
石器时代
在早期,我们如果想搭建一个网站,需要向商业小机房购租一台服务器,再由他们提供简单的运维服务,比如帮我们绑定公网IP和域名解析。如果网站出问题,需要找他们的运维同学处理(大部分情况只是重启一下服务)。我们除了需要支付服务器资源成本,另外,还需要支付运维服务费用。现在回想这段时期,就像石器时代一样原始。
运维:https://cloud.tencent.com/solution/operation?from=10680
域名解析:https://cloud.tencent.com/product/cns?from=10680
蒸汽机时代
云计算让小机房变成大机房、多机房。规模效应使服务器成本变得越来越低。云计算从虚拟机、容器以及到Serverless发展过程中,我们发现服务器资源的使用粒度越来越精细化。在云计算演进的过程中,产生了很多好用,又不贵的云产品,例如云主机、LightHouse、对象存储COS、数据库服务、云函数等等。
搭建网站的方式变丰富了,也变简单了。我们可以在云厂商上买一台云主机,部署并运行我们的网站;我们也可以使用对象存储COS搭建网站,按量付费;甚至直接在云函数上搭建网站。物理机已经离我们越来越远,却又无处不在,这就是云计算,像蒸汽机时代一样,我们生产力得到了极大的提升。
建站新姿势之云开发云部署
目前,云计算让软件的部署交付变得简单,如果我们把软件的开发到部署交付这个过程变得更自然与顺畅,会不会擦出不一样的火花,彻底是否云计算的生产力呢?这就是Cloud Studio(https://cloudstudio.net/)产品想要做的事情。
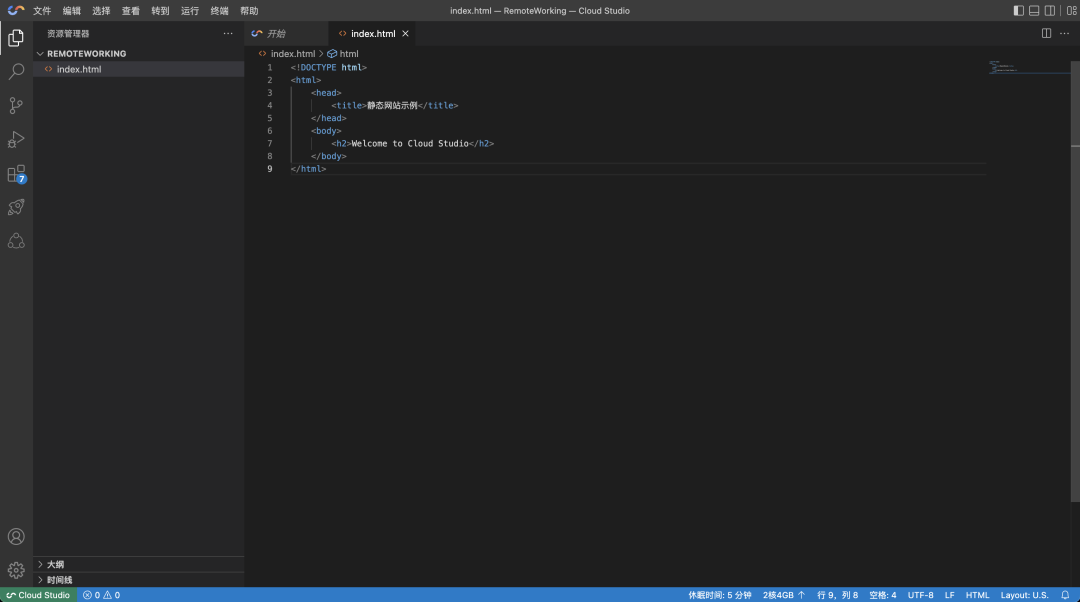
下图是Cloud Studio提供的云端开发中的编辑器效果图:

Cloud Studio(https://cloudstudio.net/)是基于浏览器的集成式开发环境(IDE),为开发者提供了一个永不间断的云端工作站。用户在使用Cloud Studio时无需安装,随时随地打开浏览器就能使用。Cloud Studio云开发体验与本地几乎无异,支持文件持久化,无需担心数据丢失。
极简网站搭建
这类网站是纯静态网站,整个完整只包含了一些简单的js、css、html文件。如下图,我们只创建了一个纯html文件:

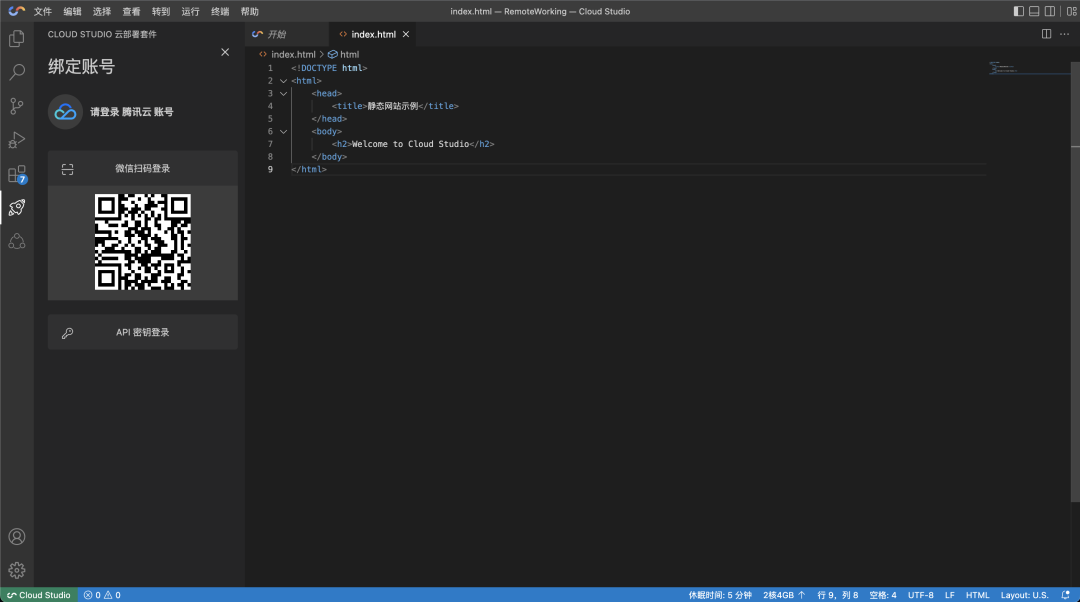
Cloud Studio如何把它发布成一个线上静态网站呢?其实很简单,Cloud Studio提供了一个云部署套件,只需要扫码登录到腾讯云,即可一键部署。
扫码登录如下图所示:

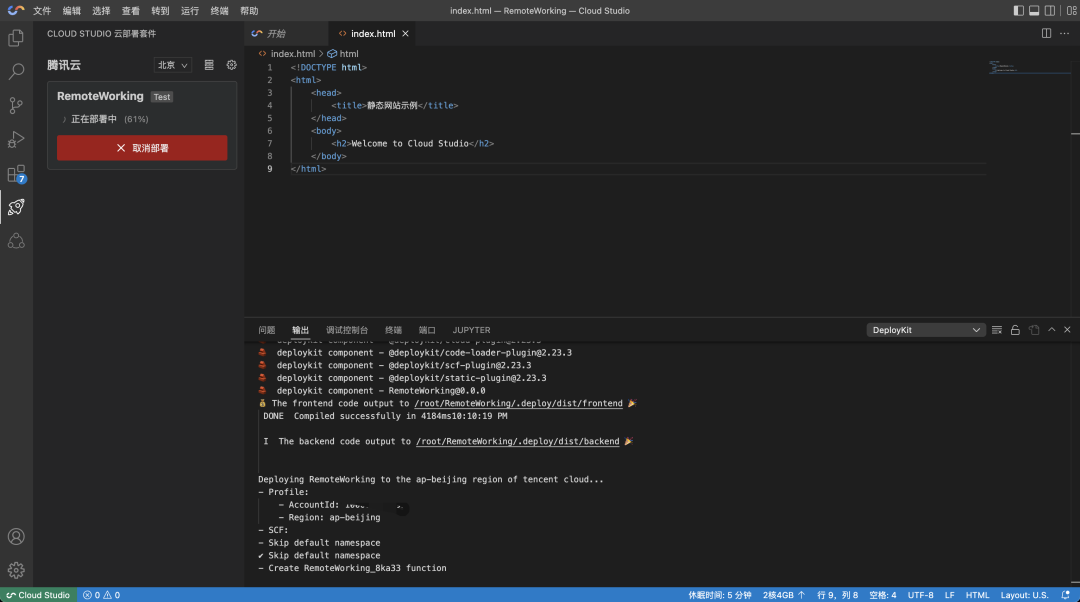
登录成功后,点击“开始部署”按钮,一键部署,如下图所示:

Cloud Studio云部署套件UI设计清爽简洁,可以方便切换部署的地域和环境,其中环境默认提供三套:测试、预发、生产,根据需要选择合适的一套或多套环境。部署以后的调用执行费用,请参考腾讯云API网关和云函数。
腾讯云API网关:
https://cloud.tencent.com/document/product/628/48792?from=10680
云函数:
https://cloud.tencent.com/document/product/583/17299?from=10680
网站部署中的效果如下图所示:

网站部署成功后的效果如下图所示:

到这里,我们已经成功搭建了一个最简单网站。这背后的逻辑也很简单:云部署套件在部署的时候,检测到当前项目根目录下存在一个index.html文件,则把当前项目根目录识别为网站的静态文件所在目录,并把这个目录作为静态网站发布到腾讯云API网关和云云函数。
腾讯云API网关:
https://cloud.tencent.com/product/apigw?from=10680
使用主流开发框架搭建网站
大部分时候,我们的网站是基于社区主流的开发框架实现。Cloud Studio的云部署套件理论上可以支持任意开发框架的构建与部署。云部署套件抽象了一套适配规则,不同开发框架预置好合适的构建部署规则即可实现一键部署,切对应用项目无侵入、无污染。没有预置合适规则的框架,云部署套件提供了一个功能强大且灵活deploy.yml配置文件,方便我们自定义适配规则。目前云部署套件预置了15+开发框架的适配规则,支持这些框架的一键部署。如下图所示:

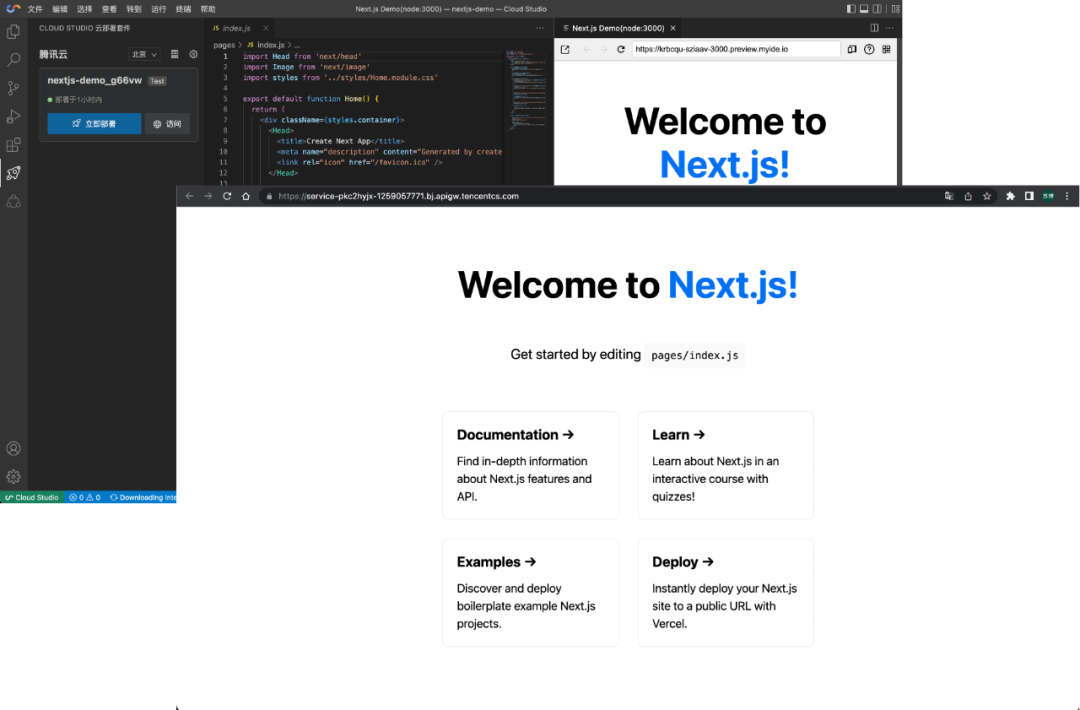
我们使用Cloud Studio提供的预置框架模板,创建一个工作空间。比如我们选择Next.js框架模板:

选择模板,则自动创建工作空间,并自动打开该工作空间:

一键部署Next.js应用:

其他开发框架也是同样的开发部署体验,这里就不再赘述。虽然上述我们直接使用Cloud Studio提供的预置框架模板,但是我们仍然可以使用Next.js提供的原生工具创建的标准Next.js项目,同样可以做到一键部署,零配置,这得益于Cloud Studio云部署套件的智能框架适配能力。
自定义域名
使用Cloud Studio云部署套件部署后,默认生成的是一个具有一定规则的随机域名。如果我们想自定义域名,Cloud Studio云部署套件提供了一个简单的配置文件:deploy.yml,方便自定义域名,deploy.yml更多配置文档。
配置文档:
https://cloud.tencent.com/document/product/628/11791?from=10680
配置内容如下所示:
cloud: apiGateway: customDomain: name: www.yourDomain.com certificateId: sJGuMdr9 # 证书id,https 协议必须填写 https://console.cloud.tencent.com/ssl 我的证书菜单栏 获取 isDefaultMapping: fasle注意:配置自定义域名的时候,请确保该域名添加了合适的CNAME记录,具体CNAME值,请参考腾讯云API网关产品配置规则。
参阅详细文档:
https://cloud.tencent.com/document/product/628/11791?from=10680
写在最后
从早期的石器时代到蒸汽机时代,云计算使软件生产力有了质的提升。而云开发借助云计算技术红利,让软件的生命周期中的各个环节得以无缝衔接。云计算让部署交付变薄,而云开发Cloud Studio(https://cloudstudio.net/)把开发到交付部署之间的距离拉近。另外,Cloud Studio云开发除了开发和部署以外,还提供了自定义模板、协作等众多丰富好玩的功能,欢迎大家来体验。
如果您对上面的示例感兴趣,可以点击下方链接,一键在Cloud Studio中打开示例:
- 静态网站示例在Cloud Studio中打开体验
(https://cloudstudio.net/templates/hdHPvQOR3n3)
- Next.js框架示例在Cloud Studio中打开体验
(https://cloudstudio.net/templates/hdHo3wfnqYI)
参考相关链接资料:
1.Cloud Studio云开发平台
https://cloudstudio.net/
2.Cloud Studio云端部署套件
https://cloudstudio.net/docs/guide/deployKit.html
3.Cloud Studio自定义模板
https://cloudstudio.net/docs/guide/custom-template.html
4.Cloud Studio Metawork协作套件
https://cloudstudio.net/docs/guide/metaWork.html
5.Next.js框架
https://nextjs.org/
6.腾讯云云函数
https://cloud.tencent.com/product/scf?from=10680
7.腾讯云API网关
https://cloud.tencent.com/product/api?from=10680
