玩转云服务 怎么在服务器安装Docker可视化面板-Portainer
关于Portainer
官网:https://www.portainer.io/
Portainer(基于 Go)是Docker的图形化管理工具,提供状态显示面板、应用模板快速部署、容器镜像网络数据卷的基本操作(包括上传下载镜像,创建容器等操作)、事件日志显示、容器控制台操作、Swarm集群和服务等集中管理和操作、登录用户管理和控制等功能。portainer 允许您管理 Docker 容器、image、volume、network 等。 它与独立的 Docker 引擎和 Docker Swarm 兼容。
Portainer简化了Swarm和Kubernetes环境中的容器管理。它被软件工程师和DevOps团队用来简化和加速软件部署。功能十分全面,基本能满足中小型单位对容器管理的全部需求。
一句话总结:Portainer是一个可视化的Docker操作界面。
怎么安装Portainer
安装 Docker (如果使用的是 Docker 镜像,这步可省略)
yum install docker
systemctl start docker
systemctl enable docker这里我使用的是腾讯云轻量应用服务器的Docker 镜像,就不需要这一步了。良心云yyds。

安装 Portainer 容器
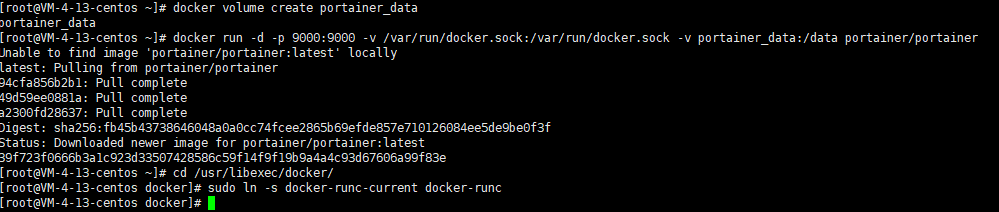
docker volume create portainer_data docker run -d -p 9000:9000 -v /var/run/docker.sock:/var/run/docker.sock -v portainer_data:/data portainer/portainer #-d #容器在后台运行#-p 9000:9000 # 宿主机9000端口映射容器中的9000端口
#-v /var/run/docker.sock:/var/run/docker.sock # 把宿主机的Docker守护进程(docker daemon)默认监听的Unix域套接字挂载到容器中
#-v /root/portainer:/data # 把宿主机目录 /root/portainer 挂载到容器 /data 目录;
#–name portainer # 指定运行容器的名称
cd /usr/libexec/docker/
sudo ln -s docker-runc-current docker-runc

注意: 在启动容器时必须挂载本地 /var/run/docker.socker与容器内的/var/run/docker.socker连接。
使用方法
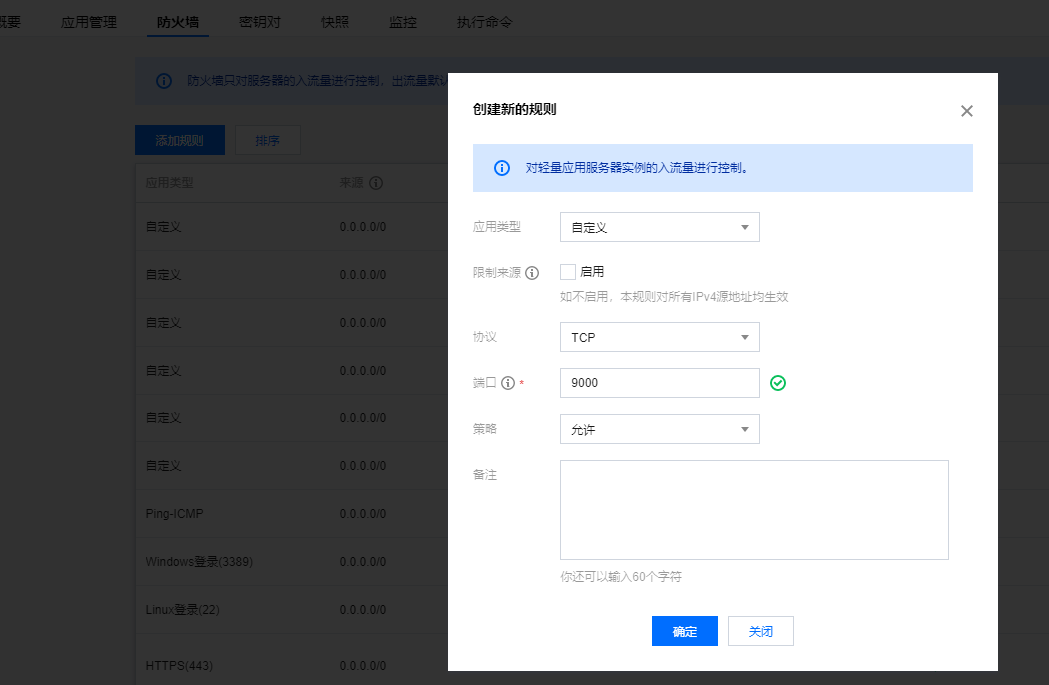
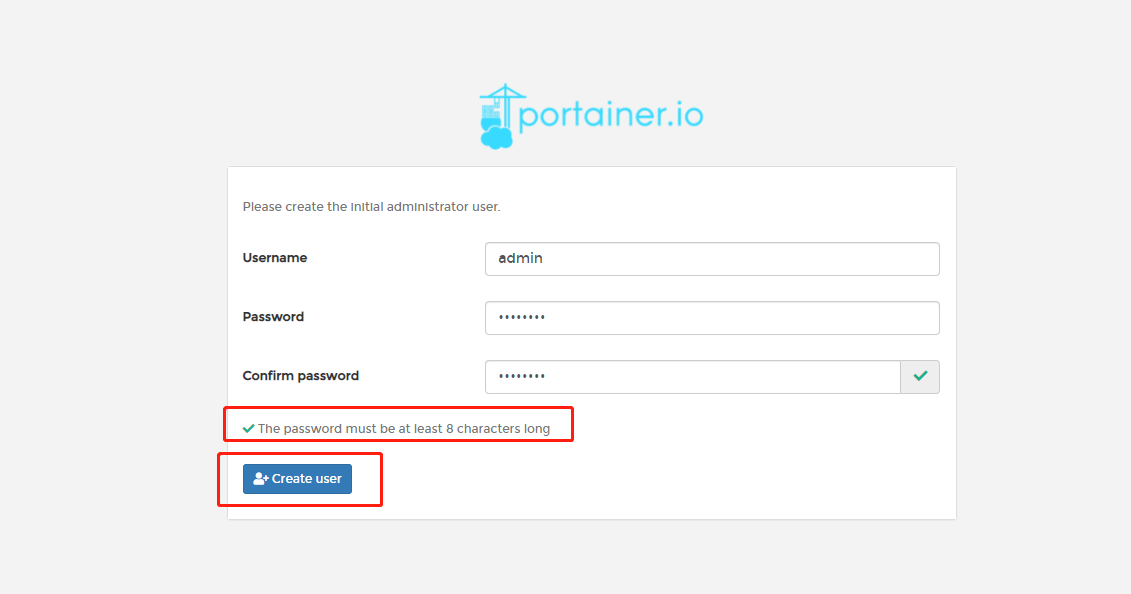
1.在浏览器输入 公网IP:9000就可以打开Portaniner安装界面。只需要设置管理员账户和密码,点击下一步(使用云服务的记得要在控制面板放开防火墙;


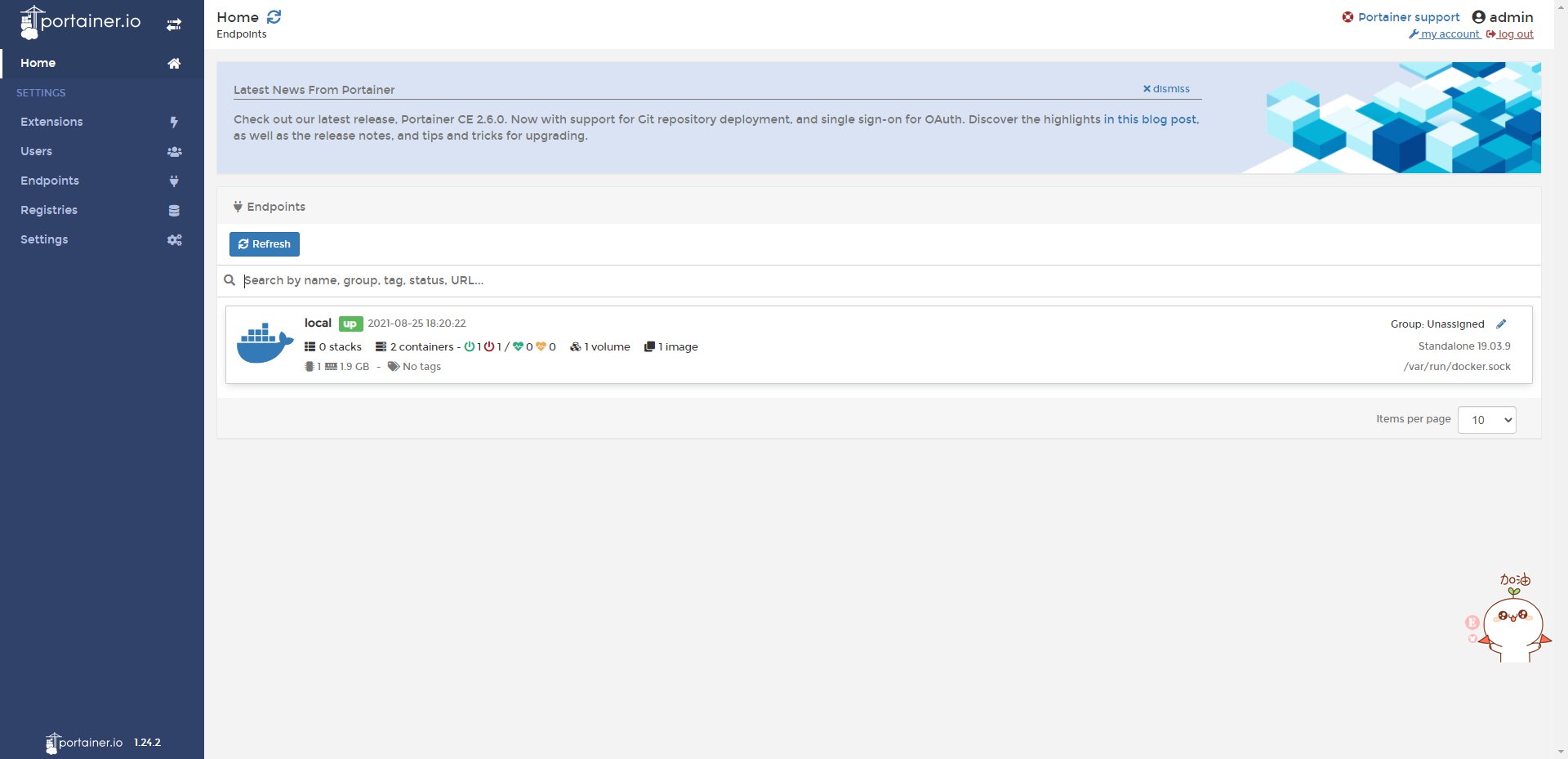
2.在新页面选择 Local 即可完成安装。


Portainer安装说明
在本镜像中,Portainer软件采用容器安装方式安装,可以在Portainer面板中看到自身的运行情况。

Portainer容器挂载了一个数据卷(volume),路径为:/var/lib/docker/volumes/portainer_data/_data
Portainer怎么使用
下面以在面板中安装一个Wordpress为例,教会大家快速学会Portainer的使用。
安装WordPress容器
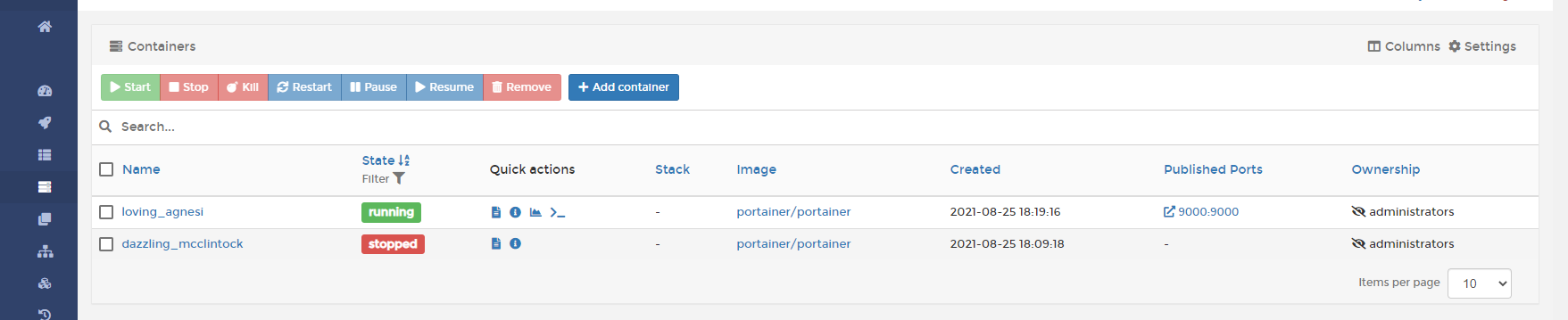
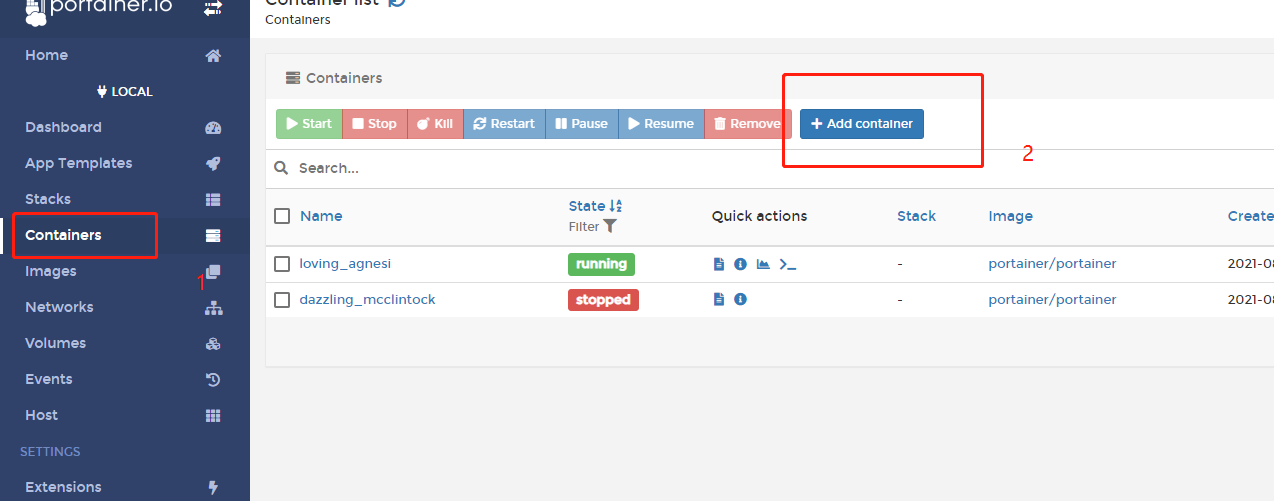
进入到 Portainer 页面,选择左边的 Containers 选项,单击上方的 Add container 按钮转到如图所示的页面;

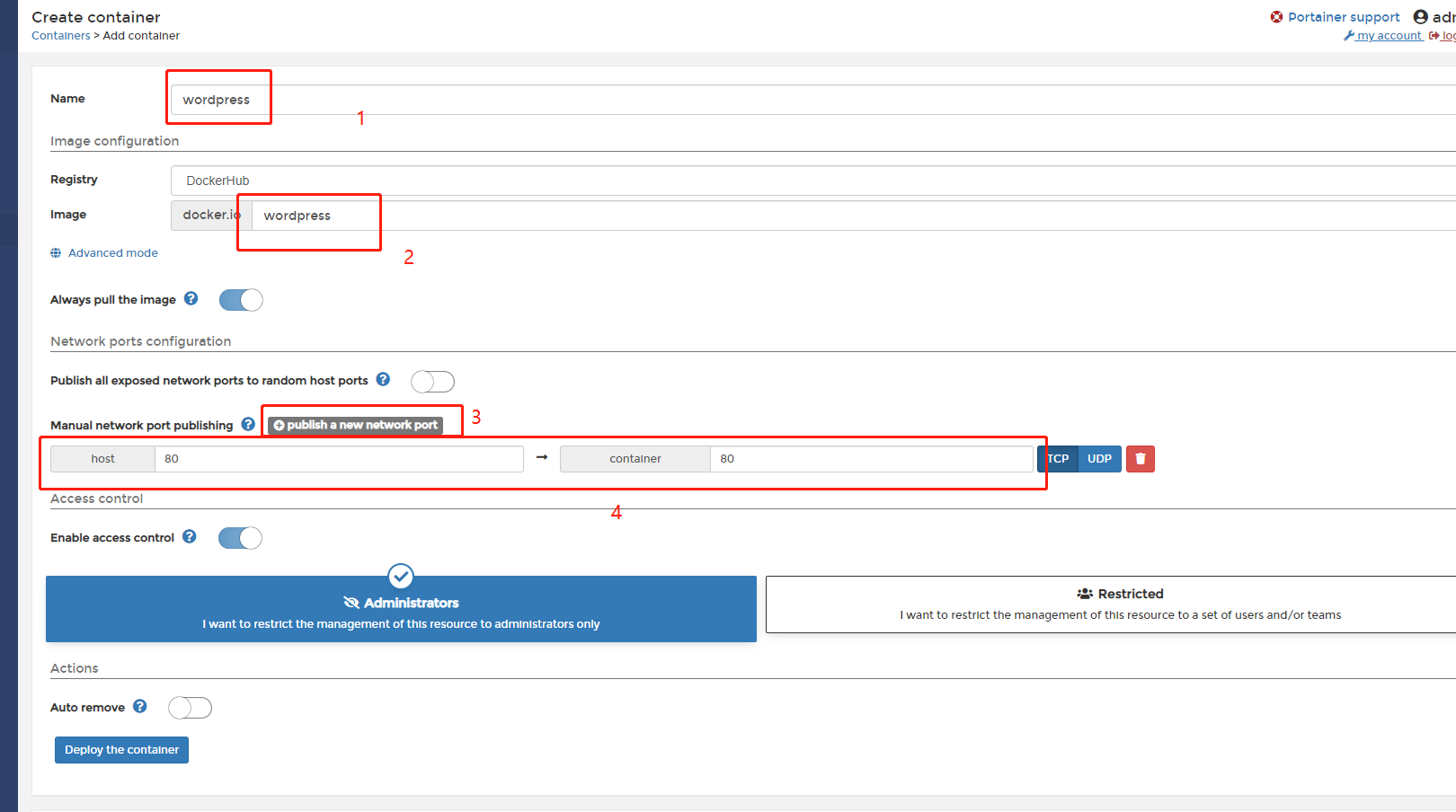
- 在 Name 一栏中输入容器名字;
- 在 Image 一栏输入容器镜像名,比如要安装 wordpress 则输入 wordpress 即可,系统会自动拉取 wordpress 的容器镜像;
- 设置端口,如果开启 Publish all exposed ports 开关,系统会随机开启一个端口映射到容器端口。另外也可点击 map additional port 添加自定义端口(需要注意的是,host 可以输入任意无冲突端口,container 则需要根据具体容器镜像输入对应端口才行,此处填入 80 即可);

1.host 对应的是服务器端口,所以需要保证安全组开放将该端口; 2.如果不知道容器镜像端口,可根据使用的容器镜像类型到DockerHub网站进行查看。
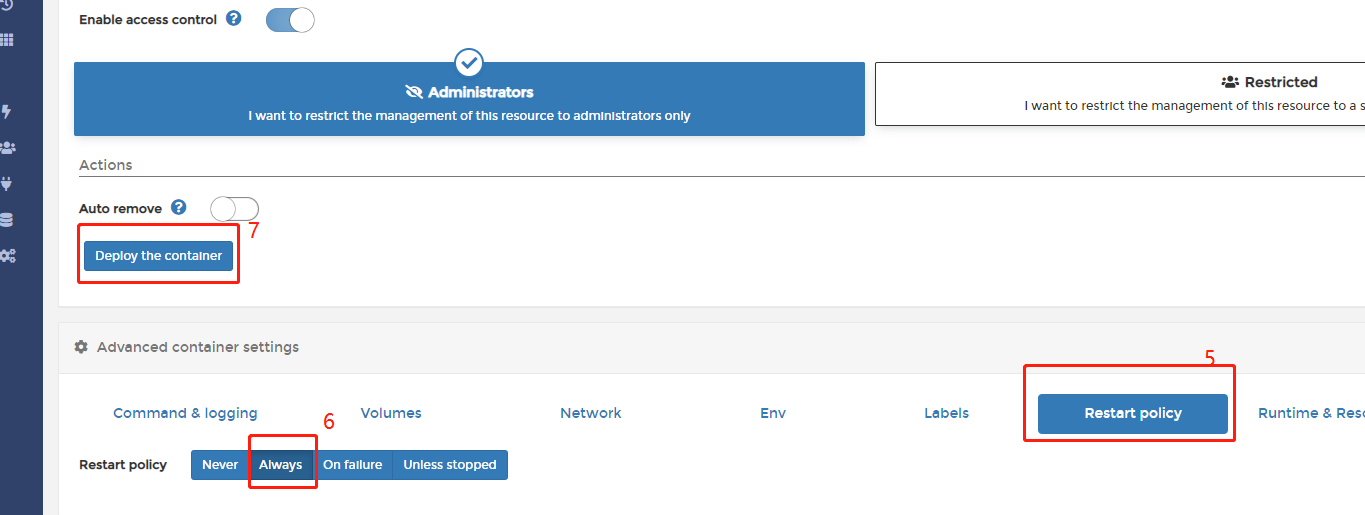
- 点击 Restart policy 选择 Always,代表容器无论在什么情况下停止总会自动重新启动;
- 点击 Deploy the container 创建容器;

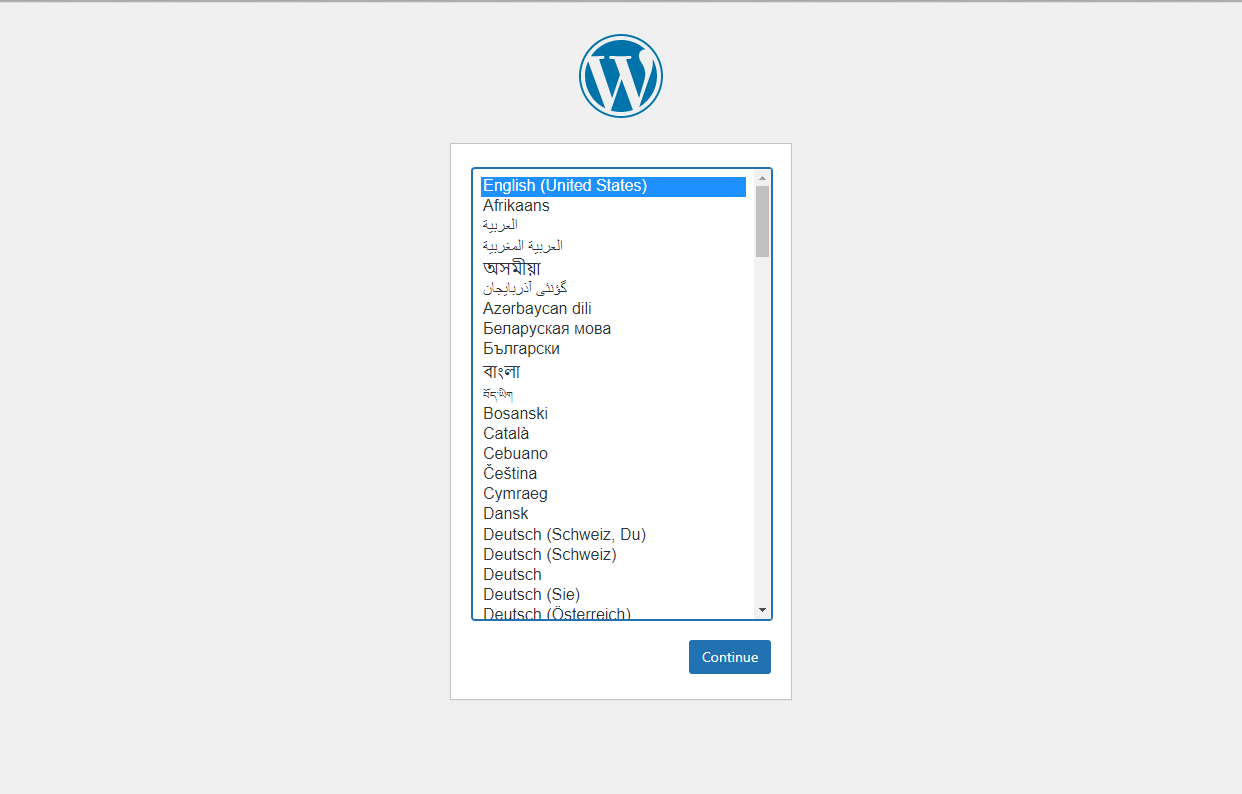
- 容器创建完后即可使用 IP:端口 访问 WordPress 网站
- 这里就到了我们熟悉的配置的地方了

至此本次教程部分到此结束,Docker可视化面板-Portainer还有其他更多的玩法和不明白的地方,朋友可以到我博客和我交流
博主站点
博主的个人博客地址是:https://www.hipyt.cn/
期待下一次给大家带来更好的教程,我们下次再见。