CookieCloud是由方糖开发的一个浏览器网站Cookie同步工具,Cookie是一个可以短时间代表我们登录身份的凭证,CookieCloud同步Cookie其实就是在同步登录状态,由一个浏览器插件和一个可以自行搭建的服务器端组成,可以定时地、在本地加密后把Cookie传输到服务器,然后就可以在很多地方使用了。当然你也可以把Cookie从服务器同步到浏览器里边。
01
CookieCloud的作用
1. 多个浏览器之间的登录状态同步。比如我有Edge和Chrome两个浏览器,主要用Edge,偶尔用Chrome。但每次打开Chrome就一堆网站要我登录。
2. 浏览器自动化。为了避免重复劳动,现在越来越多的同学都开始使用自动化工具,在这些工具里边模拟登录是一件很麻烦的事情。为了免去登录步骤,目前有很多工具都要求大家手工复制Cookie。
02
CookieCloud的使用
1.首先我们下载浏览器插件并将它安装到浏览器上,可通过Github下载上传安装或者浏览器应用商店安装(浏览器商店版本可能因审核更新有延迟)

商店安装:Edge商店 | Chrome商店(直接安装)
Github下载安装:Github Release(手动下载安装)留言CookieCloud获取下载链接
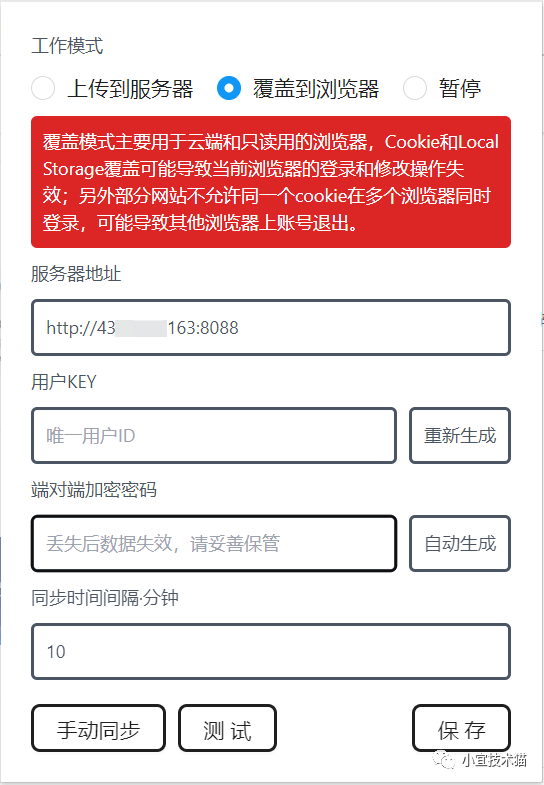
2.安装后我们双击打开插件进入设置界面,输入上传的服务器信息(可以使用第三方免费的服务器端),也可以自行搭建。搭建教程我们放到后边讲。
注意:早期版本的服务器端在 Cookie 过大时会报错,如果你在测试时遇到了,可以尝试添加「同步域名关键字」限制上传的 Cookie 。

1
用户KEY
为了实现同步多个用户的数据,我们需要使用用户 KEY 进行区分。如果用户 KEY 重复,可能会导致同步数据被覆盖。因此,我们的插件会自动生成一个足够长的随机 KEY。当您配置下载覆盖模式时,需要使用同样的用户 KEY。
2
端对端加密密码
此外,我们还提供了端对端加密密码来保护您的数据安全。由于服务器端完全不知道密码,因此无法找回。但是,如果您忘记了密码,可以设置新的密码来覆盖原有的云端数据。
3
同步域名关键词
默认情况下,插件会上传所有的 Cookie,但这会带来额外的流量消耗。因此,我们提供了同步域名关键词来限制上传的 Cookie。如果您填写了关键词,只有当 Cookie 的域名包含关键词时,才会上传对应的 Cookie。需要注意的是,部分网站的登录可能采用了其他二级域名,因此可能需要填写更短的顶级域名才能同步登录状态。
4
Cookie保活
有些 Cookie 会因为长期不使用而过期,即使我们同步了 Cookie 也可能是过期的。因此,我们添加了 Cookie 保活功能,填写在此处的网址会每 60 分钟在后台自动打开一次。您也可以在 URL 后加上竖线和分钟数来指定自己想要的间隔时间(例如:https://www.qq.com|5)
5
覆盖模式的配置
配置完上传浏览器后,您还可以配置下载覆盖的浏览器。需要注意的是,在覆盖模式下不需要同步域名关键字和保活配置,其他项和上传浏览器的配置一样。同时,服务器地址、用户 KEY 和端对端加密密码也需要完全一致。

03
Docker部署
1.如果您想要使用 Docker 来部署服务,首先需要安装 Docker 环境。您可以自行搜索并安装。镜像启动参数非常简单,除了镜像名称,只需要配置端口即可。您可以直接运行屏幕上的命令来启动服务,或者使用类似宝塔面板这样的工具进行部署。
2.在测试无误后,您可以将服务设置为后台启动。只需在 run 命令中添加 -d 参数即可。打开浏览器并访问 http://ip: 端口,如果您能看到 Hello World,则说明服务器端成功启动。
docker run -p=8088:8088 easychen/cookiecloud:latest//创建一个新的容器并运行一个命令并端口映射8080
docker run -d -p=8088:8088 easychen/cookiecloud:latest//后台运行容器3.(可选)设置 API_ROOT 环境变量,可以指定目录访问接口。
docker run -e API_ROOT=/cookie -p=8088:8088 easychen/cookiecloud:latest非常感谢您阅读了本文,我们希望我们的内容能够为您提供一些帮助和指导。如果您还有其他疑问或需要更多信息,请随时联系我们,我们会尽全力提供支持。