阅读本文,你可学会以下技能:
- 如何在腾讯云上快速部署一个serverless网站
- 已腾讯电子签为例,如何接入腾讯云各以
secretId,secretKey,为身份校验凭据的应用,举一反三,按照这个示例,你可以接入任何其他腾讯云旗下的业务。 - 如何使用 next.js 创建一个网站应用
什么是腾讯云的serverless
腾讯云 Serverless 是腾讯云推出的一种无服务器计算服务。它允许用户在不需要购买和管理服务器的情况下,快速部署和扩展应用程序。用户在启动应用程序时,只需为其所使用的计算资源付费。Serverless 的一大特点是自动管理基础设施,降低了运维成本和人为错误。它将应用程序分解为多个事件,并根据实际用量计费。这使得开发者可以更专注于编写代码,而不必关注底层基础设施。
腾讯云 Serverless有比较多有优势,如下:
- 你无需购买一台额外的服务器就可以部署,更不用花费精力来管理服务器
- 弹性伸缩,这意味着你无需担心巨大的流量来袭,流量大了自动给你扩容,流量小了自动缩容,这都是比较自动而且人心化的。
什么是Next.js,哪些场景用Next.js比较合适
Next.js是一个基于React的前端Web开发框架,用于创建服务器渲染的静态页面和API。它是React生态系统中最流行的框架之一。这也是我选项Next.js框架的重要原因之一,另外一个我相信你已经猜到了,因为腾讯云serverless恰好支持这个框架的部署。当然,评价自己的业务是否适合采用Next.js,咱们需要从一下几个方面来判断一下:
- 非纯前端,还需要在服务器端处理更多逻辑的应用,比如我们这种场景,需要设置
secretId,和secretKey的场景,你不可能直接将这些放在前端页面里,这样谁都可以拿着你的密钥去调用服务,扣你的费,同时腾讯云的云api通常还存在跨域,因此你需要一个服务端。 - 对于需要在客户端和服务器端之间共享状态的开发者来说,Next.js支持基于Redux的Redux Provider和Next.js API,使得状态管理变得更加容易和高效。
- 对于注重SEO的开发者来说,Next.js可以将页面生成静态的HTML文件,从而使应用更容易被搜索引擎索引。
开始动手
一些概念了解清楚,以及选型做好之后,下面就是我们的动手环节了,更具腾讯云如何部署一个next.js的 serverless服务的方法,我们简化下操作流程如下:
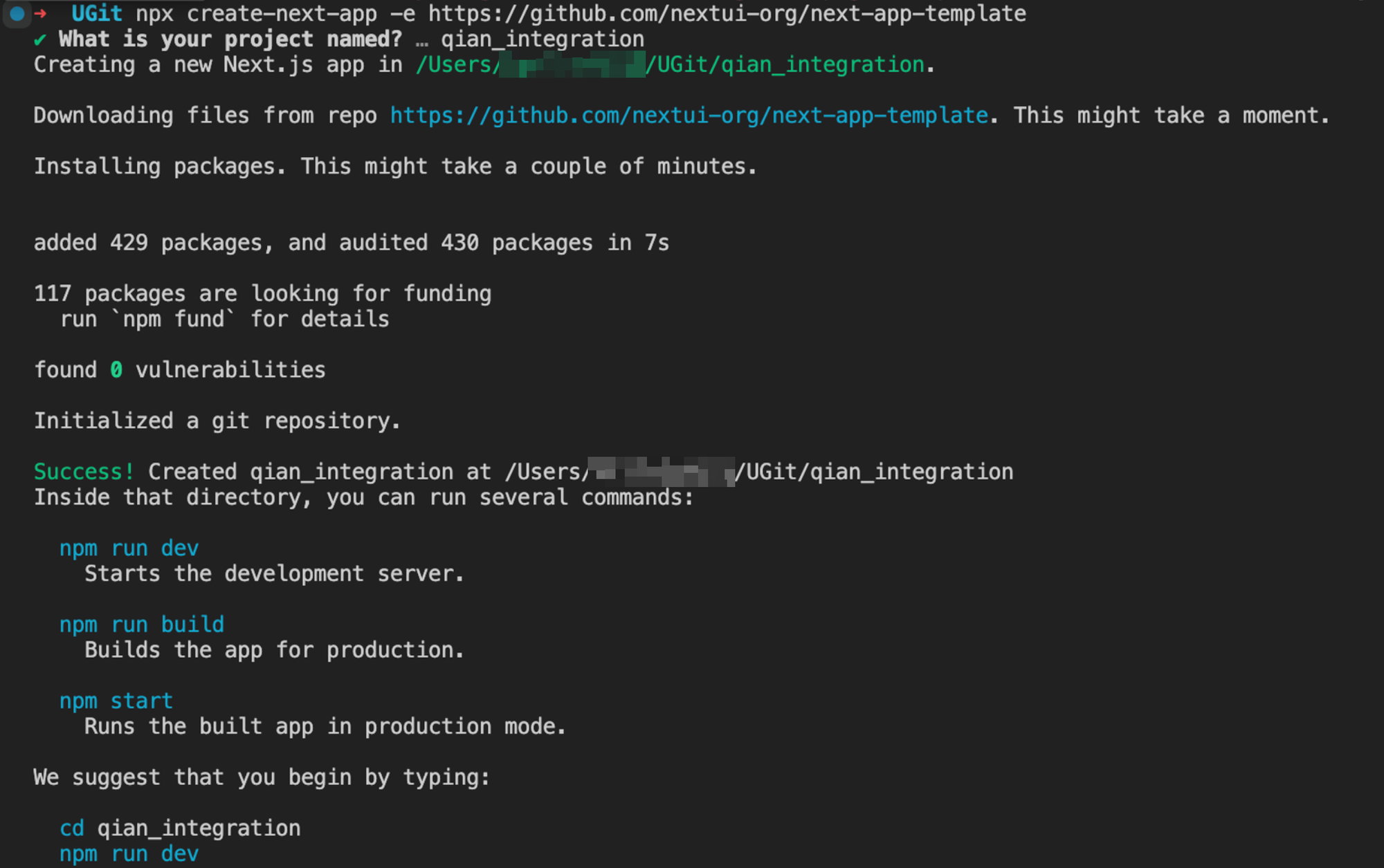
npx create-next-app -e <https://github.com/nextui-org/next-app-template>这里使用模板的方式创建主要是为了使用到 next.js的最佳实践:
- 使用
typescript,静态类型检查,没那么容易写出bug吧,个人觉得,哈哈哈,而且类型绑定,智能提示用得比较爽。 - 使用了
App Router 的方式,这种方式比Page Router的方式来说目录结构更加清晰。 - 默认集成了
Tailwind CSS,这就意味着我们可以话很少的精力就可以做出想到精美的页面效果。 - 另外就是一堆的默认配置给配置好了,你无需关心更多,
直接就可以开始动手写业务了。

这里执行完毕,直接
npm run dev打开,localhost:3000/ ,你的网站应该就跑起来了。这里不细说,因为操作的确很简单,重要的问题是。我们如何接入一个腾讯云的业务。
- 首先,我们需要拿到业务的
secretId和secretKey,这个每个腾讯云业务的官方网站都会告诉你如何去拿。操作比较统一,不赘述。 - 我们需要些一个接口,去封装对具体业务的调用,这块是比较重要的,下面会重点说下几种方式。
在App Router模式下如何开发一个接口

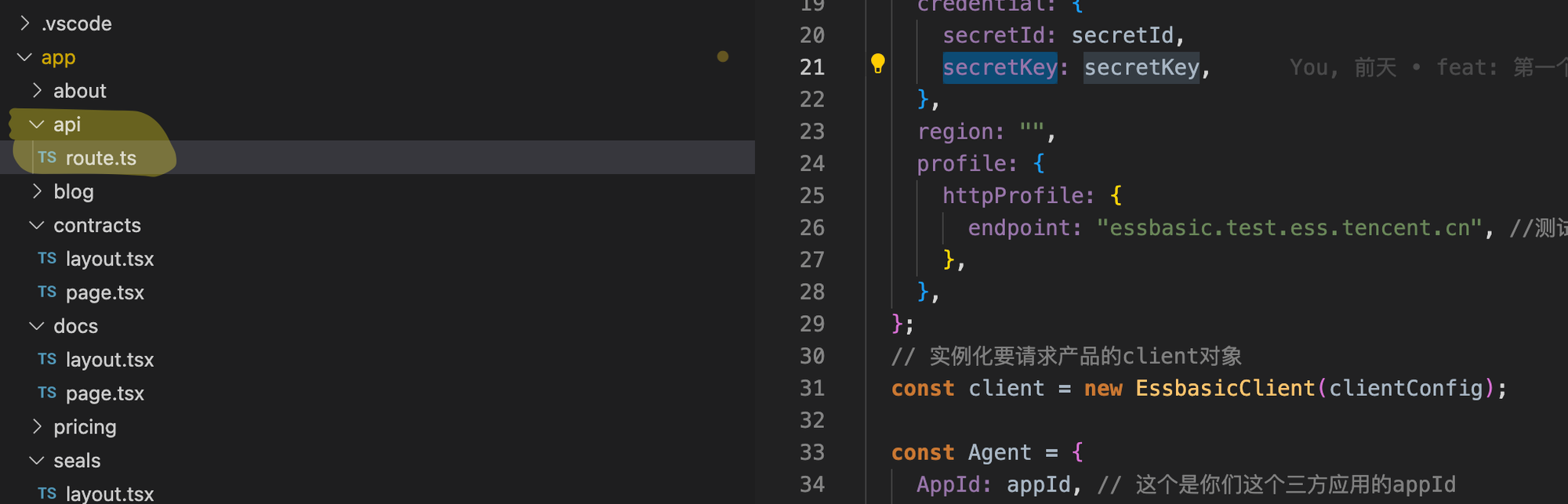
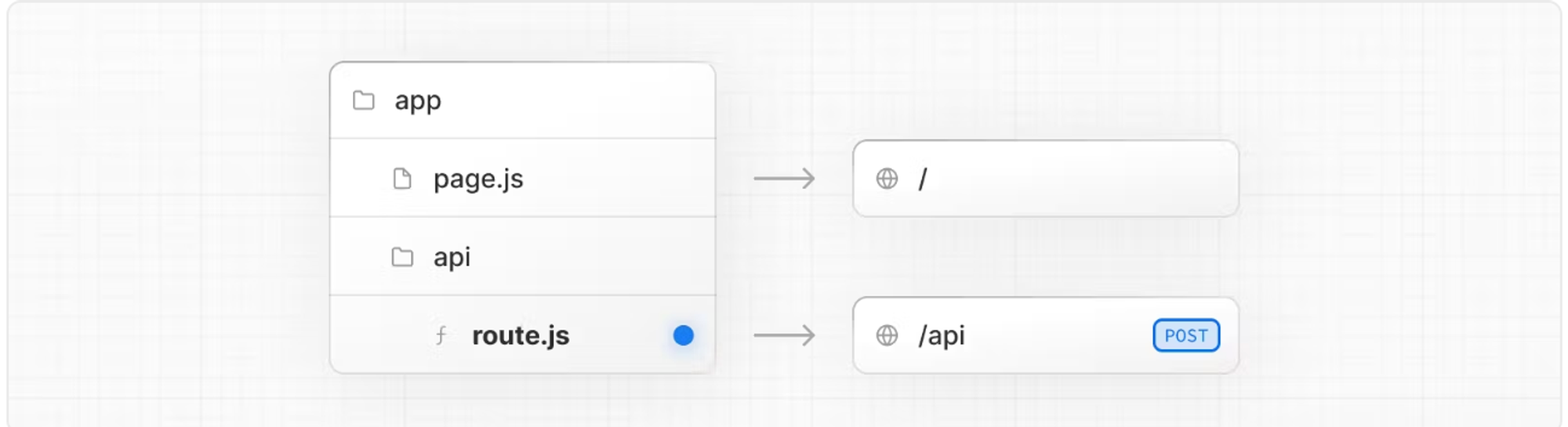
开发一个接口的方式相当简单,只需要在app的目录下新建一个 api目录,然后在目录下新建一个 route.ts文件,在里面编写业务即可,其映射关系如下,我建议使用api目录,这样代码容易维护一些,一看便知这里就是些接口的。

下面是我给的一个代码示例。
export async function POST() { //在这里编写你的业务逻辑 const res = await fetch('<https://cloud.tencent.com/>...', { method: 'POST', headers: { 'Content-Type': 'application/json', 'API-Key': process.env.DATA_API_KEY, }, body: JSON.stringify({ ...params}), })const data = await res.json()
return Response.json(data)
}
随后,你的网站就可以使用 localhost:3000/api 的方式来访问这个接口了。
有人可能会问,我如何给这个post方法传参数,以及我这个方法里面如何获取传递的参数,我的appid,secretKey等如何传入?我有多个业务请求,如何路由?对这个就是我下面要说的点。
api接口参数如何传递
参数的获取可以使用下面的方式:
//获取get请求里面的参数
const id = searchParams.get('id')//获取post请求data里面的参数
const {
secretId,
secretKey,
appId,
proxyOrganizationOpenId,
proxyOperatorOpenId,
payload,
} = await request.json();
//获取header里面设置的
const Action = request.headers.get("X-TC-Action") ?? "UNknown-Action";
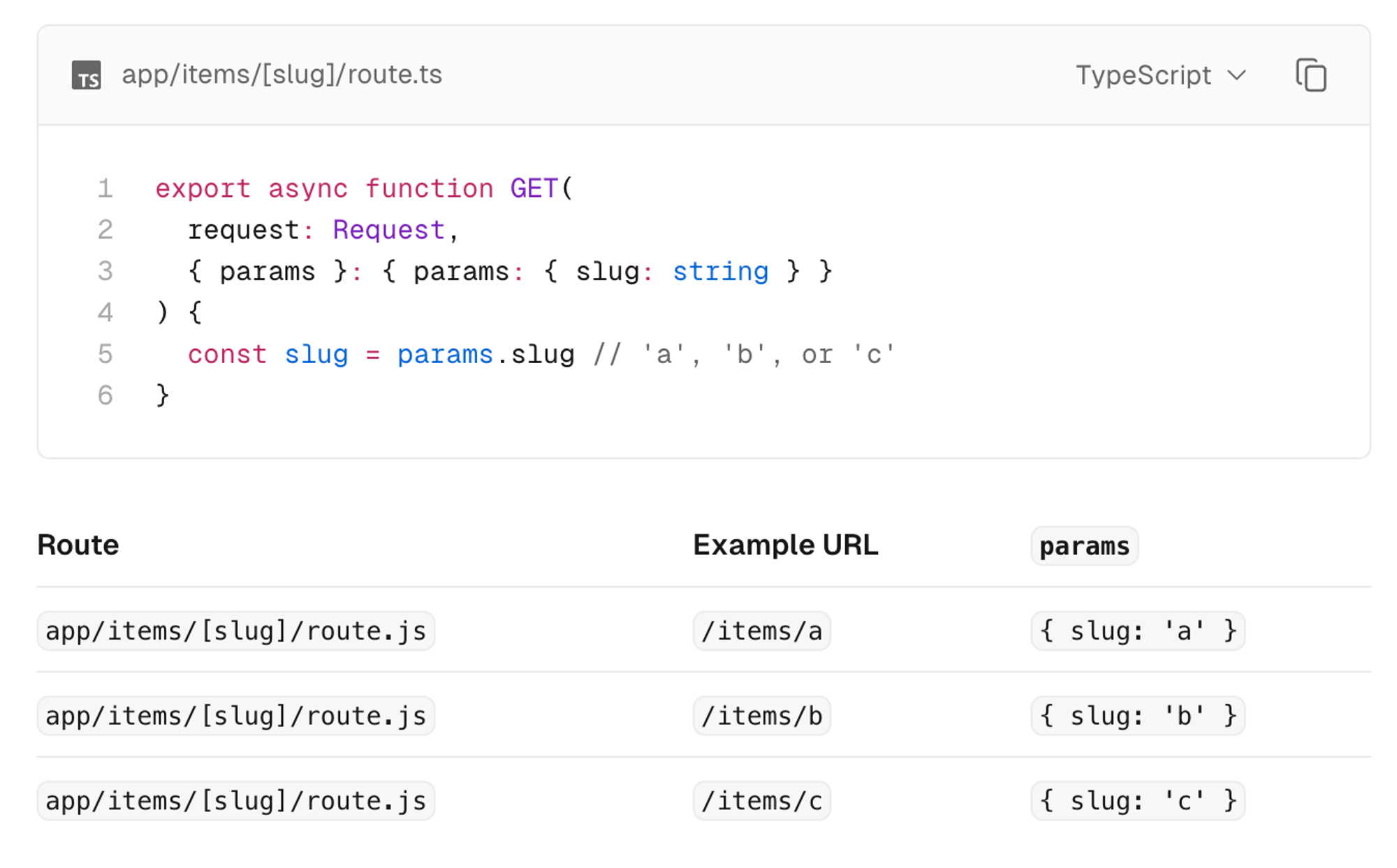
这里,我通过header里面来区分是请求那个业务功能的。当然,还有另外一种方式,那就是使用动态api路由,当然我也是建议使用下面这种,因为这个在控制台查看网络请求时,一目了然,就知道那个请求,放在header里面还需要点详细查看。

appId,secretKey 的传递
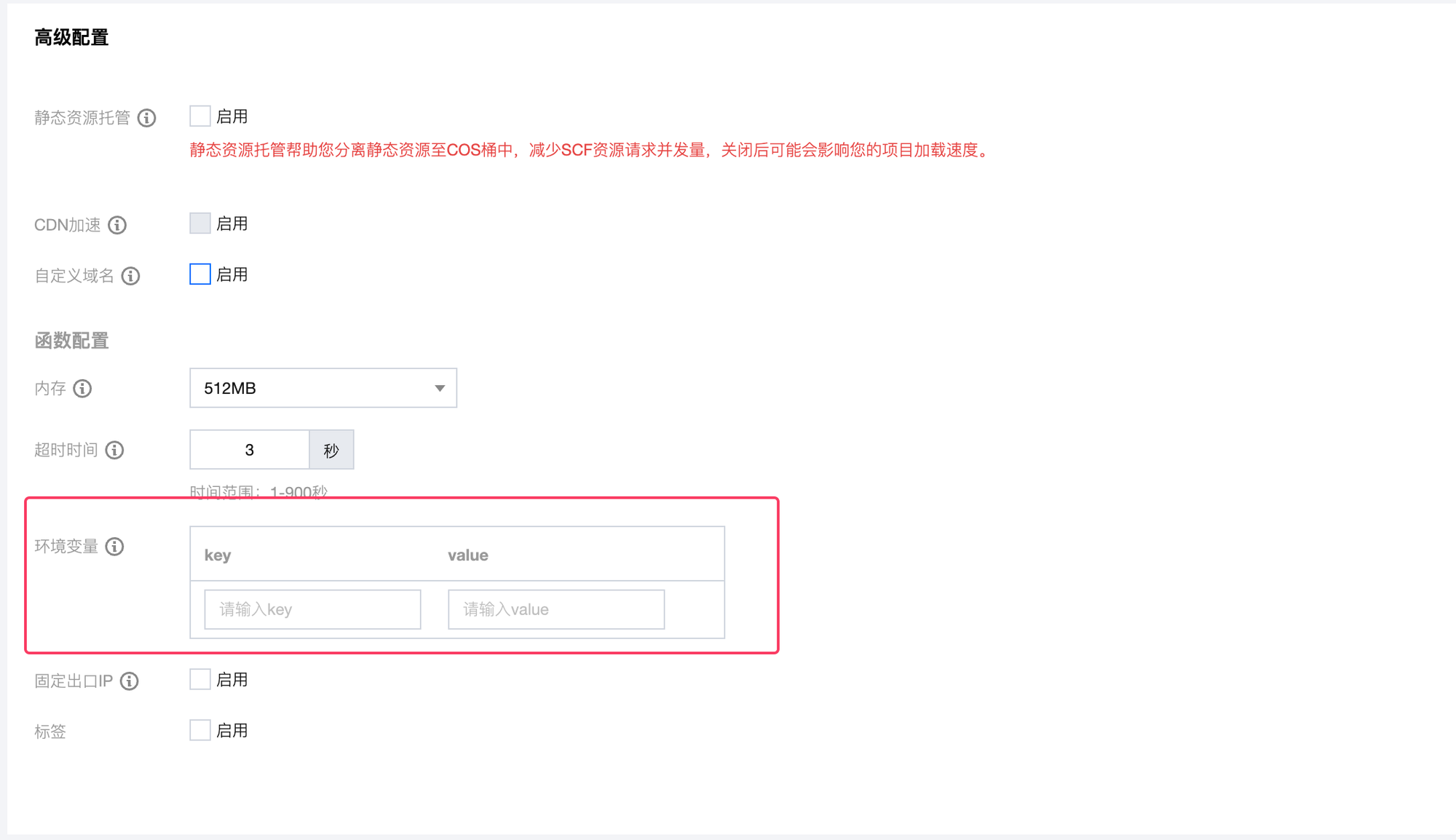
这是比较私密的信息了,建议的方式是使用环境变量的方式,腾讯的serverless 服务是支持配置环境变量的

然后可以通过process.env.xxx的方式获取变量了。
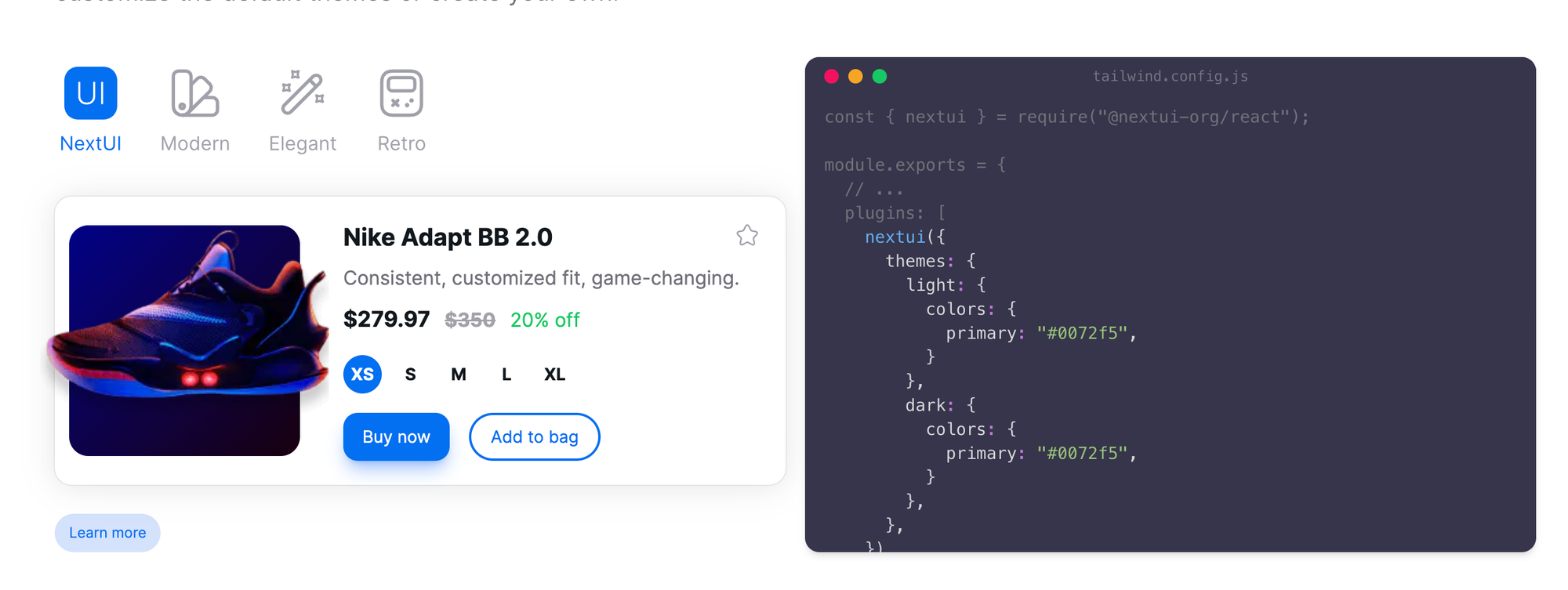
有没有推荐的适合Next.js 的UI组件库
我仔细对比了一下,发现 https://nextui.org/ 可能比较友好,因为 next.js 是支持服务端渲染的,而Nextui 这套框架恰好是为Next.js量身定做的。

因此,他完完全全支持服务端渲染,不存在什么坑,如果选择其他的UI框架,可能在服务端渲染时候碰到坑。
最后一步,开发完毕的部署
分三个步骤,即可完成部署
- 在项目根目录下新建
scf_bootstrap启动文件,写入代码
#!/var/lang/node12/bin/node
const { nextStart } = require('next/dist/cli/next-start');
nextStart([ '--port', '9000', '--hostname', '0.0.0.0' ])- 修改文件可执行权限
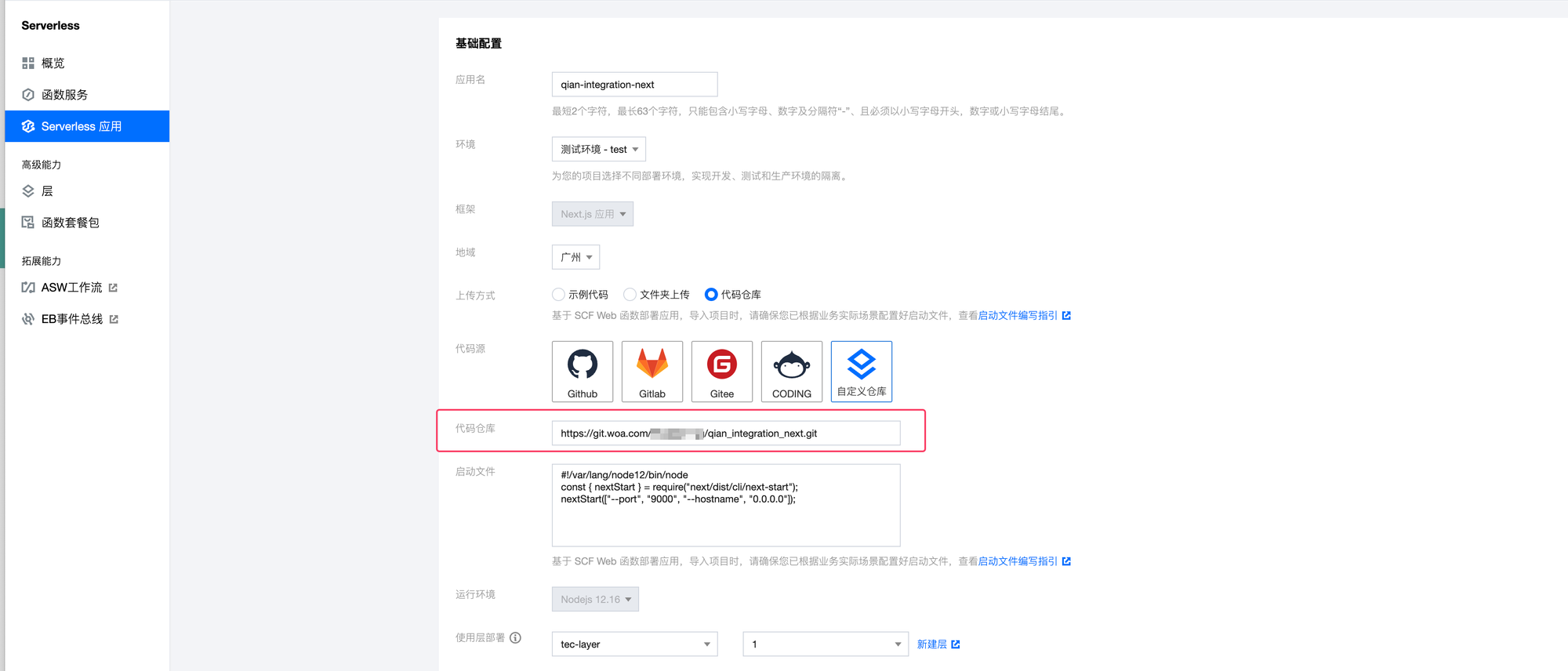
chmod 777 scf_bootstrap- 登录 Serverless 控制台,贴上你的代码的git地址即可导入并启动

运行效果:

这样,对接客户的时候,就可以讲这个Demo分享给用户了,用户甚至可以自己拿到appid,secretkey之后,填入就可以体验这个demo,这对于用户基于咱们的api自建应用或者做第三方应用集成来讲,就好理解多了。
我正在参与2023腾讯技术创作特训营第三期有奖征文,组队打卡瓜分大奖!