前言
2020年,是个不平凡的一年,因为疫情的蔓延打乱了我的全盘计划。但是这也让我和云+社区一起共同努力,在工作中,完成了目标项目、攻克了技术难关、学习了新的技术,也感谢腾讯云+社区的平台!
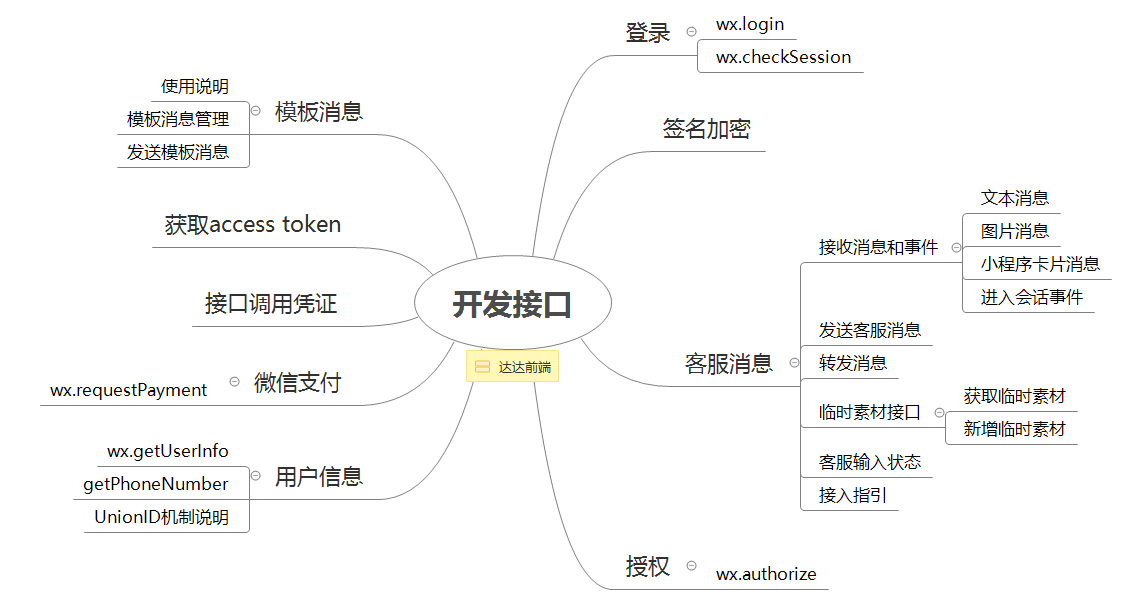
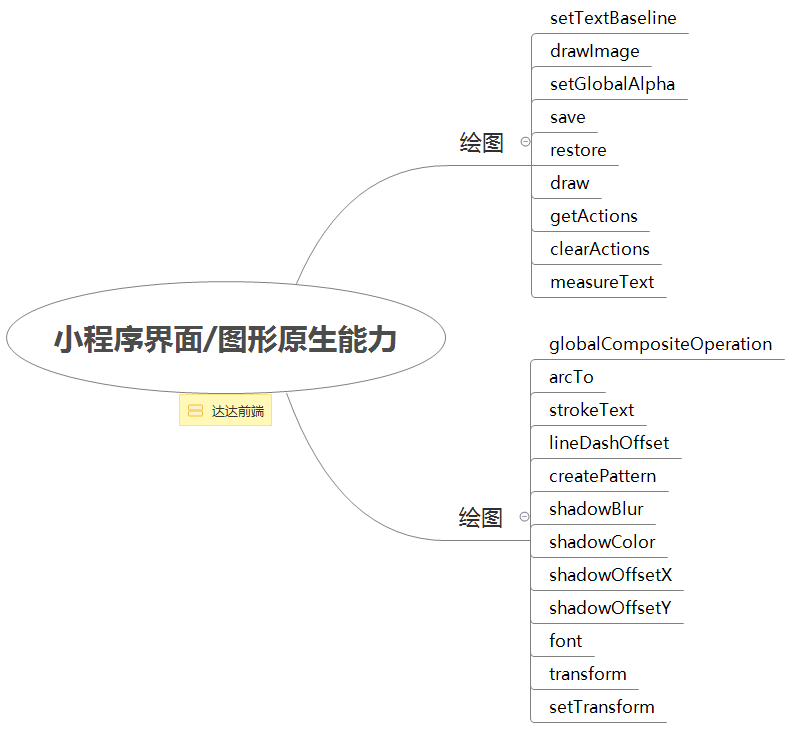
首先上来就是给一个思维导图分享:
思维导图














说说我做为前端开发工程师为啥学习云开发呢?
因为云开发(Tencent CloudBase,TCB)是云端一体化的后端云服务 ,采用 serverless 架构,免去了移动应用构建中繁琐的服务器搭建和运维。同时云开发提供的静态托管、命令行工具(CLI)、Flutter SDK 等能力极大的降低了应用开发的门槛。使用云开发可以快速构建完整的小程序/小游戏、H5、Web、移动 App 等应用。
对于小程序开发,大家对其生命周期函数大都小白都是蒙蒙的,所以我讲一下:小程序注册完成后,加载页面,触发onLoad方法。页面载入后触发onShow方法,显示页面。首先显示页面,会触发onReady方法,渲染页面元素和样式,一个页面只调用一次。当小程序后台运行或跳转到其他页面时,触发onHide方法。当小程序有后台进入到前台运行或重新进入页面时,触发onShow方法。当使用重定向方法wx.redirectTo(OBJECT)或关闭当前页返回上一页wx.navigateBack(),触发onUnload。
在开始小程序开发之前,需要注册小程序账号、公有云账号,购买云服务器、域名、申请SSL证书,还需要相关的配置,SSH连接服务器、安装NodeJS、安装Nginx、安装MySQL、安装MySQL、导入SSL证书、测试Nginx、域名备案,才可以进行开发。
下面针对前端工程师的知识点展开介绍:
1. 务必掌握HTML(标签,属性,语义化)等。
2. 务必掌握CSS(文档流,盒模型,浮动,定位,继承,浏览器兼容性)等。
3. 务必掌握HTML5(新增的标签属性,以及核心JavaScript API)等。
4. 务必掌握CSS3(新增的属性,媒体查询,布局,动画)等。
5. 务必掌握Bootstrap(样式,组件)等。
6. 务必掌握JavaScript(ECMAScript核心技术,DOM相关技术,前端常见算法)等。
7. 务必掌握jQuery等相关技术。
8. 务必掌握移动端相关问题。
9. 务必掌握开发兼容浏览器代码等问题。
10. 务必掌握面向对象等问题,如(面向对象编程中的类,继承等)。
11. 务必掌握Ajax与JSON等。
12. 务必掌握HTTP和HTTPS等。
13. 务必掌握Node.js(开发服务器端开发)等。
14. 务必掌握EMAScript5 和 EMAScript6 ,设计模式(工作中)等。
15. 务必掌握Vue.js(框架,插件),Angular(框架,插件),React(框架,插件)等。
16. 务必掌握游戏开发相关问题,网络安全相关问题,性能优化相关问题,模块化开发相关问题,CSS预编译相关问题,混合开发相关问题,前端工程化问题(前端工程化工具 WebPack,gulp)等。
17. 务必掌握版本管理工具(Git,SVN),测试相关问题。
针对公司面试官,会针对某一个问题,对面试者提出问题(若简历里没有对项目作出详细介绍即会展开对技术知识点的解答)
下面技术总结HTML:
1. 标签要闭合,英文要小写,不要嵌套混乱,用标签语义化来提高搜索的概率,使用外链式的CSS和JS。(使结构,样式,行为分离,内容能够被更多的设备访问,代码简洁,开发组件化,代码易维护,可复用等)。
2.HTML是一种基于web网页的设计语言;XHTML是一种基于XML,语法严格,标准的设计语言。(不同:XHTML元素必须正确嵌套,元素必须关闭,标签必须小写,必须有根元素;HTML没有限制)
3.严格模式是 浏览器按照 web标准去解析页面的方法;混杂模式是一种向后兼容的解析方法。
(触发严格模式或者标准模式,就是在HTML标签前声明正确的DTD;触发混杂模式可以在HTML文档开始时不声明DTD,或者在DOCTYPE前加入XML声明)
4.静态网页是没有数据交互的网页(没有数据库参与,没有服务器数据的加载)。如静态网页只有(HTML+CSS+JavaScript);动态网页是有后台数据参与的网页。(有动画的网页就是动态网页是错误的认知)
5.DOCTYPE声明位于文档中的最前面,位于html标签前,告诉浏览器的解析器用什么文档类型规范来解析这个文档。DOCTYPE不存在或格式不正确都会导致文档以混杂模式来呈现。
严格模式下以浏览器支持的 最高标准来运行的,在混杂模式中,以向后兼容的方式来显示。
6.HTML语义化让页面的内容变得 结构化,便于浏览器解析和搜索引擎解析,提高代码的可维护度和可重用性。
7.锚点的使用方式:
id="" name=""
<a href="#dadaqianduan">dadaqianduan</a>8.结构标签:
<header>用于定义文档的页眉 <nav>用于定义页面的导航链接部分。 <section>用于定义文档中的节,表示文档中一个具体的组成部分。 <article>用于定义独立于文档其他部分的内容。 <footer>用于定义某区域的脚注信息。 <aside>用于定义页面的一些额外组成部分。
<a href="mailo:2xxx@qq.com>
<a href="javascript:void(0);">
超级链接用于创建普通超级链接,下载链接,电子邮件链接,联系我们链接,空链接,锚点跳转,特定的代码功能。
9.IE的内核Trident;Firefox的内核(Gecko,Chrome,Safari(Webkit)...
10.div为网站布局的盒子标签,之前使用table布局会让网站加载慢,布局层级不清晰。
11.img标签上的title是为提供标题信息,当光标悬浮在标签上后显示的信息,而alt是当图片不能正常显示时,图片的替换文案。
12.下面空元素有:
<br> <hr> <img> <input> <link> <meta>13.src表示来源地址(表示引入),href表示超文本引用。
14.在新窗口打开链接的方式:
target=_blank15.HTML是网页内容的载体;CSS是网页内容的表现;JavaScript是用来实现网页上的特效和交互。
16.使用iframe,可以解决加载缓慢的第三方内容,可以实现安全沙箱,可以并行加载脚本。但是使用iframe会阻塞主页面的Onload事件。iframe的内容即使是空的,加载它也是需要时间的,iframe元素是没有语义的。
17.面试问考你对语义化的理解。
首先就是丢失样式的时候,也能够让页面呈现出清晰的结构;有助于SEO进行抓取更多有效的消息,语义化更具有可读性。
下面技术总结CSS:
1.css 基本选择器有:类选择器,属性选择器,ID选择器。CSS选择器的权重分 4 个等级,其中 !important 关键字优先级最高。
可以用0.0.0.0来表示 4 个等级:
内联样式的优先级为: 1.0.0.0
ID选择器的优先级为: 0.1.0.0
类属性选择器,属性选择器,伪类的优先级为:0.0.1.0
元素选择器,伪元素选择器的优先级为 0.0.0.1
通配符组合使用的时候,相应的层级权重也会增加
2.下面说说CSS引入的方式:行内式将样式 写在元素的style属性内;内嵌式将样式写在style元素内;外链式将通过Link标签,引入CSS文件内的样式。
link是XHTML的标签,除了加载css文件外,还可以加载rss等。@import只能加载css文件。
使用link引用css,在页面载入时同时加载,同步加载。
使用@import引用css,需要等到网页完全载入后,再加载css文件,异步加载。
link是XHTML的标签,没有兼容问题;@import是在css2.1中提出的,不支持低版本的浏览器。
link的标签是DOM元素,支持使用JavaScript控制DOM和修改样式,@important是一种方法,不支持控制DOM和修改样式。
3.每次写浮动元素,会引起父元素的高度无法被撑开,影响与父元素同级的元素;与元素同级的非浮动元素会紧随其后,会类似于遮盖现象,这里注意如果一个元素浮动,那它前面的元素也是需要浮动的,不然会影响页面显示的结构。
当面试官问如何解决呢,首先第一个就是 可以为父元素设置 固定高度;第二可以为父元素设置overflow:hidden即可清除浮动,让父元素的高度被撑开;第三可以使用clear:both样式属性清除元素浮动。
这里说明一下,有这两个设置clear:left或clear:right,是分别解决左浮动或右浮动,而这个clear:both是都可以解决两边浮动的。
然后对父元素添加after伪元素,设置属性content:"";display:block;clear:both;
使用clearfix:
.clearfix:after{
content: "";
display: block;
clear: both;
}4.位置定位:relative表示相对定位,相对于自己本身所在正常文档流中的位置进行定位;absolute表示为绝对定位,相对于最近一级定位,相对于static的父元素进行定位;fixed用于生成绝对定位,相对于浏览器窗口或frame进行定位;static默认为没有定位;sticky用于生成黏性定位的元素,容器的位置可以根据正常文档流计算得出。
5.如果对内联元素设置float和absolute属性,让元素脱离文档流,并且可以设置其宽高。对于float可占据位置,不会覆盖在另一个BFC区域上,浮动的框可以向左或向右移动,直到它的外边缘碰到包含框或另一个浮动框的边框为止。absolute会覆盖文档流中的其他元素,即遮盖现象。
6.了解css选择器有哪些:id选择器,类选择器,标签选择器,相邻选择器,子选择器,后代选择器,通配符选择器,属性选择器,伪类选择器,伪元素选择器。
如: #id, .id, div, h1+p, ul>li, li a, #, button[disabled="true"], a:hover, li:fefore7.一些可继承样式:font-size,font-family color等,一些不可继承的样式:border,padding,margin,width,height
8.说说css优先级:!important>style(内联)>id(权重100)>class(权重10)>标签(权重1)
9.为啥总有人写:
*{padding:0;margin:0;}因为浏览器的兼容问题,不同的浏览器对某些标签的默认值是不同的,如果没有初始化css,往往会导致页面在不同浏览器之间出现差异;这里注意初始化样式有时会对SEO产生一定的影响。
10.居中,以及居中一个浮动元素。
div {
float: left;
width: 400px;
height: 200px;
margin: -100px 0 0 -200px;
position: relative;
left: 50%
top: 50%;
background-color: pink;
}11. display值:block, none, inline, inline-block, list-item, table, inherit
block是块类型,默认宽度为父元素宽度,可设置宽高,换行显示;none表示元素不会显示,已脱离文档流;inline表示行内元素类型,默认宽度为内容宽度,不可设置宽高,同行显示;inline-block表示默认宽度为内容宽度,可以设置宽高,同行显示;list-item表示像块类型元素一样显示,并添加样式列表标记;table表示此元素会作为块级表格显示;inherit表示从父元素继承display属性的值。
12.display:none为隐藏元素,在文档布局总不会给它分配空间。visibility:hidden隐藏元素,为文档布局中保留原来的空间。
13.有人问FOUC是啥?如何避免FOUC?FOUC是无样式内容闪烁,是在IE下通过@import方式导入css文件引起的:
<style type="text/css" media="all">@importurl('demo.css');</style>IE会先加载整个HTML文档的DOM,然后导入外部的css文件。在页面DOM加载完成到CSS导入完成中间,有一段时间页面上的内容是没有样式的。这段时间跟网速和电脑速度有关。
可以解决FOUC:在head标签之间加入一个link或script标签。
14.聊聊rem和em:rem表示相对于根元素的字体大小;em表示相对于父元素的字体大小。
15.css中,自适应的单位百分比%,相对于视口宽度的单位vw,相对于视口高度的单位vh,相对于视口宽度或者高度的单位vm。
相对于父元素字体大小的单位em,相对于根元素字体大小的单位rem。
16.使用rgba给元素的背景设置透明度的方式,来替代使用opacity设置元素透明度的方式,解决子元素继承父元素透明度的问题。
17.浏览器的标准模式和怪异模式区别在于盒子模型的渲染模式不同,可以使用window.top.document.compatMode判断当前模式为何为何种模式。结果为BackCompat表示怪异模式;结果为CSS1Compat表示标准模式。
18.FFC表示自适应格式化上下文,即display值为flex或inline-flex的元素将会生成自适应容器。伸缩容器中的每一个子元素都是一个伸缩单元。伸缩单元可以是任意数量的。伸缩单元内和伸缩容器外的一切元素都不受影响。
19.GFC,网格布局格式化上下文,IFC,内联格式化上下文,BFC,块级格式化上下文。
20.div+css比table布局的优点在于改变时比较方便,只改动css文件。页面加载速度快,结构清晰,页面简洁,表现与结构分离,搜索引擎优化友好。
21.css中遇到的content属性作用专门应用在before/after伪元素上,用于插入生成的内容,常见的应用是利用伪类清除浮动。
22.网页制作用到哪些图片格式:主流的有jpg,png,gif等。
23.优雅降级开始构建完整的功能,然后再针对低版本浏览器进行兼容;渐进增强指对低版本浏览器构建页面,保证最基本的功能,再对高级浏览器进行效果,交互等修改。
24.px和em是长度单位,区别在于px是固定的,指为多少就是多少,计算比较容易,em不是固定的,是相对于容器字体的大小,并且em会继承父级元素的字体大小。
25.水平垂直居中:
#box {
width: 200px;
height: 200px;
background: red;
position: absolute;
left: 50%;
top: 50%;
margin: -100px 0 0 -100px;
}26.css sprite是把网页中一些背景图片整合到一张图片文件中,再利用css的background-image,background-repeat,background-position的组合进行背景定位background-position可以用数字精确地定位出背景图片的位置。
27.页面重构,编写css让页面结构更合理化,提升用户体验,达到良好的页面效果并提升性能。
活动链接:
https://cloud.tencent.com/developer/article/1752258
总结
以上就是今天要讲的内容,本文仅仅简单介绍了全年的技术盘点与总结,感谢阅读,如果你觉得这篇文章对你有帮助的话,也欢迎把它分享给更多的朋友。感谢转发分享,点赞,收藏哦!