友情提示: 1.这是一篇演讲稿,所以整体画风会比较口语化,建议搭配自动朗读功能食用。 2.下文中的「前进 PPT」并不是指「展示下一页 PPT」,而是将其状态向前推进,比如某一页 PPT 设置了需要手动触发的动画效果。
3.由于 PPT 是用 Mac 软件 Keynote 做的,所以转换为 PPT(PDF) 后会有不兼容的问题(以及无法展示原本设计的动画效果),如果想要获得原版丝滑体验,请下载原文件。
原版 Keynote 演示文件:https://share.weiyun.com/H9XldRQk

各位观众(听众)朋友们大家好,感谢你们在百忙之中来看(听)我的分享。在开始这次分享之前,先做一个简单的自我介绍:我叫 劉凯里 aka kyrieliu(当然啦都是网名),是一名前端工程师,17 年毕业于西北大学,目前就职于微众银行。
正如大家看到的,本次分享,我会讲一些关于小程序云开发的事情,可能有同学会在心里吐槽:啊,这东西啊,我都知道了,有什么可聊的。那,到底有什么可聊的呢?要解答这个问题,就要从我的性格说起。我向来喜欢去挖掘和创造一些有趣的东西,再拿出来分享,我的愿景是:不论是初出茅庐的菜鸟还是久经沙场的大牛,听了我的分享之后,一定要得到些什么。就比如这次,菜鸟听了至少能了解到小程序云开发到底是什么东西;大牛们听完后至少能得到一个可以用来玩耍的小程序(没错,我真的做了一个小程序)。
(前进 PPT)

整件事情的起因是这样的。
有一天周末,我正躺在床上无聊地刷着朋友圈,突然看到一个在西安的小伙伴发了一张照片,拍的是西安灰蒙蒙的天空。我突然想给他秀一下深圳蓝蓝的天空。要是能在朋友圈直接评论图片该多好呀,还能让共同好友们都看到。这时候有人肯定会说:“你直接私聊发给他呀”。也不是不行,但对于一个在周末的慵懒社畜来说,私聊可能会引起一段长时间跨度的聊天,duck 不必,我只是想给他看一下深圳的天空而已。
(前进 PPT)

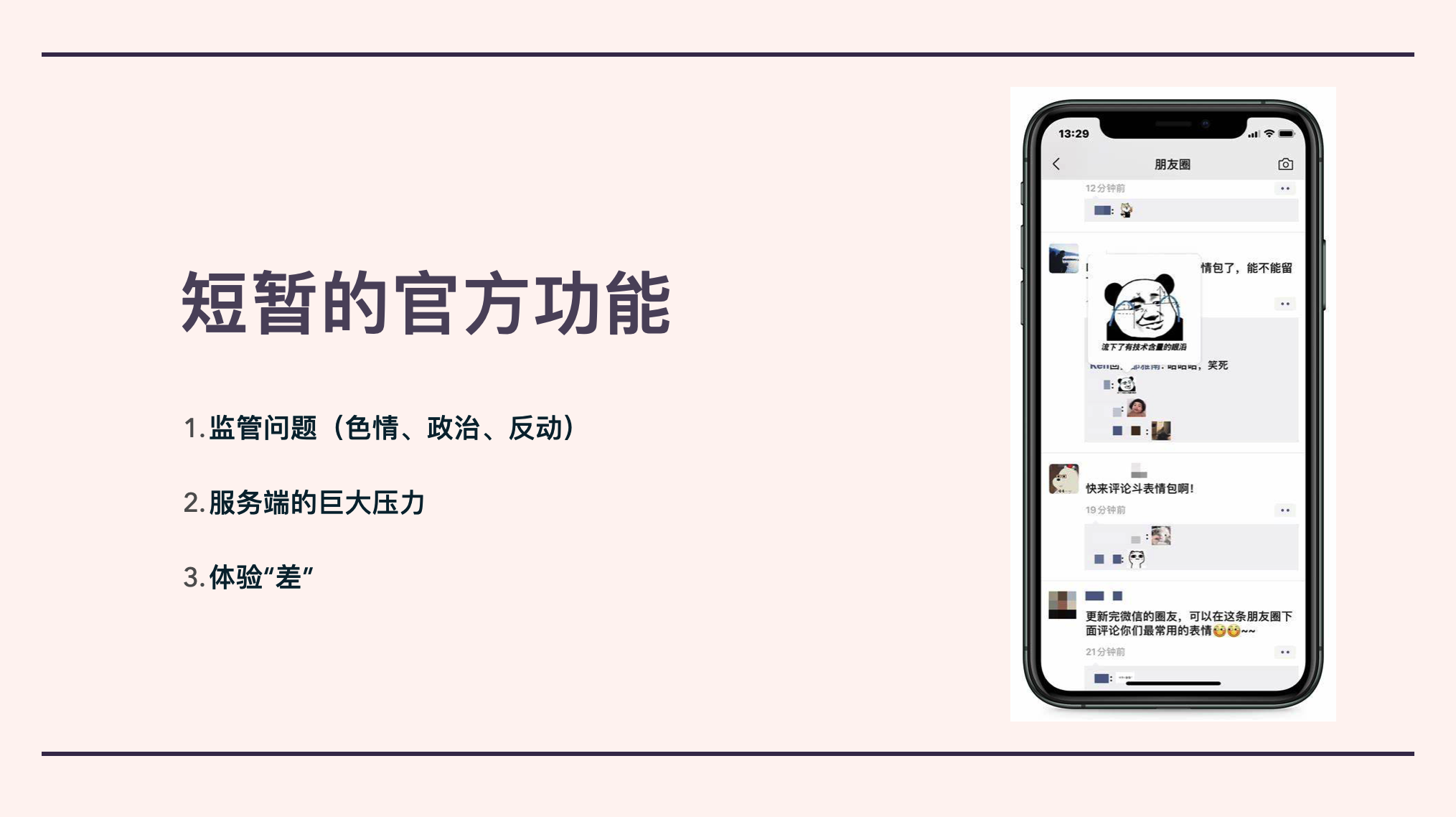
众所周知,微信曾经有过图片评论的功能,但是这个功能的“存活时间”非常短暂。大家可以思考一下为什么这个功能会被下掉?
(前进 PPT)
在我看来,大致有这三方面原因:
- 监管问题
- 服务端的压力
- 用户体验“差”
首先,任何 UGC 的平台(社区)都有监管上的难题,和文字不同,表情包(图片)这种内容承载形式本身就不太容易监管。其次,表情包的体积就比文字大不止一个数量级,面对微信的海量用户,服务端的压力可能会引起其他正常功能的运行(纯个人猜测)。再者,就是较差的用户体验。大家可以看一下右边这幅图,朋友圈的评论区既有文字也有图片,非常的参差不齐,我猜测微信的设计团队一开始为了减轻视觉上的凌乱感,把表情包都缩小了,但又导致了另一个问题,用户需要点击才能把表情包放大去观察。
(前进PPT)。

回归正题。所以聊到现在,我就要给自己提需求了:做一个朋友圈图片评论功能!
(前进 PPT)
但毕竟是自己的需求,还是要靠谱一点。
(前进 PPT)
“要怎么做?”:这个问题其实很好回答,实现的本质就是「图床」,毕竟朋友圈的评论区还是支持网址的跳转的。
“可以这么做吗?”:可以,目前来看并没有什么问题。
“会不会有什么问题?”:问题肯定是有的,比如微信的审核机制、比如用户上传违规内容导致域名被禁用这些。
(前进 PPT,有自动播放的动画)

可能又有同学要吐槽了:“市面上这么多的图床应用,你为什么还要做一个呢?重复造轮子?”
在我体验了无数图床以后,我得到一个结论:对于目前我的这个需求来说,现有的图床产品都是**(手动狗头)。
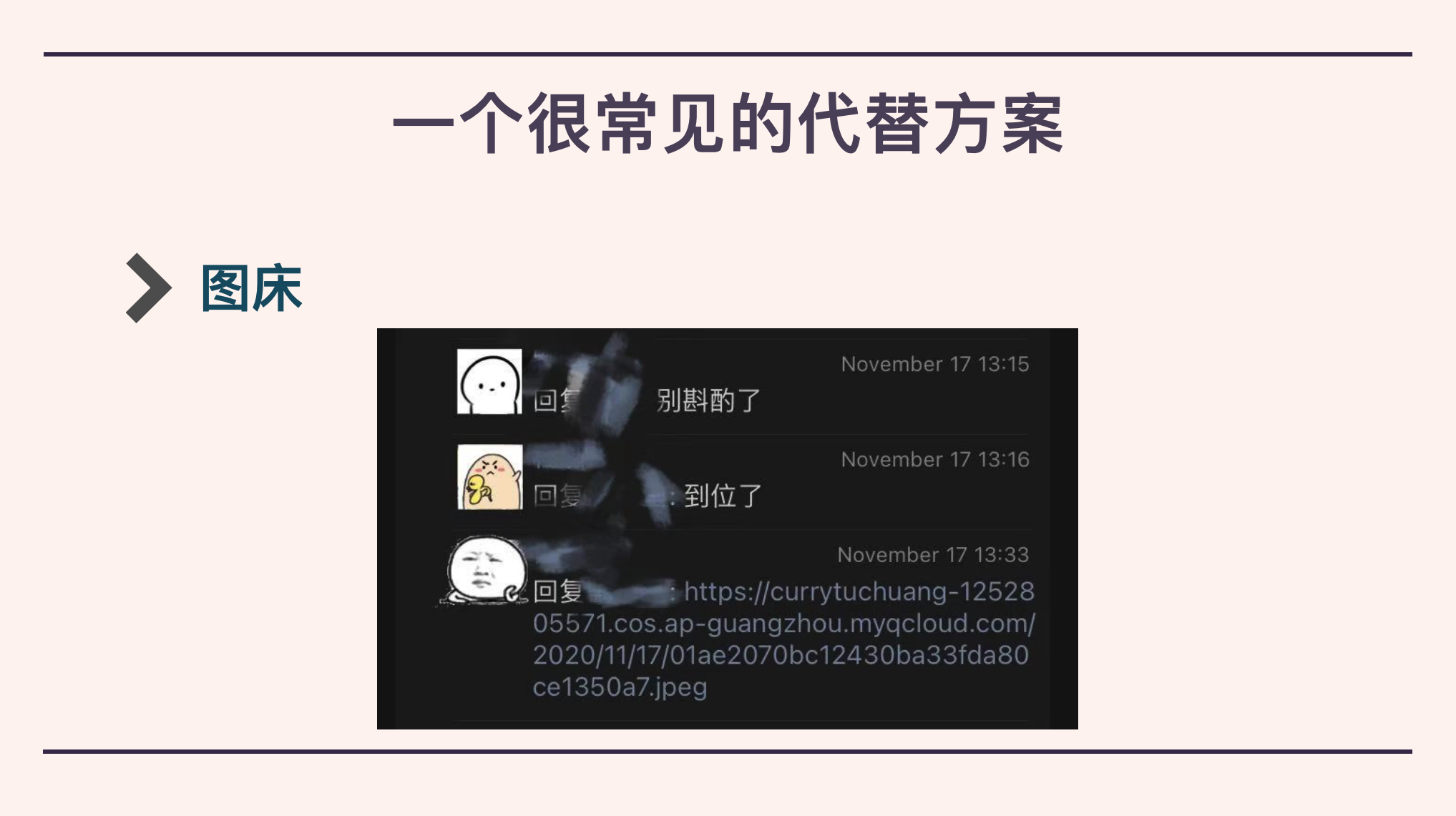
前几年我用 Github Pages 来当我的免费图床,但实现过程很繁琐,而且生效的时间不可控,比如我在此时此刻 push 了我的图片上去,可能在 5 分钟之后才能访问得到。再比如我有朋友在腾讯云搭建了个图床,能用是能用,但非常繁琐:需要先在浏览器里输入网址并上传图片,然后手动复制图片的访问链接到朋友圈,最重要的是,这个链接非常的...emmm,不优雅!大家可以看一下这张截图(指向 PPT)。
(前进 PPT)

总的来说,现有的方案有这三个让我不可忍受的缺点:
- 图片链接“又臭又长”
- 如果是自建图床的话,还要花钱
- 使用路径过于繁琐
(前进 PPT)

所以,为了做出一个正经的产品,当然要提一个正经的需求啦。
(前进 PPT)

不妨先从上帝视角分析一下我这个即将诞生的产品,需要具备哪些层面的思考。
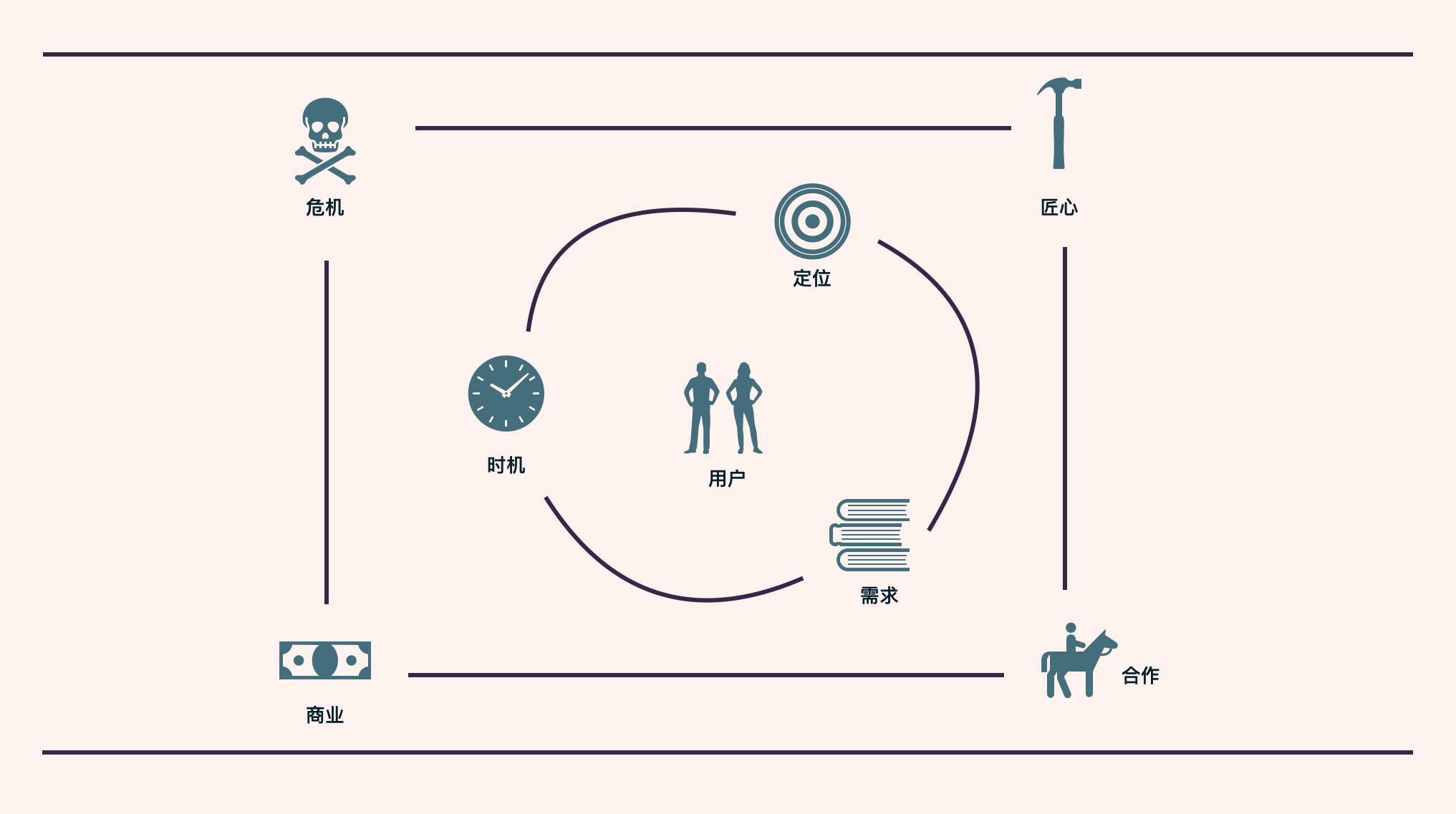
(看向 PPT)这是每一个产品背后的团队成员们都需要去考虑的“关于一个产品的八个维度”。对于我这个即将诞生的小产品来说,考虑以下几个点就行了:
- 用户:需要在朋友圈评论图片的用户
- 定位:能够帮用户快速生成图片链接的工具
- 需求:朋友圈图片评论
- 匠心:简洁的 UI,老少皆宜的交互
- 商业:通过积累的流量进行变现
这里说句题外话:虽然本次分享有 cue 到「变现」这件事情,但「变现」并不是我的动机,我的动机是:做一个好用的产品方便自己,方便他人。
(前进 PPT)

所以在说了这么多之后,我这个正经的需求就是:再做一个图床吧!
(前进 PPT)
以及,还有这些附加的需求~
(前进 PPT,等待动画播放完毕)
首先肯定是不能让用户花钱的,不然谁还来用我的产品;其次,在交互的设计上,一定要足够简洁,我对于简洁的理解,就是不需要额外的说明和指引,用户就能很快的上手;图床总归是需要一个域名的,既要短,还要有意义,所以我注册了一个叫「picply」的域名,是「picture」和「reply」的组合单词;为了能在微信中快速地被用户触达,所以很自然的选择了小程序作为产品形态;接着就是后端架构,因为我是前端出身,对于后端运维这些事情并不专业,好在腾讯云早就推出了「小程序云开发解决方案」,真可谓解了我的燃眉之急。后来经过实践证明:「云开发」将做一个小程序的开发成本降低了至少一倍!
(前进 PPT)

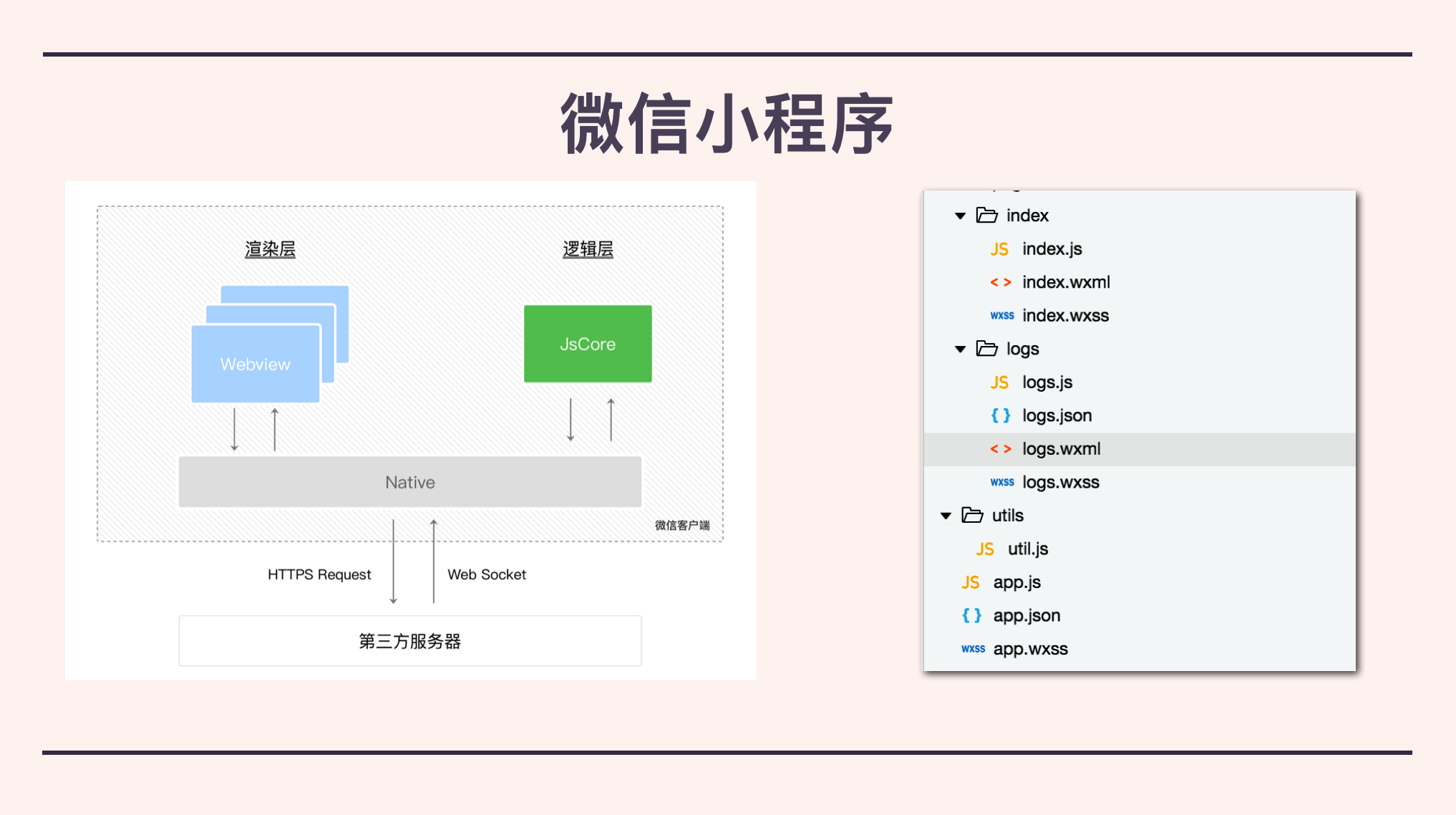
简单介绍一下微信小程序吧(前进 PPT)。小程序是微信在 2017 年初推出的一款产品,到今天已经四年的时间了。开发小程序,需要一个独立的小程序账号,直接用邮箱注册,以及搭配官方出品的微信开发者工具食用即可(前进 PPT)。如果是前端出身,基本可以零学习成本的直接着手小程序的开发,开发语言:JS + WXML + WXSS + WXS,前三个不用多解释,分别对应 Web 开发中的 JS、HTML 和 CSS,至于这个 WXS,是小程序推出的一套脚本语言,用来与 WXML 结合构建页面结构,这么说有点抽象了,大家可以把它类比为 Vue 中的 computed 属性,比较像(当然还是有一些差别的,比如引用方式,这里就不展开了,感兴趣的同学可以去官方文档看看)。
(前进PPT)
小程序的上线流程中主要包含四个关键节点:开发版、体验版、审核版、线上版。开发版就是我们在开发时预览的版本;体验版相当于 Web 开发中的 SIT/UAT 版本,一般会设置为团队人员可见,测试用的;审核版是我们提交给微信官方审核的版本,这一步是微信小程序独有的流程,因为微信官方需要对小程序的功能类别、基础UI等进行审查,不是随随便便就能上线的,当然了,这次我的上线过程也和审核人员发生了一些故事,这个后面说。线上版就比较好理解了,就是所有用户访问到的版本。
(前进 PPT)
还有一个概念需要讲一下,就是:小程序的宿主环境。小程序的运行环境分为渲染层和逻辑层,其中 WXML 和 WXSS 运行在渲染层,JS 在逻辑层。渲染层和逻辑层分别由 2 种线程管理,每一个页面对应一个 webview 线程、逻辑层是 JsCore 线程。
(前进 PPT)

再说 Serverless,如果从单词直译的话是:“不需要服务器”,但实际上并不是。Serverless 的官方定义是构建和运行不需要服务器管理,划重点了,不是不需要服务器,而是不需要管理服务器。这里有一个关于 Serverless 更精准的概念:Serverless = FaaS + BaaS,云函数就是前者,而云数据库、对象存储可以代表后者。其实我们前端早就用上 Serverless 了,各位可以想想,CDN 是不是也属于一种 Serverless 呢。
如果有同学还是感觉云里雾里的话,我来讲个比较生活的例子吧。平时大家肯定有做过饭,我认为做饭是一件很麻烦的事情,为什么呢,因为做一次饭,我需要处理很多事情:买菜(挑选、结账)、洗菜、洗碗、做饭、吃饭、收拾餐座、洗碗并归置。但突然有一天,街上开了一家小店,客人除了食材费用以外,只需要缴纳很少的管理费,就可以直接得到干净优质的食材,自行烹饪吃掉后就可以离开了,剩下的脏活累活都由店家承担了。这就是我理解的 Serverless。
(前进 PPT,等待动画完成)
如果基于 Serverless 去开发项目,我们的开发模式会变成什么样呢?大家可以先看一下这张图,传统的开发模式:先进行设计,然后前后端同时开发,后端部署,前后端联调,测试,上线,最后持续的运维。各位在日常工作中一定对这个流程再熟悉不过了。
(前进 PPT)
现在 Serverless 化之后,我们的开发模式就简化了很多(这里的应用开发也包含了前后端开发),主要少了两个比较费时费力同时和我们产品业务逻辑关系最小的两步:部署和运维。想象一下,有了 Serverless 以后,负载均衡、备份冗灾、监控报警都不需要费时费力去搞了,团队有了更多的精力去专心打造产品,大大解放了生产力!
(前进 PPT)

接下来就撸起袖子直接干。(前进PPT)

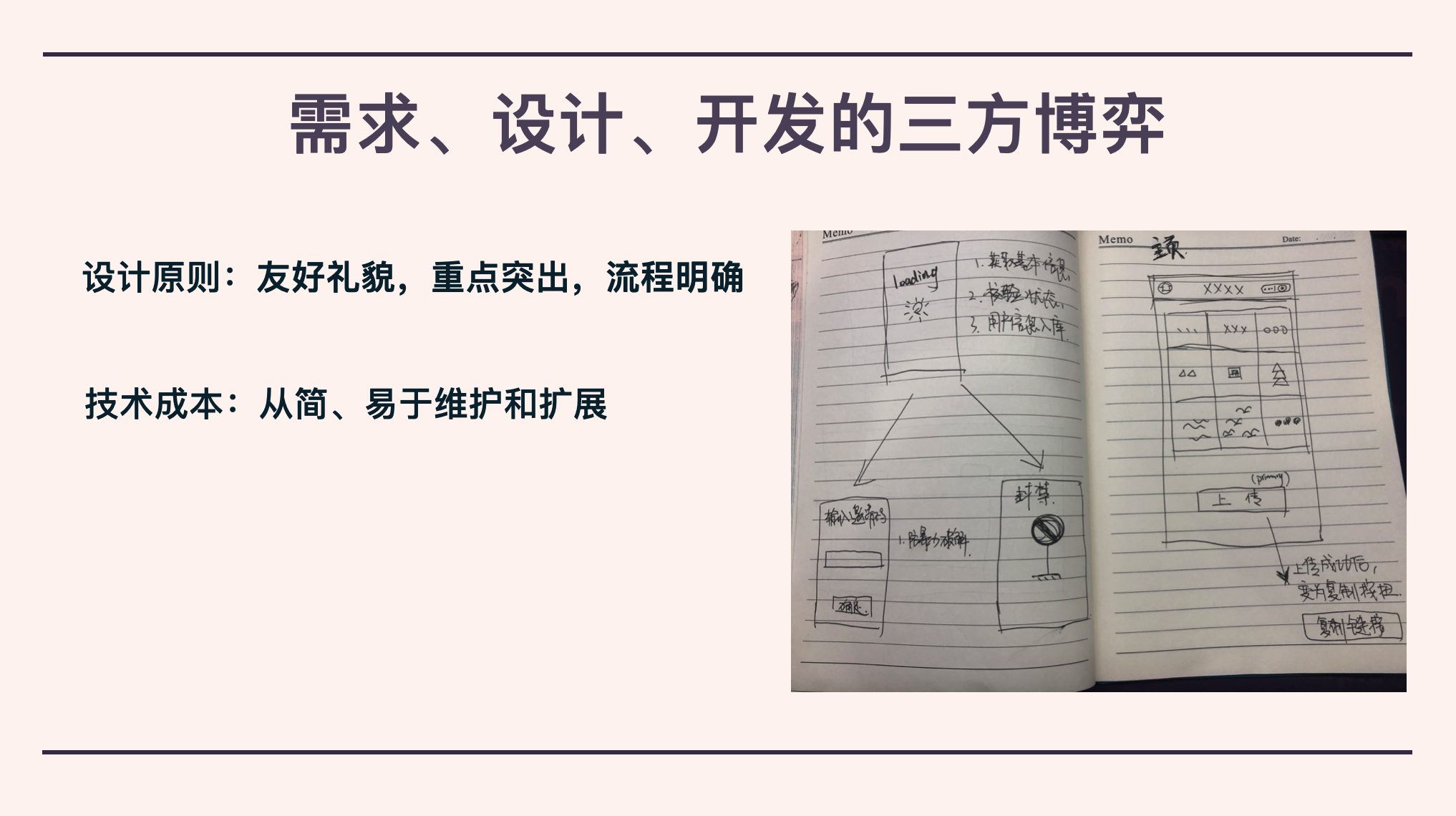
我在这个项目中,兼职产品经理、设计师以及开发,所以每每遇到一些决策点,我的心中就仿佛有三个小人跳出来互相 PK,虽然不论是 UI 还是交互都改了很多版,但从没变过的是这两条原则:
- UI 层面:友好礼貌,重点突出,流程明确
- 技术层面:逻辑从简,写出来的代码一定要易于维护和拓展
PPT 右侧是我一开始画的草图,大家可以看到一些我设计的功能,比如:采用邀请码机制、针对上传违规图片的用户采用封禁操作、首页采用九宫格的展示形式等。
(前进 PPT)
而最后,我把首页做成了这个样子:首页只显示当前上传的图片,其他图片收进了「历史图片」页面,这样在视觉上会更简洁一些。当然了,云函数的收费规则,也影响了我在产品上的一些设计。
(前进 PPT)

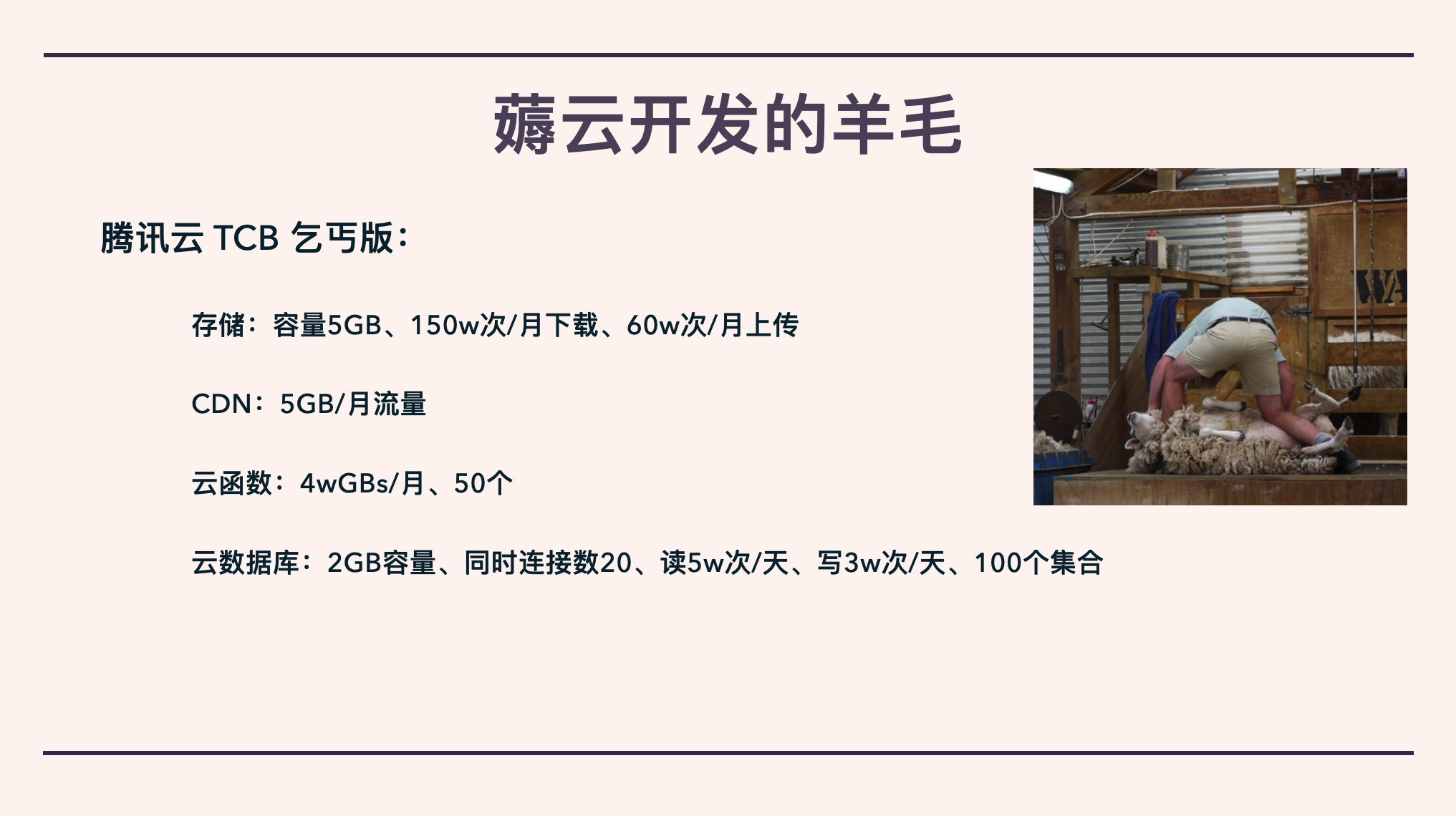
作为一个独立开发者,该薅的羊毛是一定要薅的。大家可以看一下,这是腾讯云(Tencent CloudBase)云开发的乞丐版配额。大家注意云函数那一行,每月 4万 GBs,这个 GBs 表示的是云函数的配置运行内存和实际运行的时长的乘积,比如配置了 1 GB 的内存,函数的执行时长为 1s,那么实际的使用量就是 1GBs。
说实话,对于我这个即将诞生的个人产品来说,这个配额还是非常良心的,所以一开始我并没有花钱,只用的免费版本。
但是前期为了节省资源(没错我是一个很节省的人),我也优化了一些功能:比如把历史图片收进了二级页面。
(前进 PPT)

接下来就是 coding 的阶段了。
这是开发小程序时候的开发者工具截图。(前进 PPT)
这是云数据库的管理界面,不得不说还是很方便的。(前进 PPT)
这是云开发提供的存储资源功能的管理界面,点击每一项都可以看到每个资源的详细信息。(前进 PPT)
这是我的所有云函数列表,这是我上线第一个版本时的截图,但今天为止我的小程序还加了一些功能,但云函数的个数没有超过 20 个。(前进 PPT)


开发和测试完之后,我即将发布第一个版本。前面提到的一点,小程序和传统的 Web 项目不同,上线前加了一环,即:微信官方审核。于是我战战兢兢地提了审。不出意外的,一天后被打回了,驳回的原因是:“个人开发者的小程序暂不开放涉及上传笔记并分享的功能类目”。我重新审视了一下我的功能,上传图片而已,怎么能算笔记呢,所以可能是有“诱导分享”的嫌疑?于是我把小程序里面的一些 Q&A 页面的文案重新梳理了一下,尽量避开了“分享”这类字眼,比如这张图。
(前进 PPT,等待动画结束)
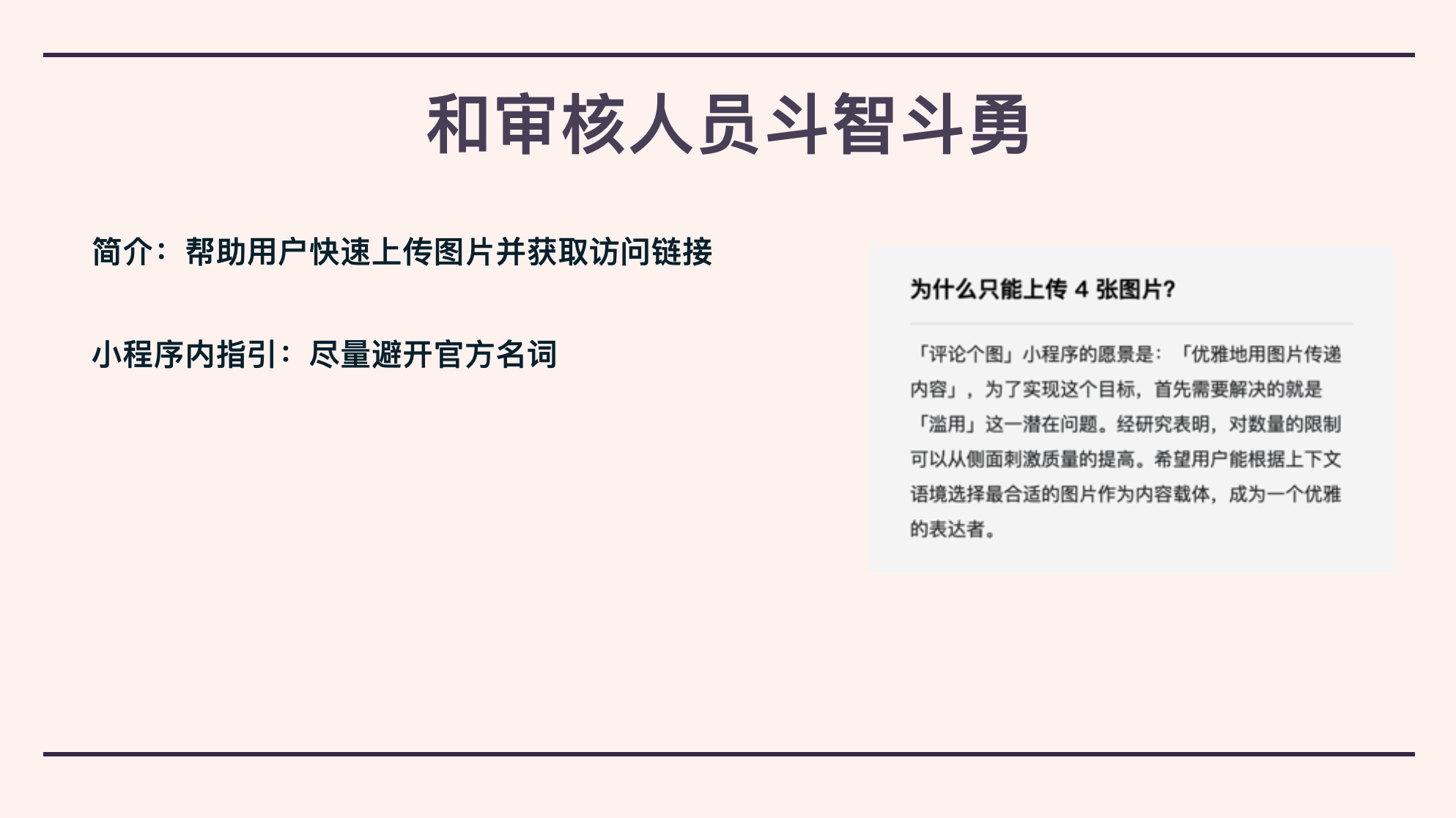
还有这张图。(前进 PPT,等待动画结束)
这个“只上传 4 张图”的策略现在已经改了,没有这么小家子气,最多可以上传 10 张图片了。
(前进 PPT)

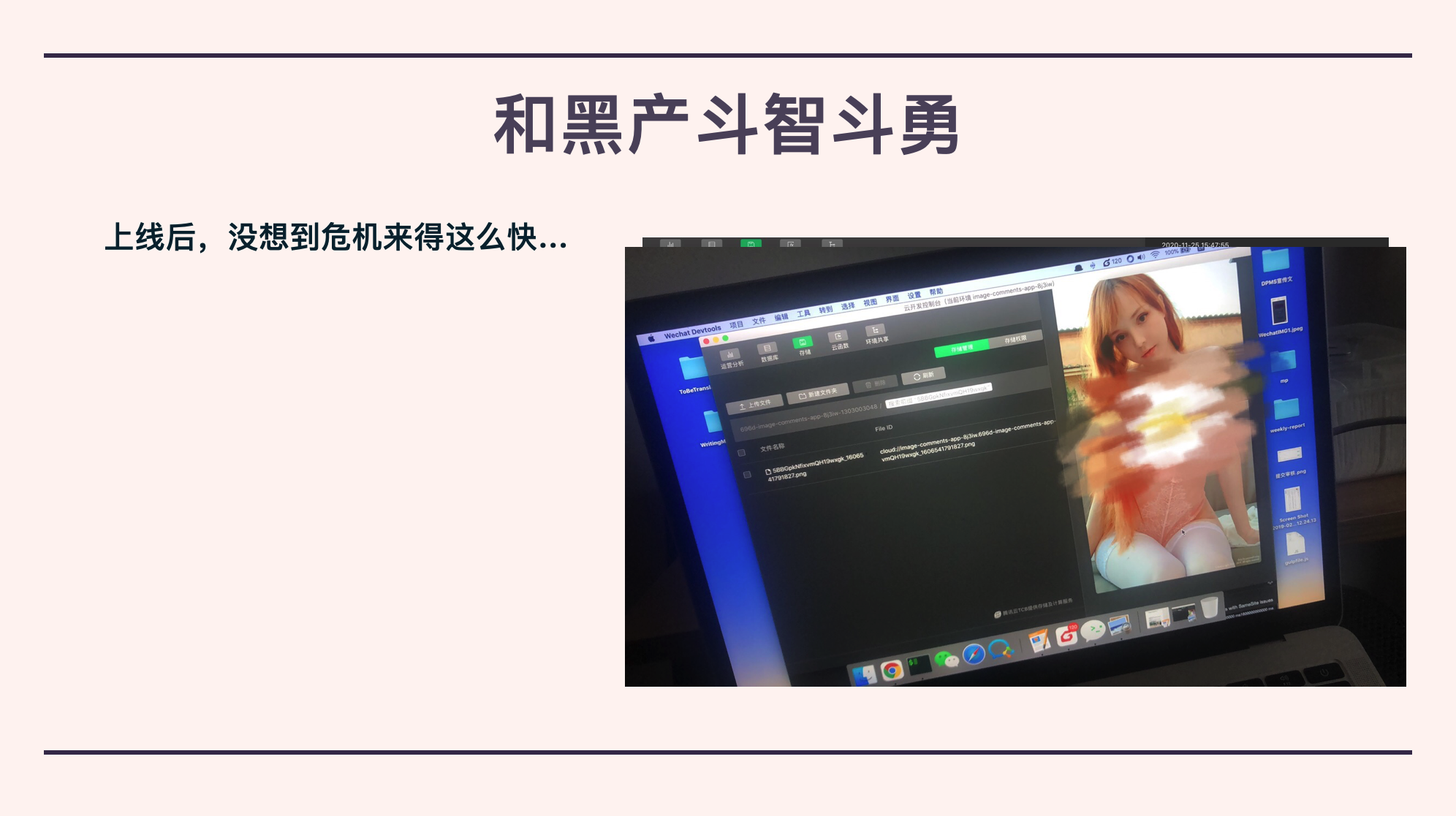
通过审核后,我把第一个版本的小程序分享给我身边的同事以及一些朋友,大家一开始的反馈还不错。但随着用户的增加,那些不怀好意的用户终究还是来了。某天我正无聊,于是登录管理台看看大家都上传了什么好玩的表情包,突然就看到了我的第 50 个用户上传了这个...(前进 PPT),还有这个(前进 PPT),大家别笑,这个马赛克是我手动打的,如果有人想看原图,可以在分享结束后私聊我。当时看到这些的时候,第一件事就是从用户表里找到上传者,并且直接把封禁字段设置为 true。
于是我就在想这个问题该怎么解决好呢?难道再做一个后台管理系统,每天上去看看谁上传了什么,有敏感图片的话直接手动封掉?有没有更智能的办法呢?比如自动检测?
(前进 PPT)
其实,身经百战的腾讯云团队早就为类似的情况提出了解决方案:官方提供了基于人工智能的图像内容检测服务,我看了一眼定价,非常实惠,所以立马着手于接入这个功能。
这里说一个坑,在调用这个服务检测图像内容时,需要传递图片在云存储中的地址 cloudPath,但一开始我按照文档调用时并不能得到想要的检测结果,当时这个问题困扰了我好几天。后来联系到腾讯云的工程师,我用他给我的 demo 测试没问题,但换到我这里又调不通了,后来才发现,这个 cloudPath 不支持中文,我... 衷心建议相关人员可以把这条关键信息补充到文档上...
不过后来这个功能还是成功上线了,用户在上传图片后会立刻检测其是否违规,如果命中则直接做封禁处理,省去了我不少烦恼。
(前进 PPT)

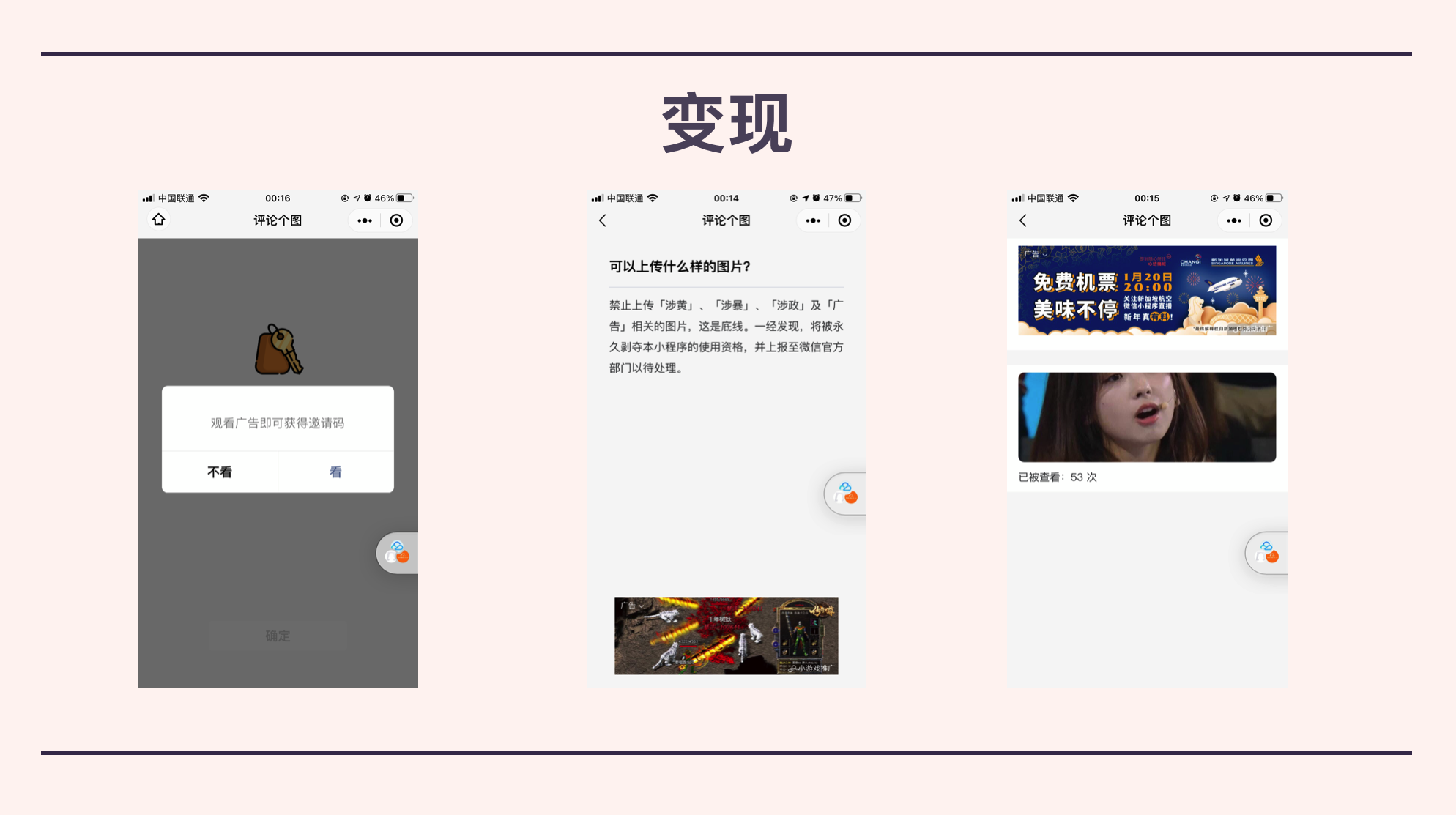
终于到这个可能是大家最关心的话题了:变现。
小程序的变现逻辑很简单:打广告。当累积用户到达 1000 人时,就可以申请成为小程序的流量主开始打广告了。官方提供了很多种类的广告可以进行选择,广告的每次曝光和点击都会产生收益,只不过这个收益也是有浮动的,比如某一天统计到底部广告有两次点击,创造了 8 块钱的收益,但第二天,7 次点击却只有 1 块钱的收益。
虽然成为流量主打广告这件事情能给我一丢丢的成就感,但作为一个有产品洁癖的人,优雅地打广告是我必须去做的。比如,广告位的摆放不能违和,以至于我的首页(上传图片页面)由于找不到合适的地方干脆就没有放广告了;再比如:广告不能打断用户的正常使用路径,我做的这个产品中最关键的使用路径是:上传图片、等待检测、复制链接,在这一路径中,我没有让任何一个广告出现。
虽然收益不多,但我也很满足了,毕竟我的初心是:做一款方便的图片评论工具嘛。
(前进 PPT)

最后,欢迎大家使用我做的这个小程序。
那么我今天的分享就到这里了,谢谢各位在百忙之中抽出时间来听我的分享!