一、下载与安装Git版本管理工具

一路按着安装指导默认的点下去,不用在意细节,只需要记住文件安装的路径即可。
安装结束后,查看Git是否正确的安装: cmd下输入git --version,若成功弹出,则显示安装成功。

二、配置git的用户名和主邮箱
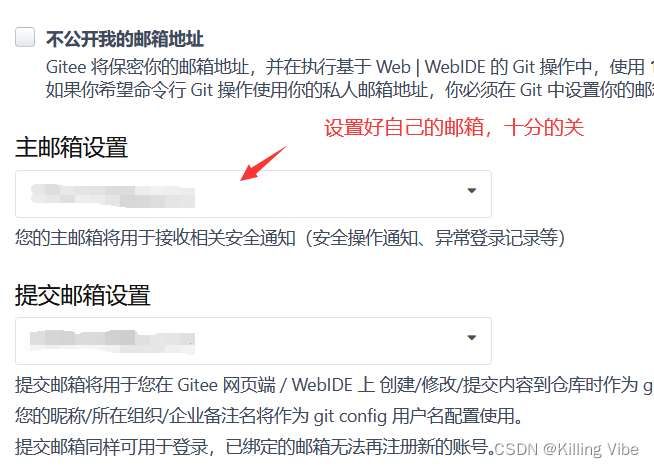
1.主邮箱设置

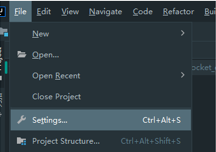
右上角点开设置,主邮箱设置成自己的邮箱,十分的关键。

2.配置本地git邮箱
cmd下输入git config --global user.email “aa@qq.com” 注意这个aa@qq.com得和码云上配置的主邮箱一致! 只有相同的情况下,本地git提交的文件才会被码云识别。
输入完成后再次输入git config --global user.email 若配置成功则会返回你的主邮箱

3.配置git提交的用户名
cmd下输入git config --global user.name “your name” 双引号内填入你的用户名 (注意空格啊)
检测是否配置成功,cmd下输入git config --global user.name 成功则返回你的用户名

这里的用户名就是以后会在码云上显示你提交的项目的那个名字。

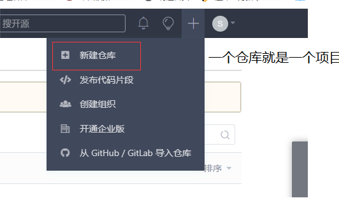
三、从码云上新建一个项目

点击新建仓库,输入项目名称(仓库名称),点击创建就可以了。

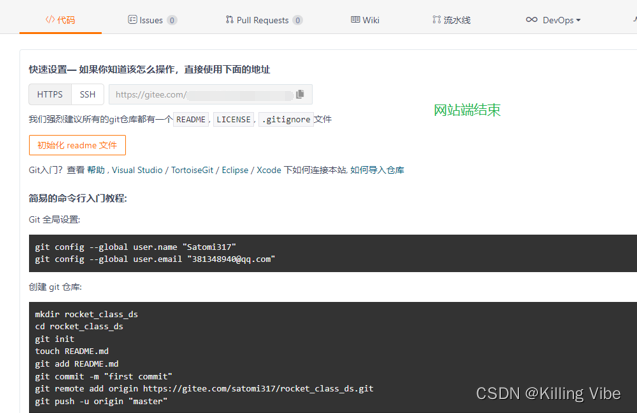
点开自己的刚刚创建的仓库,若显示如下这样,则网站端配置结束。剩下的交给IDEA。

四、讲远端仓库和本地Idea项目关联
(1)在本地创建一个和远端仓库完全相同的项目名称!!
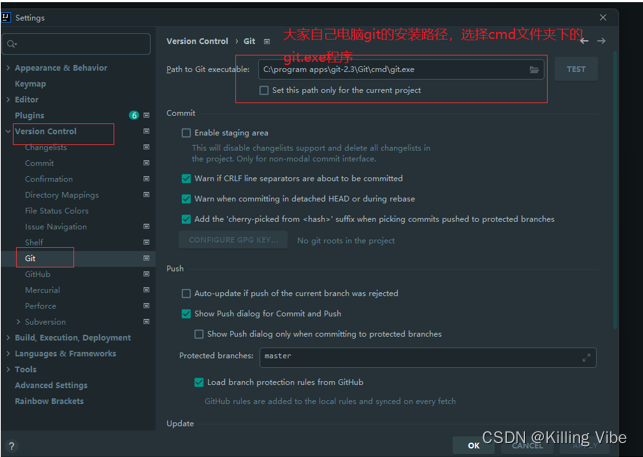
(2)Idea关联本地已经下载好的Git程序


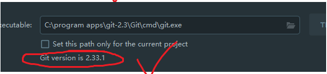
点击旁边的TEST,若成功配置,则显示如图。

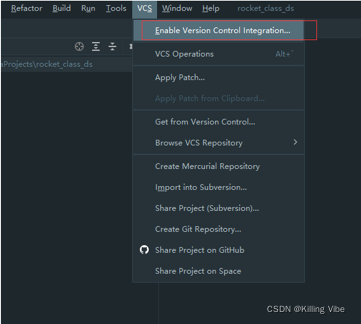
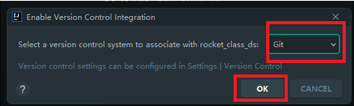
(3)在本地项目启动git 上面一栏找到VCS,选择第一个。

如图所示

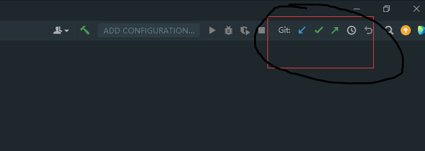
点击OK后当右上角显示如图三个小箭头的时候证明启动成功。

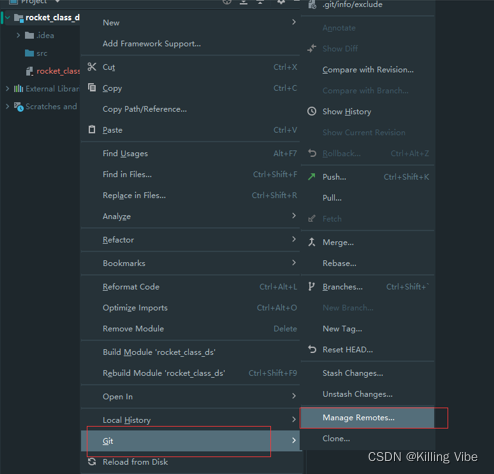
(4)关联远端仓库 右键点击项目名称,点击Git,选择管理远端。

在弹出的窗口输入你码云的用户名和密码登录,URL是码云仓库上面那个HHTPS的路径。

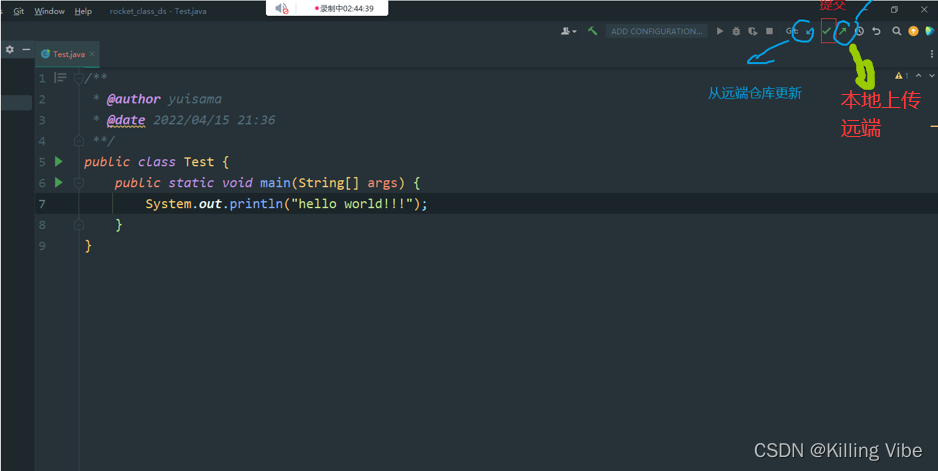
五、从本地提交代码到远端
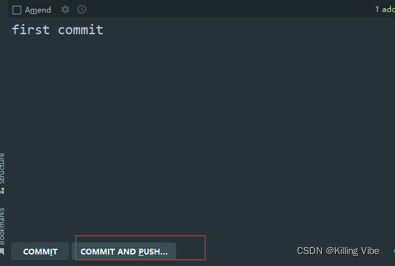
只需要把自己写好的java文件,点击右上角的√ (中间那个)

在左边勾选需要上传的文件(一般都是JAVA文件)

注释好本次提交干了什么事情。

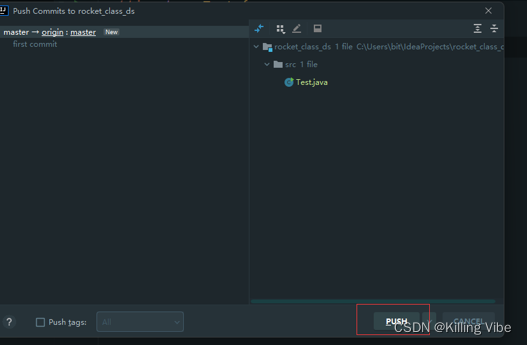
点击COMMIT AND PUSH,再点击一次。

这样,代码就上传到了码云咱们的远端仓库之中了。
总结
以上就是今天要讲的内容,本文介绍了Git再IDEA中的配置,以及如何把本地文件上传到码云(GutHub是一样的操作),希望对大家有所帮助。(●ˇ∀ˇ●)