WordPress 在有新评论的时候,可以有邮件推送,但是长老平时也不是时时刻刻都会打开邮箱看着,所以希望能够将新评论及时地推送到自己的 QQ 或者微信,以便及时查看、及时回复。下面长老将分享如何简单、快速地将消息推送到自己的 QQ 和 微信。
Server 酱是一个微信消息推送平台、Qmsg 酱是一个 QQ 消息推送平台,利用它们,我们可以轻松实现自己服务器上业务在满足一定条件时自动推送及时消息到自己的手机上。
http://sc.ftqq.com/3.version
https://qmsg.zendee.cn/
推送平台这么多,为什么长老要向大家推荐这两个呢?首先,Slack 这样的平台提供了太多可定制的功能,API 文档又长又复杂,而且还要安装额外的客户端,注册账号也是一件很麻烦的事情,选手机短信就更加麻烦了。
长老相信对于国内用户,大概没有比 QQ 和微信用的更多的通讯平台了,所以推送到 QQ 和微信是最方便的。
Server 酱和 Qmsg 酱只有一个 API 地址,只需要将消息发送 POST 请求到这个地址即可,可以轻松实现不同的功能,例如:
- 博客有新评论时及时通知作者
- 抢票脚本抢到车票时通知本人
- 正在服务器上运行着的深度神经网络模型,每隔 1 个小时向自己推送一条消息,包括当前 loss 和 accuracy
- 服务器 CPU、内存占用超过 80% 给自己报警
使用说明可以参考各自的官网(其实也没有什么使用说明,就是拿一个地址,然后发个 POST 请求),长老以 WordPress 新评论推送 QQ 和微信通知为例,详细说一下使用步骤。
这个方法同样适用于 Hexo、Typecho 等博客平台(就是把 PHP 代码换成 JS 代码嘛),你可以根据自己需求,修改代码、挂不同的钩子,以实现个性化的需求。
首先我们看一下 Qmsg 酱的使用。
Qmsg 酱是使用 QQ 互联的 KEY 来作为服务调用地址的。
我们进入官网,点击登录,选择 QQ 登录,登录成功后的界面非常简单,我们选择一个推送机器人,然后添加自己的 QQ 号,点击保存。

添加成功后,我们打开手机 QQ,添加这个 Qmsg 的 QQ 号,这是一个消息推送机器人,之后的消息会通过这个 QQ 给我们推送。
然后我们点击“文档”页面,记录下自己的接口地址,如 https://qmsg.zendee.cn:443/send/<KEY>.html。

接下来我们编辑 WordPress 主题下的 functions.php 文件,增加一个自定义钩子。
我们首先写一个推送函数,该函数会挂载到 WordPress 钩子,无需关心参数和返回值。
在函数中首先根据 comment_id 获取 comment 全部信息,然后根据自己需求,产生相关描述,接着封装一个 POST 请求,将产生的数据对象发送到刚才我们获得的接口地址中。
函数只要直接挂到 WordPress 的评论钩子即可。
/** * 评论推送到 QQ,该函数会挂载到 WordPress 钩子,无需关心参数和返回值 * @param $comment_id * @return false|string */ function push_qq($comment_id) { // 通过 comment_id 获取 comment 全部信息 $comment = get_comment($comment_id);// 根据自己需求,产生相关描述,可以包括文章内容、评论人、IP、评论内容等 $text = '您的文章 《' . get_the_title($comment->comment_post_ID) . '》 有新评论'; $desp = $text . "\n\n" . "作者: $comment->comment_author (IP地址: $comment->comment_author_IP ) \n\n 电子邮箱: $comment->comment_author_email \n\n 评论: $comment->comment_content \n\n 点击查看:https://www.jxtxzzw.com/?p=$comment->comment_post_ID#comment-$comment_id \n\n"; // 封装一个 Object 对象,其 msg 字段是我们需要推送到 QQ 的消息内容 $postdata = http_build_query( array( 'msg' => $desp ) ); // 一个 POST 请求 $opts = array('http' => array( 'method' => 'POST', 'header' => 'Content-type: application/x-www-form-urlencoded', 'content' => $postdata ) ); $context = stream_context_create($opts); // 将自己的接口地址填在这里 return $result = file_get_contents('https://qmsg.zendee.cn:443/send/<KEY>.html', false, $context);
}
// 挂载 WordPress 评论提交的接口
add_action('comment_post', 'push_qq', 19, 2);
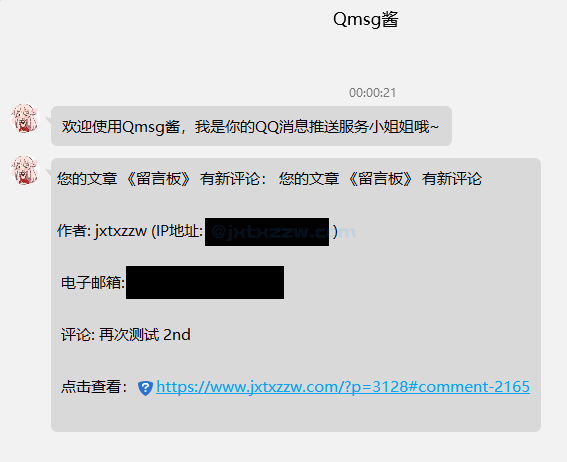
保存该文件,发表一条评论,发现手机 QQ 及时收到了消息。

类似的,很容易得到微信部分的代码。
同样地,我们进入官网,然后登录,只不过这里需要使用 GitHub 账号登录。没有的话可以先去注册一个。授权登录成功以后也会获得一个 KEY。

然后点击微信推送页面,关注“方糖”机器人,我们之后的消息将会由这个“方糖”给我们发送。
后面的操作是类似的,我们在 functions.php 再增加一个微信推送的函数。
函数主体与上面 QQ 推送一致,只需要注意这里的 POST data 是 text 字段和 desp 字段,以及需要修改自己的 KEY。
function push_wechat($comment_id) {
// 之前的代码与 QQ 推送一致
$key = '<KEY>'; // 替换成自己的 KEY
$postdata = http_build_query(
array(
'text' => $text,
'desp' => $desp
)
);
// 之后的代码与 QQ 推送一致
return result = file_get_contents('http://sc.ftqq.com/'.key.'.send', false, $context);
}
// 挂载 WordPress 评论提交的接口
add_action('comment_post', 'push_wechat', 19, 2);至此,我们就能收到消息了。

看到这里,有很多小朋友的小问号们又要问了,“长老长老,我是 Hexo,怎么做呀,我是 Typecho 能不能用呀?”。能呀。
如果你是 Typecho,长老建议你直接安装 https://github.com/YianAndCode/Comment2Wechat 插件,只需要填入 KEY 即可。
至于 QQ 嘛,你可以仿照上面的例子,把对应的 QQ 推送的代码添加到这个插件的 plugin.php 中,并仿照这个插件中 sc_send() 函数的写法,把推送挂载到 Typecho 的评论功能上。
如果你是 Hexo,可能还是用 JS 来实现比较好,你可以把上面的代码翻译成 JS 的函数,然后在执行特定操作(例如发布新文章、有新评论)时调用这个函数。你也可以用 GET 请求的方式,在执行特定操作时,用 JS 访问一下 https://sc.ftqq.com/<KEY>.send?text=<消息正文>。