今天我们非常荣幸地宣布腾讯云 CloudBase Webify (中文名:Web应用托管)正式上线,这是一个专为 Web 开发者打造的云上开发、部署平台,帮助开发者快速开发、预览、部署自己的 Web 应用。
前往 Webify 快速开始页面,选择自己的代码仓库,或者从现有的模板中,创建你的第一个 Web 应用。

一、Webify 想要解决什么问题?
对于大多数前端开发者而言,互联网的基础设施也许不那么友好。
例如,将一个前端项目从零开始发布上线到公网,通常需要考虑到下面的事情:
- 申请域名,修改DNS
- 将静态资源部署到服务器,并配置 Nginx(或者放到对象存储上)
- 配置CDN
- 配置 HTTPS 证书
- 后续如果需要二次开发,还需要配置一套 CI/CD 工作流
除此之外,还有大量应用层面的问题:
- 我的单页面应用(SPA)要怎么配置路由?
- 我的 SSR 应用要怎么部署?
- 我用的框架能直接发布到云上吗?
- 我想用 Serverless 云函数写 HTTP API,要怎么处理?
这些问题正是 Webify 想要解决的问题,我们期望为 Web 开发者提供一个专属的平台, 让开发者免除以上来自基础设施的烦恼,专注于 Coding,而不是管理基建。
二、Webify 提供怎样的能力?
1、从 Git 托管平台快速创建应用
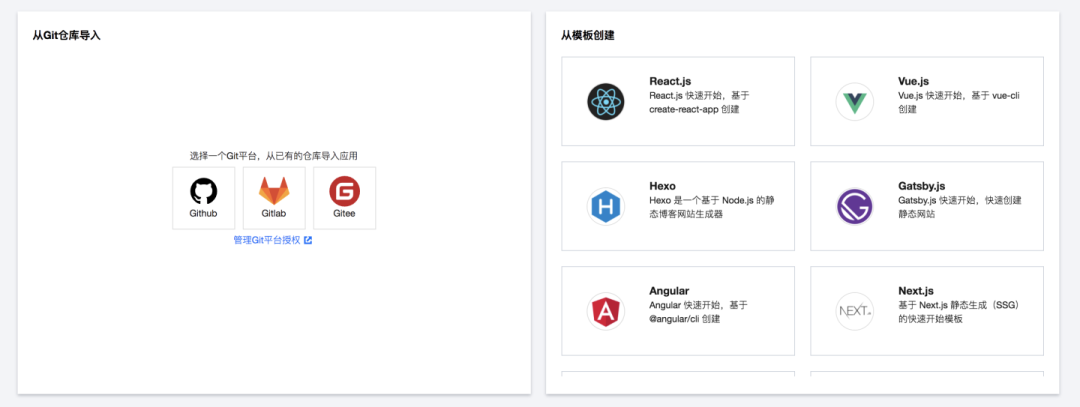
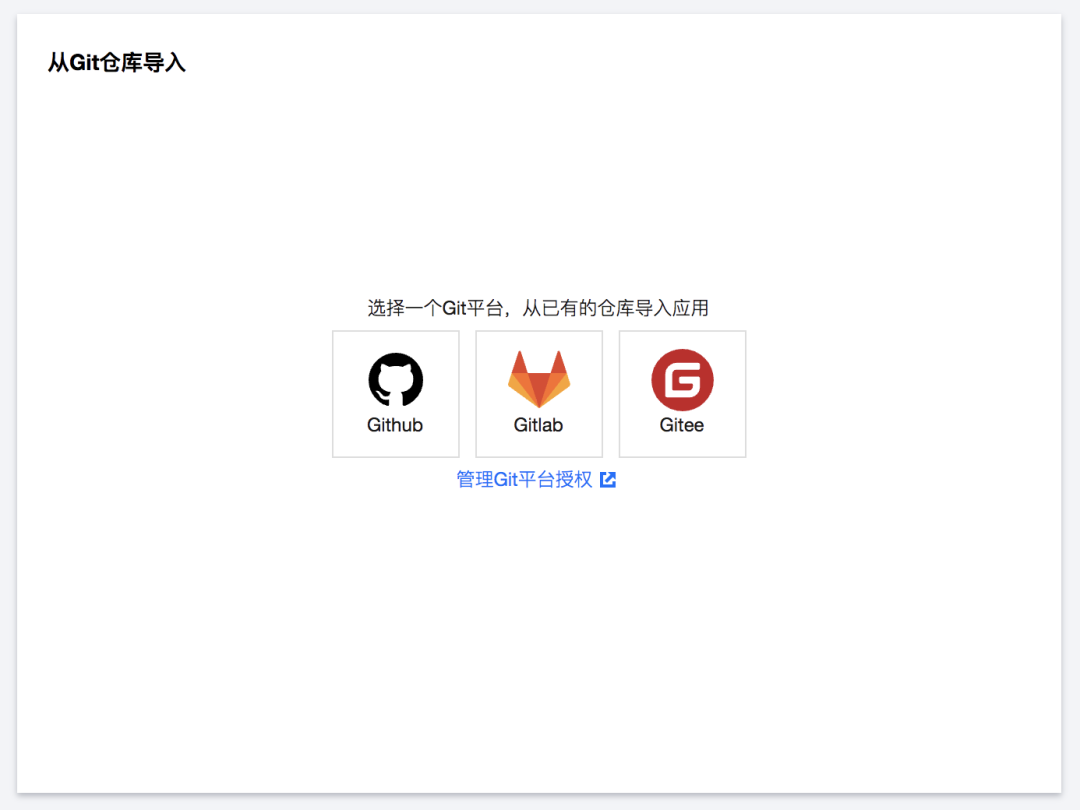
Webify 支持从第三方代码托管平台直接创建应用,目前支持 Github、Gitlab、Gitee码云三种平台,后续我们也会放开支持更多的 Git 平台。
点击此处,立刻创建你的第一个 Webify 应用

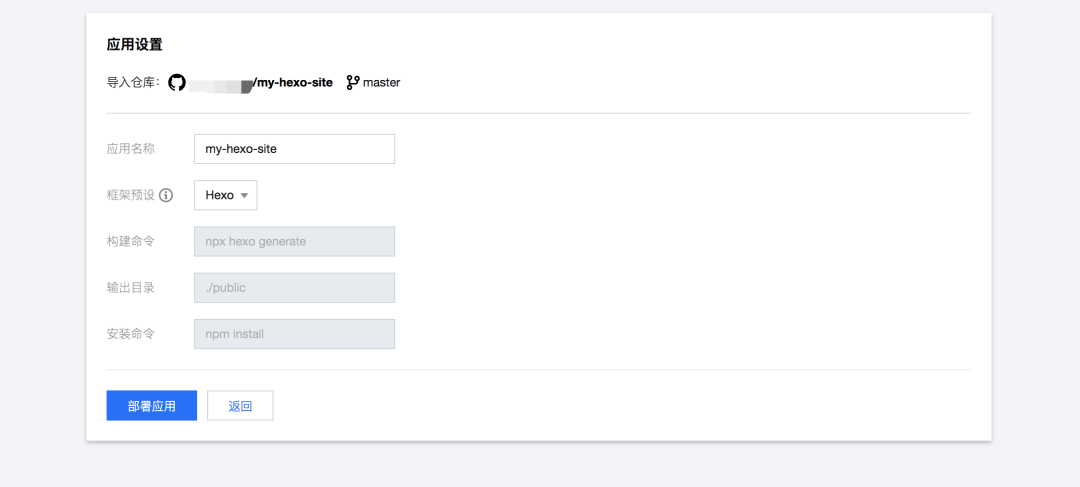
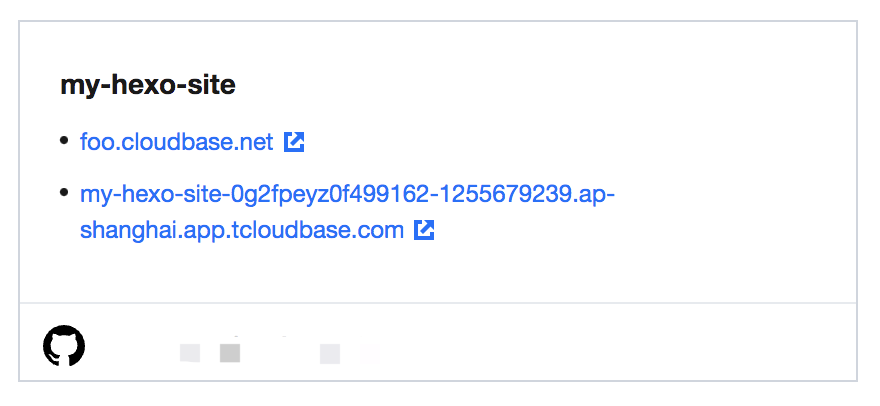
例如,很多开发者会使用 Hexo 框架搭建自己的个人博客,并将博客推送至 Github,使用 Github Pages 部署。
这些类型的个人博客也可以直接一键导入并部署到 Webify 上:

查看 Demo:https://my-hexo-site-0g2fpeyz0f499162-1255679239.ap-shanghai.app.tcloudbase.com/
2、从模板快速创建应用
我们还为开发者提供了一系列模板,包括 Vue、React、Angular、Next.js、Gatsby.js、Docusaurus 等流行的 Web 框架。

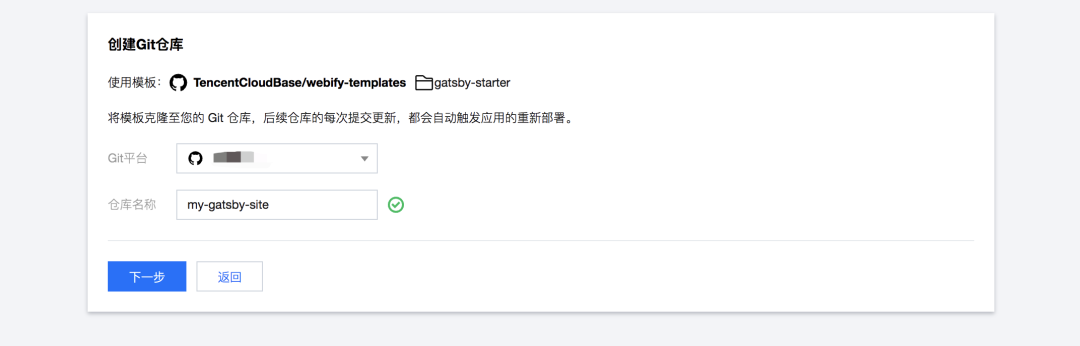
开发者可以选取任意模板,然后使用模板创建一个新的代码仓库:

随后只需要把变更推送至代码仓库,便可以自动触发应用的重新构建和部署。
3、基于 Git 的持续发布(CD)工作流
在 CloudBase Webify 中,每个应用都可以与一个 Git 代码仓库绑定。绑定后,代码仓库上相应分支的任何提交,都会触发应用的构建及部署。

开发者可以基于此特性搭建自己的 Git 工作流:
例如,将应用与仓库的 master 分支进行绑定,平时采用 dev 分支进行开发,那么在发布新版应用时,只需要将 dev 分支合入 master 分支,便可以全自动构建及发布应用,无需任何手工流程,也无需集成任何第三方 CI/CD 系统。
4、域名与 CDN
Webify 为每个 Web 应用提供独有的默认域名,默认域名以 .app.tcloudbase.com 为后缀,开发者可以使用默认域名直接访问应用。

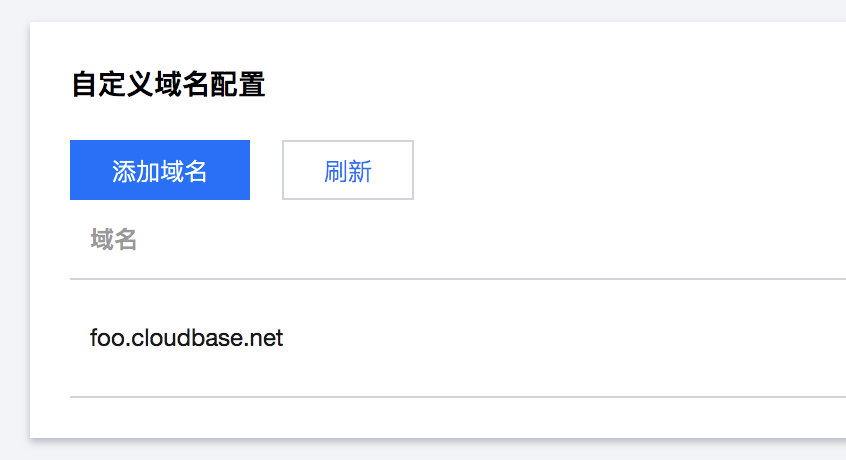
应用也支持绑定开发者自己的域名,在应用配置页面中可以直接进行操作。

无论是默认域名还是绑定的自定义域名,均默认带有 CDN 加速能力,最大程度加速 Web 应用的加载性能。
三、Webify 还有能力在筹划中?
筹划能力1:边缘路由
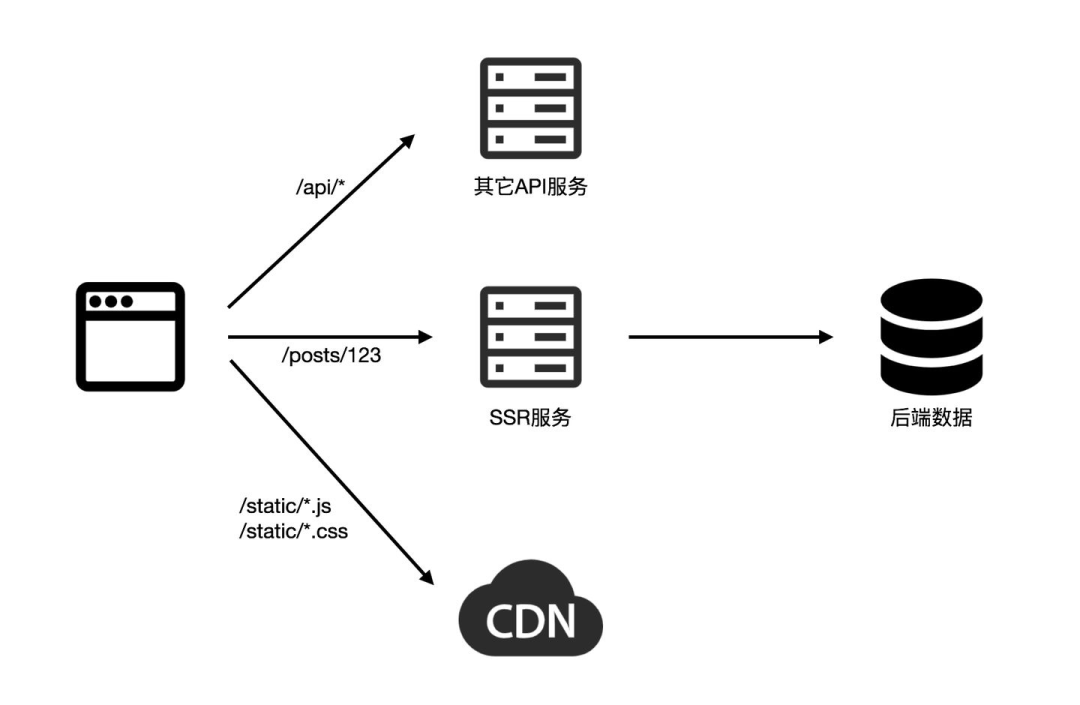
对于单页面应用(SPA)、服务端渲染(SSR)、Serverless 等较为复杂的 Web 应用场景,开发者通常需要进行服务端路由的配置

我们正在筹划边缘路由能力,开发者可以在应用的根目录下放置一份路由配置文件,配置应用的路由逻辑,例如:
{ // 路由配置 routes: [{ // 单页应用(SPA),需要对所有路由都响应 index.html,由前端接管路由 src: '*', static: 'dist/index.html' }, { // 将 /api/query 指向到某个云函数 src: '/api/query', cloudFunction: { path: 'api/query.js' } }],// HTTP错误码重写
errorOverrides: [
{ status: 404, static: 'dist/404.html' }, // 对 404 错误返回 dist/404.html
{ status: 401, redirect: '/login' } // 将 401 状态码重定向到 /login
],
// 自定义 HTTP 响应头
globalHeaders: {
'x-my-custom-header': 'xxxxxx'
}
}
(以上只是初期设计,具体使用方式以实际上线后的技术文档为准)
筹划能力2:免费HTTPS证书
目前应用绑定自定义域名时,需要手工选择已有 HTTPS 证书。
我们正在计划为 Webify 应用的自定义域名,提供免费的 DV 型证书,并提供自动续期功能,免除开发者手工申请、维护、续期证书的烦恼。
筹划能力3:Serverless HTTP API
开发一个高可用、能应对高流量的后端 API,对于一些前端开发者而言并不简单,而近年来兴起的 Serverless 技术正是解决这一问题的绝佳方法。
Webify 正在筹划支持 Serverless HTTP API,开发者只需要在项目的 api 目录下,添加对应的路由处理代码,即可直接部署一个云上 Serverless 化的 HTTP API(基于云托管或云函数)。
// api/hello.js
export default async function handler(req, res) {
res.send(${req.params.name} 的第一个 Webify Serverless API !)
}应用部署后,即可直接访问:
> curl https://<AppName>.<Region>.app.tcloudbase.com/api/hello?name=CloudBase
> CloudBase 的第一个 Webify Serverless API !(以上只是初期设计,具体使用方式以实际上线后的技术文档为准)
Serverless API 中,开发者可以直接使用云开发 CloudBase 的服务端 SDK,直接调用云数据库、云存储等云开发提供的 BaaS 能力:
// api/query.js
const cloudbase = require('@cloudbase/node-sdk')
cloudbase.init()
export default async function handler(req, res) {
const data = await cloudbase.database()
.where({
name: req.params.name
})
.get()
res.send(data.result)
}筹划能力4:更多的框架集成,包括 SSR、ISR、JAMStack
目前 Webify 集成了 React、Vue 等基础的静态 Web 框架,以及主流的静态网站生成器(Static Site Generator, SSG)如 Gatsby.js、Next.js 等.
我们后续也正在考虑集成更多更加复杂的 Web 技术栈或者框架,例如 Next.js SSR/ISR、JAMStack 等,方便开发者基于这些集成的框架,快速开发、预览并部署自己的 Web 应用。
四、尾声
CloudBase Webify 专为前端、Web开发者打造,集成了诸多流行的前端框架,与开源社区生态深度融合,我们希望能够为国内的开发者提供标准、高效、对开发者友好的一站式Web开发部署平台, 未来我们也会持续优化产品,提供更多的产品能力,包括 Serverless、预览、免费SSL证书等能力,敬请期待。
另外我们还准备了上线三重福利,欢迎大家试用产品,部署应用或者撰写实战文章均可获得奖品。
