基于腾讯云开发微信小程序(新闻发布及共享平台)下
文章目录
- 前言
- 为什么要用微信云开发
- 一、app.json
- 二、其他的页面
- 总结
前言
微信小程序云开发是腾讯云和微信团队联合开发的,集成于微信小程序控制台的原生Serverless 云服务,解决了Serverless架构对端的“最后一公里”问题,通过集成端SDK,配合云开发后台的API网关,为开发者提供了一站式后端云服务。云开发支持多种客户端,帮助开发者统一构建和管理资源,免去了开发中服务器搭建、极大简化了URL配置、鉴权管理等流程,让微信小程序开发者专注于业务逻辑的实现,而无须理解后端逻辑及服务器运维知识,门槛更低,效率更高。只需要一名开发人员就可以完成所有的工作。
为什么要用微信云开发
其实就是无服务端架构,它提供了云函数的能力,可以在小程序端直接调用写好的云函数,
同时提供了云数据库和对象存储的能力,这样就免去了需要租用服务器,自己架构后台同时开发接口的麻烦,因为是一体化的架构,也免去了登录的烦恼。
程序员不用配置服务器,服务端功能可以在小程序端使用云函数实现。不用先购买服务器、http之类的。如果不超过云服务免费配额,除了开发成本,没有其他开销
简单说云开发使用的是腾讯的服务器存储后端数据,传统的是自备服务器。
云开发优点在于简单,节省成本,但是没有自己开发后端上传自己服务器上自由。
一、app.json
首先我们先进行app.json代码的展示:
{
"pages": [
"pages/list/list",
"pages/add/add",
"pages/detail/detail",
"pages/me/me",
"pages/xuanze/xuanze",
"pages/add1/add1"
],
"window": {
"backgroundColor": "#F6F6F6",
"backgroundTextStyle": "light",
"navigationBarBackgroundColor": "#D53C3E",
"navigationBarTitleText": "腾讯云-新闻小程序",
"navigationBarTextStyle": "white"
},
"tabBar": {
"selectedColor": "#D53C3E",
"borderStyle": "black",
"backgroundColor": "#F9F9F9",
"list": [{
"pagePath":"pages/list/list",
"text": "首页",
"iconPath": "/images/shouye.jpg",
"selectedIconPath": "/images/shouye.jpg"
},
{
"pagePath":"pages/me/me",
"text": "我的",
"iconPath": "/images/wode.png",
"selectedIconPath": "/images/wode.png"
}
]
},
"sitemapLocation": "sitemap.json"
}二、其他页面
1.list页面:
wxml:
<!-- 搜索框开始 --> <van-search value="{{ value }}" placeholder="请输入原创或转载者" background="#FF502F" bind:change="search" bind:focus="search_case_show" bind:blur="search_case_close"/> <view class="lay_col_cen" wx:if="{{search_case}}"> <view class="lay_col_sta pad_20 case search_case"> <scroll-view style="width:100%;height:100%;" scroll-y="true"> <view class="lay_col_sta pad_20"> <navigator wx:for="{{search_list}}" wx:key="index"url="../detail/detail?detail_id={{item._id}}"hover-class="navigator-hover"> <view class="lay_row_spa" style="padding: 15rpx 0 15rx 0; width: 640rpx; height: 113rpx; display: flex; box-sizing: border-box"> <image src="{{item.img}}" class="g_img"></image> <view class="itemname"> <text>{{item.name}}</text> <text style="font-size: 20rpx;">{{item.cTime}}</text> </view> </view> <van-divider style="width:100%" custom-style="margin-top:10rpx;margin-bottom:10rpx"></van-divider> </navigator> </view> </scroll-view> </view> </view> <!-- 搜索框结束 --><view class="head">
<view class="head1">
<scroll-view class="scroll-view_class" scroll-x="true"enable-flex="true">
<view class="scroll-view_class">
<view>
<view class="{{flag == 0?'choose':'nochoose'}}"id="0" bindtap="select">推荐</view>
</view>
<view>
<view class="{{flag == 1?'choose':'nochoose'}}"id="1" bindtap="select">科技</view>
</view>
<view>
<view class="{{flag == 2?'choose':'nochoose'}}"id="2" bindtap="select">财经</view>
</view>
<view>
<view class="{{flag == 3?'choose':'nochoose'}}"id="3" bindtap="select">汽车</view>
</view>
<view>
<view class="{{flag == 4?'choose':'nochoose'}}"id="4" bindtap="select">时尚</view>
</view>
<view>
<view class="{{flag == 5?'choose':'nochoose'}}"id="5" bindtap="select">图片</view>
</view>
<view>
<view class="{{flag == 6?'choose':'nochoose'}}"id="6" bindtap="select">游戏</view>
</view>
<view>
<view class="{{flag == 7?'choose':'nochoose'}}"id="7" bindtap="select">房产</view>
</view>
<view>
<view class="{{flag == 8?'choose':'nochoose'}}"id="8" bindtap="select">教育</view>
</view>
<view>
<view class="{{flag == 9?'choose':'nochoose'}}"id="9" bindtap="select">体育</view>
</view>
</view>
</scroll-view>
</view>
</view>
<view class="body">
<template name="itmes">
<navigator url="../detail/detail?detail_id={{_id}}" hover-class="navigator-hover">
<view class="imgs"><image src="{{img}}" class="in-img" background-size="cover" model="scaleToFill"></image></view>
<view class="infos">
<view class="title">{{title}}</view>
<view class="date">{{cTime}}------{{name}}</view>
</view>
</navigator>
</template>
<view wx:for="{{shuzu}}" class="list" wx:key="index">
<template is="itmes" data="{{...item}}"></template>
</view>
</view>
js:
const db = wx.cloud.database()
Page({
data:{
shuzu:[],
detail_id:"n001",
search_list:[],
search_case:false
},
search_case_close(){
this.setData({
search_case:false,
})
},
search_case_show(){
this.setData({
search_case:true,
})
},
search(e){
let that = this
console.log(e)
if(e.detail){
wx.showLoading({
title:'搜索中',
})
db.collection('ch12').where({
name: db.RegExp({
regexp: e.detail,
options: 'i',
})
}).get().then(res=>{
wx.hideLoading()
console.log("搜索",res)
that.setData({
search_list:res.data,
})
})
} else{
that.setData({
search_list:[],
})
}
},onLoad:function(options){ var that = this const db = wx.cloud.database() db.collection('ch12').where({ newsid:"0" }).get({ success:function(res){ console.log(res.data) that.setData({ shuzu:res.data }) } }) }, select:function(e){ console.log(e) var that = this var id = e.target.id const db = wx.cloud.database() db.collection('ch12').where({ newsid:id }).get({ success:function(res){ console.log(res.data) that.setData({ shuzu:res.data }) } }) }, onShareAppMessage:function(){ }
})
wxss:
.head{
background: #ff9000;
height: 36PX;
color: #000000;
display: flex;
flex-direction: row;
align-items: center;
}
.head1{
width: 85%;
height: 36px;
}
.scroll-view_class{
height: 40px;
display: flex;
flex-direction: row;
margin-left: 5px;
}
.choose{
width: 40px;
height: 40px;
line-height: 40px;
padding-left: 5px;
padding-right: 5px;
font-size: 14px;
font-weight: bold;
}
.nochoose{
width: 40px;
height: 40px;
line-height: 40px;
padding-left: 5px;
padding-right: 5px;
font-size:30rpx;
}
.body{
height: 100%;
display: flex;
flex-direction: column;
padding: 20rpx;
}
navigator{overflow: hidden;}
.list{margin-bottom: 20rpx;height: 200rpx;position: relative;}
.imgs{float: left;}
.imgs image{display: block;width: 200rpx;height: 200rpx;}
.infos{float: left;width: 480rpx;height: 200rpx;padding: 20rpx 0 0 20rpx;}
.title{font-size: 16px;overflow: hidden;
text-overflow:ellipsis;
display: -webkit-box;
-webkit-box-orient: vertical;
-webkit-line-clamp: 2;}
.date{font-size: 14px;color: #aaa;position: absolute;bottom: 0;}
.loadMore{text-align: center;margin: 30px;color: #aaa;font-size: 16px;}
page{
background-color: #fdfeff;
}
.search_case{
width: 96%;
height: 600rpx;
background-color: #ffffff;
position: fixed;
top: 90rpx;
z-index: 999;
}
.g_img{
width: 90rpx;
height: 90rpx;
border-radius: 10rpx;
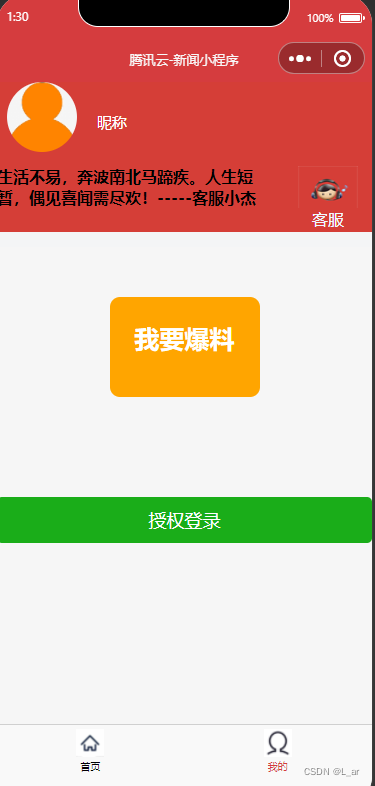
}2.me页面:
wxml:
<view class="all">
<view class="top">
<view class="top1">
<view class="avatarUrl">
<image src="{{path}}" style="width: 70px;height: 70px;"></image>
</view>
<view class="nickName">{{name}}</view>
</view>
<view class="top2">
<text style="width: 598rpx; height: 122rpx; display: block; box-sizing: border-box;font-weight: bold;">生活不易,奔波南北马蹄疾。人生短暂,偶见喜闻需尽欢!-----客服小杰</text>
<view class="qqq">
<button open-type="contact" style="width: 176rpx; height: 84rpx; display: block; box-sizing: border-box; left: 0rpx; top: 0rpx">
<image style="width: 120rpx;height: 100rpx;" src="/images/kefu.png"></image>
</button>
<text style="color: aliceblue;">客服</text>
</view></view> </view> <view class="part"></view> <view class="mecontent"> <view class="two" bindtap='mefuntion'style="background:orange;border-radius: 20rpx;width:40%;height:200rpx"><text style="padding-top:50rpx;">我要爆料</text></view> </view>
</view>
<button bindtap="denglu"type="primary"style="width:100%;margin-top:200rpx">授权登录</button>
js:
// pages/me/me.jsvar app = getApp()
Page({
/** * 页面的初始数据 */ data: { name:"昵称", path:"/images/touxiang(moren).png", }, /** * 生命周期函数--监听页面加载 */ onLoad:function() { }, denglu(e) { var that = this wx.getUserProfile({ desc:'正在获取',//不写不弹提示框 success:function(res){ console.log('获取成功: ',res) that.setData({ name:res.userInfo.nickName, path:res.userInfo.avatarUrl }) }, fail:function(err){ console.log("获取失败: ",err) } }) }, mefuntion:function(e){ var that = this if(that.data.name=="昵称"){ wx.showToast({ title: '您还有未登录', icon:"none" }) }else{ wx.navigateTo({ url: '../xuanze/xuanze', }) } }, setup:function(){ wx.navigateTo({ url: '../setting/setting', }) }, /** * 生命周期函数--监听页面初次渲染完成 */ onReady() { }, /** * 生命周期函数--监听页面显示 */ onShow() { }, /** * 生命周期函数--监听页面隐藏 */ onHide() { }, /** * 生命周期函数--监听页面卸载 */ onUnload() { }, /** * 页面相关事件处理函数--监听用户下拉动作 */ onPullDownRefresh() { }, /** * 页面上拉触底事件的处理函数 */ onReachBottom() { }, /** * 用户点击右上角分享 */ onShareAppMessage() { }
})
wxss:
.top{
width: 100%;
height: 150px;
background-color: #D53E37;
}
.top1{
display: flex;
flex-direction: row;
}
.top1 image{
border-radius: 50%;margin-left: 10px;
}
.nickName{
color: #ffffff;
font-size: 15px;
position: absolute;
left: 100px;
margin-top:30px ;
}
.top2{
margin-top:10px ;
display: flex;
flex-direction: row;
}
.topitem{
width: 33%;
text-align: center;
font-size: 13px;
color: #ffffff;
line-height: 20px;
border-right: 1px solid #cccccc;
}
.part{
width: 100%;
height: 15px;
background-color: #f4f5f6;
}
.mecontent{font-weight: bold; font-size: 50rpx; color: #ffffff; margin-top:100rpx ; display: flex; flex-direction: row; justify-content: space-around;
}
.part1{
border:1px solid #cccccc;
opacity: 0.2;
}
.mefuntion{
font-size: 1rem;
}
.two{
display: flex;
flex-direction: row;
justify-content: space-around;
}
.qqq{
display: flex;
flex-direction: column;
justify-content: space-around;
align-items: center;
}
3.detail页面:
wxml:
<view class="warp">
<view>
<view class="title" style="margin-bottom: 20rpx;">{{detail_content.title}}</view>
<view class="cTime" style="margin-bottom: 20rpx;">{{detail_content.cTime}}</view>
<image mode="aspectFit" src="{{detail_content.img}}" style="width: 710rpx; height: 480rpx; display: inline-block; box-sizing: border-box; margin-bottom: 20rpx"></image>
<view class="content" style="margin-bottom: 20rpx;" >{{detail_content.content}}</view>
<view class="content" style="margin-bottom: 20rpx;">{{detail_content.name}}</view>
<view class="close" bindtap="closepage">返回</view>
</view>
</view>js:
var app = getApp()
Page({/** * 页面的初始数据 */ data: { id1:1, detail_content:{} }, /** * 生命周期函数--监听页面加载 */ onLoad(options) { console.log(options) var that = this var detail_id = options.detail_id; const db = wx.cloud.database() db.collection('ch12').doc(detail_id).get({ success:function(res){ console.log(res.data) that.setData({ detail_content:res.data }) } }) }, closepage:function(){ wx.redirectTo({ url: '../list/list'}) }, /** * 生命周期函数--监听页面初次渲染完成 */ onReady() { }, /** * 生命周期函数--监听页面显示 */ onShow() { }, /** * 生命周期函数--监听页面隐藏 */ onHide() { }, /** * 生命周期函数--监听页面卸载 */ onUnload() { }, /** * 页面相关事件处理函数--监听用户下拉动作 */ onPullDownRefresh() { }, /** * 页面上拉触底事件的处理函数 */ onReachBottom() { }, /** * 用户点击右上角分享 */ onShareAppMessage() { }
})
wxss:
.warp{
height: 100%;
display: flex;
flex-direction: column;
padding: 20rpx;
font-size: 16px;
}
.title{
text-align: center;
padding: 20rpx;
font-size: 20px;
}
.cTime{
color: #aaa;
}
.img{
text-align: center;
padding: 20rpx;
}
.img image{
width: 120px;
height: 120px;
}
.content{
text-indent: 2em;
}
.close{
text-align: center;
margin: 30px;
font-size: 20px;
color: #aaa;
}
page{
background-color: #fdfeff;
}4.add页面:
wxml:
<view class="">
<!-- <template is="head" data="{{title:'editor'}}"></template> -->
<view class="page-body">
<view class='wrapper'>
<view class="contentinfo"style="color:red;font-size:40rpx;font-weight:bold">
请输入文章标题
</view>
<view class='in'><input bindinput='title1'placeholder="{{title}}"focus="{{focus}}"/></view>
<view class="contentinfo" style="color:red;font-size:40rpx;font-weight:bold">
请输入文章内容
</view>
<view class='in'><textarea bindinput="content1"placeholder="{{content}}" maxlength="300"></textarea></view>
<view class="contentinfo" style="color:red;font-size:40rpx;font-weight:bold">
请选择文章类型
</view>
<view class='in'>
<radio-group class="radio-group"bindchange="radioChange">
<label class="radio" wx:for="{{items}}" wx:key="index">
<radio value="{{item.name}}" checked="{{item.checked}}"/>{{item.value}}
</label>
</radio-group></view>
<view class="pic">
<view class="contentinfo" style="color:red;font-size:40rpx;font-weight:bold">
请上传图片(选填)
</view>
<view bindtap='picfunction'><image class="plus" style="width: 80rpx;height: 80rpx;" src='/images/tianjia.png'></image></view>
</view>
<image mode="aspectFit" src="{{img}}" style="width: 730rpx; height: 480rpx; display: inline-block; box-sizing: border-box"></image>
<view>
<text style="color:red;font-size:40rpx;font-weight:bold">原创者:</text>
</view>
<view class="zuozhe">
<image src="{{path}}" style="width: 30px;height: 30px;"></image>
<text style="padding:20rpx 0 0 22rpx ;">昵称:{{name}}</text>
</view>
<view style="height: 40rpx;"></view>
<button bindtap="denglu" type="primary" style="font-size: 30rpx;width: 33%;" >授权登录</button>
</view>
<view style="height: 100rpx;"></view>
<button type="primary"bindtap='submit'>上传</button>
<view style="height: 100rpx;"></view>
</view>
</view>js:
// pages/add/add.jsPage({
/** * 页面的初始数据 */ data: { name:"", path:"/images/touxiang(moren).png", title:"请输入标题...", content:"请输入内容...", newsid:"",img:"",cTime:"", items:[ {name:'0',value:'推荐'}, {name:'1',value:'科技'}, {name:'2',value:'财经'}, {name:'3',value:'汽车'}, {name:'4',value:'时尚'}, {name:'5',value:'图片'}, {name:'6',value:'游戏'}, {name:'7',value:'房产'}, {name:'8',value:'教育'}, {name:'9',value:'体育'}, ] }, denglu(e) { var that = this wx.getUserProfile({ desc:'正在获取',//不写不弹提示框 success:function(res){ console.log('获取成功: ',res) that.setData({ name:res.userInfo.nickName, path:res.userInfo.avatarUrl }) }, fail:function(err){ console.log("获取失败: ",err) } }) }, title1:function(e){ console.log(e.detail.value) this.setData({ title:e.detail.value }) }, content1:function(e){ console.log(e.detail.value) this.setData({ content:e.detail.value }) }, radioChange:function(e){ console.log(e.detail.value) this.setData({ newsid:e.detail.value }) }, picfunction:function(){ var that = this wx.chooseImage({ count: 1, sizeType:['compressed'], sourceType:['album','camera'], success:function(res){ console.log(res) wx.showLoading({ title: '上传中', }) const filePath = res.tempFilePaths[0] var timestamp = (new Date()).valueOf(); wx.cloud.uploadFile({ cloudPath:"img/"+timestamp+".jpg", filePath:filePath, success:res=>{ console.log('[上传文件]成功:',res) that.setData({ img:res.fileID }) }, fail:e=>{ console.error('[上传文件]失败',e) wx.showLoading({ icon:'none', title: '上传失败', }) }, complete:()=>{ wx.hideLoading() } }) }, fail:e=>{ console.error(e) } }) }, submit:function(e){ var that = this var myDate = new Date(); if(that.data.thattitle == "请输入标题..." || that.data.content == "请输入内容..." || that.data.newsid == ''){ wx.showToast({ title: '您还有信息未填', icon:"none" }) }else{ that.setData({ cTime:myDate.toLocaleDateString()//获取当前日期 }) const db = wx.cloud.database() wx.showLoading({ title: '上传中', }) db.collection('ch12').add({ data:{ title:that.data.title, content:that.data.content, newsid:that.data.newsid, img:that.data.img, cTime:that.data.cTime, name:"原创:" + that.data.name }, success:function(res){ console.log("插入成功"+res) wx.hideLoading() }, fail:console.error }) } }, /** * 生命周期函数--监听页面加载 */ onLoad(options) { }, /** * 生命周期函数--监听页面初次渲染完成 */ onReady() { }, /** * 生命周期函数--监听页面显示 */ onShow() { }, /** * 生命周期函数--监听页面隐藏 */ onHide() { }, /** * 生命周期函数--监听页面卸载 */ onUnload() { }, /** * 页面相关事件处理函数--监听用户下拉动作 */ onPullDownRefresh() { }, /** * 页面上拉触底事件的处理函数 */ onReachBottom() { }, /** * 用户点击右上角分享 */ onShareAppMessage() { }
})
wxss:
.wrapper{
padding: 5px;
}
.contentinfo{
font-size: 1rem;
}
.iconfont{
display: inline-block;
padding: 8px 8px;
width: 24px;
height: 24px;
cursor: pointer;
font-size: 20px;
}
.toolbar{
box-sizing: border-box;
border-bottom: 0;
font-family: 'Helvetica Neue','Helvetica','Arial',sans-serif;
}
.ql-container{
box-sizing: border-box;padding: 12px 15px;
width: 100%;min-height: 30vh;height: auto;
background: #fff;margin-top:20px ;
font-size: 16px;line-height: 1.5;
}
.ql-active{
color: #06c;
}
.in{
background-color: #fff;
}
input{
border:1px solid #00F;
font-size: 1rem;width: 100%;
}.pic{
display: flex;flex-direction: row;
}
.zuozhe{
display: flex;
flex-direction: column;
}
.tupian{
display: flex;
flex-direction: row;
justify-content: space-around;
}
5.add1页面:
wxml:
<view class="container">
<!-- <template is="head" data="{{title:'editor'}}"></template> -->
<view class="page-body">
<view class='wrapper'>
<view class="contentinfo"style="color:red;font-size:40rpx;font-weight:bold">
请输入文章标题
</view>
<view class='in'><input bindinput='title1'placeholder="{{title}}"focus="{{focus}}"/></view>
<view class="contentinfo" style="color:red;font-size:40rpx;font-weight:bold">
请输入文章内容
</view>
<view class='in'><textarea bindinput="content1"placeholder="{{content}}" maxlength="300"></textarea></view>
<view class="contentinfo" style="color:red;font-size:40rpx;font-weight:bold">
请选择文章类型
</view>
<view class='in'>
<radio-group class="radio-group"bindchange="radioChange">
<label class="radio" wx:for="{{items}}" wx:key="index">
<radio value="{{item.name}}" checked="{{item.checked}}"/>{{item.value}}
</label>
</radio-group></view>
<view class="pic">
<view class="contentinfo" style="color:red;font-size:40rpx;font-weight:bold">
请上传图片(选填)
</view>
<view bindtap='picfunction'><image class="plus" style="width: 80rpx;height: 80rpx;" src='/images/tianjia.png'></image></view>
</view>
<view class="tupian">
<image style="width: 450rpx;height: 300rpx;" src="{{img}}"></image>
</view>
<view>
<text style="color:red;font-size:40rpx;font-weight:bold">转载者:</text>
</view>
<view class="zuozhe">
<image src="{{path}}" style="width: 30px;height: 30px;"></image>
<text style="padding:20rpx 0 0 22rpx ;">昵称:{{name}}</text>
</view>
<view style="height: 40rpx;"></view>
<button bindtap="denglu" type="primary" style="font-size: 30rpx;width: 33%;" >授权登录</button>
</view>
<view style="height: 100rpx;"></view>
<button type="primary"bindtap='submit'>上传</button>
<view style="height: 100rpx;"></view>
</view>
</view>js:
// pages/add/add.jsPage({
/** * 页面的初始数据 */ data: { name:"", path:"/images/touxiang(moren).png", title:"请输入标题...", content:"请输入内容...", newsid:"",img:"",cTime:"", items:[ {name:'0',value:'推荐'}, {name:'1',value:'科技'}, {name:'2',value:'财经'}, {name:'3',value:'汽车'}, {name:'4',value:'时尚'}, {name:'5',value:'图片'}, {name:'6',value:'游戏'}, {name:'7',value:'房产'}, {name:'8',value:'教育'}, {name:'9',value:'体育'}, ] }, denglu(e) { var that = this wx.getUserProfile({ desc:'正在获取',//不写不弹提示框 success:function(res){ console.log('获取成功: ',res) that.setData({ name:res.userInfo.nickName, path:res.userInfo.avatarUrl }) }, fail:function(err){ console.log("获取失败: ",err) } }) }, title1:function(e){ console.log(e.detail.value) this.setData({ title:e.detail.value }) }, content1:function(e){ console.log(e.detail.value) this.setData({ content:e.detail.value }) }, radioChange:function(e){ console.log(e.detail.value) this.setData({ newsid:e.detail.value }) }, picfunction:function(){ var that = this wx.chooseImage({ count: 1, sizeType:['compressed'], sourceType:['album','camera'], success:function(res){ console.log(res) wx.showLoading({ title: '上传中', }) const filePath = res.tempFilePaths[0] var timestamp = (new Date()).valueOf(); wx.cloud.uploadFile({ cloudPath:"img/"+timestamp+".jpg", filePath:filePath, success:res=>{ console.log('[上传文件]成功:',res) that.setData({ img:res.fileID }) }, fail:e=>{ console.error('[上传文件]失败',e) wx.showLoading({ icon:'none', title: '上传失败', }) }, complete:()=>{ wx.hideLoading() } }) }, fail:e=>{ console.error(e) } }) }, submit:function(e){ var that = this var myDate = new Date(); if(that.data.thattitle == "请输入标题..." || that.data.content == "请输入内容..." || that.data.newsid == ''){ wx.showToast({ title: '您还有信息未填', icon:"none" }) }else{ that.setData({ cTime:myDate.toLocaleDateString()//获取当前日期 }) const db = wx.cloud.database() wx.showLoading({ title: '上传中', }) db.collection('ch12').add({ data:{ title:that.data.title, content:that.data.content, newsid:that.data.newsid, img:that.data.img, cTime:that.data.cTime, name:"转载者:"+that.data.name }, success:function(res){ console.log("插入成功"+res) wx.hideLoading() }, fail:console.error }) } }, /** * 生命周期函数--监听页面加载 */ onLoad(options) { }, /** * 生命周期函数--监听页面初次渲染完成 */ onReady() { }, /** * 生命周期函数--监听页面显示 */ onShow() { }, /** * 生命周期函数--监听页面隐藏 */ onHide() { }, /** * 生命周期函数--监听页面卸载 */ onUnload() { }, /** * 页面相关事件处理函数--监听用户下拉动作 */ onPullDownRefresh() { }, /** * 页面上拉触底事件的处理函数 */ onReachBottom() { }, /** * 用户点击右上角分享 */ onShareAppMessage() { }
})
wxss:
.wrapper{
padding: 5px;
}
.contentinfo{
font-size: 1rem;
}
.iconfont{
display: inline-block;
padding: 8px 8px;
width: 24px;
height: 24px;
cursor: pointer;
font-size: 20px;
}
.toolbar{
box-sizing: border-box;
border-bottom: 0;
font-family: 'Helvetica Neue','Helvetica','Arial',sans-serif;
}
.ql-container{
box-sizing: border-box;padding: 12px 15px;
width: 100%;min-height: 30vh;height: auto;
background: #fff;margin-top:20px ;
font-size: 16px;line-height: 1.5;
}
.ql-active{
color: #06c;
}
.in{
background-color: #fff;
}
input{
border:1px solid #00F;
font-size: 1rem;width: 100%;
}
image{
height: 60rpx;
width: 60rpx;
margin-left: 30rpx;
}
.pic{
display: flex;flex-direction: row;
}
.zuozhe{
display: flex;
flex-direction: column;
}
.tupian{
display: flex;
flex-direction: row;
justify-content: space-around;
}
6.xuanze页面:
wxml:
<navigator url="../add/add" class="zong">
<view class="yuanchuang">
<text style="font-size: 80rpx;padding-top:40rpx;font-weight: bold;">原创专区</text>
</view>
</navigator>
<navigator url="../add1/add1" class="zong">
<view class="zhuanzai">
<text style="font-size: 80rpx;padding-top:40rpx;font-weight: bold;">转载专区</text>
</view>
</navigator>js(用不到)因为在wxml里面用<navigator>标签完成了相对应的点击跳转事件!
wxss:
page{
background-color: orange;
}
.zong{
display: flex;
flex-direction: row;
justify-content: space-around;
}
.yuanchuang{
display: flex;
flex-direction: row;
justify-content: space-around;
border-radius: 20rpx;
margin-top: 20rpx;
height: 200rpx;
width: 92%;
background-color: rgb(215, 35, 231);
}
.zhuanzai{
display: flex;
flex-direction: row;
justify-content: space-around;
border-radius: 20rpx;
margin-top: 20rpx;
height: 200rpx;
width: 92%;
background-color: brown;
}
最终效果:


ok!!!
