成项目。
如果用一句话概括,那就是Cloud Studio 为项目开发提供了一个高效、便捷且强大的云端开发平台。
还等什么?感兴趣的小伙伴赶紧用上吧!