
昨天我把站点内的所有图片 copy 了一份到腾讯云的 COS 存储,腾讯云 COS 对象存储是腾讯云为企业和个人开发者们提供的一种能够存储海量数据的分布式存储服务,用户可随时通过互联网对您的大量数据进行批量存储和处理,也就是说,我们可以拿来当做 WordPress 的图床使用,并且使用 COS 标准存储的用户,每月还可享受一定的免费额度的。
免费额度
资源类型 | 资源子类型 | 每月免费额度 |
|---|---|---|
存储空间 | 存储空间 | 50 GB |
流量 | 外网下行流量 | 10 GB |
流量 | 腾讯云 CDN 回源流量 | 10 GB |
请求 | 读请求 | 100 万次 |
请求 | 写请求 | 100 万次 |
这对于我们个人小站点来说应该是够用的,我是直接拿来存图片了,其他 js,css 等静态文件还没想好放不放。。。下面我们直接使用这个基于腾讯云存储 COS 的 WordPress 远程附件支持的插件,可以直接将站点题图等直接替换掉,但是文章内的图没办法更换,因为已经写入数据库了,可以手动更改一下。
基于腾讯云存储 COS 的 WordPress 远程附件插件
这个插件核心功能使用了腾讯云 COS 官方 SDK,当然你不想用插件的话也可以自己集成一下
该插件实现以下功能:
使用腾讯云对象存储服务存储 wordpress 站点图片等多媒体文件
可配置是否保留本地备份和是否上传缩略图
支持配置图片等存储地址,并可支持腾讯云 COS 绑定的个性域名(需已备案)
支持一键同步资源到腾讯 COS
安装
直接下载源码包。从 Github 上或者码云上直接下载打包源码,通过 WordPress 后台上传安装,或者直接将源码包上传到 WordPress 插件目录wp-content\plugins,然后在后台启用。
Github 项目地址:传送门
码云项目地址:传送门
这个插件有点问题,项目是 2015 年上传的,作者后期好像没有维护了,这里更新了一下
百度网盘:传送门
配置插件

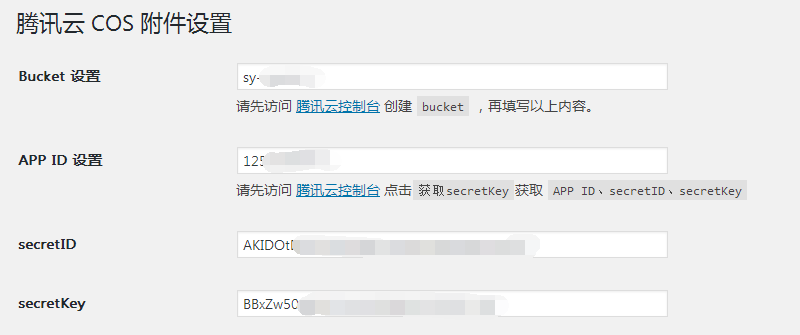
插件配置图一

插件配置图二
这些参数以及腾讯云存储桶如何创建就不说了,自己看一下官方文档吧。插件该注意的地方,插件设置的页面也都有说。
如果网站是 HTTP 的,需要把/cos-sync/sdk/Qcloudcos 目录下的 conf.php 文件中的https://region.file.myqcloud.com/files/v2/改为http://region.file.myqcloud.com/files/v2/
修复 BUG
第一个:
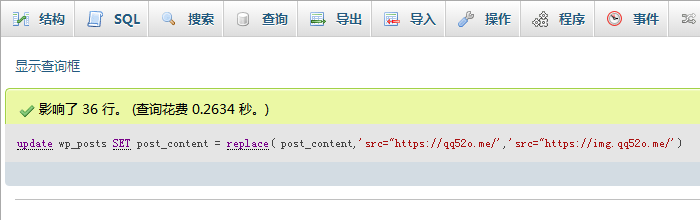
之前也说了,文章内的图片插件不会自动替换,需要手动更改一下,我们直接打开数据库 spl 执行以下命令,看到影响了*行 说明执行成功

执行成功
第二个:
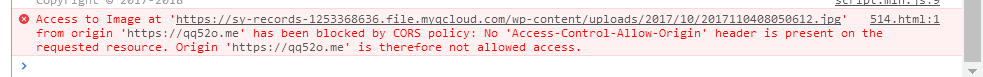
当替换完了以后,查看控制台会报错,

跨域问题
提示跨域之类的错误No 'Access-Control-Allow-Origin' header is present on the requested resource.原因是没有添加 header 头之类的东西,解决方法:
在你的腾讯 COS 源的 CDN 中添加 HTTP Header 配置,
Access-Control-Allow-Origin:*在你的存储桶的基础设置中设置跨域访问 CORS,配置如下

跨域访问 CORS 设置
就可以去除这个报错信息了。
沈唁志|一个PHPer的成长之路! 原创文章采用CC BY-NC-SA 4.0协议进行许可,转载请注明:转载自:WordPress基于腾讯云COS存储站点图片及跨域解决方法