Hexo 创建个人博客
Hexo文档
npm install -g hexo-clihexo init hexo-cos-demo
cd hexo-cos-demo
npm install
npm run server
通过 npm run server 运行起来


Hexo 拥有强大的插件系统,例如我们可以安装一个二次元动态模型插件 hexo-helper-live2d,我这里使用 live2d-widget-model-z16 这个模型展示到界面上。
1、安装依赖
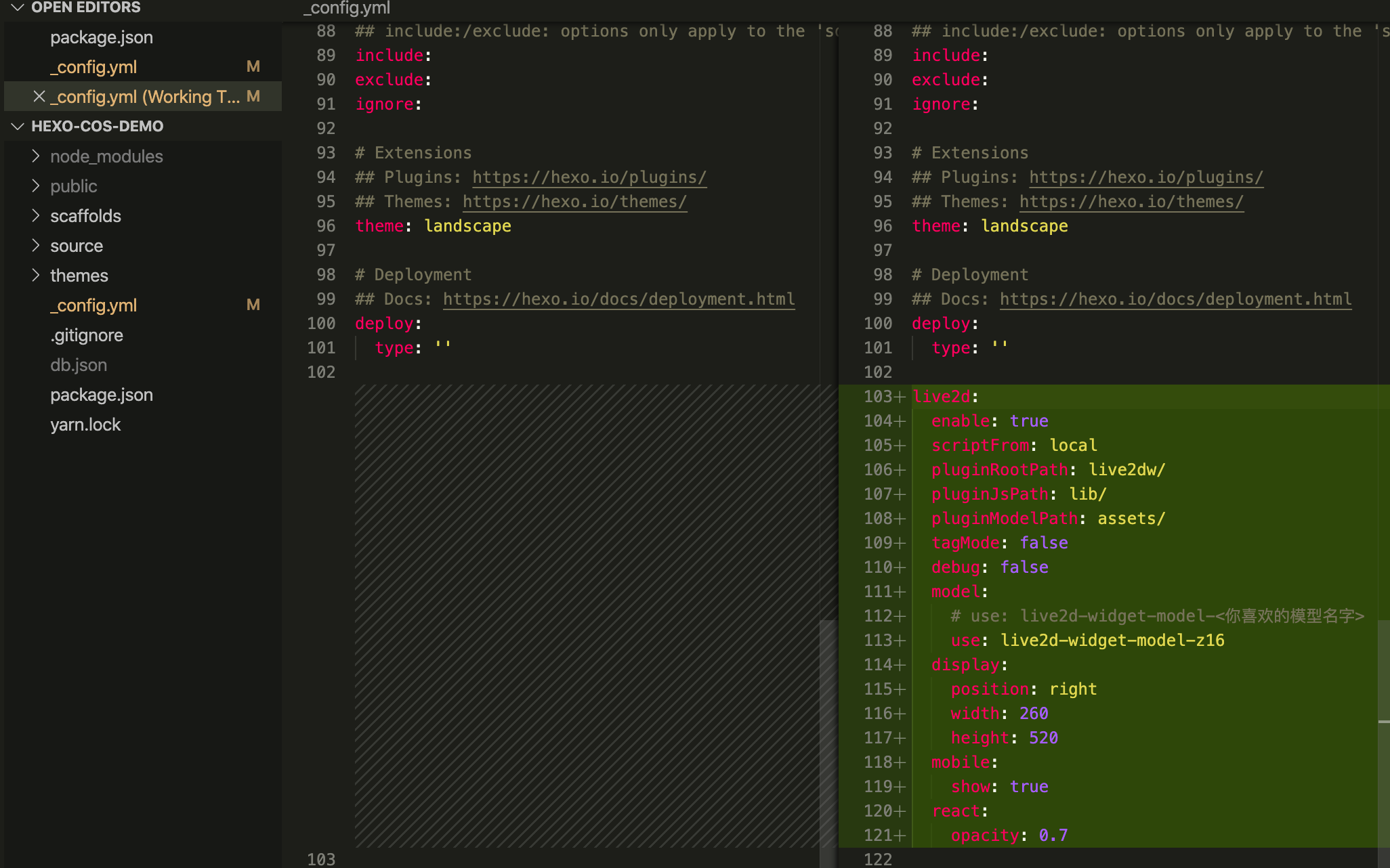
npm i --save hexo-helper-live2d live2d-widget-model-z16s2、修改 _config.yml 配置
live2d:
enable: true
scriptFrom: local
pluginRootPath: live2dw/
pluginJsPath: lib/
pluginModelPath: assets/
tagMode: false
debug: false
model:
# use: live2d-widget-model-<你喜欢的模型名字>
use: live2d-widget-model-z16
display:
position: right
width: 260
height: 520
mobile:
show: true
react:
opacity: 0.7
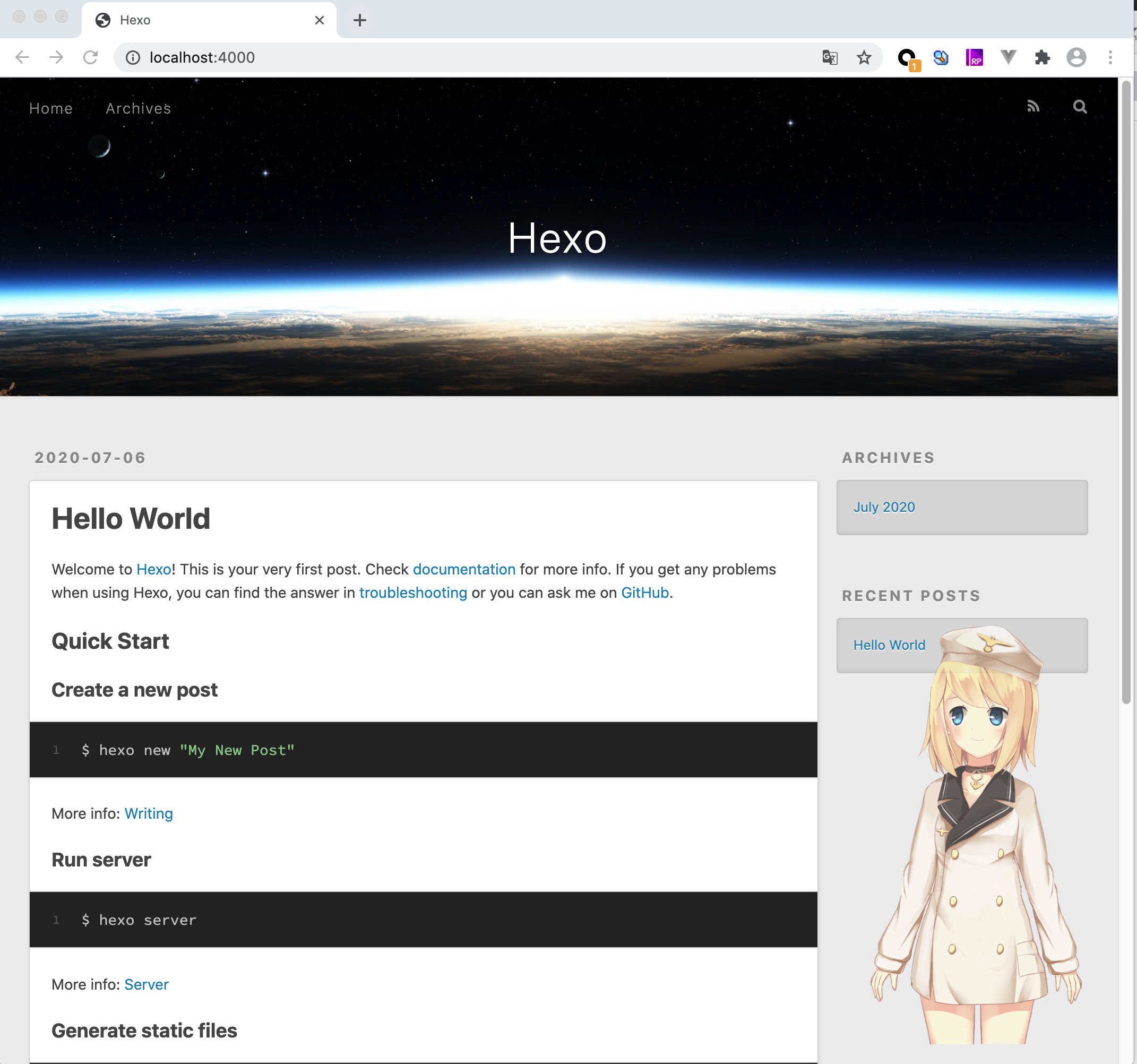
3、运行 npm run server 启动服务
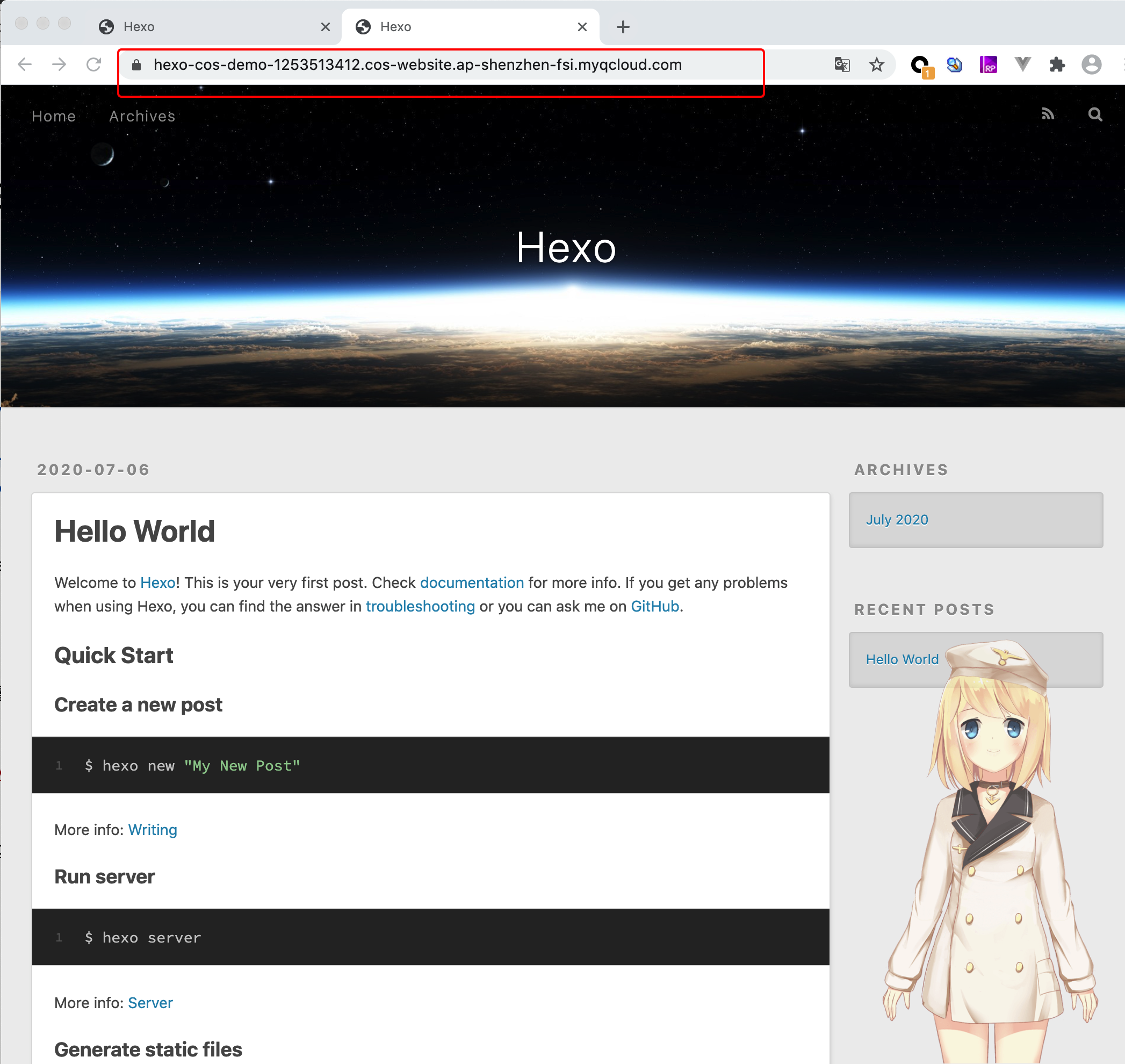
在网站的右下角即出现了该二次元动态模型。

使用 serverless 部署到 cos 中
新建 serverless.yml 配置文件
# serverless.ymlcomponent: website # (必填) 引用 component 的名称,当前用到的是 tencent-website 组件
name: hexo-cos-demo # (必填) 该 website 组件创建的实例名称org: test # (可选) 用于记录组织信息,默认值为您的腾讯云账户 APPID
app: websiteApp # (可选) 该 website 应用名称
stage: dev # (可选) 用于区分环境信息,默认值是 dev
inputs:
src:
# src: ./public
index: index.html
dist: ./public
hook: npm run deploy
# websitePath: ./
region: ap-shenzhen-fsi
bucketName: hexo-cos-demo
protocol: https
配置 hook (npm run deploy 是 package.json 中的 scripts 指令),执行 npm run deploy 会构建 hexo 中 source/_posts 目录下的 Markdown 文件。
部署到 cos 上
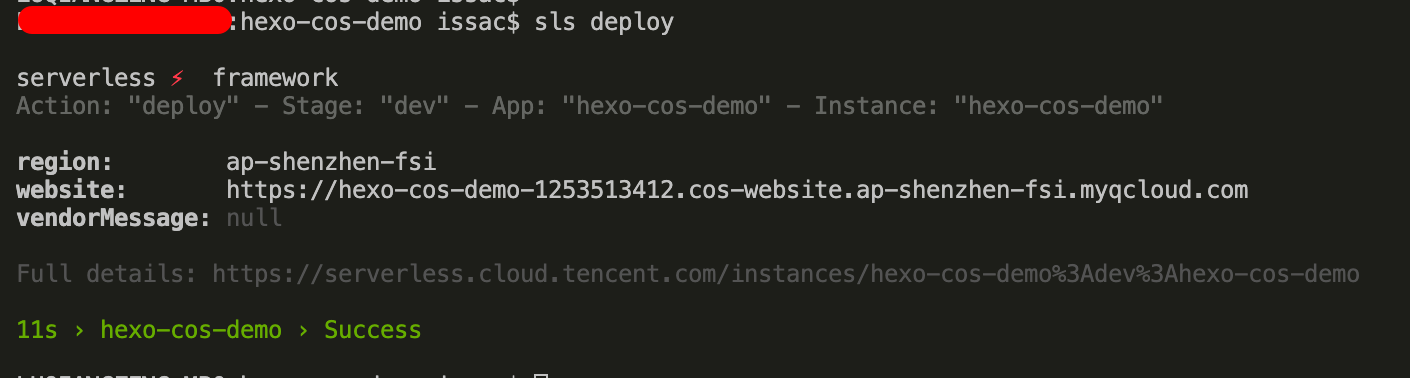
执行 sls deploy 指令部署

如上图所示,我们网站的链接是 https://hexo-cos-demo-1253513412.cos-website.ap-shenzhen-fsi.myqcloud.com

项目代码:
使用 hexo 在腾讯云 cos 对象存储中快速搭建个人博客