由于试用的服务器最近要到期了,想到当初第一次配置的时候弄了挺久也碰到挺多问题的,所以打算分享(copy)出这篇笔记以供第一次配置服务器的小伙伴参考。
一:购买服务器
1.首先我们来到腾讯云的官网,若是学生的话,则可以在合作与生态里选择“云+校园”这个选项↓

【数字生态,钜惠来袭】云服务器限时秒杀,首购1核1G 99元/年
2.如图所示我们选择第一个就可以了

3.接下来我们只需要选择一下操作系统,我这里选择的CentOS7.5的版本

4.接下来就是身份认证以及自行购买了,购买完成后我们可以返回到首页,选择右上角的控制台

5.进入控制台后我们再点击云产品下的云服务器

6.点击云服务器之后我们就可以看到自己所购买的服务器的信息了
点击领取推广者专属福利,新客户无门槛领取总价值高达2860元代金券,每种代金券限量500张,先到先得。

7.接下来我们在右边更多的下拉菜单里选择重置密码

8.接着我们需要设置一下安全组(因为需要开放一些端口以供后续操作)




9.接着我们需要下载两个软件(putty和filezilla)

打开putty,输入你的服务器公网地址和22端口,远程连接服务器

输入用户名和密码,出现以下信息则是成功了

第一部分到此结束
二:配置服务器
首先,让我们打开putty这个工具,然后连接上自己的服务器(端口默认为22)。
连接上之后,我们需要安装Apache
输入以下命令:(可直接复制)
①:yum -y install httpd②:添加linux用户并设置密码
adduser -d /var/www/html admin
passwd admin
输入两次密码
③:修改目录权限
chown -Rf siteadmin.siteadmin /var/www/html④:启动Apache
service httpd start执行完毕后服务器静态网站的配置就OK了

接着我们就可以通过来访问自己服务器上系统的目录了
如图所示 我们随便建一个xx.html 再通过你服务器的地址加上xx.html即可访问到你的页面

第二步到此结束。
第三步:配置php,mysql环境实现动态网站
以下代码经测试均无问题
顺便注明了一下自己在这个过程中所遇到小的问题第一步:配置php环境,打开putty连接到自己的服务器执行以下命令
安装php
yum install php php-devel重启apache使php生效
y安装php的扩展
yum install php-mysql php-gd php-imap php-ldap php-odbc php-pear php-xml php-xmlrpc安装完扩展之后需要再次重启apache
service httpd restart最后在目录:/var/www/html/下建立一个PHP文件
文件中代码内容如下:
<?php phpinfo(); ?>
(若无法远程编辑,可在本地编辑好后直接用filezilla直接拖过去)
当你访问这个文件时,就能看到php版本以及所安装的插件信息了。
第二步:配置安装mysql
退出文件夹回到根目录在安装mysql
一、MySQL的安装和配置
1、安装rpm包
2、安装mysql
yum -y install mysql-community-serve3、加入开机启动(就是电脑启动的时候,自动启动MySQL服务)
systemctl enable mysqld4、启动MySQL服务进程
systemctl start mysqld5、配置root用户密码
mysql_secure_installation配置如图所示:

6、开启一个新的putty窗口,链接数据库
mysql -u root -p7、进入数据库之后,就可以执行SQL语句了。
第三步到此结束
第四步
安装 JDK
JDK 是开发Java程序必须安装的软件,我们查看一下 yum 源里面的 JDK:
yum list java*选择适合本机的JDK,并安装:
yum install java-1.7.0-openjdk* -y 注释:(* 空格-y) 红色部分可以自己编写版本如:1.8.0或1.6.0安装完成后,查看是否安装成功:
java -version
看到这样的信息,java就安装成功了
安装 Tomcat
Tomcat 是一个应用服务器,是开发和调试 jsp 程序的首选,可以利用它来响应 HTML 页面的访问请求。
进入本地文件夹
cd /usr/local通过filezilla上传tomcat压缩包到cd /usr/local
tar -zxf apache-tomcat-9.0.2.tar.gz (注意名字要准确)
(若是zip包的话 代码则是 unzip apache-tomcat-9.0.2.zip)
重命名这个文件[?]:
mv apache-tomcat-9.0.2 /usr/local/tomcat9
进入 bin 文件夹
cd /usr/local/tomcat9/bin给这个文件夹下的所有 shell 脚本授予权限:
chmod 777 *.sh开启tomcat服务:
./startup.sh访问 Tomcat
此时,访问 +服务器地址+ :8080 可访问到刚才启动的 Tomcat 的内置示例页面
了
第四步到此结束
第五步:发布javaweb项目
在eclipse中导出自己的javaweb项目

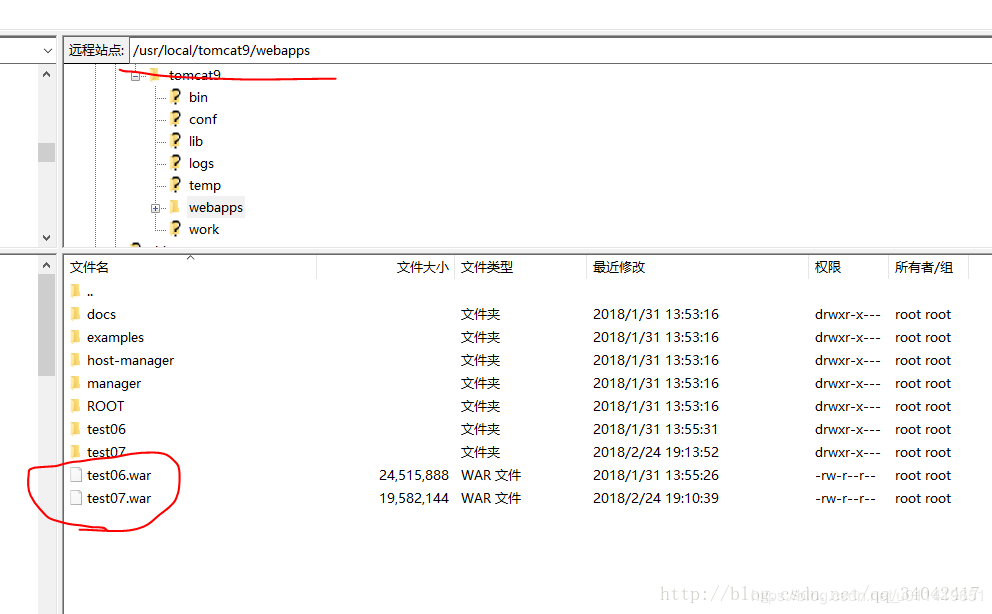
将导出的Javaweb项目的war包文件上传到tomcatX的webapps下

用putty连接服务器重启tomcat
cd /usr/local/tomcat9/bin./shutdown.sh
./startup.sh
打开浏览器,输入
http://ip地址:8080/+war包名
发现可以访问了!
基本步骤到此结束。
-