之前,团队陷入不断的业务逻辑接口开发中,难度不大,需求很多,沟通流程烦,整体效率低。针对需求方多是开发人员的特点,我们想改变开发模式,不仅提高自身效率,也让需求方自助开发接口,期望整体效率提升50%。
于是去了解了Serverless、FaaS和已有解决方案(如腾讯云的云函数SCF,亚马逊的Lambda),试用腾讯云的网关API与云函数SCF,再结合自身业务场景,精简开发流程,实践出一个自助开发平台。
目前实践结果是:自身效率提升超预期,再加需求方已自助开发接口,两者结合,效果很好。本文主要分享实践结果及分析效率提升的原因。
亮点:实现线上开发接口,效率提升50%
现状
视频云运营系统主要包括10个模块:直播、点播、经营分析系统、自定义客户管理、基础产品数据平台、中长尾运营、互动直播、云通信、P2P、小微客服。前六个需持续投入开发,后四个基本无需投入。本文只涉及业务逻辑接口开发,不涉及前台页面。
- 特点:业务逻辑接口需求多,技术难度不大,提需求的多是开发人员。
- 问题:各模块需求较多时,接口排期时间长,与需求方沟通细节较耗费时间,功能变更维护成本大,发布流程慢(如简单的变更用30s改完,用三分钟走发布流程),导致整体开发、测试、发布、维护效率低下。
解决思路
传统的IDE模式,线下开发接口,手动贴命令测试,通过svn/git管理代码,从原始需求到接口上线,中间用到太多工具,如何精简流程,摆脱工具困扰,只通过web页面,就可以让开发者完成所有工作。不管何时何地,只要开发者能打开页面,就能对接口进行开发、测试、发布、维护。
另外,针对我们的业务场景,需求方多是开发人员,本身具有开发能力,如果能让他们自己开发接口,不用管理服务器环境,只关注业务逻辑主函数,控制好输入输出,我们来运行代码,以主函数的输入输出做接口的输入输出,架构层做好性能监测、安全防范和可用性保障,则需求方直接提供接口,减少了沟通成本,且方便后期自行维护,提高整体效率。
通过了解Serverless与FaaS(功能即服务),认为此解决思路具有可行性(预研Serverless与完善思路是同步进行的)。
实践结果
- 点击顶部的“新增接口”按钮,填写好标题和接口名即可创建成功,接口名具有全局唯一性,建议第一个接口命名为 rtx_test,如:

统默认生成示例代码,开发者根据需要删除或修改,目前只给少数人开放编辑权限,其他人只能体验创建接口和在线测试功能(测试接口会定期清理),如有编辑代码需要,联系elevenliu分配。
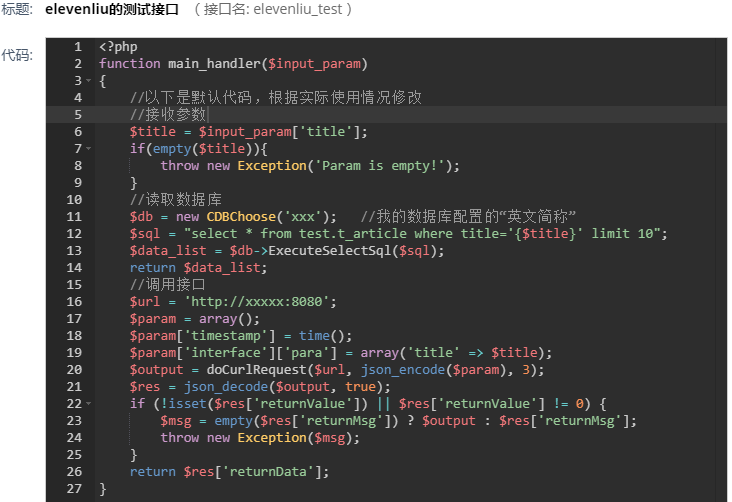
- 点击“提交”即生成一条接口记录,在最后一列,点击“编辑代码”按钮,打开编辑页,如:

函数main_handler的输入输出,即对应接口的输入输出,支持多个函数但是必须有主函数;架构层对参数安全与函数安全做了必要防范(参数安全如sql注入,函数安全如主函数内执行系统命令“exec('rm /tmp/* -rf');” 。
图中读取数据库处的代码“$db = new CDBChoose('xxx');”,其中xxx就是在“数据库管理”页面,添加的数据库配置英文简称,目前只支持云支撑环境可访问的CDB。
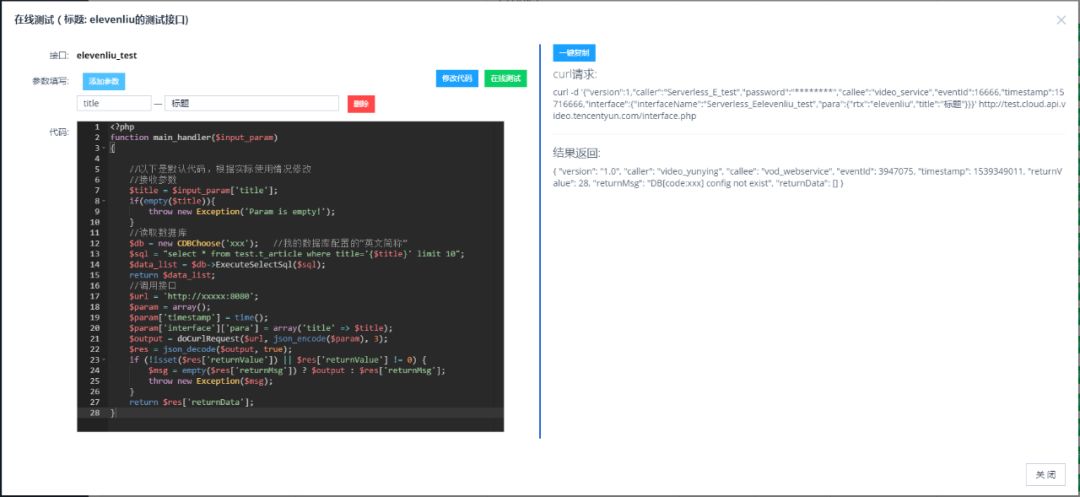
- 点击接口列表最后一列的“在线测试按钮”,打开在线测试页,如:

左侧可以一边改代码一边测试,修改代码的作用和“编辑代码”页相同,这里修改代码主要考虑到接口写好后,方便边调边做小改动。按主函数接收的$input_param变量传参,前台会默认加上rtx这个参数,右侧查看curl请求和返回结果,若测试通过,通过“一键复制”将请求和结果都复制,目前开发流程是贴到tapd单下,让前台同学开发页面。
效率提升分析
整体提高50%!我们自己使用效果实际好于预期。
样本来源于两个需求开发:
- 大赛事源站需求(包括拉流推流信息查询/断流操作/告警电话与拉流白名单的批量增删查等9个接口),原开发方式会排期1.5天,本开发方式实际只用3个小时左右;
- 基础产品--点播内容模块(包括收入详情/收入分布/用户预警/用户管理等列表曲线详情等8个接口),原开发方式会排期2天,本开发方式实际只用了不到4个小时。后与前台联调,仅在线上修改两三处格式,耗时不超过5分钟。样本数据较少,仅做参考。
效率提升原因分析如下:
- 开发模式改变,预估提升20%。原来通过svn/git管理代码,新增接口则创建一个文件,现在不使用svn/git,代码保存在数据库,完全通过页面管理,利用新增接口生成的示例代码,尽量做到让用户在现有代码上“改”,后续我们再给编辑代码页右侧增加手册,提供足够多的系统类与函数、代码片段等,尽量做到让开发者边拷边用;
- 线上调试功能,预估提升10%。原来测试的方式是,贴接口请求到命令行看返回结果,现在通过页面填好参数测试,而且可以边改代码边调试,调试完了将请求与结果一键复制,贴给前台即开发页面;
- 发布流程简化,预估提升10%。因为底层架构从数据库加载代码执行,目前未分离测试与正式环境,因此现在不需要发布,写好即是线上接口。这里存在安全隐患,目前只给少数人开放了编辑代码权限,其他人只能体验创建测试接口。第二期将分离草稿、测试、预发布、正式环境,只能在草稿中编辑,然后向上提测,因为代码保存在数据库,一旦测试通过,发布流程也就是将代码从草稿表拷到正式表,发布可在瞬间完成;
- 后续维护方便,预估提升10%。原方式维护接口,尤其不在公司内还要搭建开发环境或远程开发,现在只需要能访问公司内网,即可在web页面完成所有修改发布操作。
另外,我们在努力提升页面易用性,尽量做到少跳转,从开发习惯完善编辑页面细节,让开发人员体验更好,也很有利于提升开发效率。
小结
从目前的实践结果来看,是超出预期的。最初预期是提升自己开发效率30%,然后尽量向需求方推,让他们自助开发接口,若他们不愿意,则仍是我们开发。实际结果不止提升自己开发效率50%以上。
总的来说,从两方面提升开发效率:
一是转变开发模式,改“线下开发”为“线上开发”,完全通过web页面实现了接口的开发、测试、发布、维护;
二是精简流程,改流程“需求方 -> 业务逻辑接口 -> 前台页面”为“需求方 -> 前台页面”,需求方在提tapd单时,就已经自助开发好了接口,中间减少一环,解决沟通的大部分成本。
本文是实践篇,讲第一期实践结果,先解决我们当前的效率问题,现在权限模块控制比较直接,访问ip编辑权限等固定写死,第二期完善以“项目”为维度的权限中心。
下一篇,将讲解具体架构及落地实现。说明怎么实现性能、安全、可用性等方面的工作,如何扩展和复用到不同语言等,敬请期待!
