简洁高效的rem适配方案flexible.js
手机淘宝团队出的简洁高效的移动端适配库
我们再也不用写不同屏幕的媒体查询,因为js里做了处理
它的原理是把当前的设备划分成10分,但是不同设备下,比例还是一致的.
就是说我们不用再写一大堆的媒体查询了,直接把下载好的js文件引用就可以了,这个貌似已经过时了,所以就不多讲解.

less?????这个计算再也不想用了,写的我累死了...还是这个插件比较香,但是嵌套还是不错的

后面越学越难,有点乱,晚点要重新看一遍.
这两天一直在跟着做案例,学习了swiper插件(轮播图插件),其实就是疯狂复制粘贴...而且不好写进公众号里,迷茫了好一阵子...东西太多,还学习了怎么将文件上传到码云(gitee)

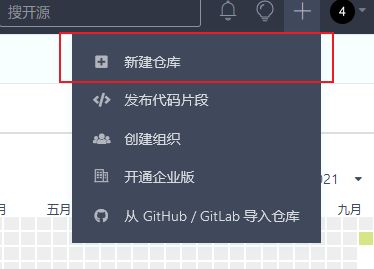
注册一个gitee账号,然后新建一个仓库.

建好以后自己设置一下这些:

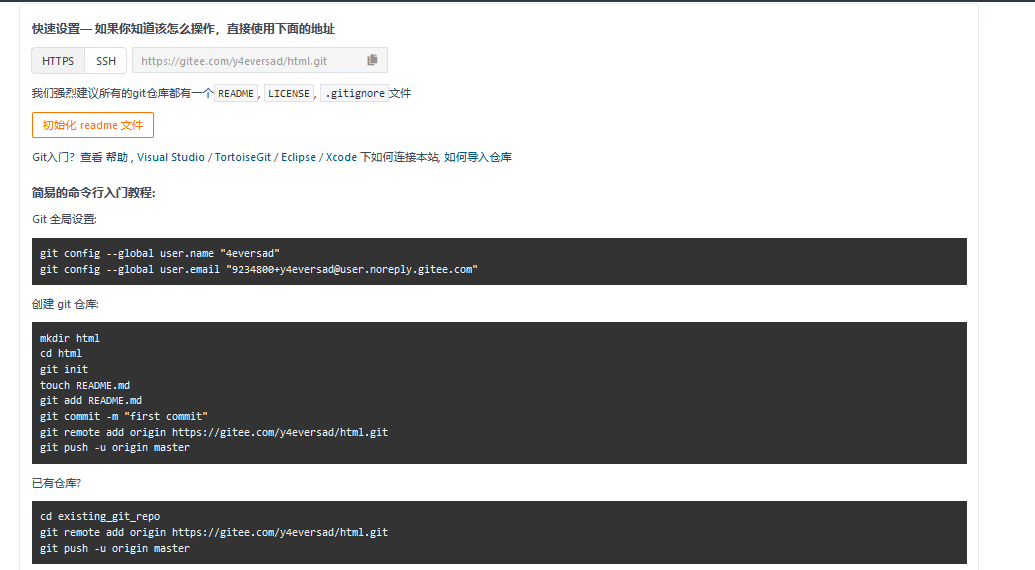
创建好以后:

然后去下载一个"git",下载完后在你要上传的文件的根目录下,按下右键

选择"git bash here",然后就会跳出一个命令框.

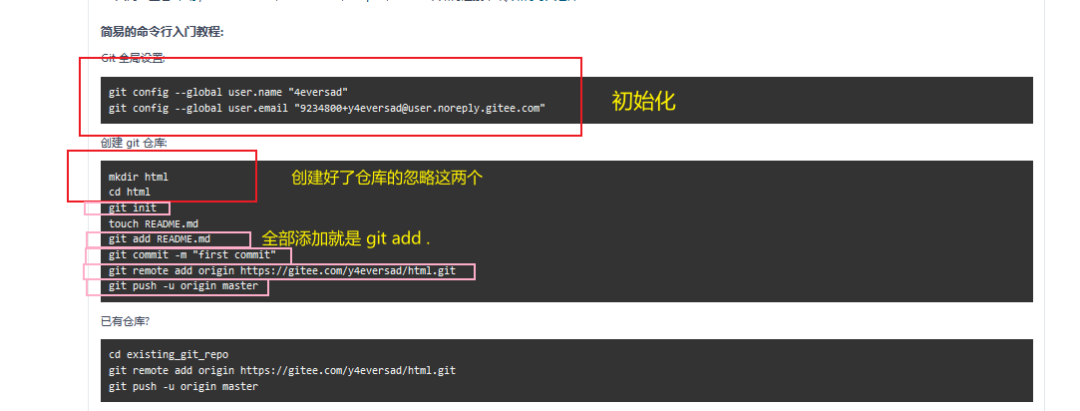
现在我们根据gitee里的提示来写命令行就好了.

画框框的就是要写的,上面的first commit可以修改,比如我写的是"所有文件",那么就会像下面这样显示.

下面要学习响应式布局啦,加油,马上就要结束了,狠想开启js了.

响应式布局

响应式开发原理
就是使用媒体查询针对不同宽度的设备进行布局和样式的设置,从而适配不同设备的目的.

响应式布局容器
响应式需要一个父级作为布局容器,来配合子级元素来实现变化效果.
原理就是在不同屏幕下,通过媒体查询来改变这个容器布局的大小,再改变里面子元素的排列方式和大小,从而实现不同屏幕下,看到不同的页面布局和样式变化.

Bootstrap前端开发框架
简介
bootstrap来自Twitter,是目前最受欢迎的前端框架,bootstrap是基于html,css和JavaScript的,它简洁灵活,使得web开发更加快捷.
框架
顾名思义就是一套框架,它有一套比较完整的网页功能解决方案,而且控制权在框架本身,有预制样式库,组件和插件.使用者要按照框架规定的某种规范进行开发.
优点
- 标准化的html+css编码规范
- 提供了一套简介,直接,强悍的组件
- 有自己的生态圈,不断的更新迭代
- 让开发更简单,提高了开发的效率
bootstrap使用
在现阶段我们还没有接触js相关课程,所以我们只考虑使用它的样式库.控制引入权在框架本身,使用者要按照框架所规定的规范进行开发.
bootstrap使用四部曲:
1.创建文件夹 2.创建html骨架结构 3.引入相关样式文件 4.书写内容
布局容器
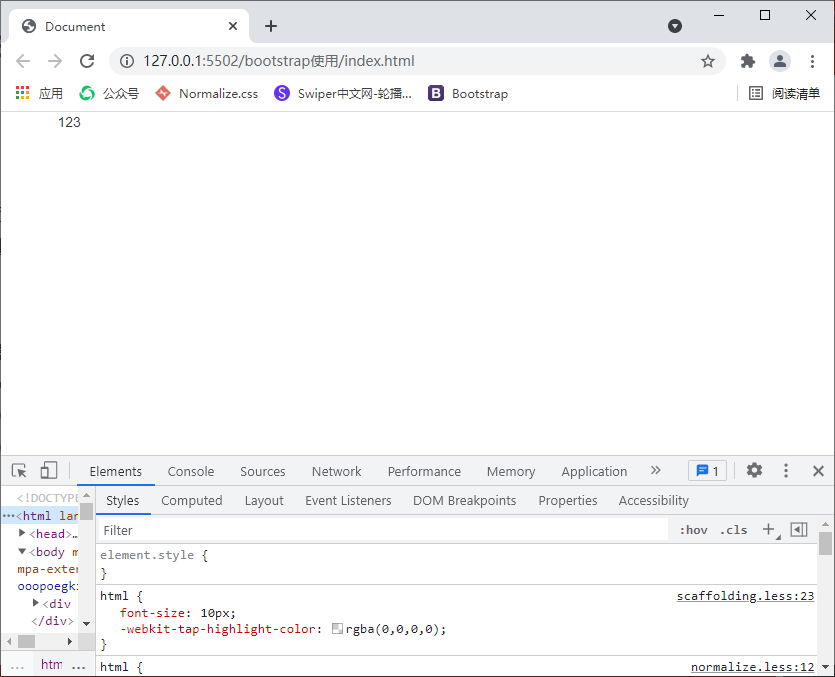
bootstrap需要为页面内容和栅格系统包裹一个.container容器,bootstrap预先定义好了这个类,加.container,它提供了两个作此用处的类.很多东西都是预定义好的,所以不用我们自己写.

我现在在.contain这个类里写了一个123,可以看到左右是有15px的边距的,而且也可以自适应.


bootstrap栅格系统
栅格系统简介
栅格系统英文为"grid systems",也有人翻译为"网格系统",它是指将页面布局划分为等宽的列,然后通过列数的定义来模块化页面布局.
bootstrap提供了一套响应式,移动设备优先的流式栅格系统,随着屏幕或视口的尺寸的增加,系统会自动最多分为12列.
bootstrap里面container宽度是固定的,但是不同屏幕下,container的宽度不同,我们再把container划分为12等份.
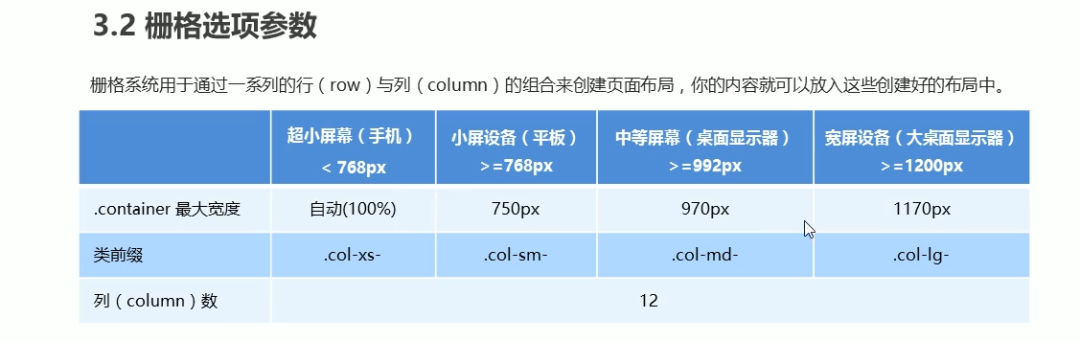
栅格选项参数
栅格系统用于通过一系列的行和列的组合来创建页面布局,你的内容就可以放入这些创建好的布局中.

- 行(row)必须放到container布局容器里面
- 我们实现列的平均划分,需要给列添加类前缀
- xs-extra small:超小; sm-small: 小; md-medium:中等; lg-large:大;
- 列(column)大于12,多余的"列(column)"所在的元素将被作为一个整体另起一行排列
- 每一列默认有左右15px的padding,使用类名为row的盒子可以去除15px的边距
- 可以同时为一列指定多个设备的类名,以便划分不同份数,例如: class="col-md-4 col-sm-6"
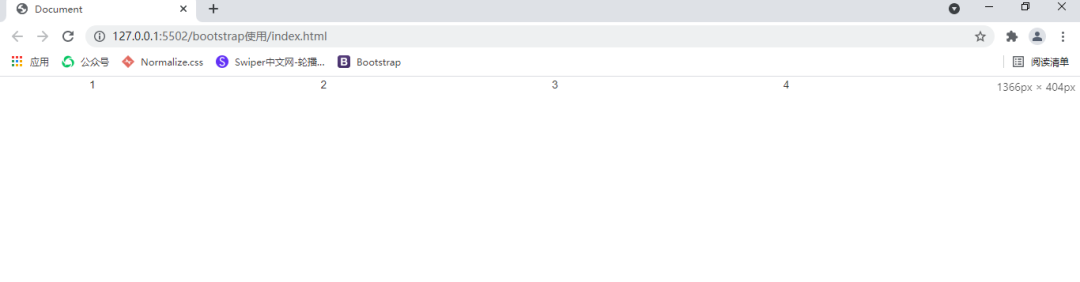
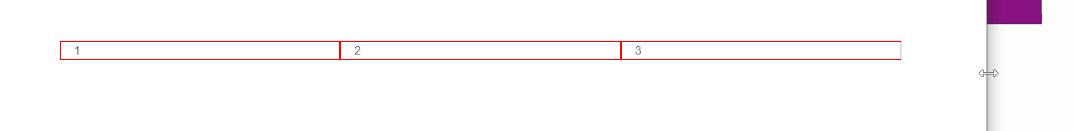
比如我们现在在大屏幕尺寸设备下,想要一个页面中有4个盒子,且排成一排,那么这是就需要将每个盒子对应所占的列数写出来.
<!DOCTYPE html> <html lang="en"><head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge"><meta name="viewport" content="width=device-width, initial-scale=1.0"> <!--[if lt IE 9]> <script src="https://cdn.jsdelivr.net/npm/html5shiv@3.7.3/dist/html5shiv.min.js"></script> <script src="https://cdn.jsdelivr.net/npm/respond.js@1.4.2/dest/respond.min.js"></script> <![endif]--> <title>Document</title> <!--记得引入--> <link rel="stylesheet" href="./bootstrap/css/bootstrap.min.css"></head>
<body>
<div class="container">
<div class="row">
<div class="col-lg-3">1</div>
<div class="col-lg-3">2</div>
<div class="col-lg-3">3</div>
<div class="col-lg-3">4</div>
</div>
</div>
</body>
</html>
然后就会出现这样的效果:

当然,是要在大屏幕设备下才有这个效果,如果将屏幕缩小,四个盒子就会掉下去.
如果孩子的份数不满12,则占不满整个盒子,会有空白. 如果大于12,那么多出的那一列将会另起一行显示.
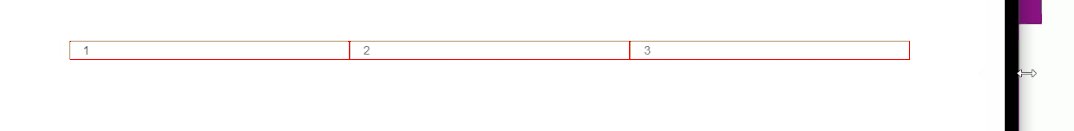
现在我们让他在每个屏幕尺寸下一行装不同份数的盒子,我们可以这样:
<body>
<div class="container">
<div class="row">
<div class="col-lg-3 col-md-4 col-sm-6 col-sx-12">1</div>
<div class="col-lg-3 col-md-4 col-sm-6 col-sx-12">2</div>
<div class="col-lg-3 col-md-4 col-sm-6 col-sx-12">3</div>
<div class="col-lg-3 col-md-4 col-sm-6 col-sx-12">4</div>
</div>
</div>
</body>
感觉还是挺神奇的.
我们甚至可以嵌套,一行中有三个盒子,其中一个里面包含两个小盒子.

列偏移
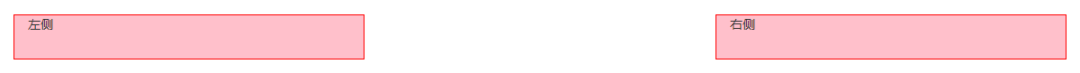
假如说我们现在要让两个盒子各占4份,但是一个贴着最左侧,一个贴着最右侧,但是默认是两个都会贴着左侧对齐,那这时候我们就需要使用列偏移了.
使用.col-md-offset-*类可以将列向右偏移.这些类实际是通过使用*选择器为当前的元素增加了左侧的边距.
<div class="row">
<div class="col-md-4">左侧</div>
<div class="col-md-4 col-md-offset-4">右侧</div>
</div>看看效果如何:

当然一个盒子在中间居中也可以

列排序
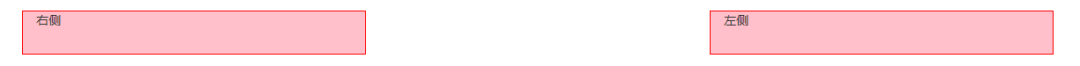
通过使用.col-md-push-* 和 .col-md-pull-* 就可以很容易的改变列的顺序,原理就是,将左边的盒子推(push)到右边,将右边的盒子拉(pull)到左边.
尝试将刚刚弄到两侧的盒子交换位置.

响应式工具
为了加快对移动设备友好的页面开发工作,利用媒体查询功能,并使用这些工具类可以方便的针对不同设备展示或隐藏页面内容.

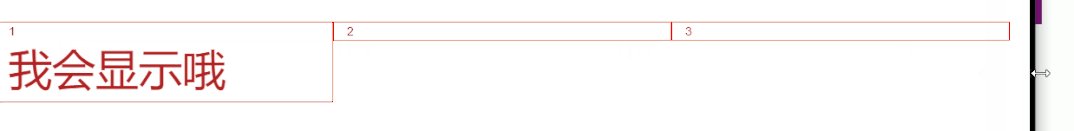
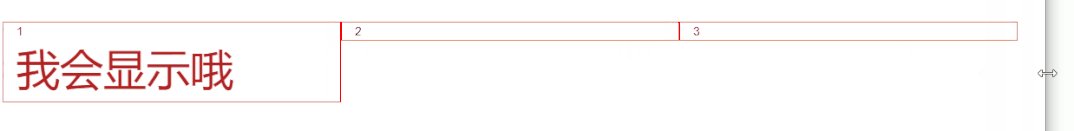
尝试:
<div class="row">
<div class="col-md-4 col-sm-6">1</div>
<div class="col-md-4 hidden-sm">2</div>
<div class="col-md-4 col-sm-6">3</div>
</div>
除了隐藏的,也有显示的: visible-xs/sm/md/lg

接下来又是做案例了,加油,就快完结了!