serverless 最流行的应用场景之一是部署和运行带有路由的 Web 服务器。 在本文中,我将向你展示如何在几分钟内启动并运行 AWS Lambda、Amazon API Gateway 和 AWS Amplify。
- AWS Lambda 是亚马逊云计算服务的一部分,它是一个事件驱动、无服务器的平台。它提供计算服务,运行事件响应代码,并自动管理计算资源。
- Amazon API Gateway 是一项AWS服务,用于创建、发布、维护、监控和保护任意规模的REST、HTTP 和WebSocket API。 API 开发人员可以创建能够访问AWS 或其他Web 服务以及存储在AWS 云 中的数据的API
- AWS Amplify 是一组专门构建的工具和功能,使前端Web 和移动开发人员可以快速、轻松地在AWS 上构建全堆栈应用程序,随着使用案例的发展,可以灵活地利用广泛的AWS 服务。
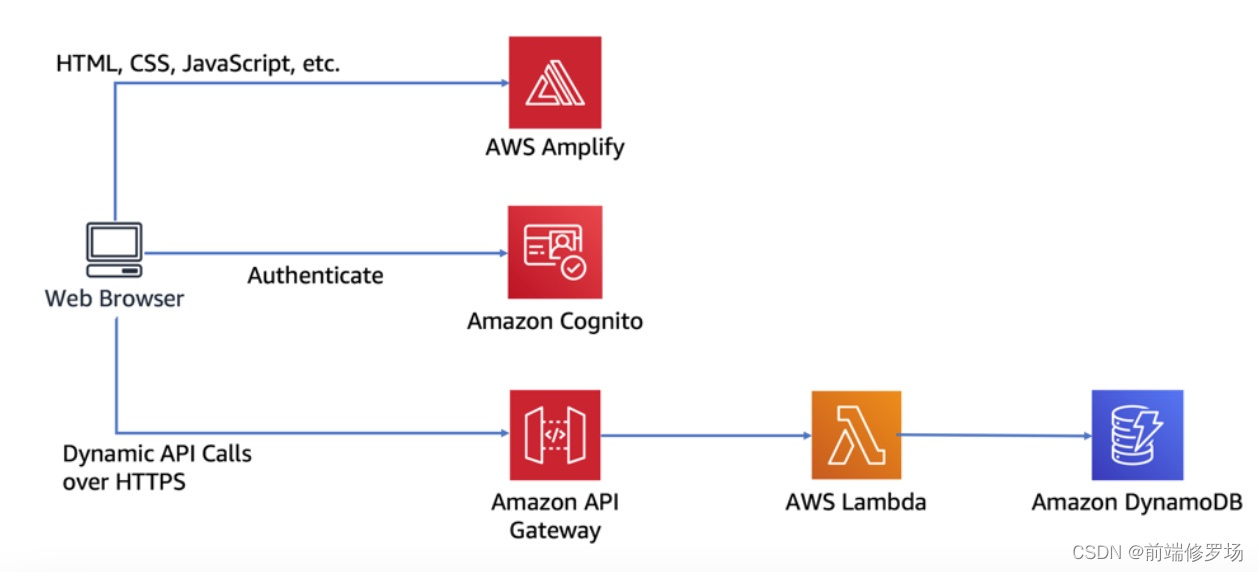
应用程序架构如下图所示:

该应用程序架构采用了 AWS Lambda、Amazon API Gateway、Amazon DynamoDB、Amazon Cognito 和 AWS Amplify Console。
Amazon Amplify Console 可以提供静态 Web 资源的持续部署和托管,包括用户浏览器中加载的 HTML、CSS、JavaScript 及图像文件。浏览器中执行的 JavaScript 可发送数据,也可从使用 Lambda 和 API Gateway 构建的公共后端 API 接收数据。
Amazon Cognito 可以提供用户管理和身份验证功能,以便保护后端 API。
最后,DynamoDB 可以提供一个持久层,而数据可以通过 API 的 Lambda 函数存储在该层中。
开始
部署 Lambda 函数的方法有很多种,你可以直接进入 AWS 控制台,使用 serverless 框架。
我将在 Amplify Framework 中使用基于 CLI 的方法。
首先,首先安装和配置 Amplify CLI。
$ npm install -g @aws-amplify/cliamplify configure</code></pre></div></div><p>现在,使用你选择的 JavaScript 框架(React、Angular、Vue 等)创建一个项目。</p><div class="rno-markdown-code"><div class="rno-markdown-code-toolbar"><div class="rno-markdown-code-toolbar-info"><div class="rno-markdown-code-toolbar-item is-type"><span class="is-m-hidden">代码语言:</span>javascript</div></div><div class="rno-markdown-code-toolbar-opt"><div class="rno-markdown-code-toolbar-copy"><i class="icon-copy"></i><span class="is-m-hidden">复制</span></div></div></div><div class="developer-code-block"><pre class="prism-token token line-numbers language-javascript"><code class="language-javascript" style="margin-left:0"> npx create-react-app myapp
$ cd myapp
npm install aws-amplify</code></pre></div></div><p>接下来,在你的前端项目的根目录中初始化一个新的 Amplify 项目:</p><div class="rno-markdown-code"><div class="rno-markdown-code-toolbar"><div class="rno-markdown-code-toolbar-info"><div class="rno-markdown-code-toolbar-item is-type"><span class="is-m-hidden">代码语言:</span>javascript</div></div><div class="rno-markdown-code-toolbar-opt"><div class="rno-markdown-code-toolbar-copy"><i class="icon-copy"></i><span class="is-m-hidden">复制</span></div></div></div><div class="developer-code-block"><pre class="prism-token token line-numbers language-javascript"><code class="language-javascript" style="margin-left:0"> amplify init
现在,我们可以创建 API 和 Web 服务器。 我们可以使用 Amplify add 命令就可以做到:
$ amplify add api
? Please select from one of the below mentioned services: REST
? Provide a friendly name for your resource to be used as a label for this category in the project: myapi
? Provide a path (e.g., /items): /items (or whatever path you would like)
? Choose a Lambda source: Create a new Lambda function
? Provide a friendly name for your resource to be used as a label for this category in the project: mylambda
? Provide the AWS Lambda function name: mylambda
? Choose the function template that you want to use: Serverless express function
? Do you want to access other resources created in this project from your Lambda function? N
? Do you want to edit the local lambda function now? N
? Restrict API access: N
? Do you want to add another path? N
CLI 为我们创建了一些东西,如下:
API 端点
- Lambda 函数
- 使用 Serverless Express 的 Web 服务器
/items目录下根据不同方法生成的一些样板代码
接下来,让我们打开代码。
打开 amplify/backend/function/mylambda/src/index.js。 在这里,将看到带有event和context的主函数处理程序被代理到位于 ./app.js 的 Express 服务器:
const awsServerlessExpress = require('aws-serverless-express');
const app = require('./app');const server = awsServerlessExpress.createServer(app);
exports.handler = (event, context) => {
console.log(EVENT: ${JSON.stringify(event)});
awsServerlessExpress.proxy(server, event, context);
};
接着,打开 amplify/backend/function/mylambda/src/app.js
在这里,将看到 express 服务器的代码和我们声明的路由的不同 HTTP 方法的一些样板代码。 找到 app.get('/items') 的路由并将其更新为以下内容:
// amplify/backend/function/mylambda/src/app.js
app.get('/items', function(req, res) {
const items = ['hello', 'world']
res.json({ success: 'get call succeed!', items });
});我们可以在部署之前在本地测试它,但我们首先需要安装 Lambda 的依赖项:
cd amplify/backend/function/mylambda/src && npm install && cd ../../../../../</code></pre></div></div><p>要调用该函数并启动服务器,请运行以下命令:</p><div class="rno-markdown-code"><div class="rno-markdown-code-toolbar"><div class="rno-markdown-code-toolbar-info"><div class="rno-markdown-code-toolbar-item is-type"><span class="is-m-hidden">代码语言:</span>javascript</div></div><div class="rno-markdown-code-toolbar-opt"><div class="rno-markdown-code-toolbar-copy"><i class="icon-copy"></i><span class="is-m-hidden">复制</span></div></div></div><div class="developer-code-block"><pre class="prism-token token line-numbers language-javascript"><code class="language-javascript" style="margin-left:0"> amplify function invoke mylambda现在,服务器在端口 3000 上运行,我们可以向它发出请求。 要从命令行执行此操作,我们可以运行以下 curl 命令:
$ curl http://localhost:3000/items
%
要部署 API 和功能,我们可以运行 push 命令:
$ amplify push现在,你可以从任何 JS 客户端开始与 API 交互:
// get requestconst items = await API.get('myapi', '/items')
// post with data
const data = { body: { items: ['some', 'new', 'items'] } }
await API.post('myapi', '/items', data)
从这里,你可能想要更新 api。那么,你可以运行以下更新命令:
$ amplify update api就到这里,赶紧去试一试吧~