
作者:Rebecca Qian
在知晓云云函数公测开放一周后,我们收到了用户 @Rebecca Qian 的使用反馈,他利用云函数完成了模板消息推送功能。以下就是他的开发过程,同时云函数第二批公测名额已经开放。戳 ? 报名

用知晓云做小程序开发已经有几个月的时间了,目前在做的是一个旅游线路类的小程序。
从开始的旅游线路展示,到后来相对复杂的预订,费用支付,邮件通知等功能,感觉使用知晓云开发小程序是很方便快捷的,稍有遗憾的是我所需的定时通知用户信息的功能还不能满足。因此当得知知晓云开放了云函数服务,了解后感觉刚好可以满足我这方面的需求,我第一时间申请成为了第一批云函数公测用户。
作为上手的第一个云函数,我写的是一个模板消息推送功能。升级了知晓云触发模板只能通过后台数据表更新和支付行为即时触发的功能,使其更加灵活。
看过文档说明后,开始了我的第一次云函数尝试:
1. 编写云函数
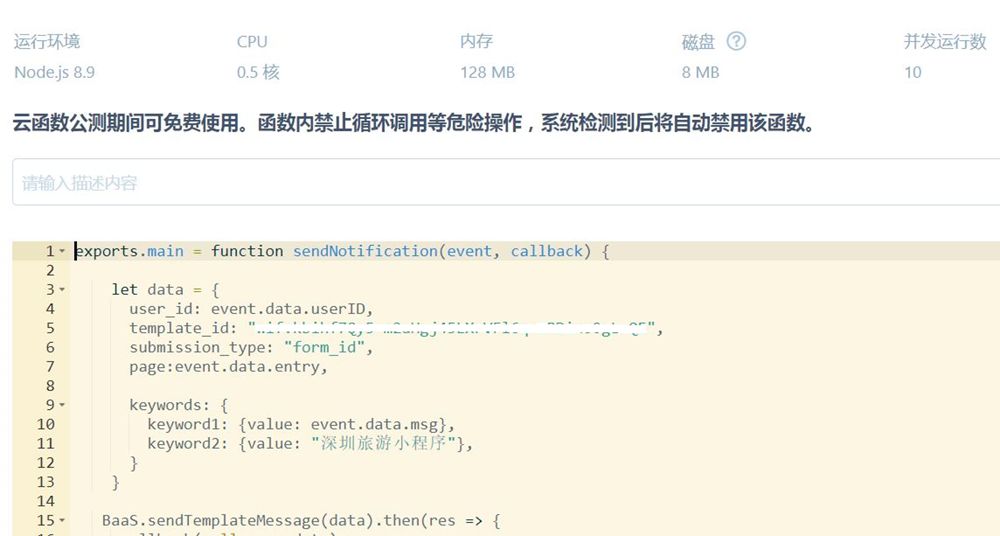
登陆知晓云账号, 在知晓云控制台,进入引擎,选择添加云函数。知晓云提供了基础的函数模板供用户使用,选择创建后,一个简单的函数就自动在代码编辑器生成了,在它的基础上我写进了自己的代码。
exports.main = function helloWorld(event, callback) {
callback(null, "hello world")
}云函数中已经提供了 BaaS.sendTemplateMessage(data) 用于发送模板消息,我在这里指定了使用的模板 ID 和触发条件为表单提交(form id),接收模板信息的用户 ID 等则通过参数传递。具体的代码在云函数文档中已经说明了,按照自己的需求稍作修改即可。

2. 测试函数
知晓云提供了云函数测试功能,完成代码后可以直接在编辑页面进行调试,我感觉是很直观方便的。
因为我设置的模板触发条件是表单提交,而微信模板要求需有 form id 的提交,所以在测试前我先到微信开发工具中,用手机预览方法在小程序里提交了一次 form id。
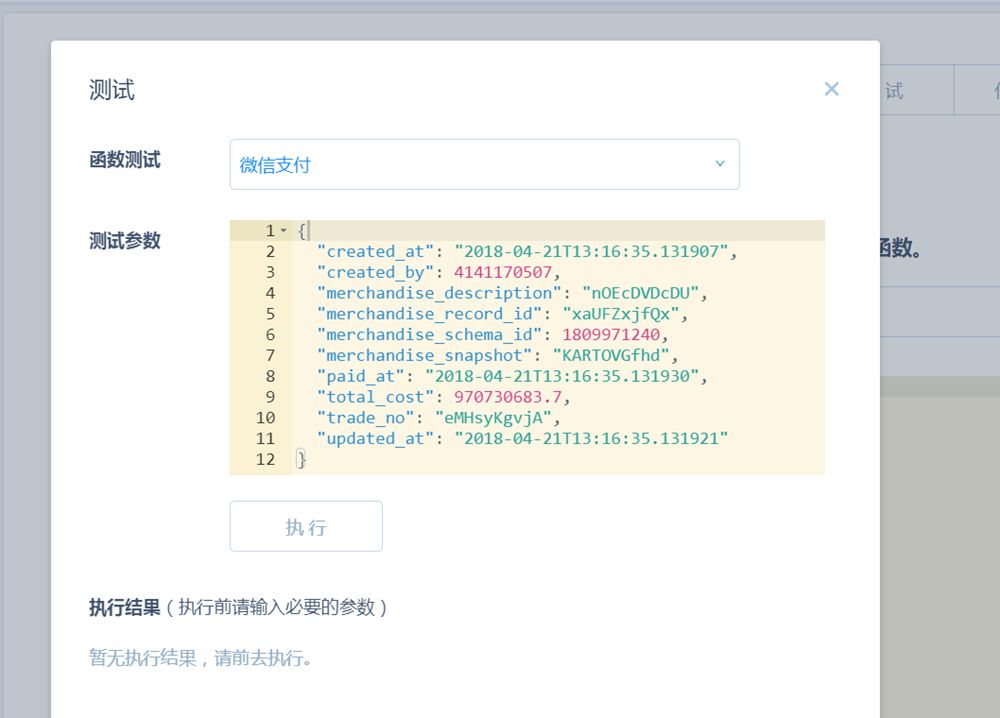
回到云函数的编辑页面,点击右上角的“测试”,打开测试窗口,选择选择触发源为 SDK,然后输进了我自己的知晓云用户 ID,跳转链接等作为参数。在这里,如果你选择的触发源是微信支付或者数据表,会给你提供默认的测试数据,按照自己的需要修改后就可以测试,可以节省不少时间。

点击「执行」,「执行结果」栏显示成功,同时我的微信也收到了推送的模板消息。所以我的这个云函数已经成功创建啦。
3. 小程序内调用函数
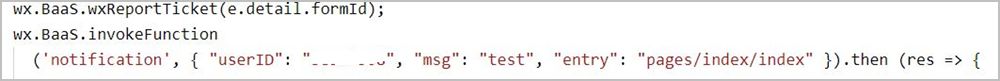
函数成功创建后我准备在小程序端进行调用了。看了一下文档,在 SDK 中调用云函数只需使用 wx.BaaS.invokeFunction(functionName, params, sync) 方法即可。

这里有个小 tips 分享给大家:参数 functionName,即云函数名,实际指的是一开始创建云函数时填写的名称,即下面左侧栏位的名字,而我在开发时误以为是代码中的 function 名,所以调用一直报错。之后向知晓云的工程师咨询了解后,调用就成功通过了。

我就顺利完成了第一个云函数的尝试了。因为首次使用,在测试和调用中碰到了一些小阻碍,但除此外总体感觉都是比较流畅的,使用云函数实现业务,正常服务量级,大概可以节省 60%~70% 的成本。而通过这次尝试,我以后就可以灵活的在小程序里面发送模板消息了,接下来我准备继续使用云函数开发我的新功能啦!