✍️ 作者简介: 一个热爱把逻辑思维转变为代码的技术博主 💂 作者主页: 【主页——🚀获取更多优质源码】
🎓 web前端期末大作业: 【📚毕设项目精品实战案例 (1000套) 】
🧡 程序员有趣的告白方式:【💌HTML七夕情人节表白网页制作 (110套) 】
🌎超炫酷的Echarts大屏可视化源码:【🔰 echarts大屏展示大数据平台可视化(150套) 】
🎁 免费且实用的WEB前端学习指南: 【📂web前端零基础到高级学习视频教程 120G干货分享】
🥇 关于作者: 历任研发工程师,技术组长,教学总监;曾于2016年、2020年两度荣获CSDN年度十大博客之星。 十载寒冰,难凉热血;多年过去,历经变迁,物是人非。 然而,对于技术的探索和追求从未停歇。 💪坚持原创,热衷分享,初心未改,继往开来!
一、👨🎓网站题目
🧑🎓 学生管理系统网页设计 、OA管理系统、后台管理模板、智能停车系统、等网站的设计与制作。
<hr>
二、✍️网站描述
🏷️HTML网页设计,采用DIV+CSS布局,共有多个页面,排版整洁,内容丰富,主题鲜明,首页使用CSS排版比较丰富,色彩鲜明有活力,导航与正文字体分别设置不同字号大小。导航区域设置了背景图。子页面有纯文字页面和图文并茂页面。
🏅 一套优质的💯网页设计应该包含 (具体可根据个人要求而定)
- 页面分为页头、菜单导航栏(最好可下拉)、中间内容板块、页脚四大部分。
- 所有页面相互超链接,可到二三级页面,有多页面组成。
- 页面样式风格统一布局显示正常,不错乱,使用Div+Css技术。
- 菜单美观、醒目,二级菜单可正常弹出与跳转。
- 可选有JS特效,如定时切换和手动切换图片轮播。
- 页面中有多媒体元素,如gif、视频、音乐,表单技术的使用。
- 页面清爽、美观、大方,不雷同。 。
- 不仅要能够把用户要求的内容呈现出来,还要满足布局良好、界面美观、配色优雅、表现形式多样等要求。<hr>
三、📚网站介绍
📔网站布局方面:计划采用目前主流的、能兼容各大主流浏览器、显示效果稳定的浮动网页布局结构。
📓网站程序方面:计划采用最新的网页编程语言HTML5+CSS3+JS程序语言完成网站的功能设计。并确保网站代码兼容目前市面上所有的主流浏览器,已达到打开后就能即时看到网站的效果。
📘网站素材方面:计划收集各大平台好看的图片素材,并精挑细选适合网页风格的图片,然后使用PS做出适合网页尺寸的图片。
📒网站文件方面:网站系统文件种类包含:html网页结构文件、css网页样式文件、js网页特效文件、images网页图片文件;
📙网页编辑方面:网页作品代码简单,可使用任意HTML编辑软件(如:Dreamweaver、HBuilder、Vscode 、Sublime 、Webstorm、Text 、Notepad++ 等任意html编辑软件进行运行及修改编辑等操作)。
其中:
(1)📜html文件包含:其中index.html是首页、其他html为二级页面;
(2)📑 css文件包含:css全部页面样式,文字滚动, 图片放大等;
(3)📄 js文件包含:js实现动态轮播特效, 表单提交, 点击事件等等(个别网页中运用到js代码)。
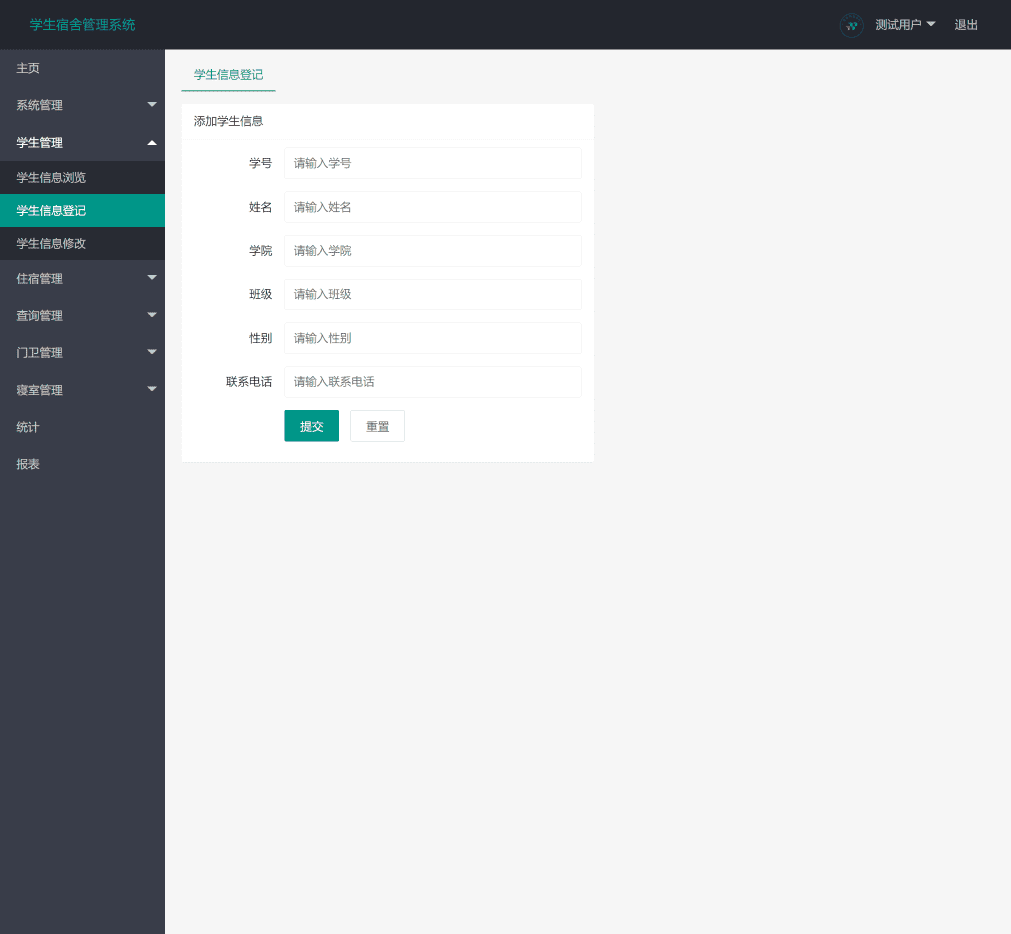
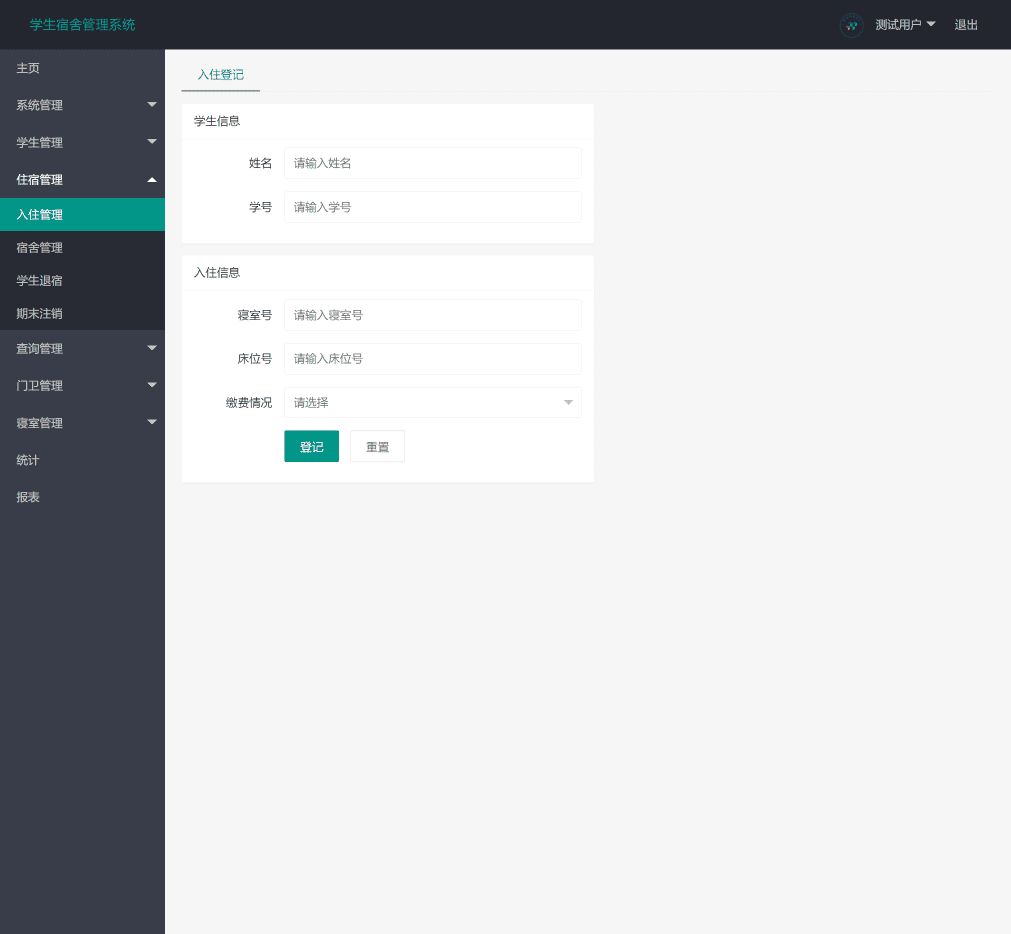
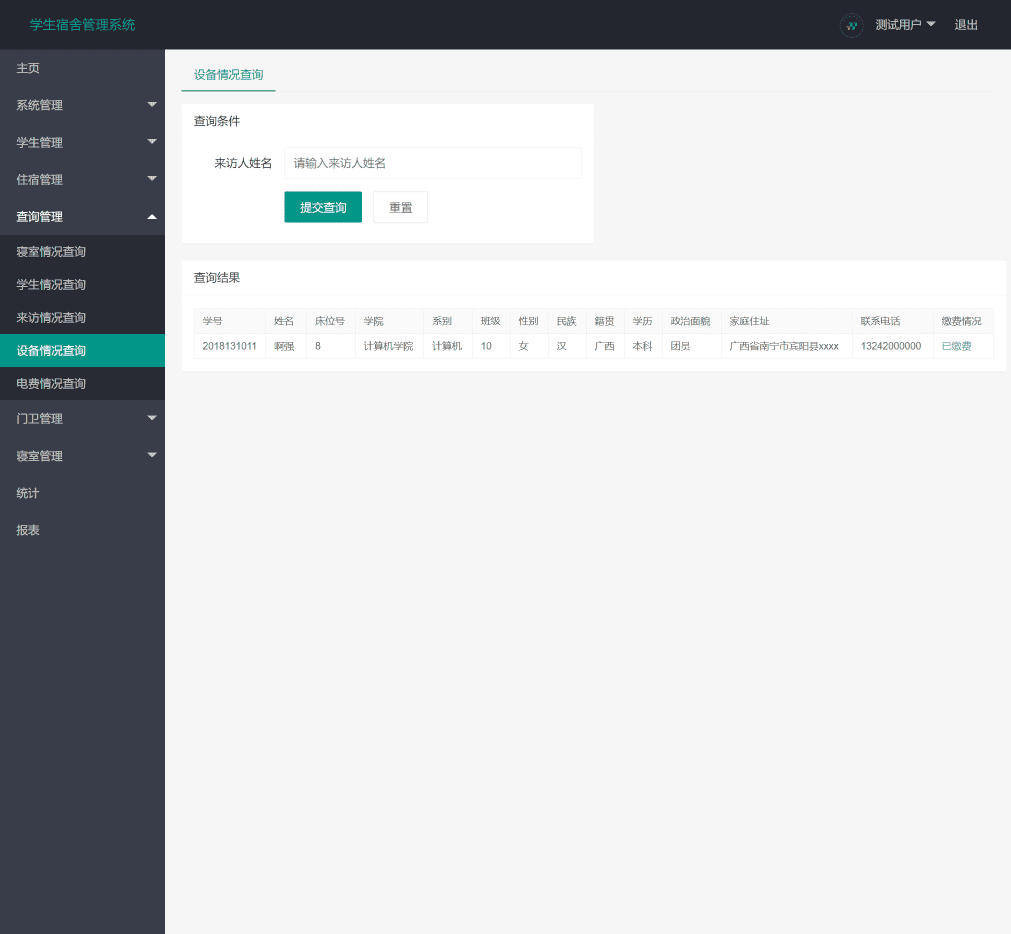
四、💠网站演示








<hr>
五、⚙️ 网站代码
🧱HTML结构代码
<!DOCTYPE html> <html> <head> <meta charset="utf-8"> <meta name="viewport" content="width=device-width, initial-scale=1, maximum-scale=1"> <title>用户综合管理 - 学生宿舍管理系统</title> <link rel="shortcut icon" href="img/head.png" type="image/x-icon"> <meta name="renderer" content="webkit"> <meta http-equiv="X-UA-Compatible" content="IE=edge,chrome=1"> <meta name="viewport" content="width=device-width, initial-scale=1, maximum-scale=1"> <meta name="apple-mobile-web-app-status-bar-style" content="black"> <meta name="apple-mobile-web-app-capable" content="yes"> <meta name="format-detection" content="telephone=no"><link rel="stylesheet" href="layui/css/layui.css" media="all"> </head> <body> <div class="layui-layout layui-layout-admin"> <div class="layui-header"> <div class="layui-logo">学生宿舍管理系统</div> <!-- 头部区域(可配合layui 已有的水平导航) --> <ul class="layui-nav layui-layout-right"> <li class="layui-nav-item"> <a href="javascript:;"> <img src="img/head.png" class="layui-nav-img"> 测试用户 </a> <dl class="layui-nav-child"> <dd><a href="">set 1</a></dd> <dd><a href="">set 2</a></dd> </dl> </li> <li class="layui-nav-item"><a href="">退出</a></li> </ul> </div> <div class="layui-side layui-bg-black"> <div class="layui-side-scroll"> <!-- 左侧导航区域(可配合layui已有的垂直导航) --> <ul class="layui-nav layui-nav-tree" lay-filter="test"> <li class="layui-nav-item"><a href="home.html">主页</a></li> <li class="layui-nav-item layui-nav-itemed"> <a href="javascript:;">系统管理</a> <dl class="layui-nav-child"> <dd class="layui-this"><a href="1-1.html">用户综合管理</a></dd> <dd><a href="1-2.html">数据库管理</a></dd> </dl> </li> <li class="layui-nav-item"> <a href="javascript:;">学生管理</a> <dl class="layui-nav-child"> <dd><a href="2-1.html">学生信息浏览</a></dd> <dd><a href="2-2.html">学生信息登记</a></dd> <dd><a href="2-3.html">学生信息修改</a></dd> </dl> </li> <li class="layui-nav-item"> <a href="javascript:;">住宿管理</a> <dl class="layui-nav-child"> <dd><a href="3-1.html">入住管理</a></dd> <dd><a href="3-2.html">宿舍管理</a></dd> <dd><a href="3-3.html">学生退宿</a></dd> <dd><a href="3-4.html">期末注销</a></dd> </dl> </li> <li class="layui-nav-item"> <a href="javascript:;">查询管理</a> <dl class="layui-nav-child"> <dd><a href="4-1.html">寝室情况查询</a></dd> <dd><a href="4-2.html">学生情况查询</a></dd> <dd><a href="4-3.html">来访情况查询</a></dd> <dd><a href="4-4.html">设备情况查询</a></dd> <dd><a href="4-5.html">电费情况查询</a></dd> </dl> </li> <li class="layui-nav-item"> <a href="javascript:;">门卫管理</a> <dl class="layui-nav-child"> <dd><a href="5-1.html">来访登记</a></dd> <dd><a href="5-2.html">结束登记</a></dd> </dl> </li> <li class="layui-nav-item"> <a href="javascript:;">寝室管理</a> <dl class="layui-nav-child"> <dd><a href="6-1.html">寝室床位储息录用</a></dd> <dd><a href="6-2.html">设备管理</a></dd> <dd><a href="6-3.html">宿舍评比</a></dd> <dd><a href="6-4.html">电费管理</a></dd> </dl> </li> <li class="layui-nav-item"><a href="7-1.html">统计</a></li> <li class="layui-nav-item"><a href="8-1.html">报表</a></li> </ul> </div> </div> <div class="layui-body" style="background-color: #F6F6F6;"> <!-- 内容主体区域 --> <div style="padding: 20px;padding-top: 10px;"> <div class="layui-tab layui-tab-brief" lay-filter="docDemoTabBrief" style="margin-top: 0px;"> <ul class="layui-tab-title"> <li class="layui-this">新增用户</li> <li>删除用户</li> <li>修改用户信息</li> </ul> <div class="layui-tab-content"> <div class="layui-tab-item layui-show"> <div style="width: 500px;height: 500px; "> <div class="layui-card"> <div class="layui-card-header">用户信息</div> <div class="layui-card-body"> <form class="layui-form" action=""> <div class="layui-form-item"> <label class="layui-form-label">用户名</label> <div class="layui-input-block"> <input type="text" name="title" required lay-verify="required" placeholder="请输入用户名" autocomplete="off" class="layui-input"> </div> </div> <div class="layui-form-item"> <label class="layui-form-label">密码</label> <div class="layui-input-block"> <input type="password" name="password" required lay-verify="required" placeholder="请输入密码" autocomplete="off" class="layui-input"> </div> </div> <div class="layui-form-item"> <label class="layui-form-label">确认密码</label> <div class="layui-input-block"> <input type="text" name="title" required lay-verify="required" placeholder="请输入密码" autocomplete="off" class="layui-input"> </div> </div> <div class="layui-form-item"> <label class="layui-form-label">级别</label> <div class="layui-input-block"> <select name="city" lay-verify="required"> <option value=""></option> <option value="0">学生</option> <option value="1">宿管</option> <option value="2">辅导员</option> </select> </div> </div> <div class="layui-form-item"> <div class="layui-input-block"> <button class="layui-btn" lay-submit lay-filter="formDemo">提交</button> <button type="reset" class="layui-btn layui-btn-primary">重置</button> </div> </div> </form> </div> </div> </div> </div> <!-- 内容二 --> <div class="layui-tab-item"> <div style="width: 500px;height: 500px; "> <div class="layui-card"> <div class="layui-card-header">删除用户</div> <div class="layui-card-body"> <form class="layui-form" action=""> <div class="layui-form-item"> <label class="layui-form-label">用户名</label> <div class="layui-input-block"> <input type="text" name="title" required lay-verify="required" placeholder="请输入用户名" autocomplete="off" class="layui-input"> </div> </div> <div class="layui-form-item"> <div class="layui-input-block"> <button class="layui-btn" lay-submit lay-filter="formDemo">提交</button> <button type="reset" class="layui-btn layui-btn-primary">重置</button> </div> </div> </form> </div> </div> </div> </div> <!-- 内容三 --> <div class="layui-tab-item"> <div style="width: 500px;height: 500px; "> <div class="layui-card"> <div class="layui-card-header">当前用户</div> <div class="layui-card-body"> <form class="layui-form" action=""> <div class="layui-form-item"> <label class="layui-form-label">当前用户名</label> <div class="layui-input-block"> <input type="text" name="title" required lay-verify="required" placeholder="请输入用户名" autocomplete="off" class="layui-input"> </div> </div> </form> </div> </div> <div class="layui-card"> <div class="layui-card-header">更改密码</div> <div class="layui-card-body"> <form class="layui-form" action=""> <div class="layui-form-item"> <label class="layui-form-label">旧密码</label> <div class="layui-input-block"> <input type="text" name="title" required lay-verify="required" placeholder="请输入密码" autocomplete="off" class="layui-input"> </div> </div> <div class="layui-form-item"> <label class="layui-form-label">新密码</label> <div class="layui-input-block"> <input type="text" name="title" required lay-verify="required" placeholder="请输入新密码" autocomplete="off" class="layui-input"> </div> </div> <div class="layui-form-item"> <label class="layui-form-label">确认密码</label> <div class="layui-input-block"> <input type="text" name="title" required lay-verify="required" placeholder="请输入密码" autocomplete="off" class="layui-input"> </div> </div> <div class="layui-form-item"> <div class="layui-input-block"> <button class="layui-btn" lay-submit lay-filter="formDemo">提交</button> <button type="reset" class="layui-btn layui-btn-primary">重置</button> </div> </div> </form> </div> </div> </div> </div> </div> </div> </div> </div> </div> <script src="layui/layui.js" charset="utf-8"></script> <script> //JavaScript 代码区域 layui.use('element', function() { var element = layui.element; }); </script> <script> var _hmt = _hmt || []; (function() { var hm = document.createElement("script"); hm.src = "https://hm.baidu.com/hm.js?d214947968792b839fd669a4decaaffc"; var s = document.getElementsByTagName("script")[0]; s.parentNode.insertBefore(hm, s); })(); </script> </body>
</html>
<hr>
六、🥇 如何让学习不再盲目
21年程序员总结给编程菜鸟的16条忠告
- 入门期间不要盲目看太多书,找一本网上或身边有经验程序员推荐的教材,先系统的学习。
- 多看帮助文档,帮助文档就像一个游戏的玩法说明通关秘籍,该看就看别太自信。
- 菜鸟容易被对象、属性、方法等词汇迷惑?那是你连最基础知识都还没掌握。
- 不要忽视没一个看起来不起眼的问题,经常总结做到举一反三。
- 没积累足够知识和经验前,你是开发不出一个完整项目的。
- 把最新技术挂在嘴边,还不如把过时技术牢记心中。
- 活到老学到老,只有一招半式是闯不了江湖的。
- 看得懂的书,仔细看;看不懂的书,硬着头皮也要看完。
- 书读百遍其义自见,别指望读一遍就能掌握。
- 请把教程里的例子亲手实践下,即使案例中有完整源码。
- 把在教程中看到的有意义的例子扩充;并将其切实的运用到自己的工作中。
- 不要漏掉教程中任何一个习题——请全部做完并做好笔记。
- 水平是在不断的实践中完善和发展的,你与大牛差的只是经验的积累。
- 每学到一个难点的时候,尝试对朋友或网上分享你的心得,让别人都能看得懂说明你真的掌握。
- 做好保存源文件的习惯,这些都是你的知识积累。
- 遇到问题不要张口就问,要学会自己找答案,比如google、百度和w3cschool上都有很多编程相关资料,你只要输入关键字就能找到你的答案。
💂【获取方式】
gitee码云源码仓库-欢迎Star: https://gitee.com/zhanyuqiu2022/my-app