前文我们讲述了报告简化的三种方式,
通过下钻我们可以动态切换坐标轴。
通过按钮与书签,我们不仅可以切换坐标轴,还可以切换数据维度甚至图表类型。
通过工具悬浮提示我们不变更当前图表,悬浮可以展示更多维度与图表。
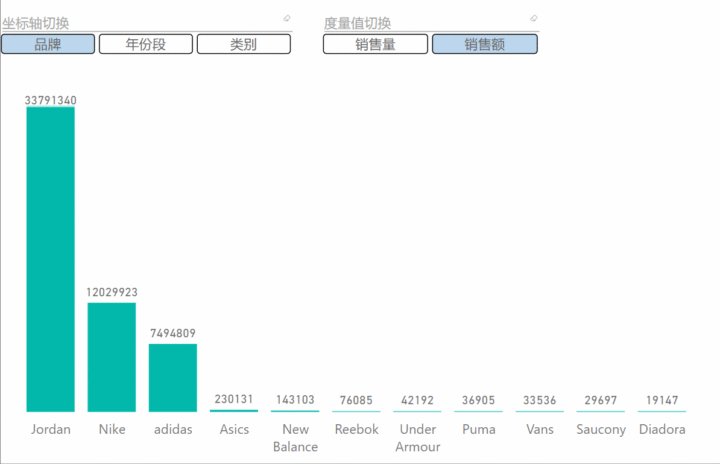
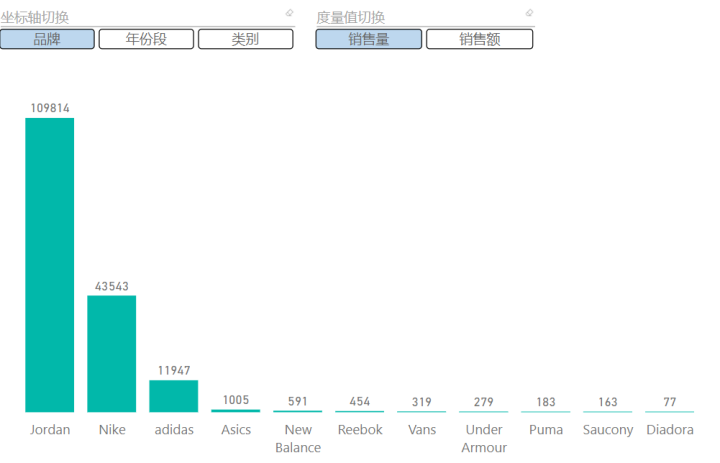
以上三种,我们都是基于Power BI页面表现进行设置即可。今天我们更进一步,讲讲不变更页面设置,对后台(Query+Pivot)进行变更达到一个图表显示更多内容的目的。先看结果

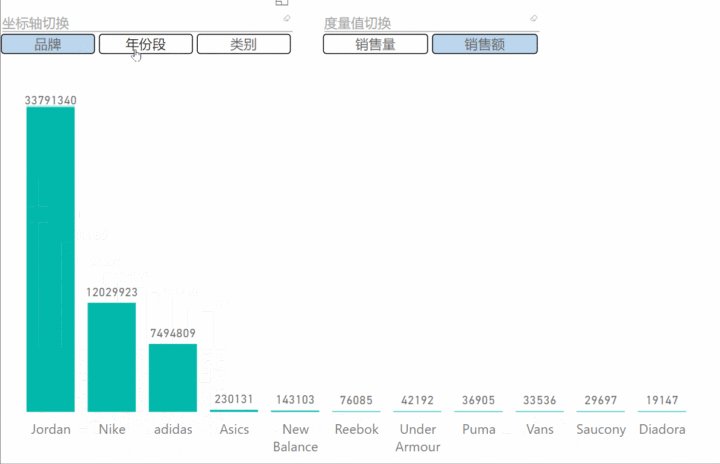
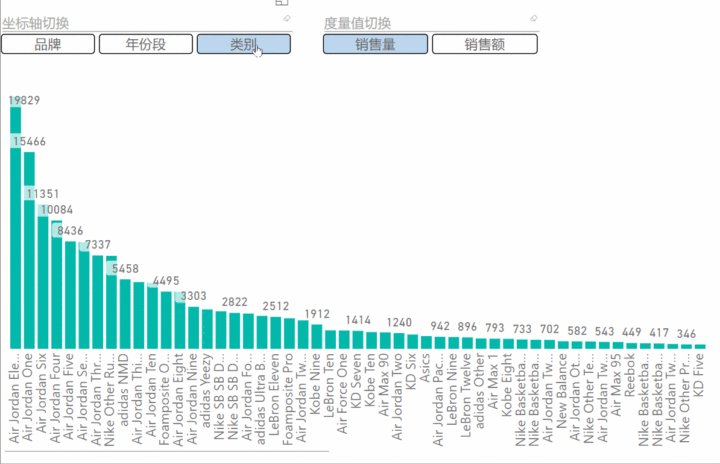
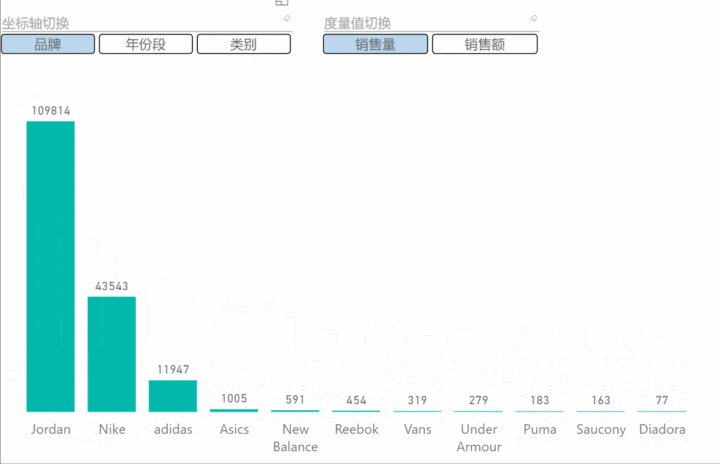
分别点击品牌、年份段、类别,坐标轴会相应进行变更。
分别点击销售量、销售额,数值会相应进行变更。
以下是实现过程
一、坐标轴的实现
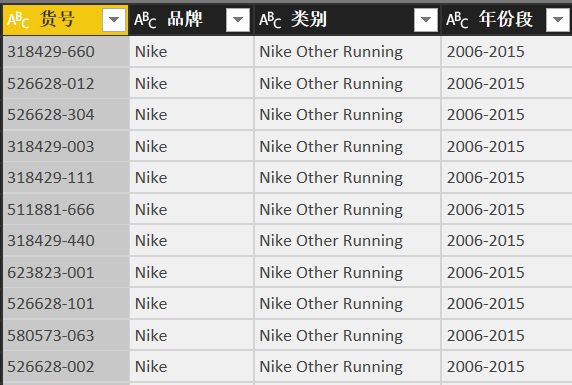
我们有两张表格,一张为销售明细,一张为产品资料

销售明细表

产品资料表
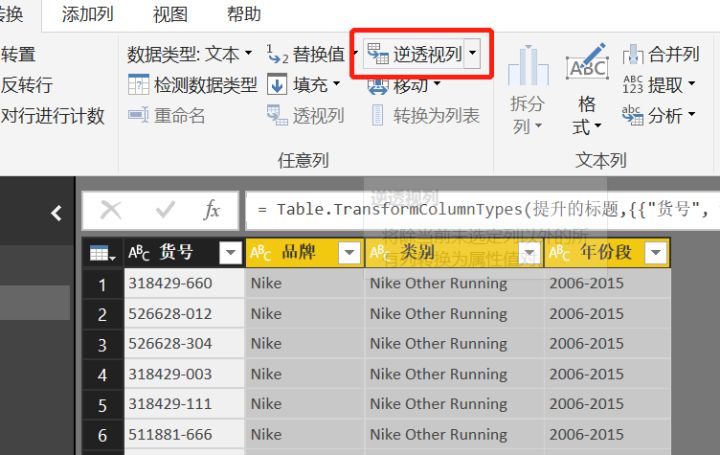
1.将产品资料表在Power Query后台复制一份,取名“坐标轴切片”选中除了货号的列,逆透视列

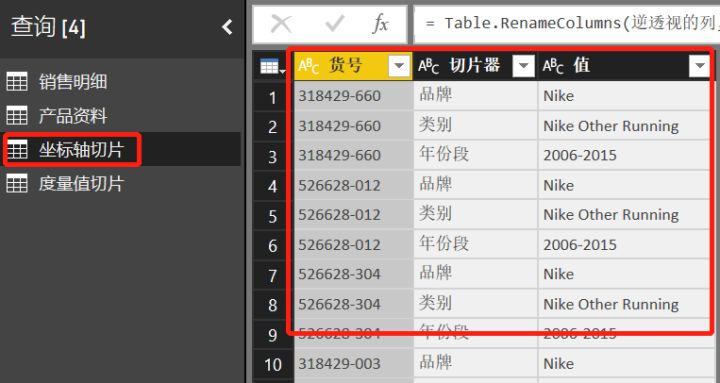
表格变更为以下样式

2.点击“关闭并应用”

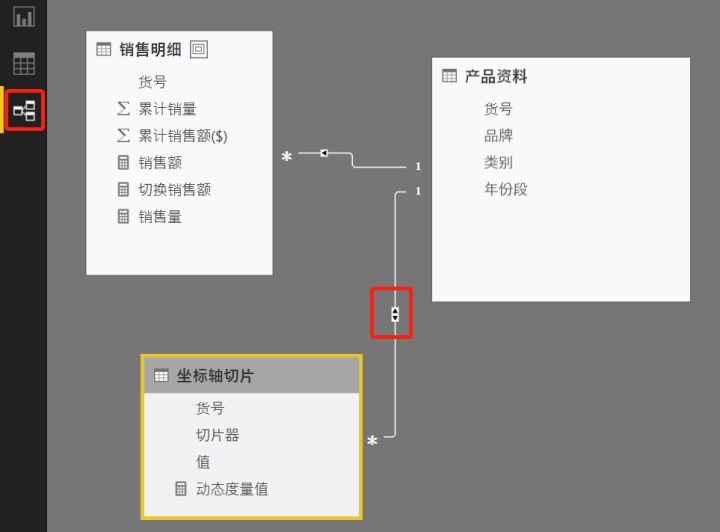
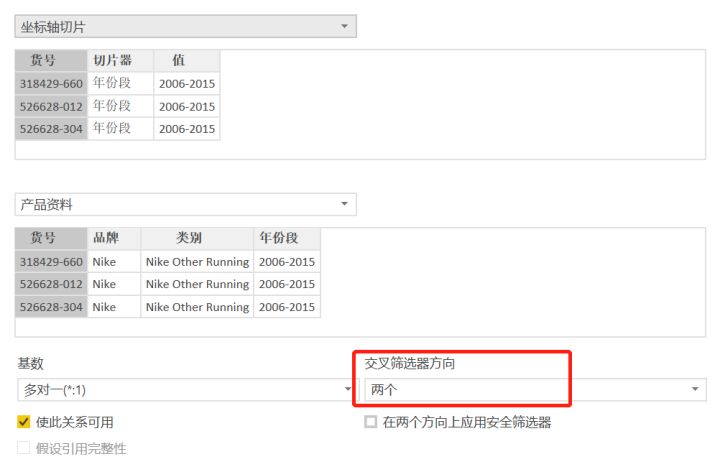
3.切换到关系视图,双击“产品资料”和坐标轴切片“的链接,将交叉筛选方向设置为”两个“


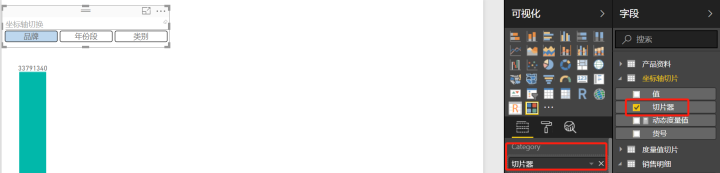
4.切换到”图表“视图,新建一个切片器,类别选择刚才生成的“切片器”列

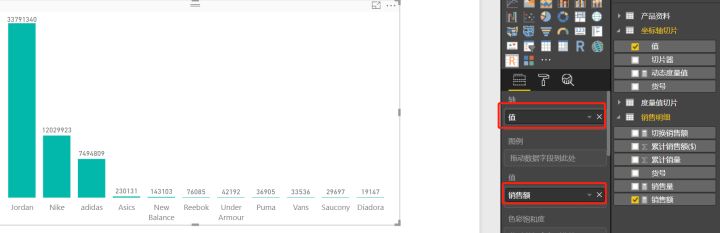
5.生成一个柱形图,数据如下选择

如上,点击切片器,坐标轴即可自动切换
二、度量值的实现
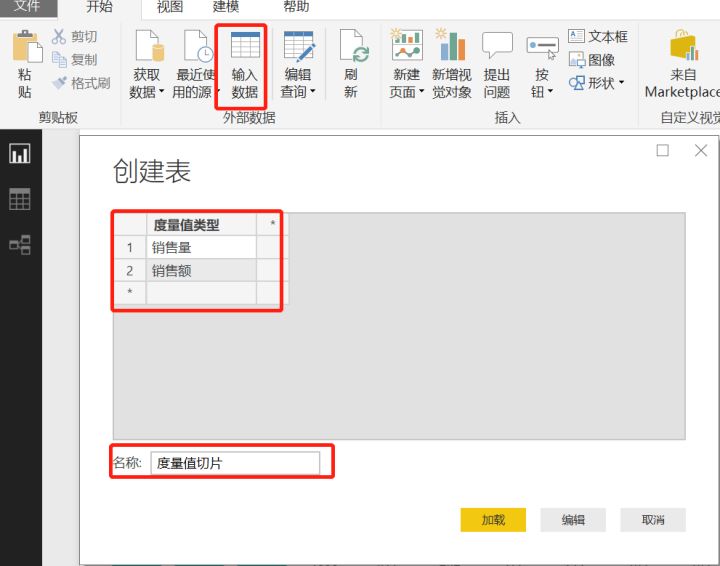
1.点击“输入数据”,新建如下表,用来后续切片度量值

2.新建一个动态度量值,度量值内容随着刚才新建表内容的切换而切换

3.将“度量值切片”表中的“度量值类型”设置为切片器

如此,我们的坐标轴和度量值同时切换图表即完成。
总结
坐标轴的实现主要用到Power Query的逆透视以及数据关系的变更。
度量值的切换需要灵活使用Switch。这样,我们可以一张图表展现更多内容。
结合前期我们说到的报告简化三大姿势,可灵活组合使用,达到简约不简单的目的。