想法
于上周五发现了一个有趣的仓库: co-wechat(https://github.com/node-webot/co-wechat)。突发奇想,我不要你觉得,我要我觉得,腾讯云云函数配合该库,理论上可以快速搭建一个微信公众号的自动回复机器人。所以就开始查查文档,开搞了。

开搞
步骤一
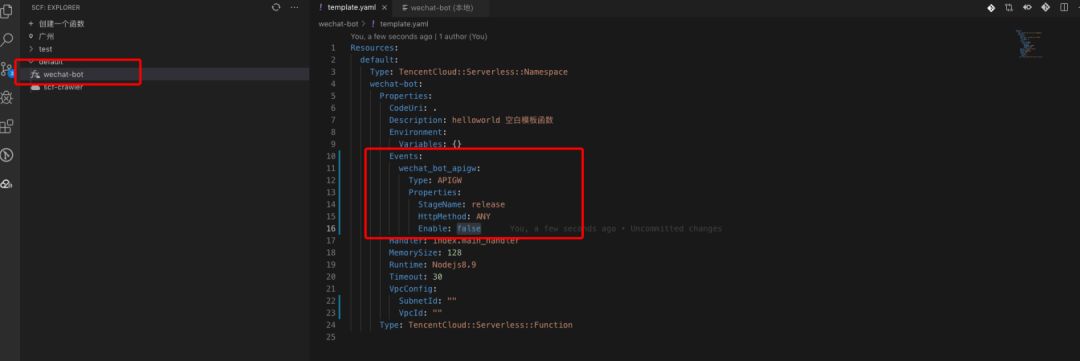
先用Tencent Serverless Toolkit for VS Code这个VS Code插件生成一个云函数。并根据该文档修改下template.yaml,配置API网关触发器。

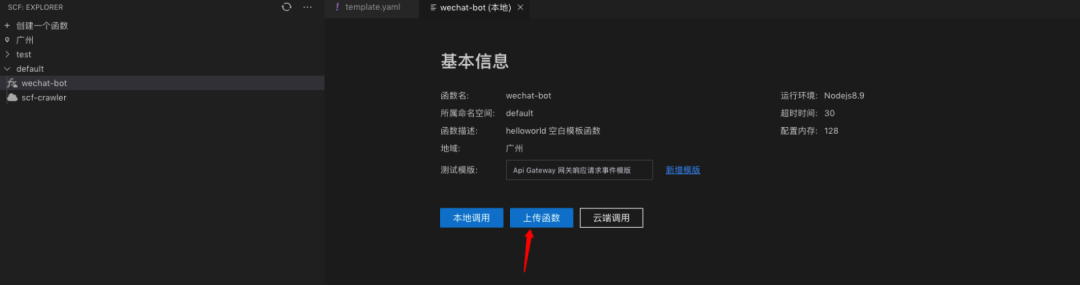
去到函数的面板,点击上传函数,等待上传完成,就可以在控制台看到了函数部署上去了。


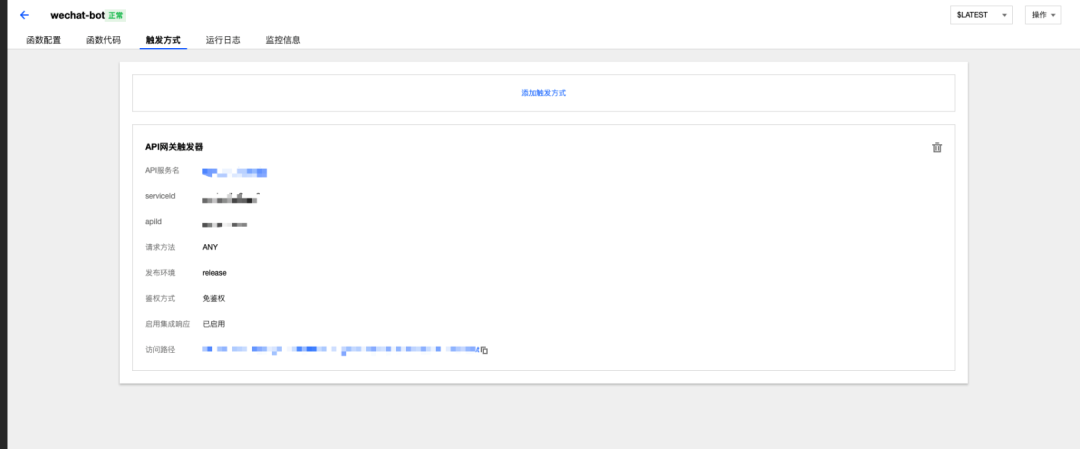
那一个配有API网关触发器的云函数就创建完成了。访问API网关触发器下面的访问路径,即可触发该云函数运行。
步骤二
然后我们再看下微信公众号这边。
如果没有一个自己的订阅号,可以先去注册一个自己的订阅号,注册页面(https://mp.weixin.qq.com/cgi-bin/registermidpage?action=index&lang=zh_CN&token=2092116896)。
注册完成后,我们还需要完成开发者配置。最完整的接入指南: 传送门(https://mp.weixin.qq.com/wiki?t=resource/res_main&id=mp1421135319)。
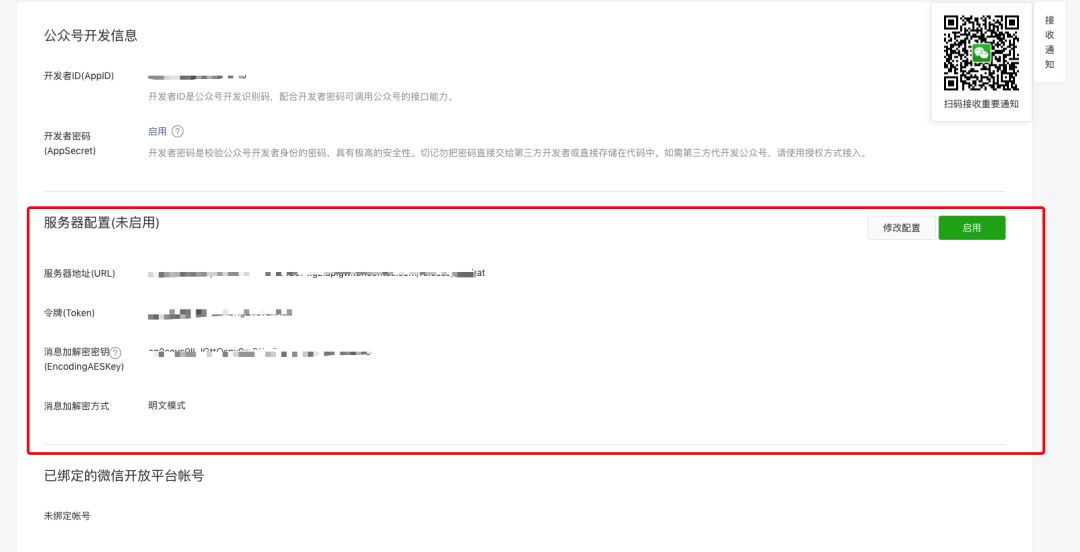
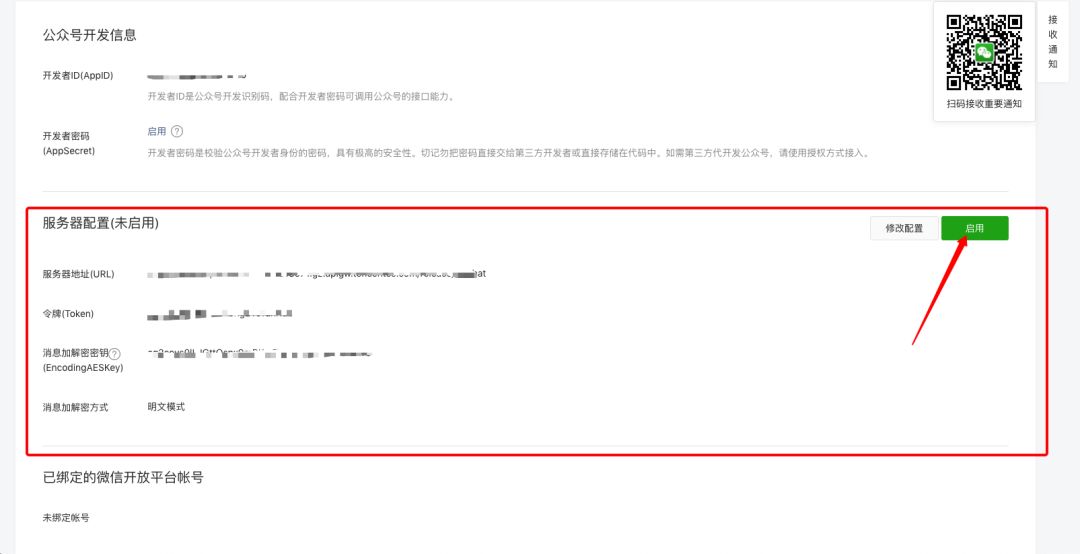
登录进去,可以在左侧菜单栏中看到开发,选择基本配置,可以看到下面的页面:

重点看图片中的红框部分。
- 服务器地址(URL): 填写 API网关触发器的访问路径
- Token: 自己填写
- EncodingAESKey:微信随机生成
- 消息加解密方式:这个大家看自己需求选择,我这里就选个明文模式。
点击修改配置后,可以进行配置的填写,然后可以点击提交试试,会报一个 token验证失败的错误。

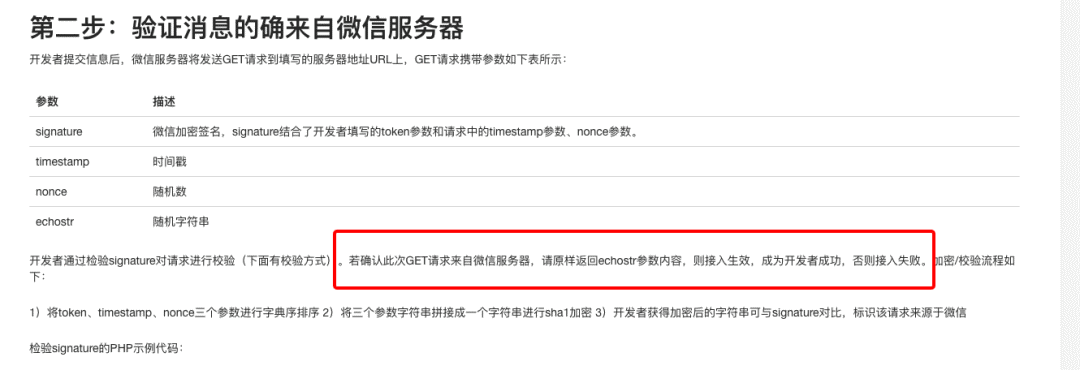
看下文档

哦,原来还得服务器返回echostr才能接入成功。那我们在云函数操作下。
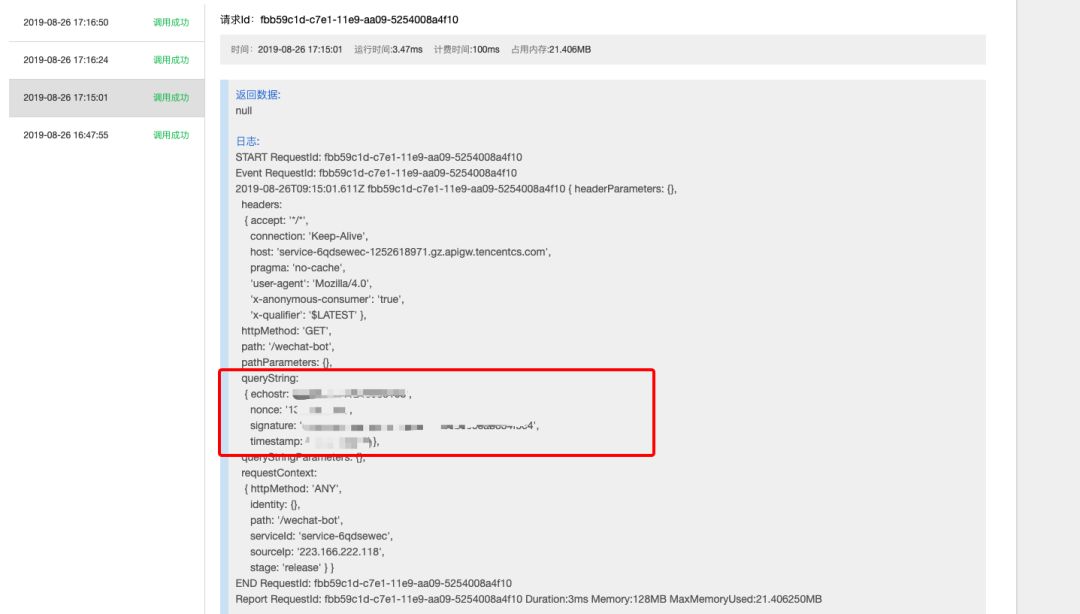
可以在云函数的日志中,看到之前的失败的请求日志:

可以知道,要返回的echostr就在event.queryString上,那我们return一下就完成接入了。
exports.main_handler = async (event, context, callback) => {
console.log(event)
return {
"isBase64Encoded": false,
"statusCode": 200,
"headers": {"Content-Type":"plain/text"},
"body": event.queryString.echostr
}
};一提交,成了。微信公众号平台到云函数这个请求链路就打通了。
步骤三
我们就可以开始编写云函数代码(bug)了。
我是使用nodejs开发,使用了serverless-http(https://github.com/dougmoscrop/serverless-http)和co-wechat两个库。根据两个库的github文档,我们可以写出下面的代码。
"use strict"; const Koa = require("koa"); const serverless = require("serverless-http"); const wechat = require("co-wechat"); const config = { token: 'token', appid: 'appid', encodingAESKey: 'encodinAESKey', };const app = new Koa();
app.use(
wechat(config).middleware(async (message, ctx) => {
if (message.Content === "屌丝") {
return "呵呵";
}
})
);
const handler = serverless(app);
exports.main_handler = async (event, context, callback) => {
return await handler(
{ ...event, queryStringParameters: event.queryString },
context
);
};
简单解释下代码:
整个代码是使用了koa,这个nodejs开发web服务的框架。
serverless-http这个库是将api网关发送过来的请求参数做了一次封装,使我们在云函数中使用koa时,即使我们没有监听一个端口,也能像平时使用koa开发一样使用koa相关的api。
co-wechat这个库是封装好了微信公众号平台的自动回复api,然后将其作为一个koa中间件,提供给开发者使用。我们只需要将其当成koa的中间件来使用即可,同时传入微信要求传入的配置参数,例如token,appid等,这些在前面的开发者配置中提到过。更多使用详情,可以去该仓库查看文档哈。
代码编写完后,自己可以调试下,调试方式有以下几种:
1、使用微信提供的“接口调试工具”进行调试,同时代码中,wechat(config)需要改成wechat(config, true)来开启debug模式;
2、拷贝微信的请求数据,以及新增一个api网关测试模板,使用VS Code插件进行调试。详细调试方式下篇文章中会讲到
调试后没问题就可以部署到腾讯云Serverless。同时,在微信公众号平台那里启用服务器配置。

成果
看下成果,一个简单的自动回复机器人就完成了,剩余如何开(tiao)发(xi)这个机器人就看开发者自己的脑洞了。

总结
微信公众号开发的场景非常适合使用腾讯云云函数。
看微信公众平台的接入指南,按照以往的接入方式,是需要自己去购买服务器,等配置完服务器,怕是没啥兴致继续捣鼓逻辑代码了。而腾讯云云函数配合api网关就很方便,看着我上面的步骤,创建一个可用的云函数就需要几分钟吧。
其次就是调试,如果是传统的一个nodejs服务,我也许还得分析微信的请求信息,来使用postman或者curl去调试吧。使用VS Code插件我就需要拷贝下微信的请求信息,生成一个API的测试模板,然后本地运行函数就好了,甚至可以使用vscode的debugger进行断点调试。
最后就是部署,这么一个比较简单的代码,如果部署在服务器上,大概率是手动上传,再重新run(给我我就这样,别跟我说啥CICD)。但是部署在云函数上,使用VS Code插件部署简单方便省事。
总的来说,使用腾讯云云函数是一个比较便捷的使用实践。
