很多开源项目托管平台都支持为托管的项目建立主页,但主页的维护方式都没有码云这么酷。大多数托管平台无非是开放一个FTP或类似服务,用户把制作好的网页或脚本上传了事,而在码云用户通过创建特殊名称的 Git 版本库或在 Git 库中建立特别的分支实现对主页的维护。
码云 Pages 是一个免费的静态网页托管服务,您可以使用 码云 Pages 托管博客、项目官网等静态网页。如果您使用过 Github Pages 那么您会很快上手使用码云的 Pages服务。
Jekyll 是一个简单的博客形态的静态站点生产机器。它有一个模版目录,其中包含原始文本格式的文档,通过 Markdown (或者 Textile) 以及 Liquid 转化成一个完整的可发布的静态网站,你可以发布在任何你喜爱的服务器上。Jekyll 也可以运行在 码云 Pages 上,也就是说,你可以使用码云的服务来搭建你的项目页面、博客或者网站,而且是完全免费的。
Jekyll 使用文档:http://jekyll.bootcss.com/docs/home/
1. 使用前须知
1、项目必须有 index.html 才可以正常访问
2、静态网页的样式可以自己写,也可以拿一些静态模版来修改,Pages服务本身不提供任何形式的模版,但我们后续会陆续增加例子,供大家参考使用。
3、如果你想以根目录的形式访问自己的静态网站,只需要建立一个与自己个性地址同名的项目即可,如 https://gitee.com/ipvb 这个用户,想要创建一个自己的站点,但不想以子目录的方式访问,想以ipvb.oschina.io直接访问,那么他就可以创建一个名字为ipvb的项目 https://gitee.com/ipvb/ipvb 部署完成后,就可以以 http://ipvb.oschina.io 进行访问了。
2. 一个小白的 Pages 搭建之旅
A.新建项目 test_pages

点击创建完成项目的创建
B.添加文件 index.html (注意名称是index.html哦!)
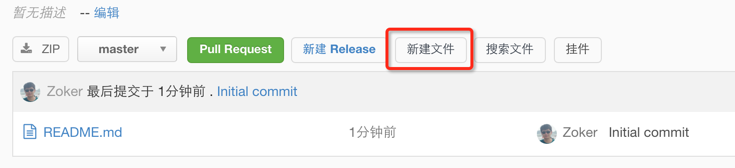
点击新建文件

文件名输入 index.html,内容就是简单的 html

点击提交,将文件提交到仓库
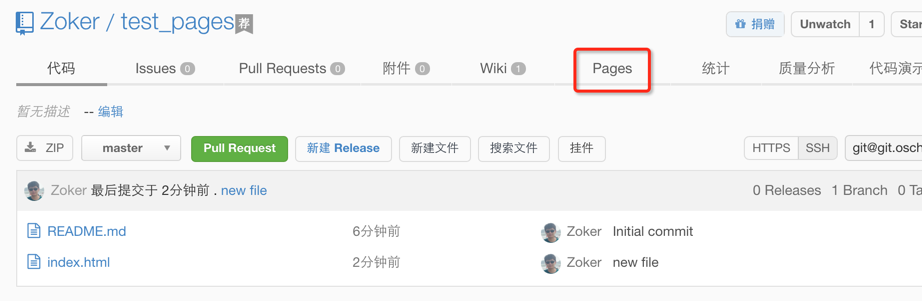
C.选择 pages 服务

D.选择需要部署的分支,这里选择 Master 启动服务。

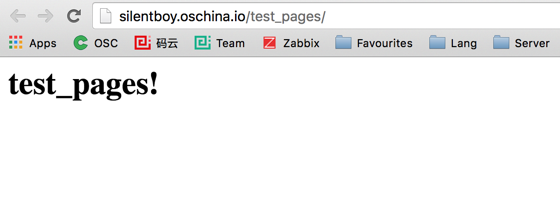
E.访问生成的网站地址,即可以查看你部署的静态页面啦!


3. 已经有Pages项目如何部署到码云的Pages
以jQuery-File-Upload项目为例,项目地址:https://github.com/blueimp/jQuery-File-Upload
它在Github上的Pages地址是:https://blueimp.github.io/jQuery-File-Upload/
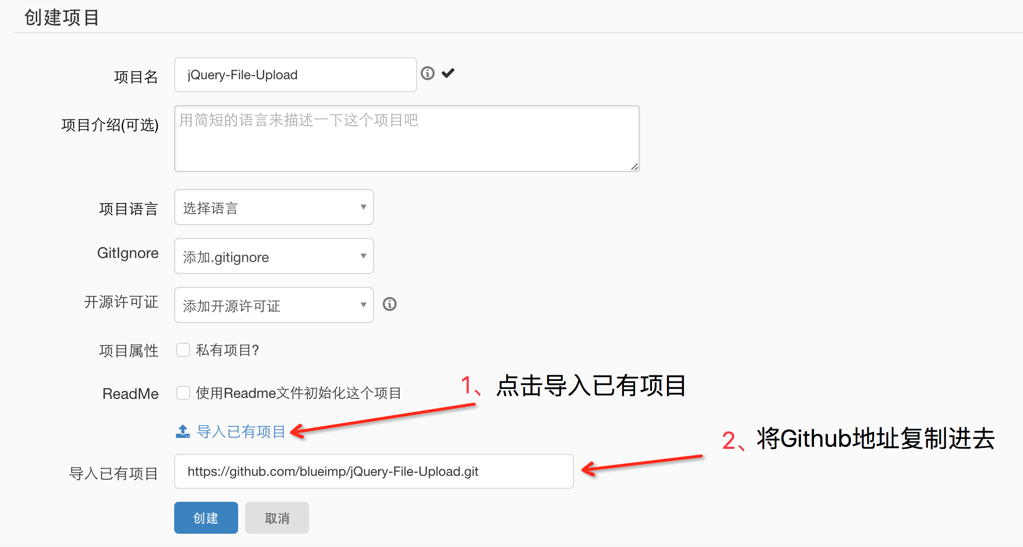
如果想把它转移到码云Pages,只需要登录你的码云账户,点击右上角的 + 号,选择新建项目


然后点击创建,项目会在后台自动导入,导入成功后,点击菜单栏的 Pages


这里我们默认的Pages服务分支是osc-pages,但是你也已选择自己静态页面所在的分支,这里jQuery-File-Upload项目的静态页面分支是gh-pages,选择gh-pages并点击启动服务。

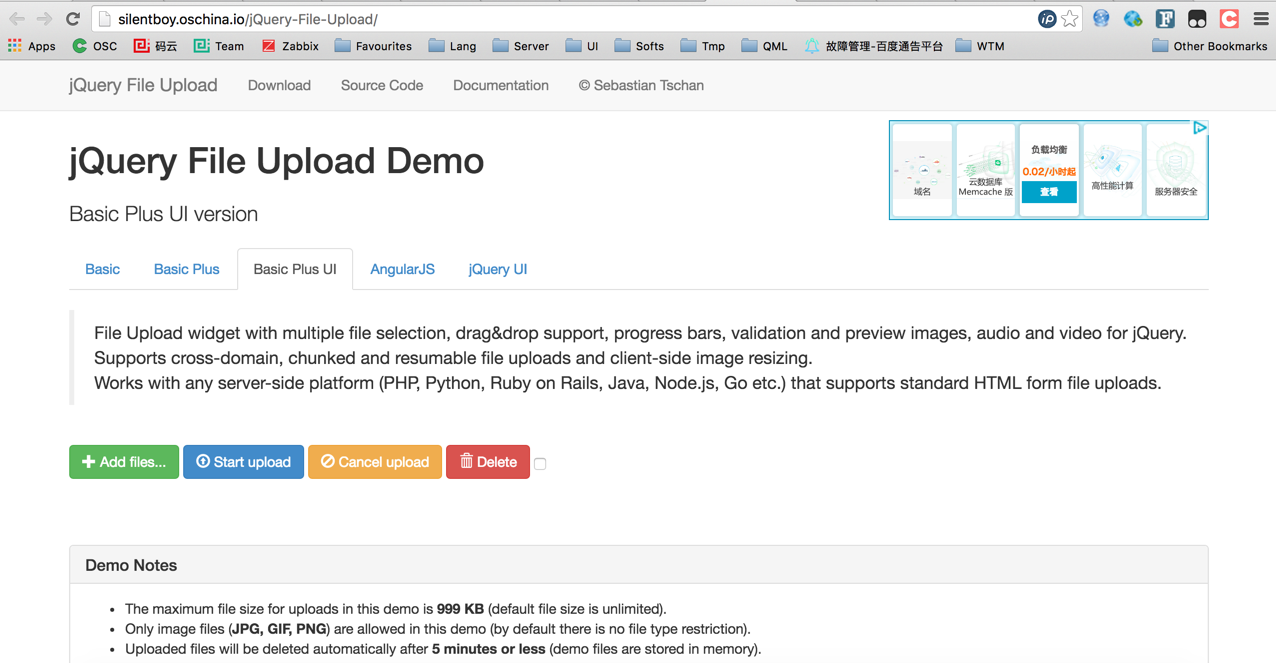
至此,静态网页已经部署成功,访问提供的地址:http://silentboy.oschina.io/jQuery-File-Upload/ 即可查看到jQuery-File-Upload项目的静态官网。

4. Pages 进阶,使用 Jekyll 生成自己的静态网页
Jekyll 究竟是什么?
Jekyll 是一个简单的博客形态的静态站点生产机器。它有一个模版目录,其中包含原始文本格式的文档,通过 Markdown (或者 Textile) 以及 Liquid 转化成一个完整的可发布的静态网站,你可以发布在任何你喜爱的服务器上。Jekyll 也可以运行在 码云Pages上,也就是说,你可以使用码云的服务来搭建你的项目页面、博客或者网站,而且是完全免费的。
Jekyll 使用文档:http://jekyll.bootcss.com/docs/home/
其他帮助:
如何自定义404?
答:在项目根目录新建 404.html 文件即可。