
搭建个人网站
动态博客
之前尝试过搭建自己的博客,有知名的 PHP 动态博客 WordPress 托管到我自己的服务器上,后面又自己开发了一款 SpringBoot 和 VUE 的前后端分离博客,这个用来学习还是不错的,但是终归需要一个服务器来跑这个,而且需要数据库 MySQL 之类的 关系型数据库 用来存储数据,用有逼格的专业话讲就是 用关系型数据库将数据持久化。
静态博客
hexo
除了动态的博客,还体验过静态的博客,之前一直在用 hexo 这款静态博客,
hexo是用 markdown 作为源文件,但是需要本地通过 hexo 程序进行渲染,转换成 HTML 文件转成静态页面,再由 web服务器 进行托管。放在 github 码云 gitee 都可以 使用静态页面托管。
很是方便而且免费,不需要再自己整一个服务器,但是 hexo 还是有点麻烦的,需要本地有 node 环境才可以编译。
当然,万能的 Github 后面有了 特别特别好用的 Github Action 可以白嫖资本主义的服务器,用微软家的云服务器编译成 HTML 静态页面,再自动托管到 仓库里。
这个也蛮方便的,解决了上面的问题,不过配置这个 Github Action 就挺麻烦的,需要很多安全验证,感兴趣的话,我后面还是可以讲一下这个配置方案,不过对于新手来说真的是麻烦很多。
docsify
知道前两天 我发现了一个更方便的文档生成工具 docsify (一个神奇的文档生成器 A magical documentation generator.)
- docsify 官网
使用了一下才发现 这个比 hexo 要方便很多,更适合小白来使用。
docsify 效果
docsify 样例
- docsify 官网
- cs-wiki
他们的官网 就是用这个技术写的,打开看一下 蛮不错的,还有一个研究生在读的大佬的笔记 cs-wiki 也是使用的这个技术完成的搭建。

- docsify 是专业用来写文档的,配合 github 的在线托管,特别方便就可以使用
左边可以显示目录 和 每篇文档 自动生成小标题,文章内容也是解析好的 markdown 文件
与其我干巴巴的说效果,不如大家点进去体验一下
与其看着这两个样例不如自己也部署好了,亲自感受下自己的站点。
废话不说了,直接上安装教程
小白无 npm 环境 直接硬写版
手动 创建一个 html 文件 index.html
假设写在空文件夹 /doc 里面吧
写入这些代码
<!DOCTYPE html>
<html>
<head>
<meta http-equiv="X-UA-Compatible" content="IE=edge,chrome=1">
<meta name="viewport" content="width=device-width,initial-scale=1">
<meta charset="UTF-8">
<link rel="stylesheet" href="//cdn.jsdelivr.net/npm/docsify/themes/vue.css">
</head>
<body>
<div id="app"></div>
<script>
window.$docsify = {
//...
}
</script>
<script src="//cdn.jsdelivr.net/npm/docsify/lib/docsify.min.js"></script>
</body>
</html>这就好了

是不是不敢相信
不过真的是这样
环境安装就是这么 的简单
按照官网文档的教程,如果你有 Python 环境 直接跑一个 web 服务就能预览了
cd docs && python -m SimpleHTTPServer 3000
然后浏览器 访问300端口 就 OK啦
localhost:3000
或者
127.0.0.1:3000
这就是一个空网页
想添加内容 就写一个 markdown
默认的主页叫做 readme.md
所以我们 先创建这个 文档
写一些内容 ,保存后 刷新网页
就会可以实时的预览了。

非小白 npm 用户
- 全局安装 docsify-cli 工具
npm i docsify-cli -g - 如果想在项目的 ./docs 目录里写文档,直接通过 init 初始化项目。
docsify init ./docs - 直接编辑 docs/README.md 就能更新文档内容
- 预览效果
docsify serve docs
进阶使用内容
多页文档
官方文档
写了一两篇文章 发现 readme.md 这个文件越来越长,真的很难顶,不可能一个博客要是二三十偏文章 全都蜗居在一个 markdown 里面吧。想想就来气,在宿舍不能上床下桌 不能四人间 不能双人间 不能独立卫浴 毕业了也没钱租个大平层,博客也要蜗居在一个文件里? 想想就气的要死

查了查文档 发现 官方早就考虑到了这个问题,多页文档,就能很好的解决这个问题。
查官网是这么说的
如果需要创建多个页面,或者需要多级路由的网站,在 docsify 里也能很容易的实现。例如创建一个
guide.md文件,那么对应的路由就是/#/guide。假设你的目录结构如下:
.
└── docs
├── README.md
├── guide.md
└── zh-cn
├── README.md
└── guide.md那么对应的访问页面将是
docs/README.md => http://domain.com
docs/guide.md => http://domain.com/guide
docs/zh-cn/README.md => http://domain.com/zh-cn/
docs/zh-cn/guide.md => http://domain.com/zh-cn/guide说人话 就是 除了readme.md 这个默认主页,别的文章你就随便起一个别的 markdown 的名字就行,访问这个页面就在地址栏在之前的域名之后加入相对位置就行,学过 HTML 的老同志都懂

侧边栏定制显示层数
之前我说了 侧边栏 可以自动生成 根据你 markdown 的 #1 #2 #3 #4 #5 #6 如果全部生成就是六层

写的时候很顺手,但是渲染出来前端,就像一个手风琴一样

六层目录,全部在侧边栏展示出来,太丑了,官方经过多次的产品迭代,也早就知道我会有这种强迫症问题
可以设置 subMaxLevel 配置显示的层数 1 就是只显示#1 以此类推,一般渲染到 #3 就好了,大标题 小标题 和各部分的内容 应该就够了
自定义侧边栏同时也可以开启目录功能。设置 subMaxLevel 配置项,具体介绍见 配置项#sub-max-level。
<!-- index.html -->
<script>
window.$docsify = {
loadSidebar: true,
subMaxLevel: 2
}
</script>
<script src="//cdn.jsdelivr.net/npm/docsify/lib/docsify.min.js"></script>

搜索框
用时间长了 博客里记录的东西 也多了,总不可能一直用 Ctrl + F 来搜索文档吧
看看有没有搜索功能,我用 Ctrl+F 这种上古搜索方案 找了一下没找到
我灵机一动 一动动,一动不动,发现样例的左上角 不就是一个 搜索框吗? 既然样例有,那么 我也能用
直接搜到了 Search 插件

一句话说 直接 在 最开始的 本地 html 文件里 的
window.$docsify= {
}
加入 search: 'auto', // 默认值 就够了
我觉得 默认的 就挺好的

window.$docsify= {
search: 'auto'
}官方文档 给出了 更完整的配置教程,能看懂就OK
全文搜索插件会根据当前页面上的超链接获取文档内容,在 localStorage 内建立文档索引。默认过期时间为一天,当然我们可以自己指定需要缓存的文件列表或者配置过期时间。
<script>
window.$docsify = {
search: 'auto', // 默认值search : [ '/', // => /README.md '/guide', // => /guide.md '/get-started', // => /get-started.md '/zh-cn/', // => /zh-cn/README.md ], // 完整配置参数 search: { maxAge: 86400000, // 过期时间,单位毫秒,默认一天 paths: [], // or 'auto' placeholder: 'Type to search', // 支持本地化 placeholder: { '/zh-cn/': '搜索', '/': 'Type to search' }, noData: 'No Results!', // 支持本地化 noData: { '/zh-cn/': '找不到结果', '/': 'No Results' }, // 搜索标题的最大层级, 1 - 6 depth: 2, hideOtherSidebarContent: false, // 是否隐藏其他侧边栏内容 // 避免搜索索引冲突 // 同一域下的多个网站之间 namespace: 'website-1', // 使用不同的索引作为路径前缀(namespaces) // 注意:仅适用于 paths: 'auto' 模式 // // 初始化索引时,我们从侧边栏查找第一个路径 // 如果它与列表中的前缀匹配,我们将切换到相应的索引 pathNamespaces: ['/zh-cn', '/ru-ru', '/ru-ru/v1'], // 您可以提供一个正则表达式来匹配前缀。在这种情况下, // 匹配到的字符串将被用来识别索引 pathNamespaces: /^(\/(zh-cn|ru-ru))?(\/(v1|v2))?/ }
}
</script>
<script src="//cdn.jsdelivr.net/npm/docsify/lib/docsify.min.js"></script>
<script src="//cdn.jsdelivr.net/npm/docsify/lib/plugins/search.min.js"></script>

部署到 github page 和 gitee page 服务
最后也是最重要的就是 怎么 部署到 github 上吧
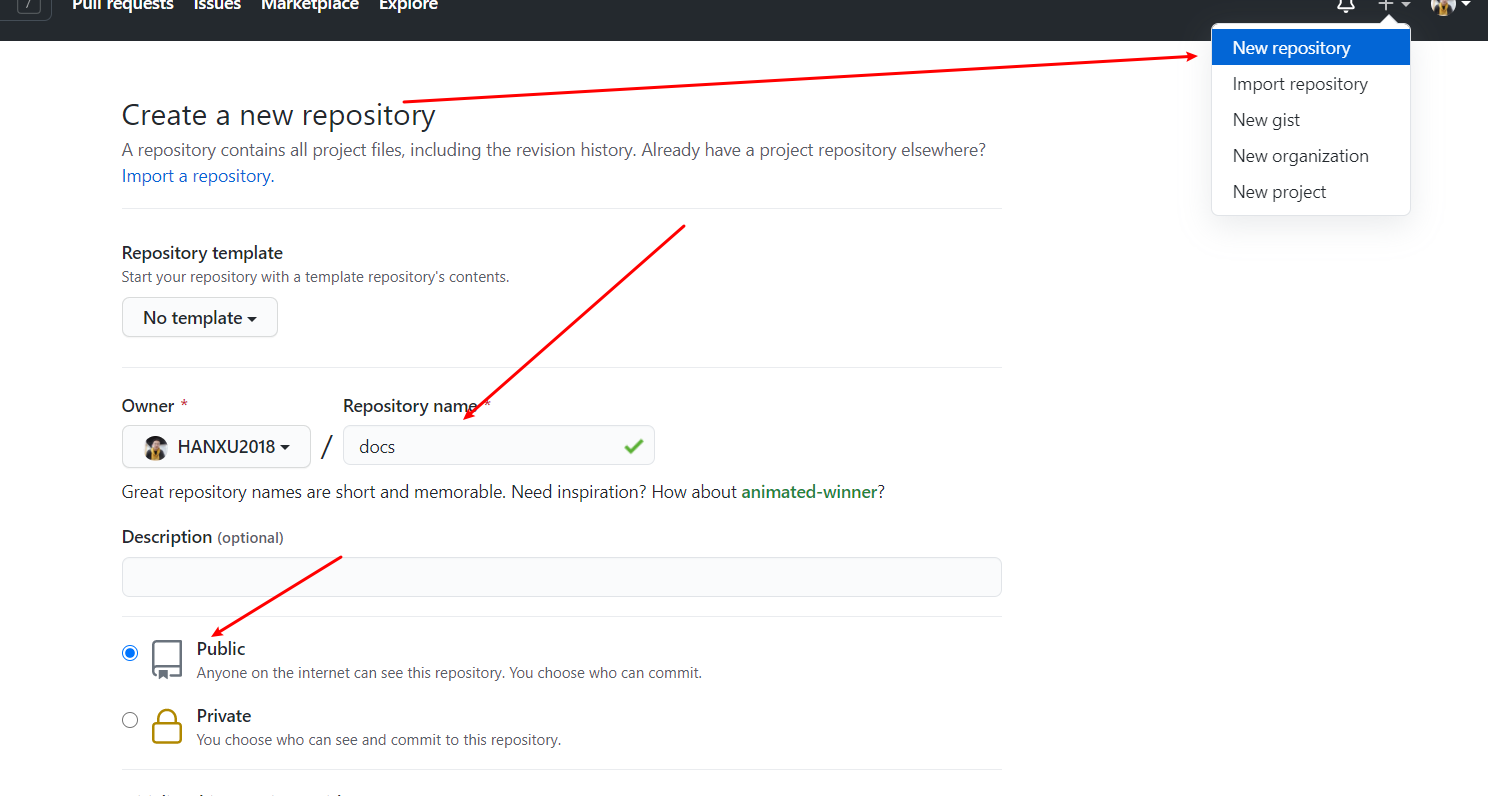
- 新建一个仓库 一定要 public 名字无所谓
(后面 访问的链接 就会是 你的名字.github.io/仓库名)
比如我这个就是 HANXU2018.github.io/docs
创建点那个绿色的大按钮 这个就不用我教了吧

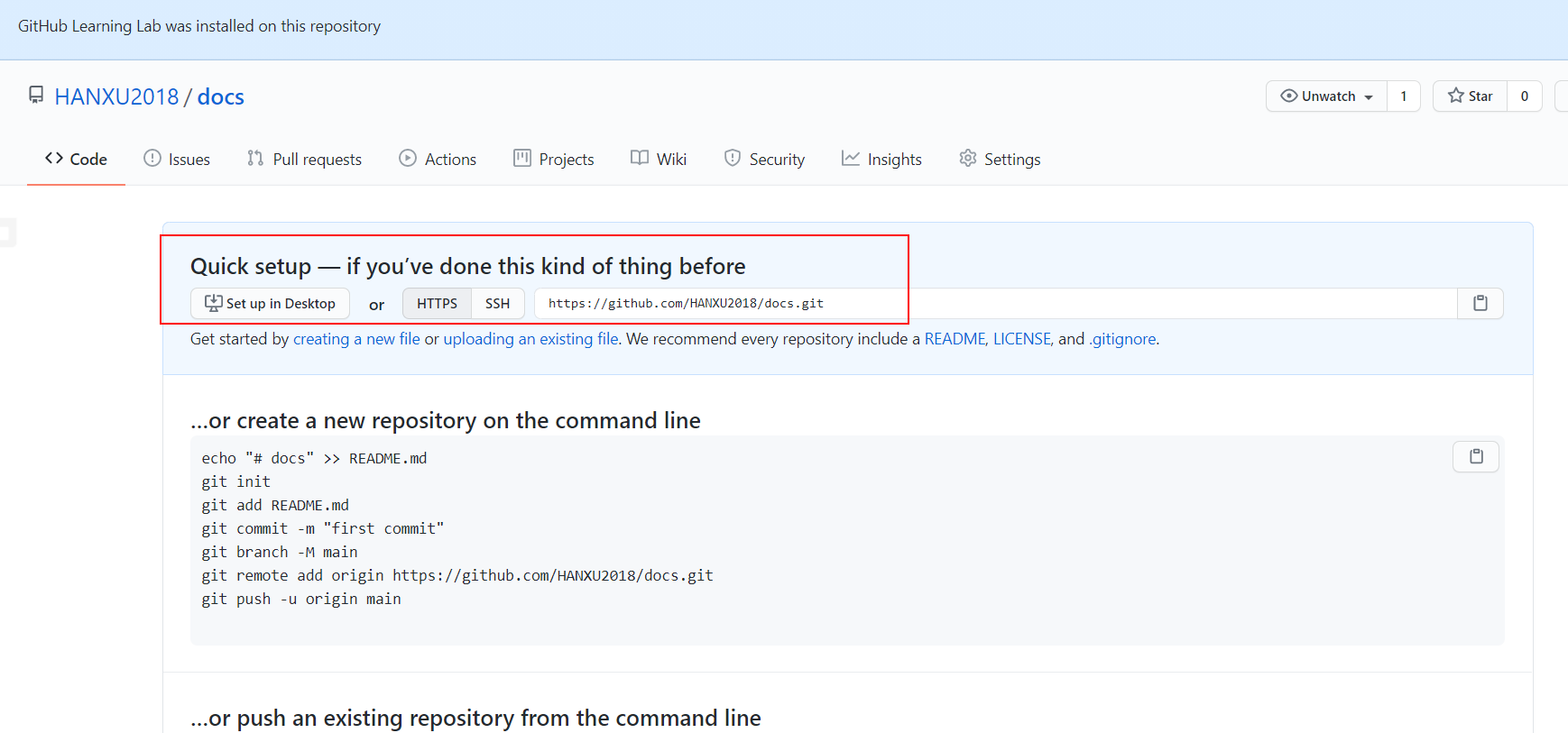
- 仓库下载到本地

我就用 github Desktop 打开这个仓库了

我把他克隆到本地了
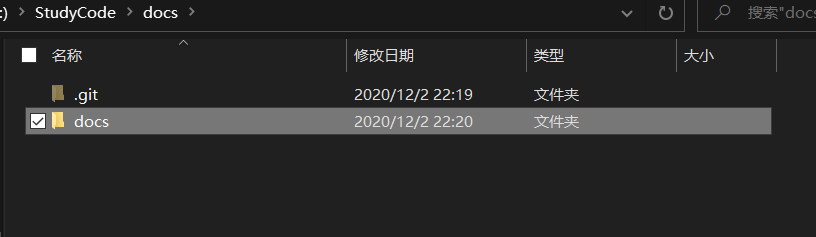
- 把刚才写好的 docs 文件夹放进去

- 把仓库提交到 github 上

Git 的使用教程 还有 Github Desktop 的教程 由于篇幅原因 我就不教了
挖个坑 后面有机会就写 哈哈
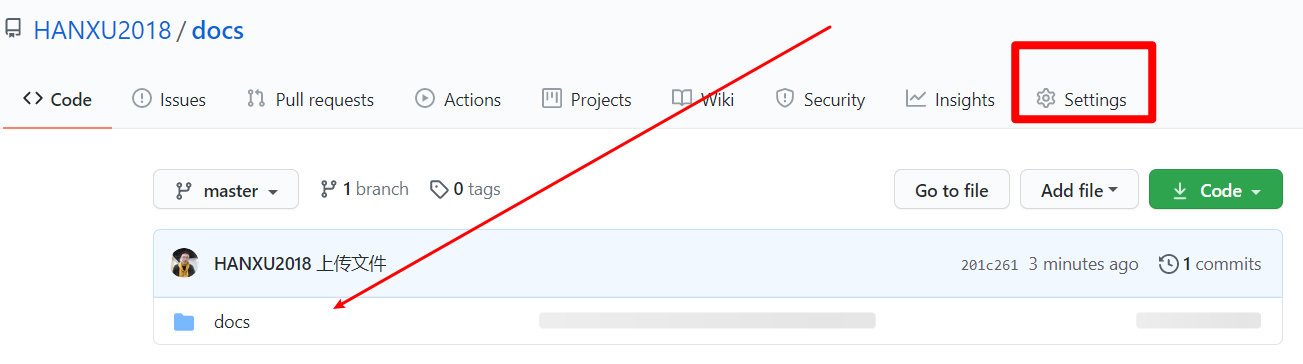
- 回到 Github 刷新 可以看到 东西传上去了

但是现在还不能访问,因为我们还没有配置 github page 静态托管 服务 还差最后 一步。

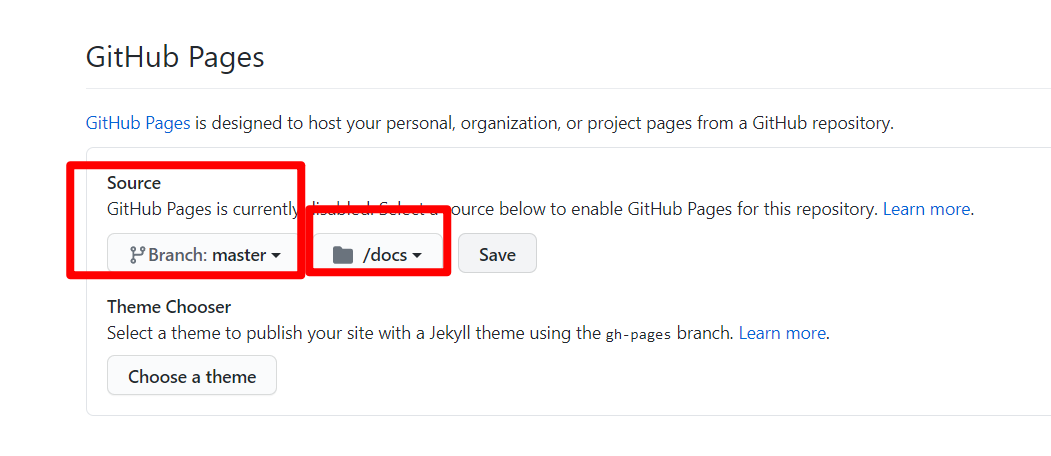
进入仓库配置页面 Settings
往下拉找到 Github Page 选择 Branch 为 master

文件夹路径 默认为 ROOT
因为咱们访问的是 index.html 我放在 docs 文件夹里面了,所以要把 root 改成 /docs
最后 Save 保存 别忘了哦

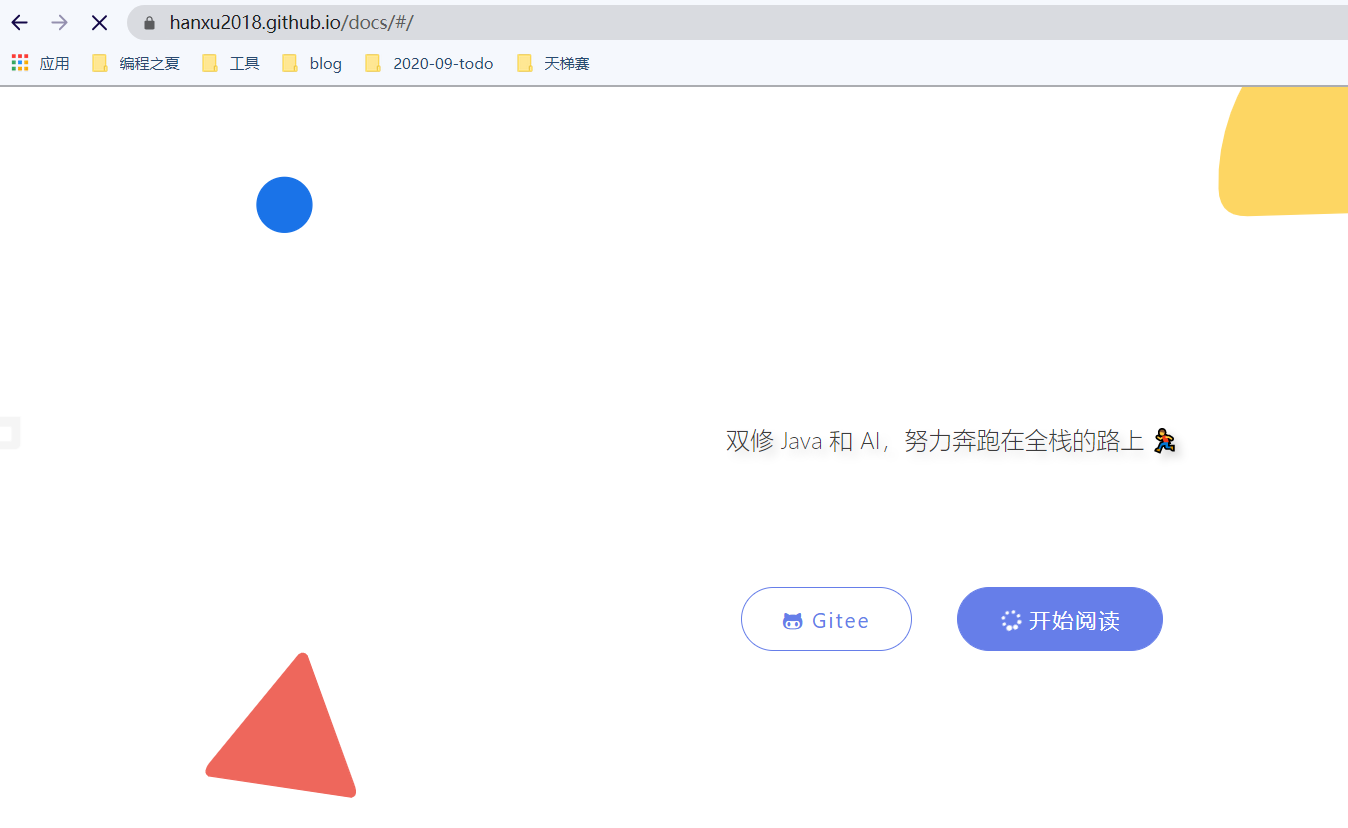
- 访问 github.io
最后 访问我 在第一步里面说的 网址 浏览器访问就可以 看到 最后的效果了
访问的链接 就会是 你的名字.github.io/仓库名
比如我这个就是 HANXU2018.github.io/docs
见证奇迹的时刻

最后 BB 两句

总算讲完了,我写的也不是很好,我才刚看了两天这个工具,准备作为自己的笔记本使用
以后 有啥 要更新的 更好的功能,我还会再继续更新
ヾ( ̄▽ ̄)ByeBye再见~
