选自freeCodeCamp
作者:Shen Huang
机器之心编译
参与:杜伟、路
如何使用几行 JavaScript 代码轻松构建计算机视觉应用程序?
近年来,计算机视觉一直都是热门话题,造就了无数好的应用程序。得益于专门开发人员的努力,利用计算机视觉创建应用程序不再是难事。事实上,你可以用几行 JavaScript 代码构建很多应用程序。本文介绍了其中的一些。
1. TensorFlow.js
作为最大的机器学习框架之一,TensorFlow 允许使用 TensorFlow.js 创建 Node.js 和前端 JavaScript 应用程序。下面的demo 使用一系列图像来匹配人物姿势。TensorFlow 还拥有一个 playground,用户可以借此得到更好的神经网络可视化,很适合教育目的。

Tensorflow.js 的「移动镜子」演示。
2. Amazon Rekognition
Amazon Rekognition 是一款基于云的强大工具。不过,它也在浏览器中提供 JavaScript SDK(参见:https://aws.amazon.com/cn/sdk-for-browser/)。以下图片展示了使用该工具进行人脸检测的细节。

Amazon Rekognition API 的人脸特征检测。
3. OpenCV.js
作为最古老的计算机视觉框架之一,OpenCV 已经为计算机视觉领域的开发人员提供很长时间的服务了。OpenCV 也有 JavaScript 版本,使开发人员可在网站上进行人脸特征检测。

OpenCV 的人脸检测示例。(图源:https://dzone.com/articles/face-detection-using-html5)
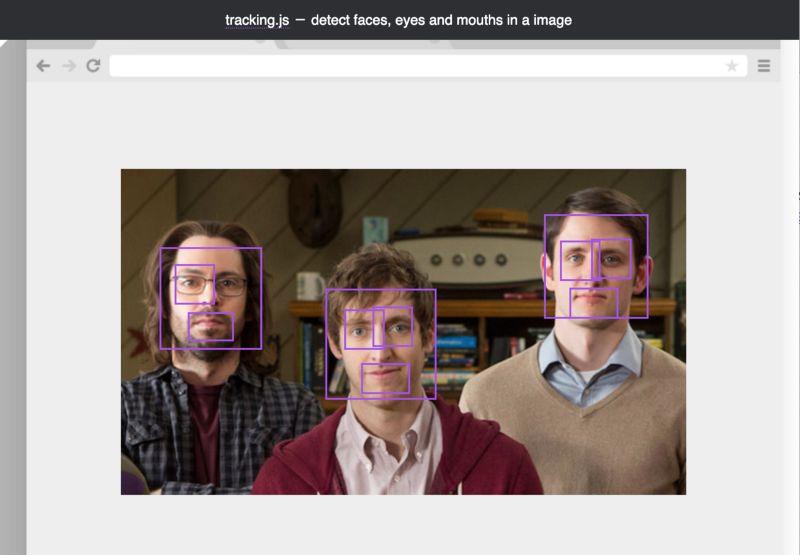
4. tracking.js
如果你只想构建一个快速人脸检测应用程序(如网页版 snapchat filter),那你应该考虑一下 tracking.js。它的设置非常简单,可以实现人脸检测和 JavaScript 的集成。作者还写了关于 tracking.js 框架的指南,参见:https://medium.freecodecamp.org/how-to-drop-leprechaun-hats-into-your-website-with-computer-vision-b0d115a0f1ad。

tracking.js 的人脸检测示例。
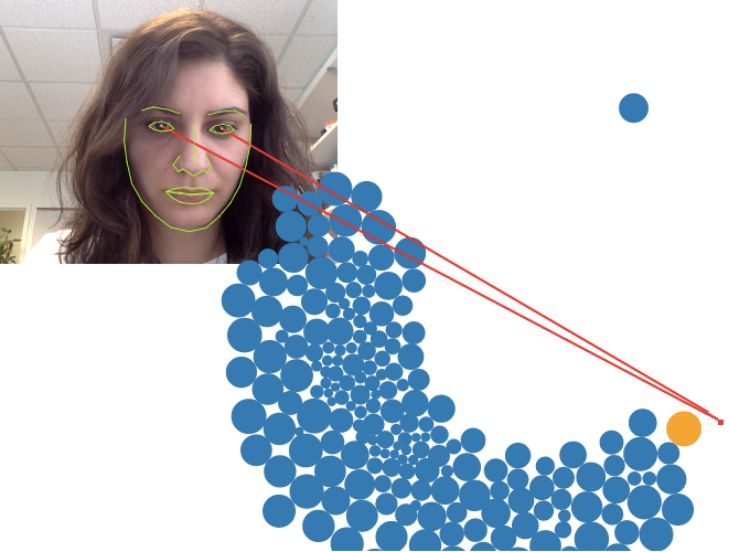
5. WebGazer.js
无论你是尝试进行用户体验研究亦或为你的游戏或网站创建新型交互系统,WebGazer.js 都是一个很好的开始。借助摄像头输入,这一功能强大的框架可使应用程序获知用户正在看什么。

WebGazer.js 的视线跟踪示例。
6. three.ar.js
three.ar.js 框架来自 Google,它将 ARCore 的功能扩展至前端 JavaScript。three.ar.js 框架允许将表面检测和目标检测整合进浏览器,是 AR 游戏的完美工具。

three.ar.js demo
原文链接:https://medium.freecodecamp.org/computer-vision-js-frameworks-you-need-to-know-b233996103ce