前言
本文面向零基础的读者,尽最大限度的以“零基础听的懂”的方式且全程图文并茂进行说明,本文将在Windows全程搭建介绍,提供2套网站模板,稍加修改即可使用,助力快速上线个人网站。
服务器选购
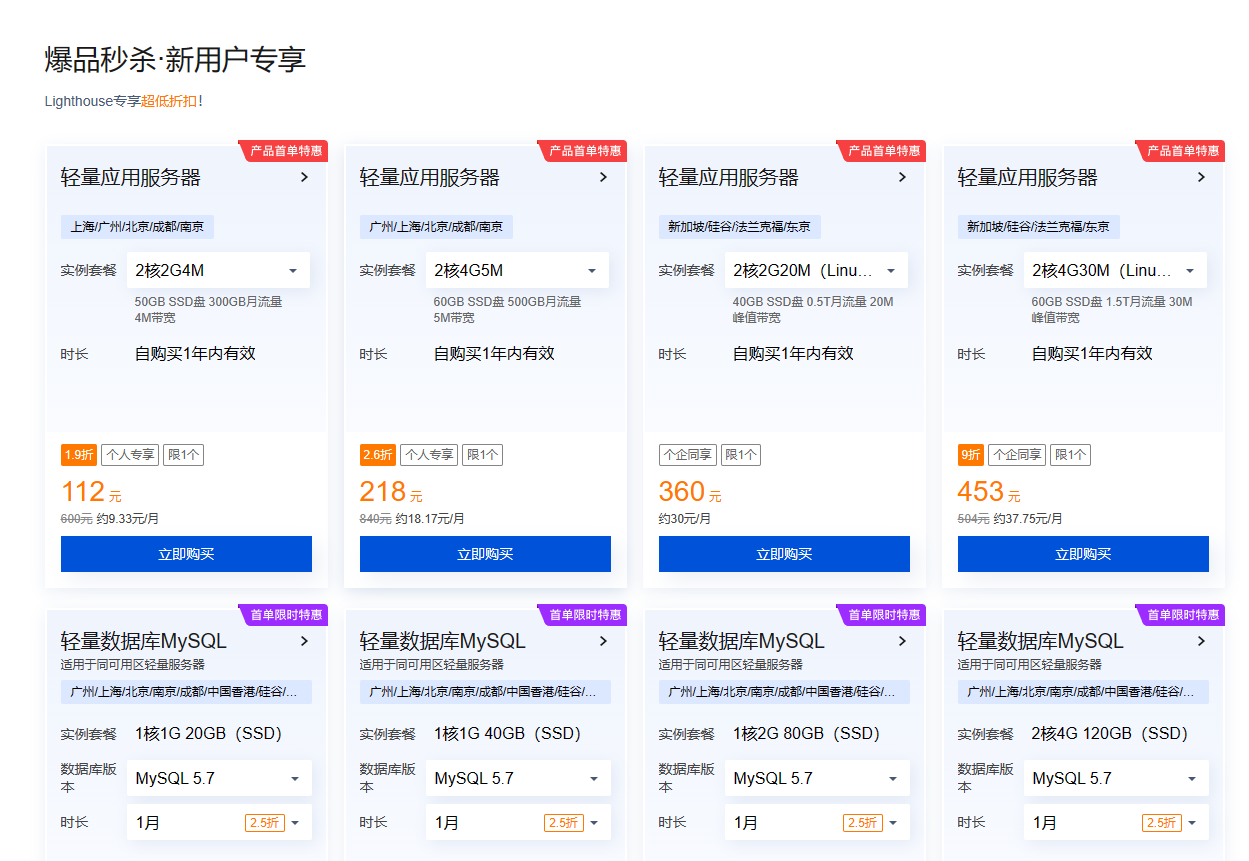
如果是首次接触腾讯云的同学,我这里推荐使用腾讯云的轻量应用服务器,因为新用户优惠力度大,一般百元就可以买一年,如果碰到比较大的活动。3年几百元也可以拿下,如果是长期学习并使用的同学,建议趁新用户这个身份,多“嫖”几年便宜的服务器
目前腾讯云轻量应用服务器专场特惠地址:(轻量应用服务器特惠活动轻量应用服务器购买轻量应用服务器选购-腾讯云 (tencent.com))

选择一个自己喜欢的配置,我这里因为已经购买过,无法截图全部的过程,请各位按照官网的指示流程进行购买
建议
新手推荐使用Windows server系统,图形化界面,方便操作
在选购完服务器并开通后,现在我们开始具体的操作
常见问题
在选购好服务器后,我们需要设置必要的用户名和密码。一般Windows用户初始为Administrator,密码为自行设定
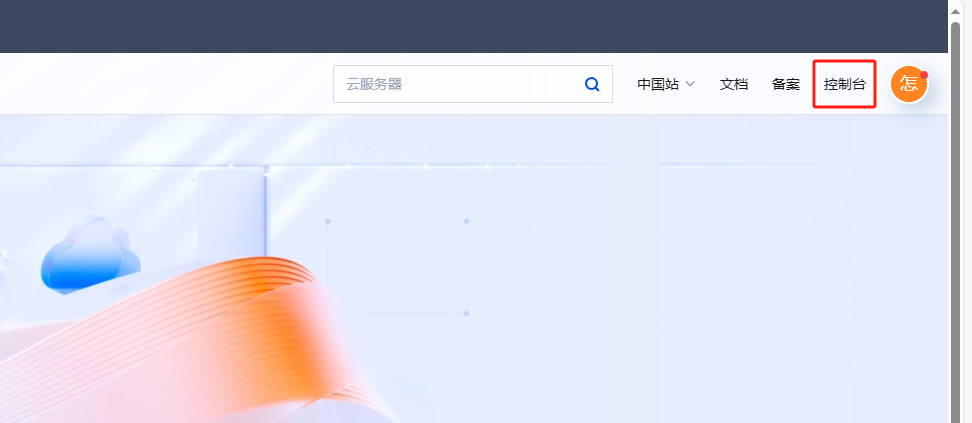
如忘记已设定的密码,可至腾讯云首页点击右上角的“控制台”

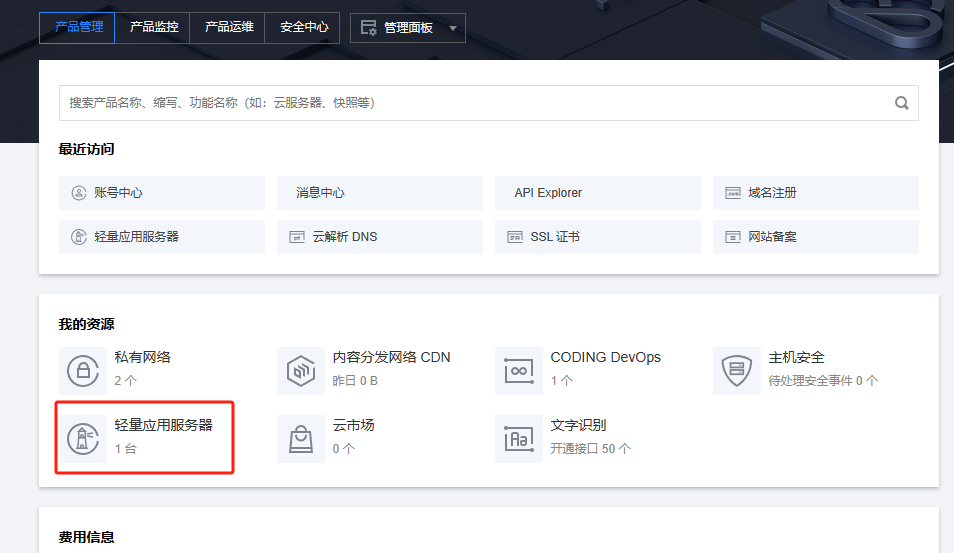
进入“产品管理”,选择轻量应用服务器。

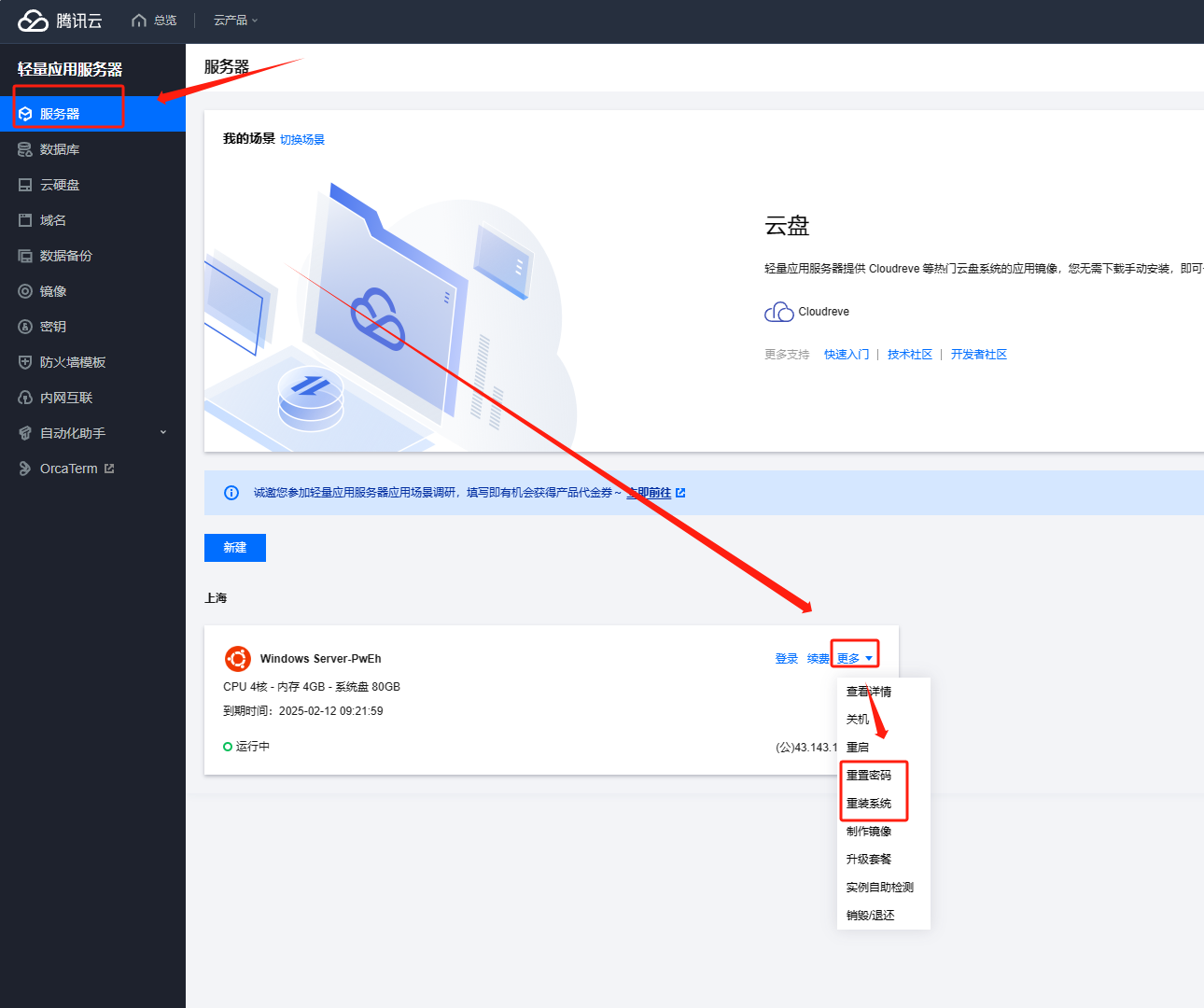
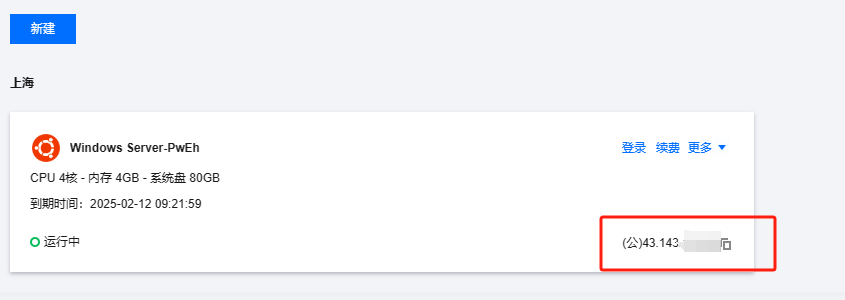
在服务器界面可以对服务器进行各种操作,如,修改密码,更换系统

请记住服务器的公网IP地址,下方远程连接会使用的到。

Windows搭建
远程连接
当我们已经完成上述动作,那么就可以开始在本地电脑远程连接我们服务器,相信绝大部分同学平时使用的都是Windows系统,那么在Windows系统中自带有远程连接工具,
方式1
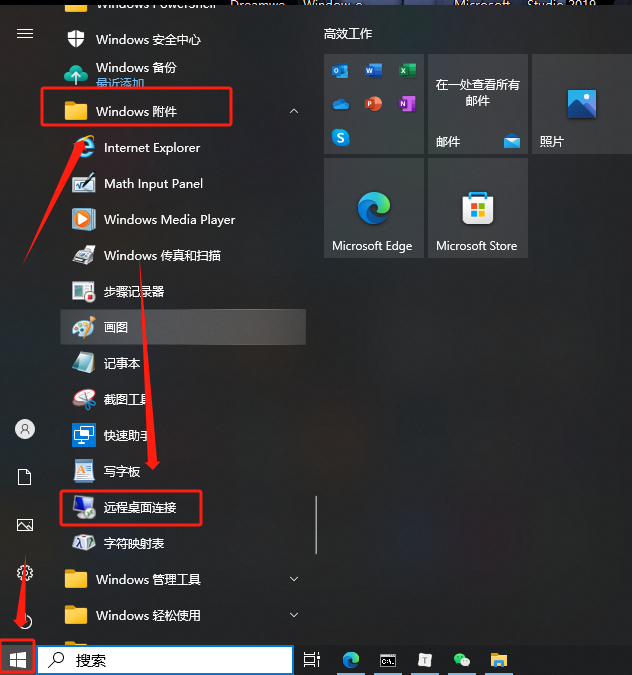
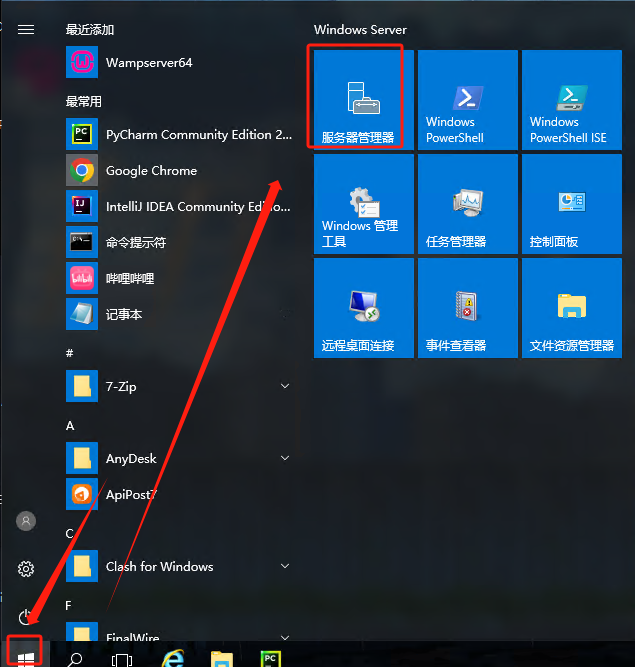
点击左下方windows键-Windows附件-远程桌面连接
!

方式2
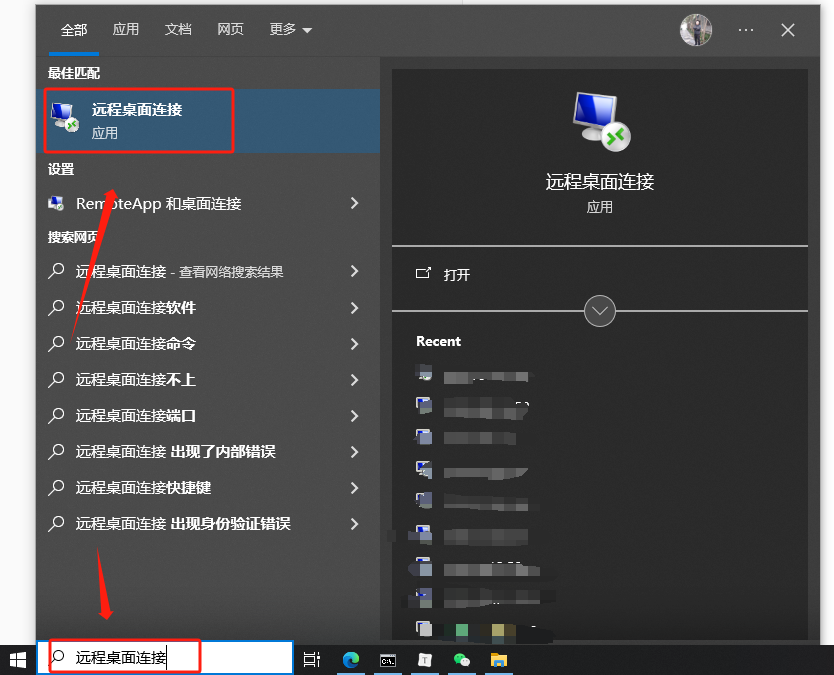
在左下方搜索处输入远程桌面连接,点击即可

点击打开,输入计算机名,计算机名是什么?计算机名就是我们的服务器的公网IP地址,

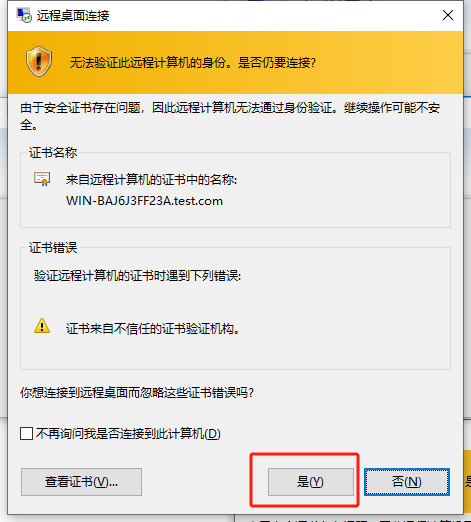
点击连接,输入设定用户名和密码,确认后,会有弹窗,点击“连接”即可,如遇“无法验证远程计算机身份”,选择“是”即可

配置环境
安装IIS
选择服务器管理器

点击打开服务器管理器
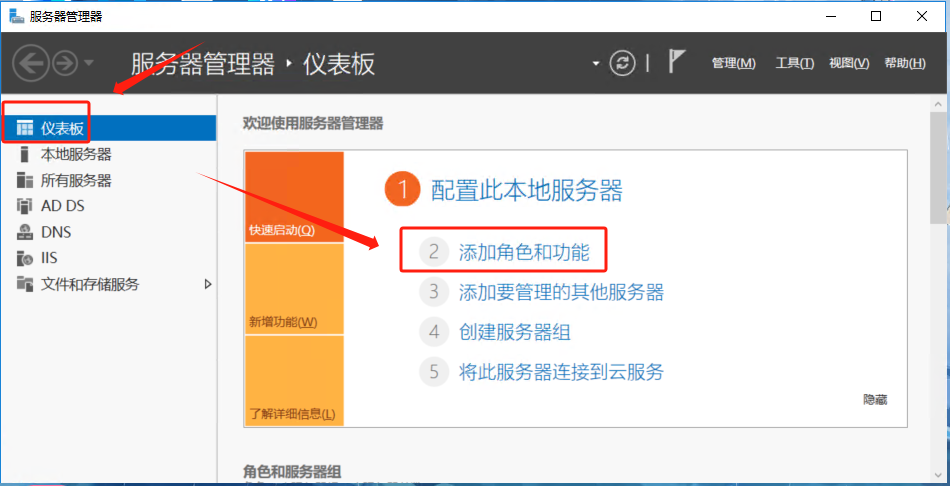
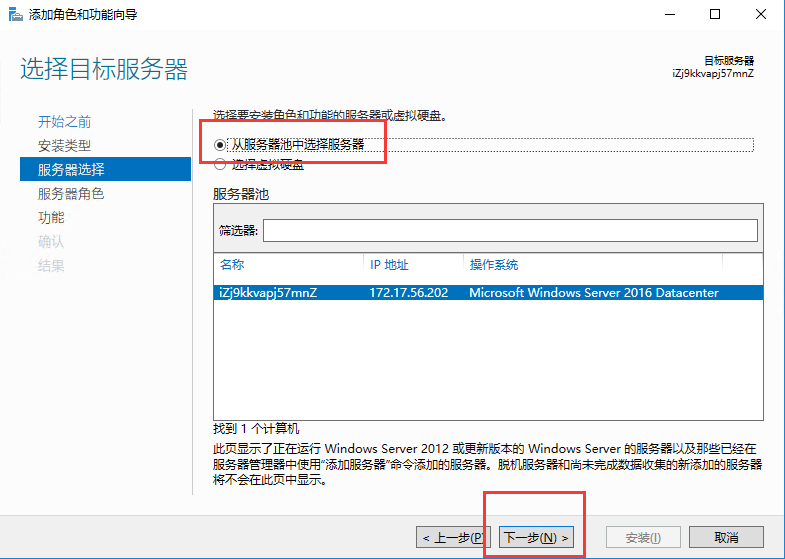
选择仪表盘-添加角色和功能

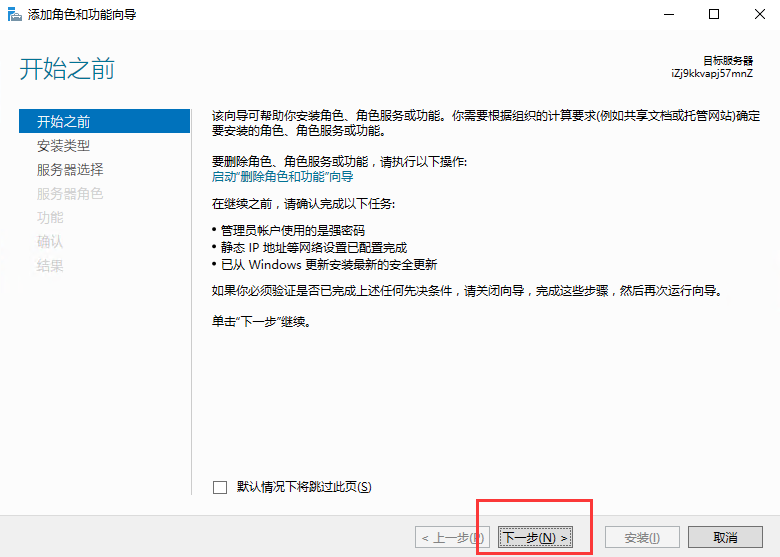
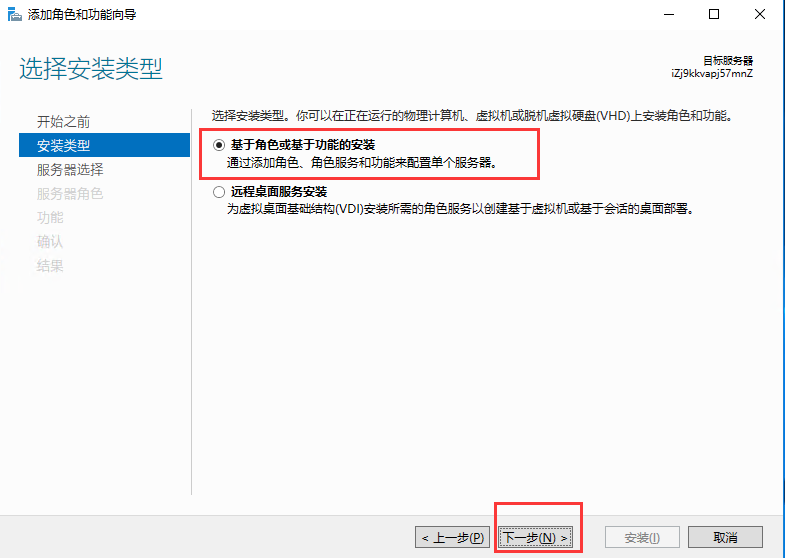
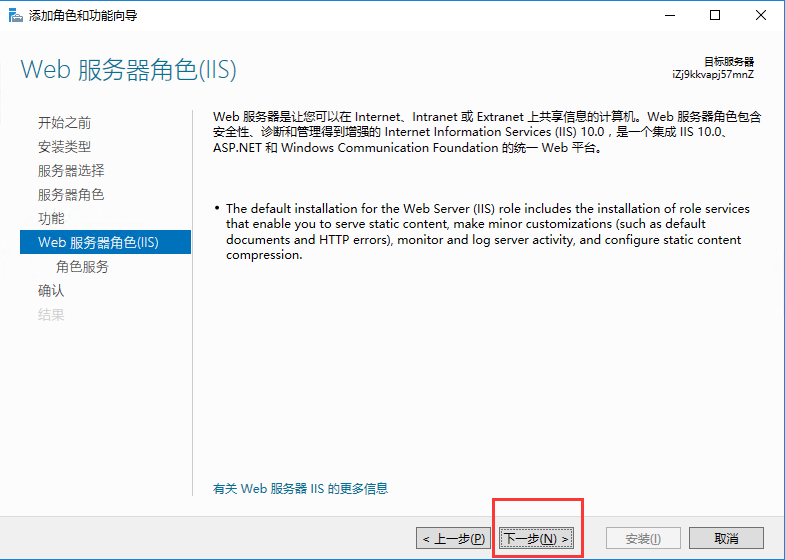
依次按照以下图片指示安装
点击下一步



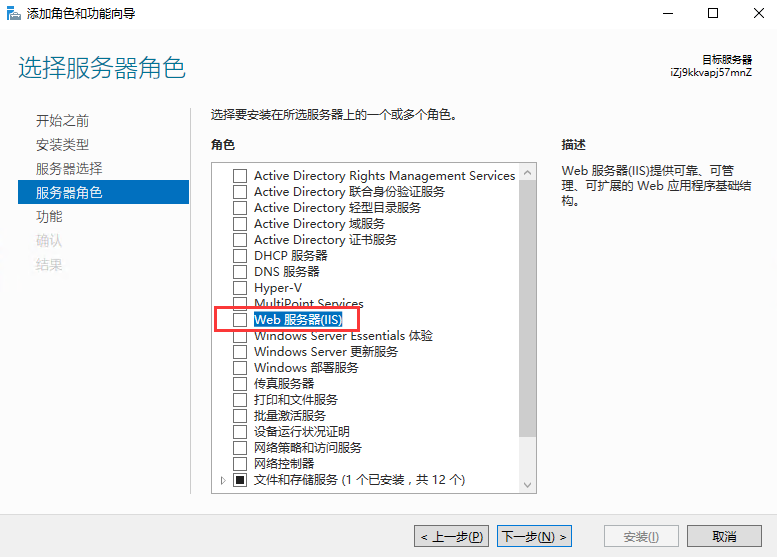
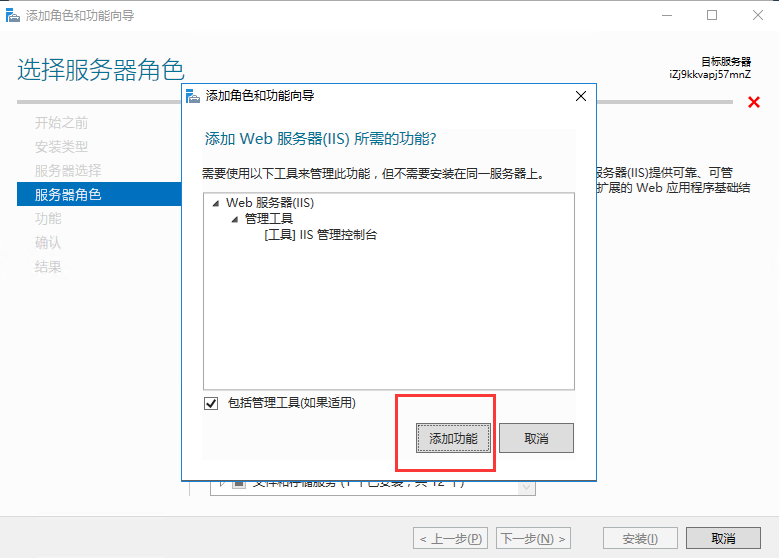
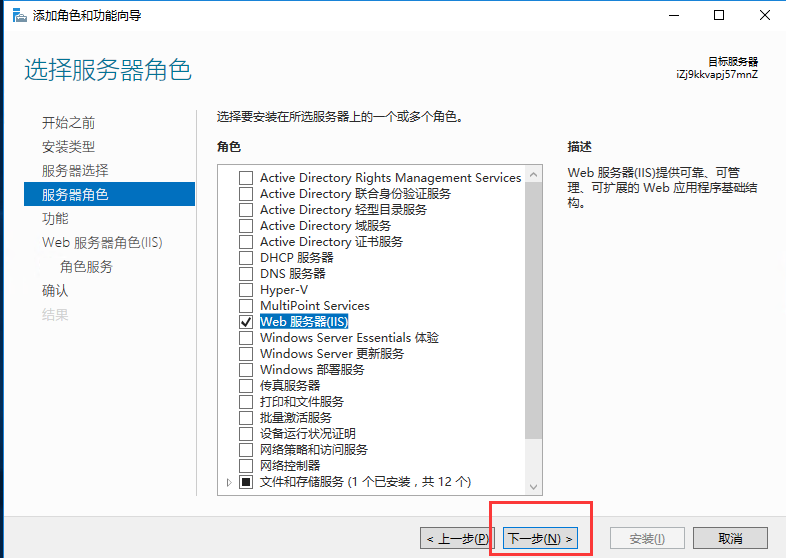
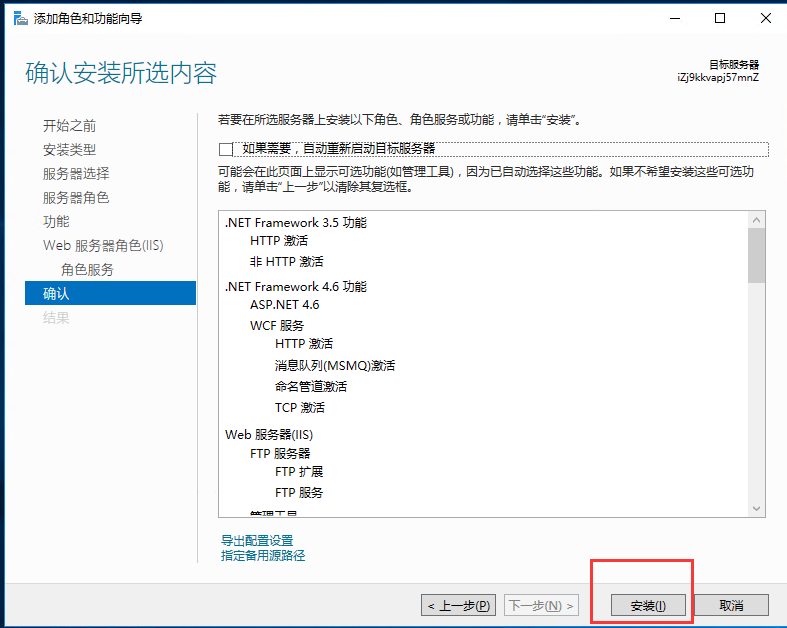
重点:不要忘记勾选Web服务器IIS,Web服务器IIS里面“全部勾选”




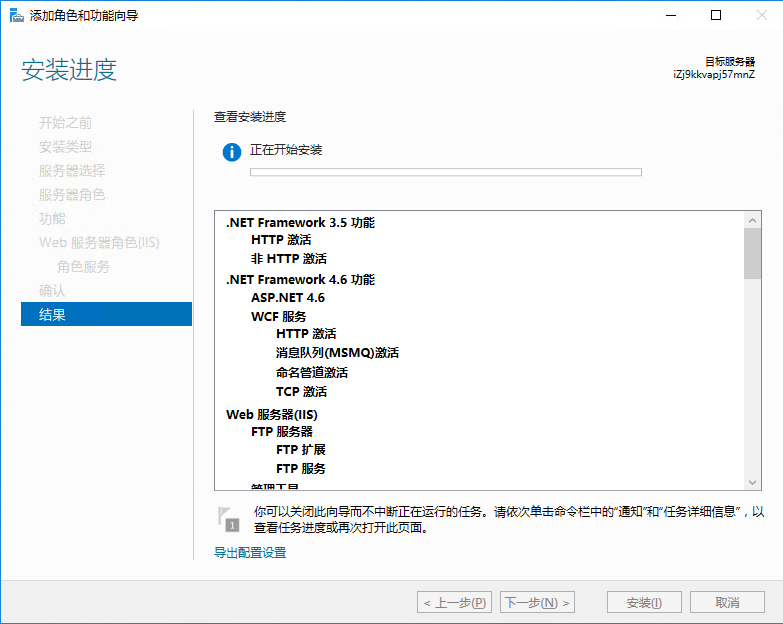
点击安装-等待一会,开始安装


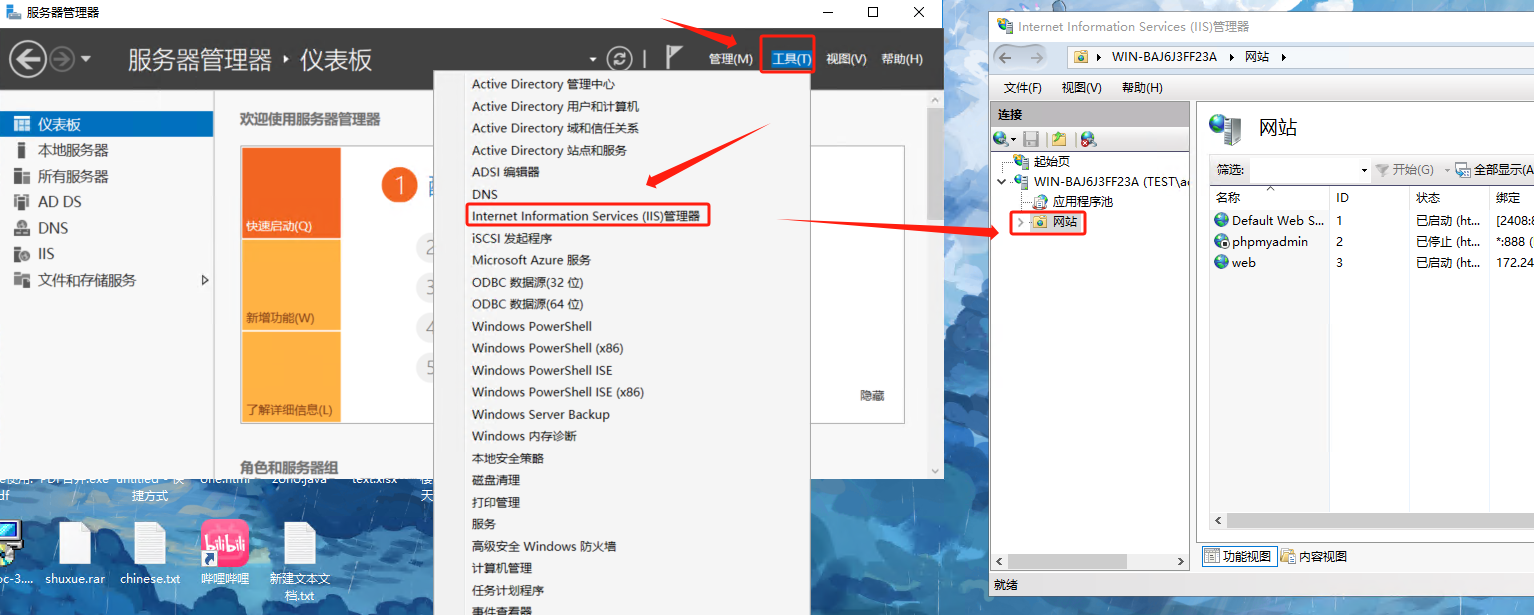
打开IIS管理器 ,按如下操作

上线网站
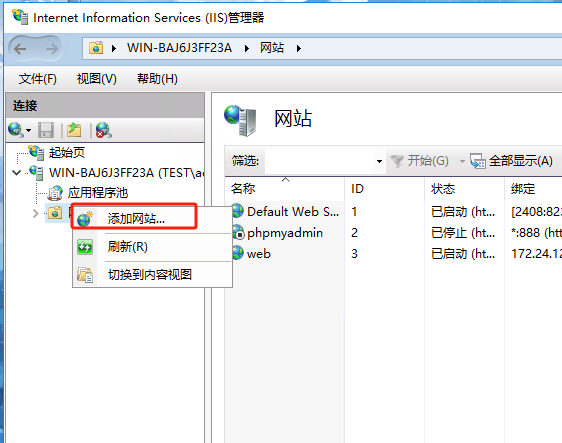
将鼠标点击“网站”,然后鼠标右键-添加网站

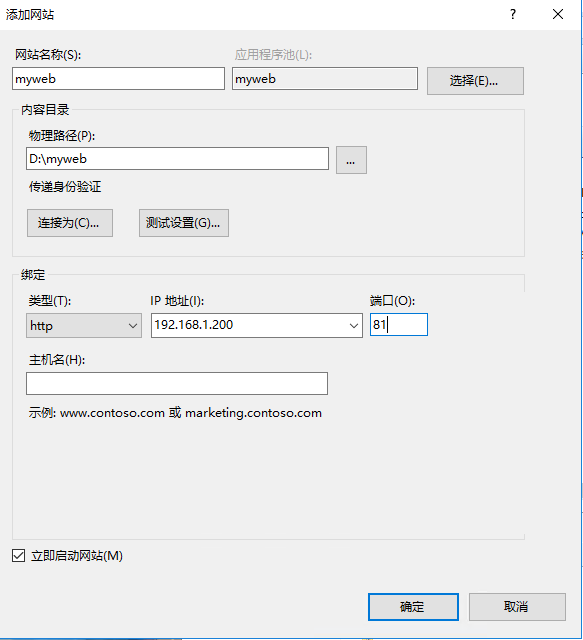
填写网站信息
网站名称:可以填写一天你喜欢的名称,必须为英文
物理路径:是网站的资料存放的地方,你只需要在C盘或者其他地方创建一个文件夹即可,然后选中即可
IP地址处,可以下拉,选择一个IP地址。一般为你的公网IP地址。
注意
端口号我们需要更改,我们这里填写端口号为81
为什么需要更改?
根据我国法律法律,网站未经备案,80端口不开放,为了可以正常访问,我们填写81端口,后续备案成功后,可以正常修改至80端口,

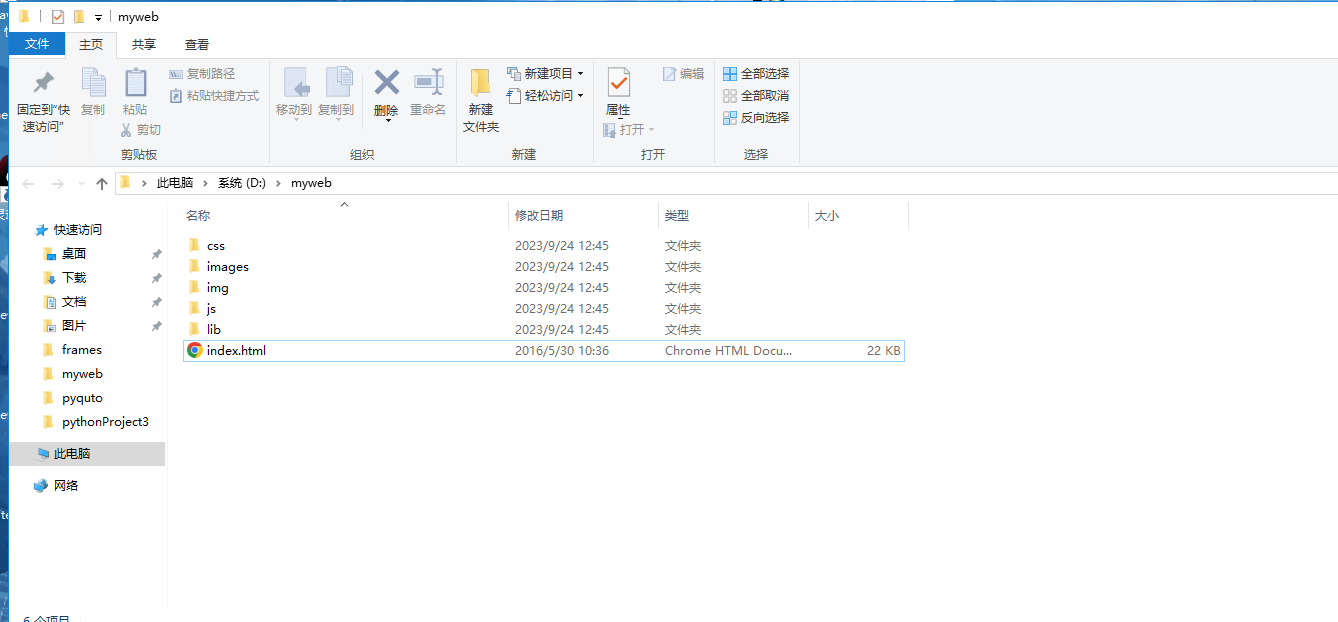
完成后,打开你所创建的网站文件夹
找到下载的网站,我给大家提供了2个网站模板,可以进行快速开发,
下载地址:链接:https://share.weiyun.com/0gLFZi8N 密码:ggt9e7
重点
随便选择一个,我们将其解压,然后复制内容到创建的网站文件夹,此时你会看到有以下文件,我们挨个进行说明
目前我们只需要了解,主要的三个文件即可
index:网站的默认打开文件,比如有人访问我们的网站,网站会默认打开打开这个页面,向其展示,所以我们要修改的也就是这个index.html文件
images,img是网站存放图片的地方

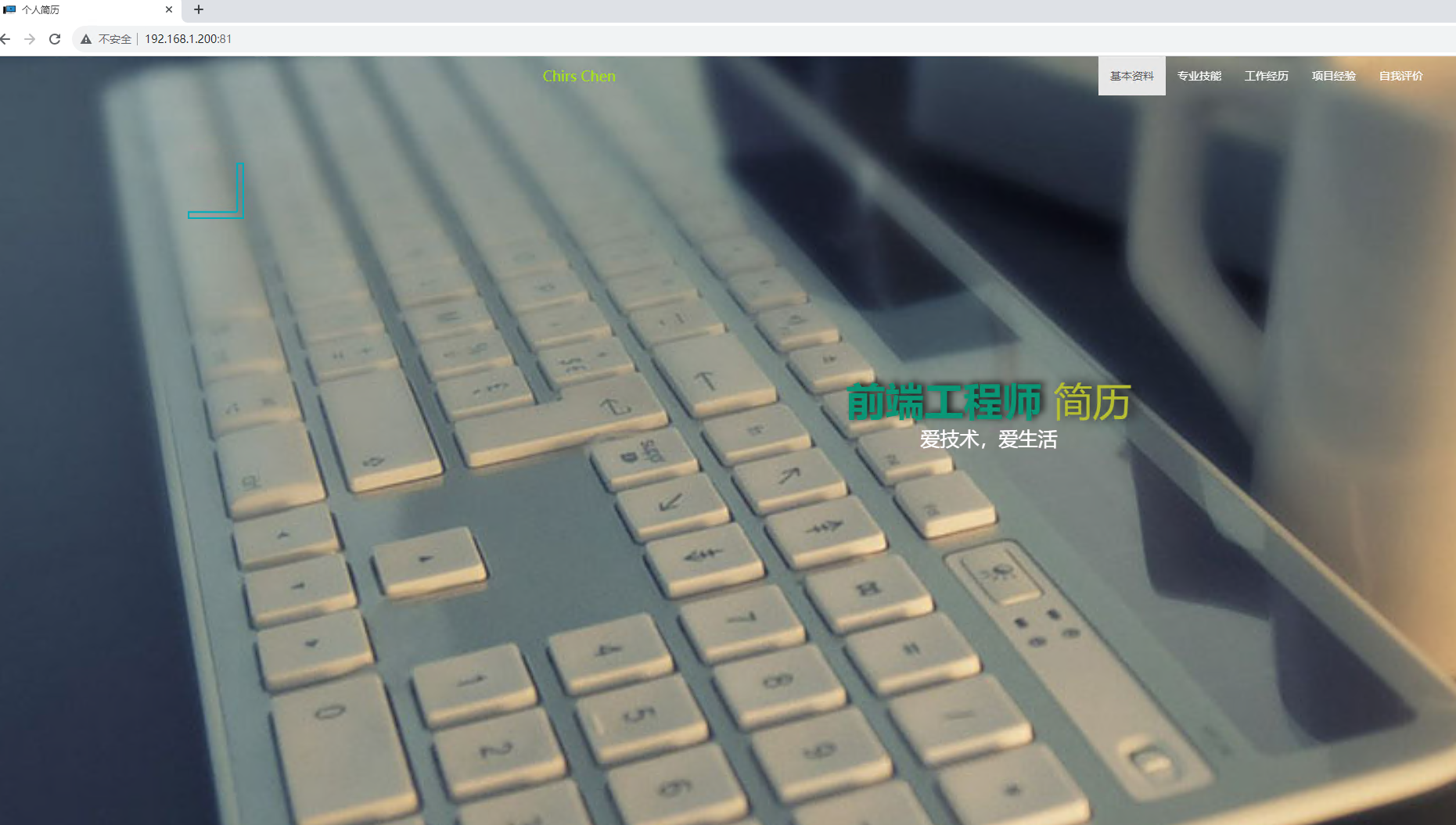
现在我们在网站上输入你的本地之前绑定的IP地址和端口,我们进行访问,出现网站界面,代表网站创建成功
我的IP设定的是192.168.1.200,端口号是81,所以在浏览器处输入192.168.1.200:81回车即可访问

修改网站文字
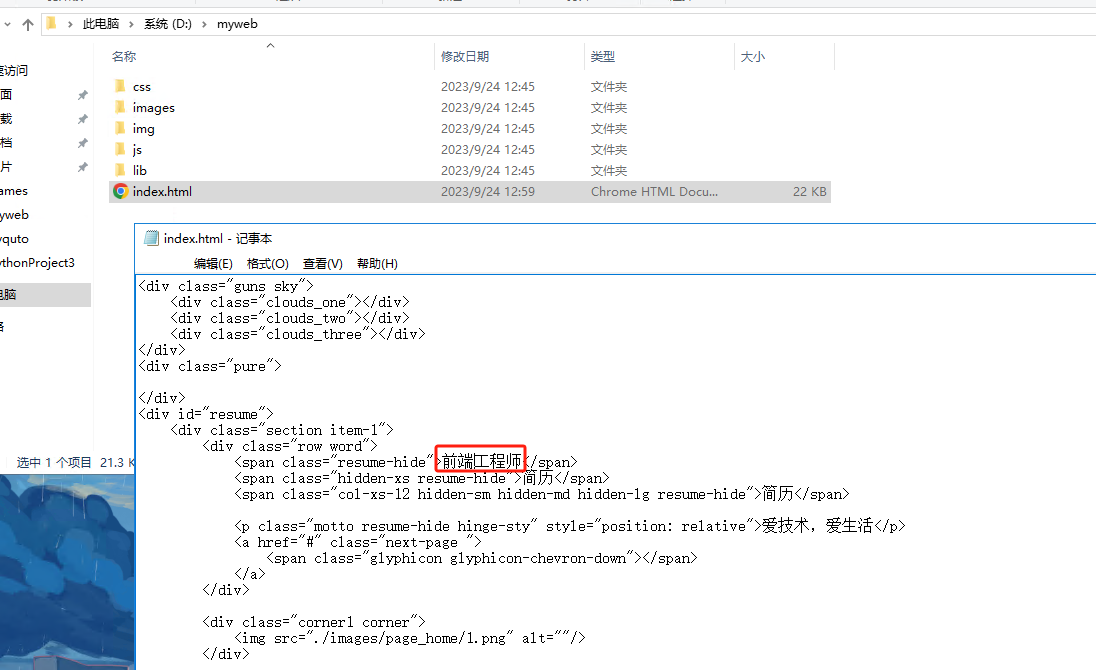
在网站文件夹下找到index.html,我们使用记事本打开这个文件,比如你要修改“前端工程师”为“后端工程师”,在打开的文件夹中可以看到前端工程师字样,找到修改即可,然后保存


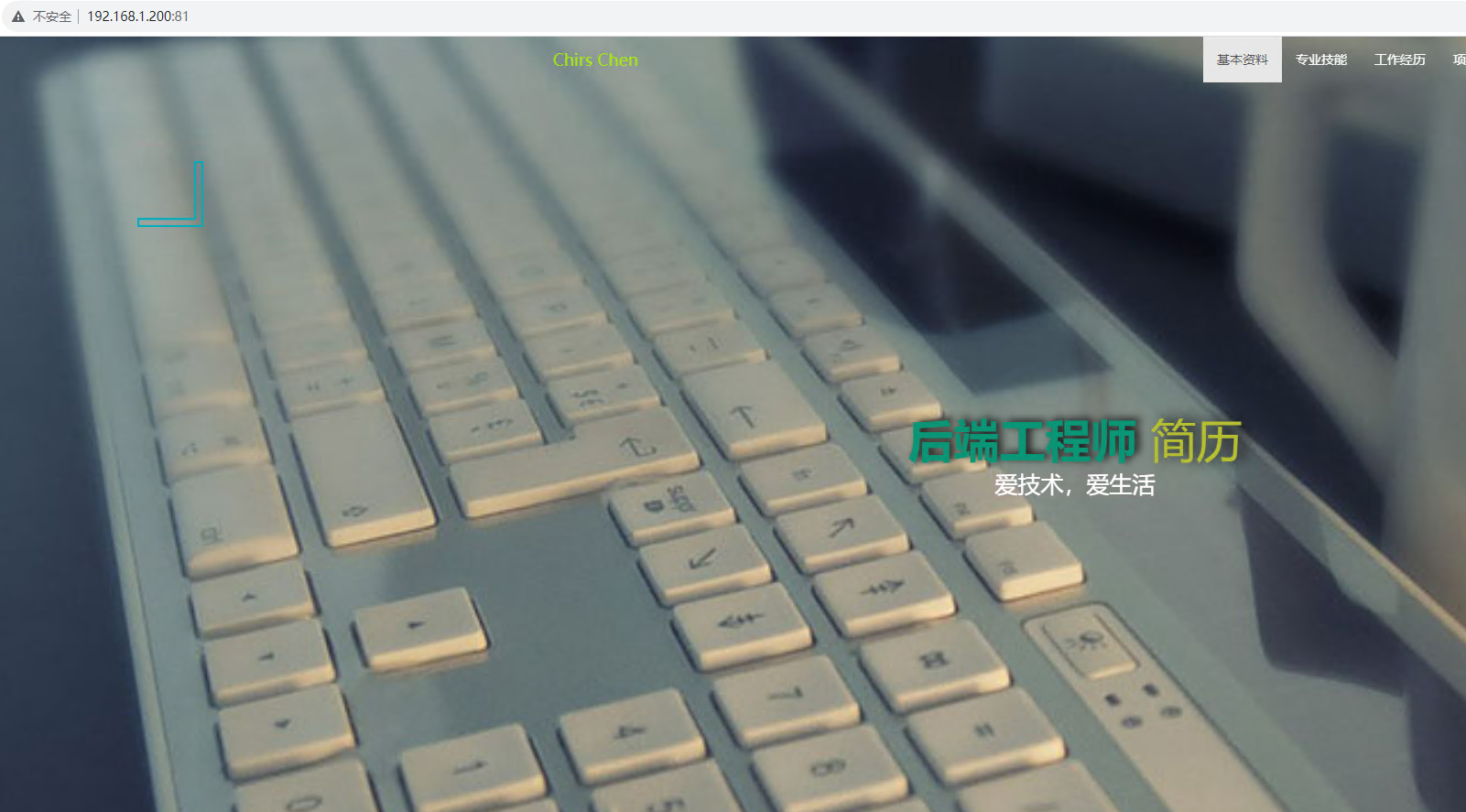
保存后,刷新网站,出现如下画面,则修改成功

以上在浏览网页的过程中,如果想修改文字,按照上述的操作即可,非常简单
修改图片
接下来,我们修改图片
注意:图片的修改可能会影响界面的效果,
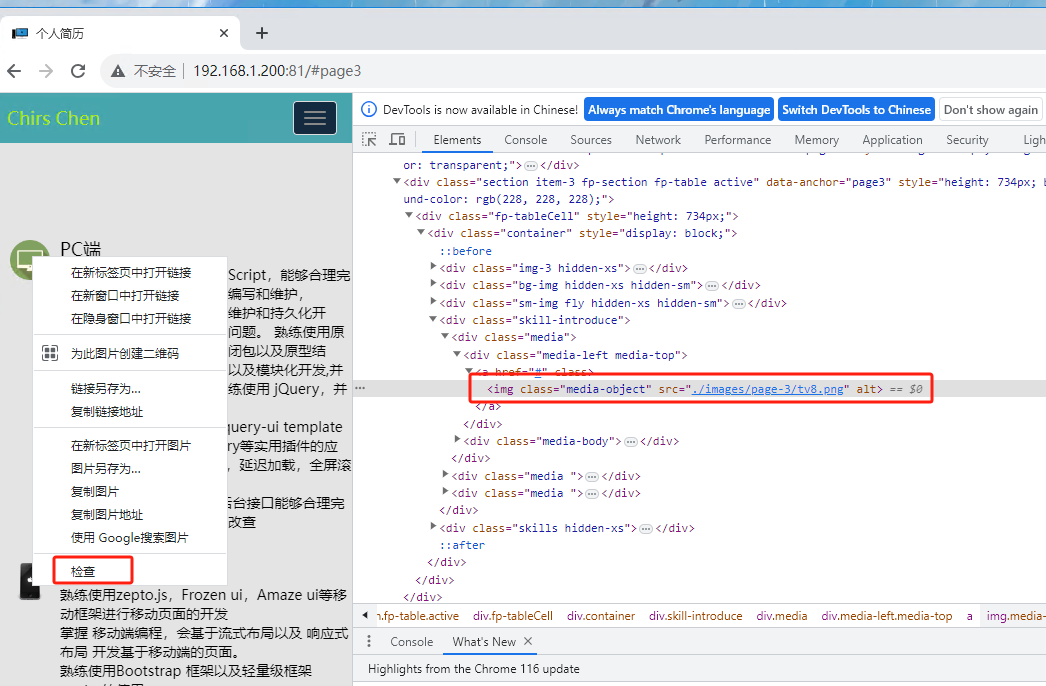
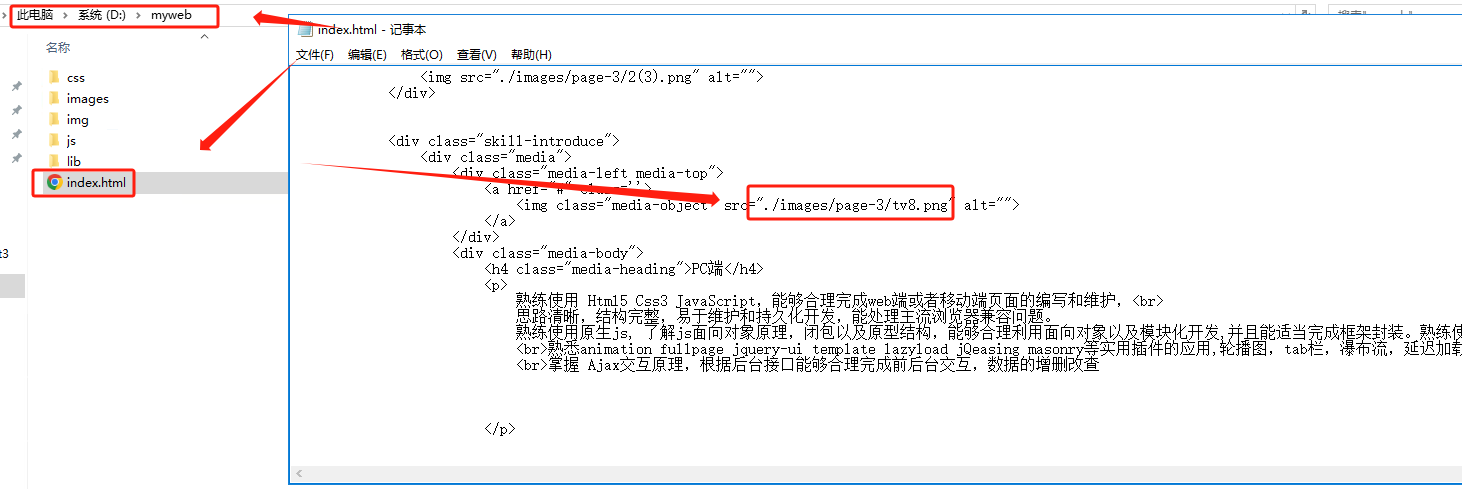
我们用鼠标点击要修改的图片,然后鼠标右键,点击检查,在右边会出现图片的地址
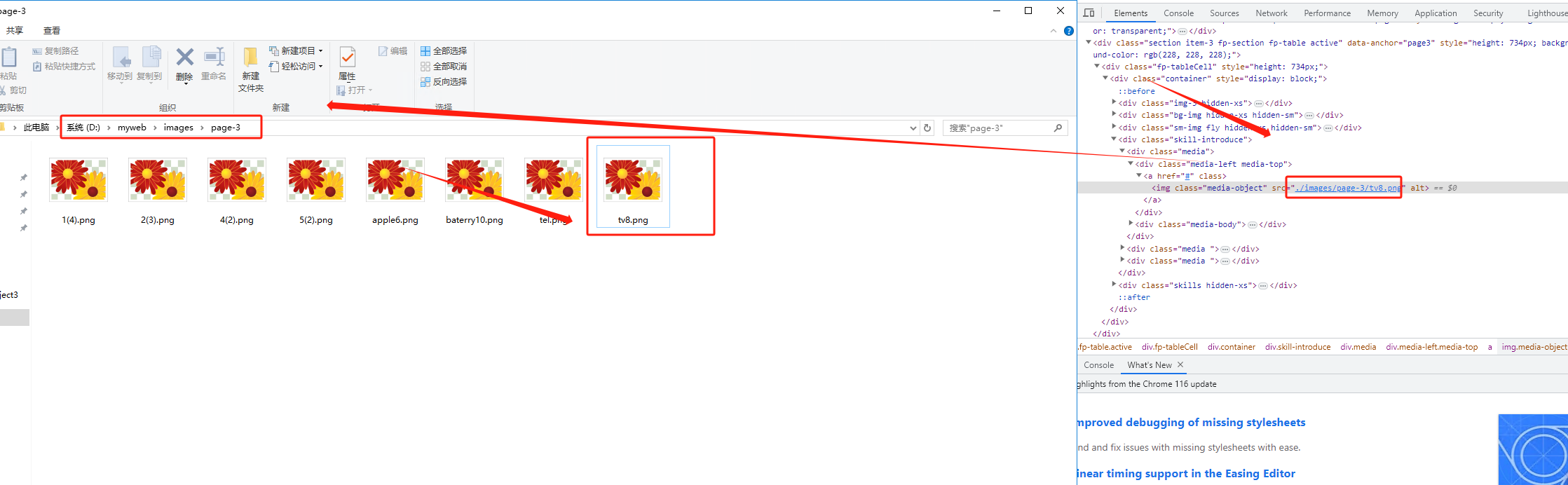
src="./images/page-3/tv8.png"可以看到图片位于网站目录下的images/page-3文件夹下的tv8.png文件。

我们找到这个文件,将我们需要的图片使用相同的文件名称进行替换即可

也可以使用记事本打开index.html修改源代码,我们先将自己的图片放置在/images/page-3/文件夹下,找到src="./images/page-3/tv8.png",源代码,修改tv8.png"为我们自己的图片的文件名称和后缀名,保存,图片修改完成

以上就是整个网站基于模板的修改和上线的操作
按照自己的想法修改完成后,即可
至此,网站上线成功,
谢谢大家
扩展
域名
想要别人访问我们的网站,使用IP地址加端口号的方式有点LOW了,我们可以注册一个域名,可以理解为使用一串具有抽象意义的字母来访问我们的网站,比如腾讯云的完整域名cloud.tencent.com,
我们需要进行注册。请按照一下腾讯云网站指引进行注册,注册需要按年收费。
腾讯云域名注册网址:https://dnspod.cloud.tencent.com/
备案
在域名注册后,还不可使用,根据我法律法规还需要备案,备案完成后,80端口和443端口才会开放使用,
腾讯云备案指引:https://cloud.tencent.com/product/ba
学海无涯
学海无涯,以上只是一些简单的修改,如果想要进一步加深自己的技术,推荐使用腾讯云官方的学习中心,学习更多前端知识
腾讯云官方的学习中心前端视频知识:https://cloud.tencent.com/developer/learning/graph/8
我正在参与2023腾讯技术创作特训营第二期有奖征文,瓜分万元奖池和键盘手表