一、背景概述
新手Java开发人员,在本地完成SpringBoot项目开发后,若需要上线部署,通过外网对项目进行访问,则可以将项目部署到Lighthouse轻量应用服务器上,实现24小时不间断的服务。
为了降低部署门槛,本教程以具有图形界面的宝塔面板为例,讲解如何在宝塔面板上部署SpringBoot项目。
二、需要具备的基础知识
1.本教程假设您已经知道如何安装宝塔面板,并在宝塔面板中安装好相应的运行环境。
2.本教程假设您已经了解域名的购买和DNS解析的配置。
3.本教程假设您已经知道如何配置轻量应用服务器的防火墙,进行端口放行。
三、环境准备
本地:
- IntelliJ IDEA
轻量应用服务器:
- 宝塔面板7.8.0或更高版本
- Apache/Nginx环境
- OpenJDK
- 数据库环境
其他:
- 可以正常配置DNS解析的域名一个。
- SpringBoot项目需要使用Maven进行构建。
四、前置注意事项
1.如果项目是前后端分离项目,在前端项目中配置的后台请求地址不能是localhost或127.0.0.1,请在打包前将项目后台地址修改为项目的访问网址,该网址需要是您已经的域名。
修改之后再对前端代码进行构建(build),将构建好的代码放在SpringBoot项目的src/main/resources/static下。
以Vue项目为例:
如下代码是我前端项目中指定的后端请求地址,一共有3个。其中生产环境的地址就是项目部署到服务器后的后端请求地址。
let api = {
local_api: "http://127.0.0.1:8103",//本地开发环境
dev_api: "http://172.16.26.234:8103",//局域网开发环境
prod_api: "http://stu.example.com"//生产环境
}在本地进行开发时,后端地址使用的是127.0.0.1:8103
Vue.prototype.$server = api.local_api; //配置后台地址但如果项目部署上线,就不能使用这个地址了,应当修改为生产环境的地址,这个地址的域名必须可以配置DNS解析且解析正常。
Vue.prototype.$server = api.prod_api; //配置后台地址修改完成后再使用npm命令对前端项目进行构建
npm run build2.如果项目中使用的数据库安装在本地,则服务器上也需要安装相同的数据库环境,并拷贝相同的数据库到服务器上,否则将无法连接到数据库或无法查询到数据。
五、SpringBoot项目打包
1.修改pom.xml文件
在SpringBoot项目pom.xml文件中的<project>标签中,添加代码,代表本项目要打包为一个jar包。
<packaging>jar</packaging>示例:
<modelVersion>4.0.0</modelVersion>
<groupId>com.example</groupId>
<artifactId>stuinfo-query</artifactId>
<version>0.0.1-SNAPSHOT</version>
<name>StudentInfoQuery</name>
<description>学生信息管理系统</description>
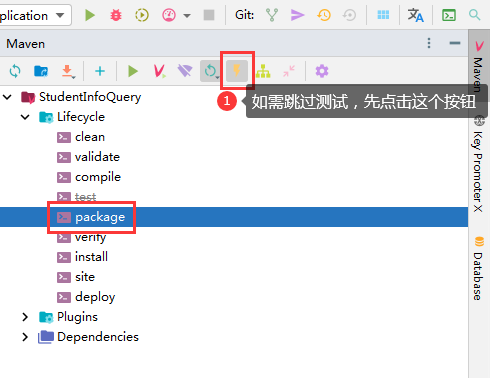
<packaging>jar</packaging>2.在IntelliJ IDEA的Maven面板中,运行Lifecycle中的package,开始将项目打包为jar包。
如果需要跳过单元测试,可以先点击“小闪电”按钮,再运行package命令,跳过测试可以大幅提高打包速度。

3.在控制台若看到BUILD SUCCESS字样则打包成功。
[INFO] --- maven-compiler-plugin:3.8.1:testCompile (default-testCompile) @ stuinfo-query ---
[INFO] Changes detected - recompiling the module!
[INFO] Compiling 1 source file to D:\Development\Developer\Java\Java-Projects\IndependentProject\StudentInfoQuery\target\test-classes
[INFO]
[INFO] --- maven-surefire-plugin:2.12.4:test (default-test) @ stuinfo-query ---
[INFO] Tests are skipped.
[INFO]
[INFO] --- maven-jar-plugin:2.4:jar (default-jar) @ stuinfo-query ---
[INFO] Building jar: D:\Development\Developer\Java\Java-Projects\IndependentProject\StudentInfoQuery\target\stuinfo-query-0.0.1-SNAPSHOT.jar
[INFO]
[INFO] --- spring-boot-maven-plugin:2.4.1:repackage (repackage) @ stuinfo-query ---
[INFO] Replacing main artifact with repackaged archive
[INFO] ------------------------------------------------------------------------
[INFO] BUILD SUCCESS
[INFO] ------------------------------------------------------------------------
[INFO] Total time: 27.158 s
[INFO] Finished at: 2022-05-02T09:36:43+08:00
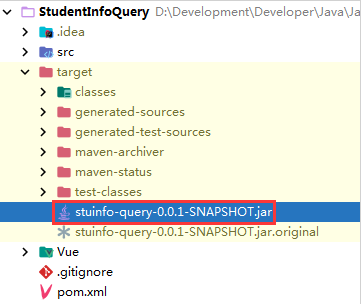
[INFO] ------------------------------------------------------------------------4.打包好的jar包存放于项目target目录下,我们需要将这个jar包部署在服务器上运行。

六、添加域名解析
只有添加了域名解析,我们的项目才能通过网址进行访问,需要解析的二级域名是我们的项目网址。
以本项目为例:
本项目的网址是stu.example.com,则需要前往该域名所在的DNS解析控制台,添加一条A记录,将该二级域名解析指向你的轻量应用服务器公网IP。

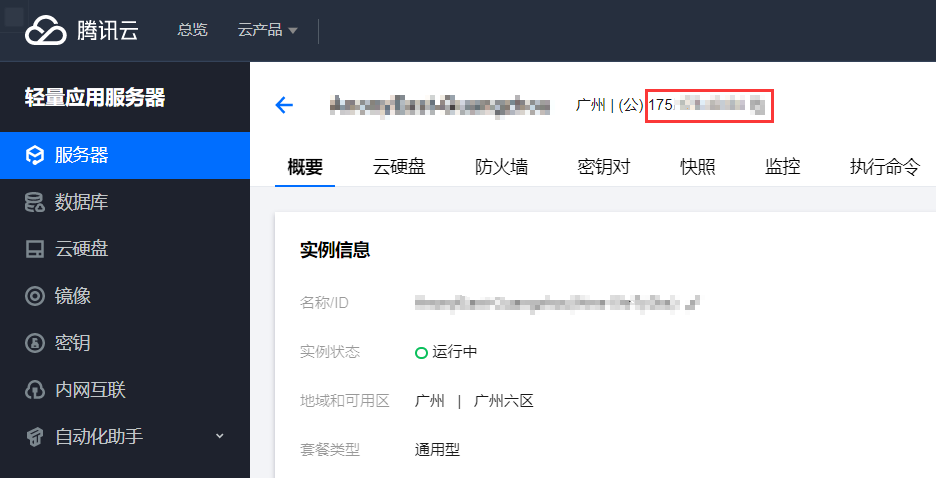
轻量应用服务器的公网IP地址可以在轻量应用服务器控制台看到

七、部署SpringBoot项目到宝塔面板
1.登录宝塔面板,在网站存放路径新建一个目录,作为SpringBoot项目的运行根目录,然后将项目的jar包上传到该目录。
下图示例中服务器的网站存放路径是/www/wwwroot,项目运行根目录是/www/wwwroot/stu.example.com

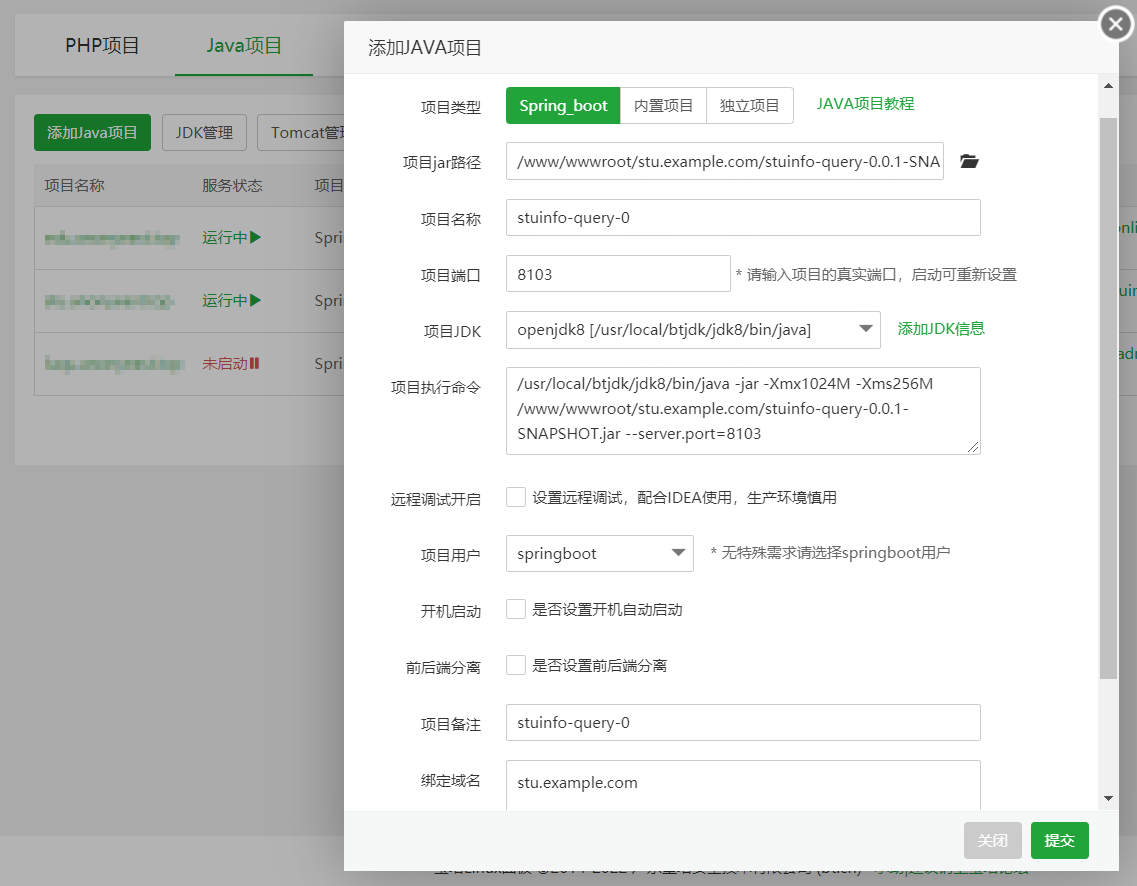
2.在“网站”-“Java项目”中添加Java项目。

必须配置的参数有:
- 项目jar路径:选择刚刚上传的jar包。
- 项目端口:此端口需要在服务器防火墙中放行,确保可以外网访问。
- 项目JDK:选择已经安装的JDK即可,首次进入Java项目面板会提示安装。
- 项目执行命令:如果没有特殊需求,不要做任何改动,这是Spring Boot的启动参数。
- 绑定域名:输入本项目的网址,且确保该网址已经解析到轻量应用服务器的公网IP上,否则会无法使用域名进行访问。
3.点击提交后,可以看到刚刚添加的项目。

点击“设置”-“项目日志”,可以看到本项目的一些日志信息,来检查项目状态。

八、使用外网通过网址访问项目
现在,你可以直接在浏览器输入网址,访问SpringBoot项目了。

以上就是在Lighthouse轻量应用服务器上部署SpringBoot项目的全部细节,希望对你动手部署提供良好的帮助。