微信小程序最近更新了.支持了云开发.可以不用写接口,直接使用腾讯云的为个人配置的数据库.开发起来,飞一般的流畅
先放链接 小程序云开发 主要有三部分,数据库,存储管理,和云函数. 彻底实现了小程序的闭环.
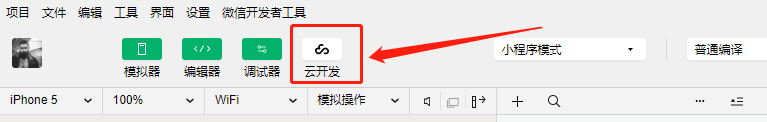
首先:更新到最新的微信开发者工具
点击左上角云开发


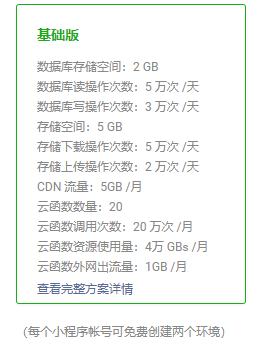
腾讯会为个人配置基础套餐,个人用足够了.可以创建多个环境

其次:在创建小程序的时候要选择云开发.云开发与普通的小程序开发的配置文件有些差异.
在小程序中操作数据库 使用查询条件查询books表的数据
代码语言:javascript
复制
wx.cloud.init({ env: '环境id' })
// 1. 获取数据库引用
const db = wx.cloud.database()
// 2. 构造查询语句
// collection 方法获取一个集合的引用
// where 方法传入一个对象,数据库返回集合中字段等于指定值的 JSON 文档。API 也支持高级的查询条件(比如大于、小于、in 等),具体见文档查看支持列表
// get 方法会触发网络请求,往数据库取数据
db.collection('books').where({
publishInfo: {
country: 'United States'
}
}).get({
success(res) {
// 输出 [{ "title": "The Catcher in the Rye", ... }]
console.log(res)
}
})其中环境id是很重要的一个东西,别人拿到了,可以直接访问你的数据库
新增数据
代码语言:javascript
复制
db.collection('chatList').add({data: {appid, nickname, face, words, createTime: +new Date()}})
.then(res => {
self.cancelMsg()
self.getChatLogData()
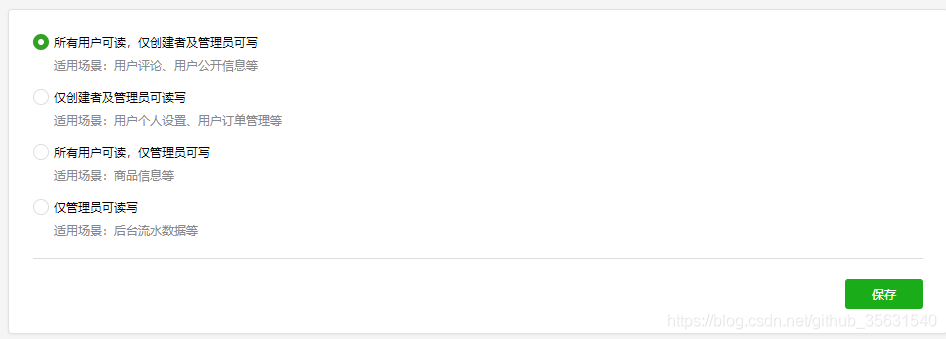
})在操作数据库的时候,需要注意数据库表的权限问题,权限设置不对,会查不到数据的.

支持promise写法,也支持回调函数写法.
彻底解放了前端的生产力,不再依赖服务端,不再依赖后台接口.自己从数据库拿数据.