大家好,我是小 Bob,一个关注软件领域而又执着于计算机底层的开发者~
之前我们使用Hexo搭建过个人博客,整个项目一开始是部署在本地的,那么就需要我们下载相关的编辑器和Git以及Hexo的相关文件,对于一个本来就有很多文件的电脑来说,当再加入新的文件时,会让我感觉到我是在给我这个如此不堪重负的电脑重重一击。当然,这才只是开始,当我们修改相关的文件并在本地预览时还会遇到各种各样的问题,并且不能实时预览,当然你用VScode也行,不过这不又多了一个软件。
那么接下来小编要说到的主角就要上场了,它便是Cloud Studio,是由腾讯云Cloud Studio团队开发的一款产品。
网址如下:https://cloudstudio.net/

简单来说,Cloud Studio 是基于浏览器的集成式开发环境(IDE),为我们的开发者提供了一个稳定的云端工作站。我们在使用 Cloud Studio 时无需安装,随时随地打开浏览器就能使用。底层资源自动弹性扩缩,可以极大地节省成本。
在Cloud Studio编辑代码时包含有代码高亮、自动补全、Git 集成、终端等 IDE 的基础功能,同时支持实时调试、插件扩展等,可以帮助开发者快速完成各种应用的开发、编译与部署工作。
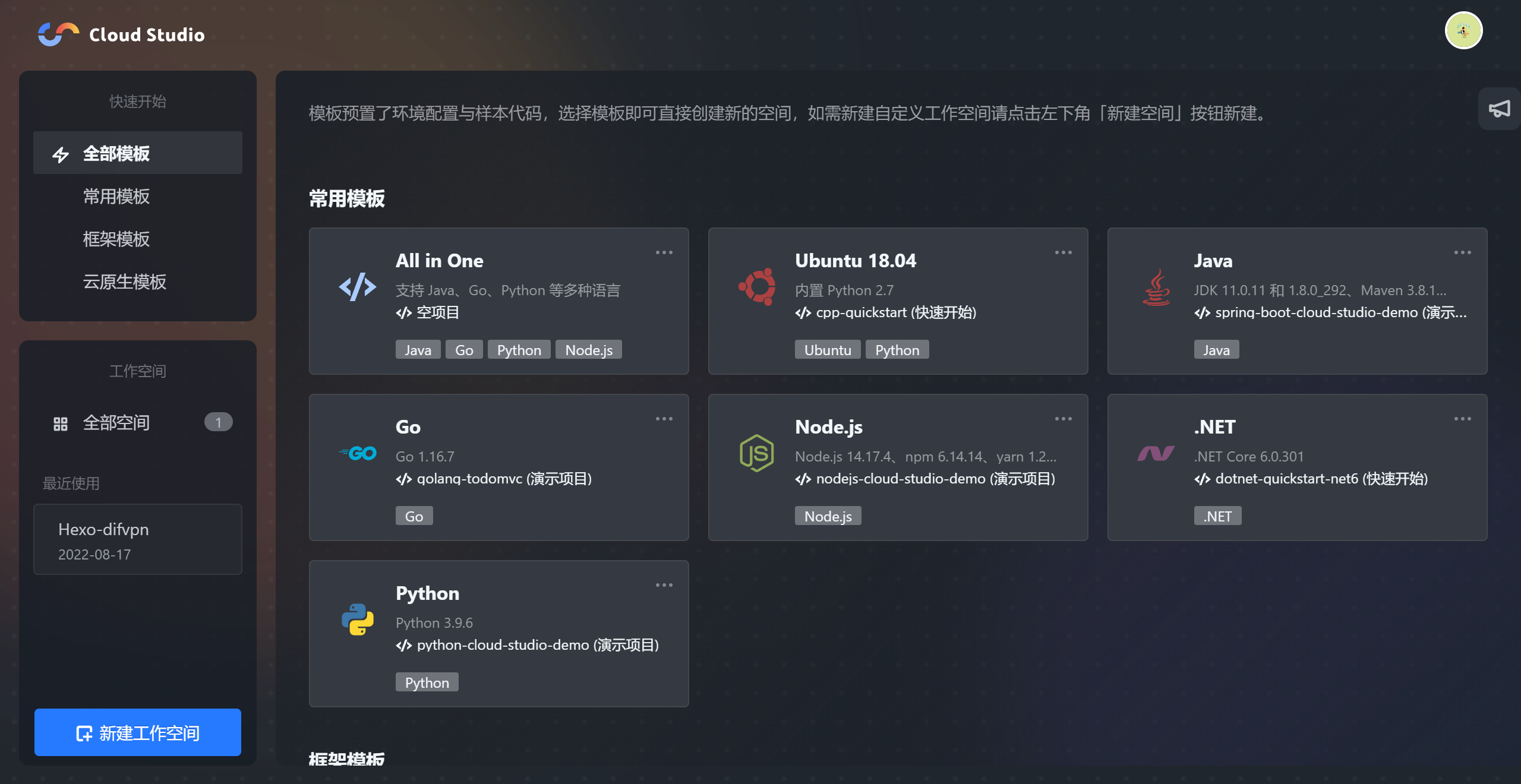
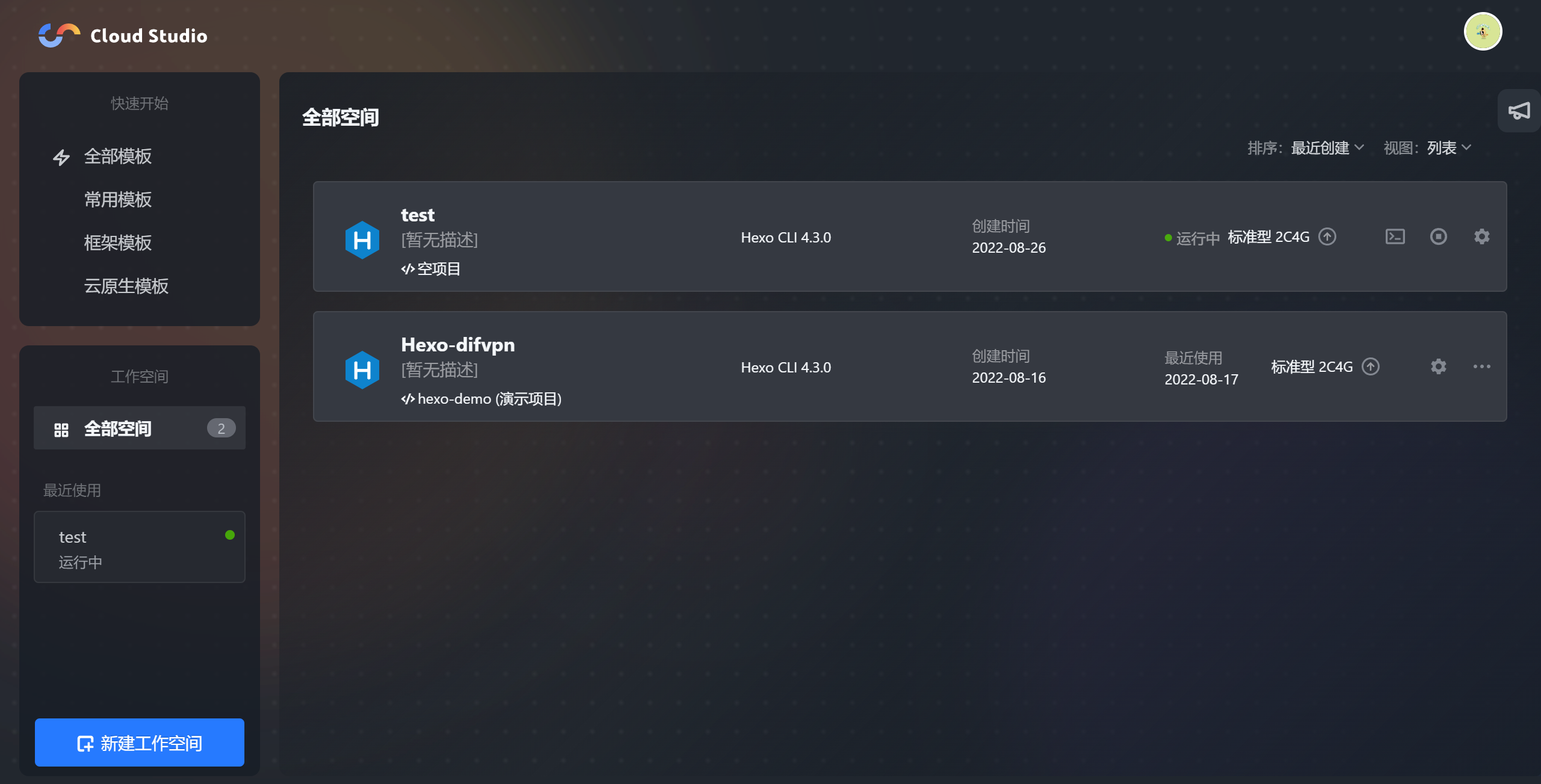
那么接下来我们便可以开始注册登录啦~登录后的页面为:

在这里,我们可以选择自己想要创建的项目,也非常适用于自己想要创建多个项目的小伙伴。
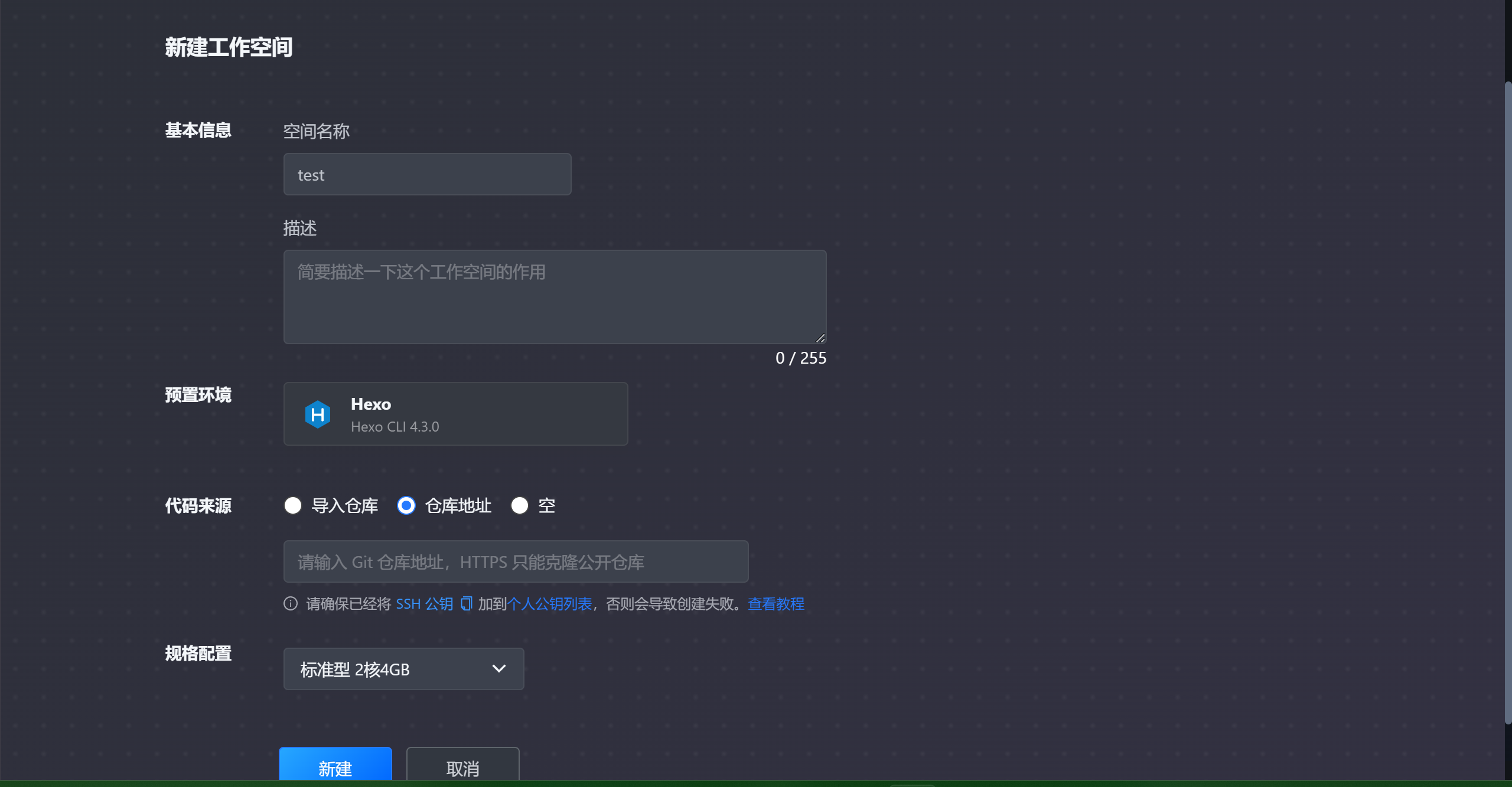
这里小编以创建一个Hexo模板为例:
首先在主页面的下方找到新建工作空间,这里小编以点击Hexo模板为例:

小编在这里想要说明的是我们也可以把之前自己的代码仓库拿来进行修改,在代码来源选择导入仓库即可。
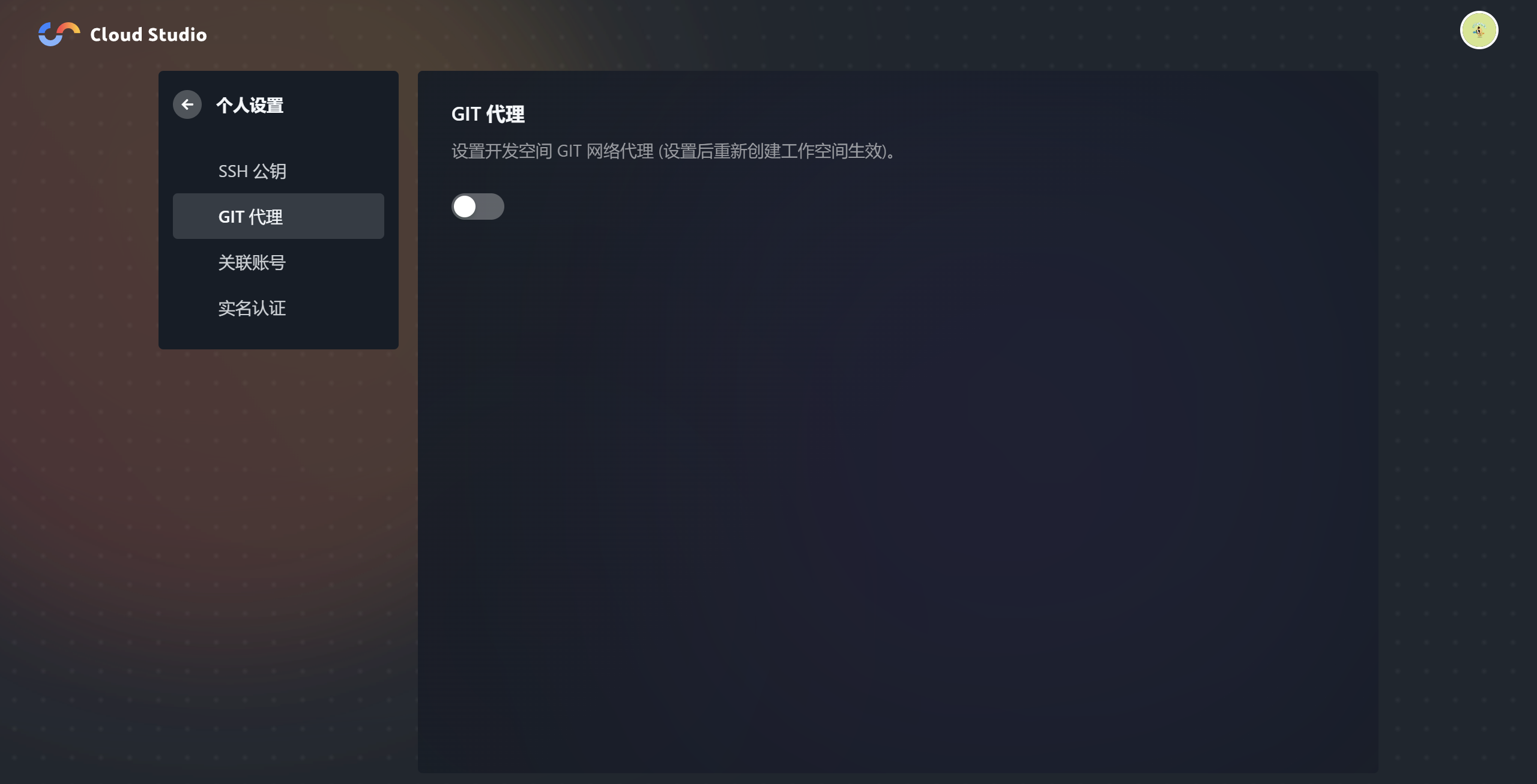
To:如果想要上传代码到仓库,切记添加公钥,在上方的个人图像找到个人设置,然后找到SSH公钥:

新建成功时会要求实名,这时我们填写相关信息即可。
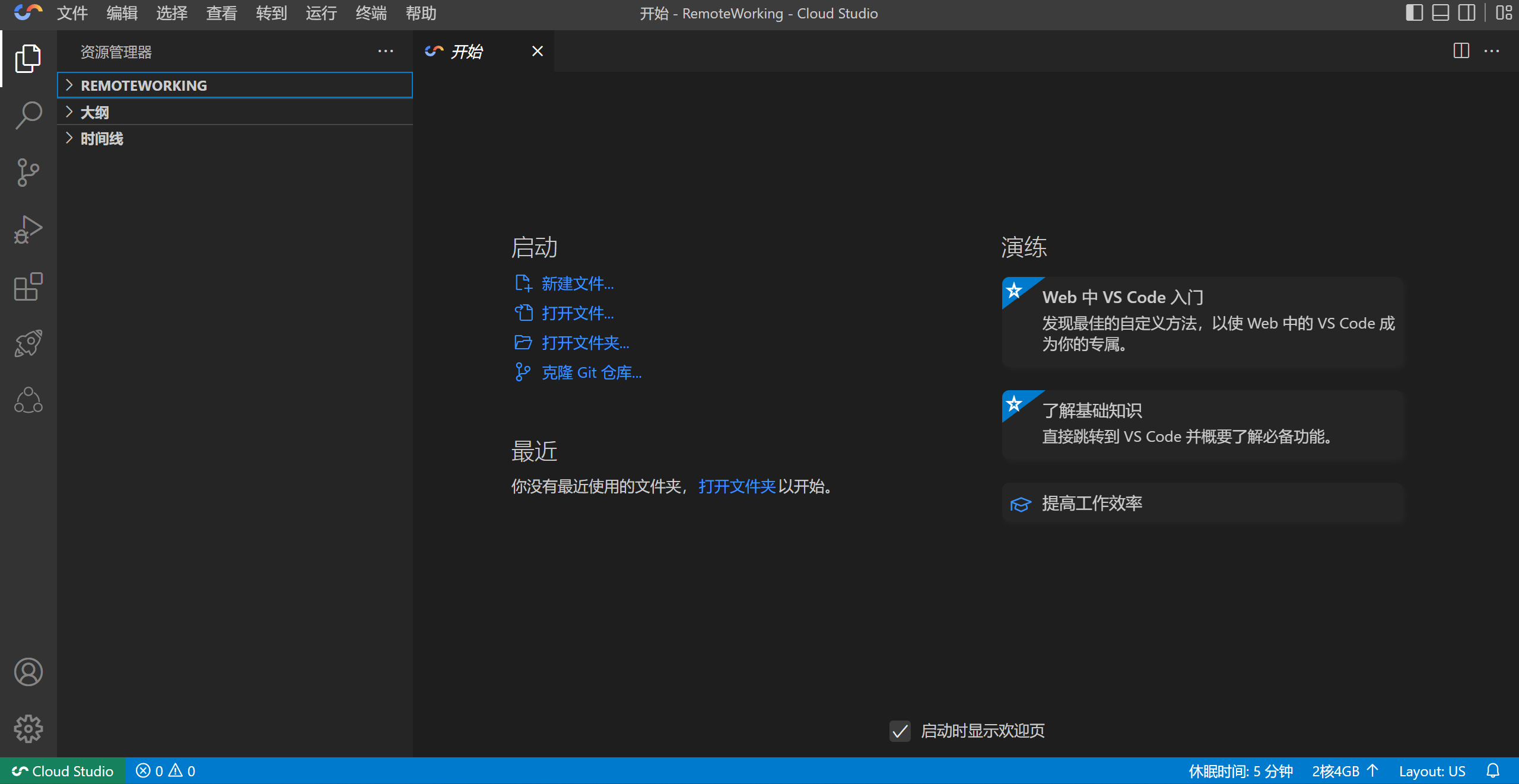
如下图所示,刚刚创建的是一个没有项目的空间,这个空间你也可以理解为一个简单的小主机,点进去会有一个和Vscode很像的工作页面,但是他们的作用各有不同。

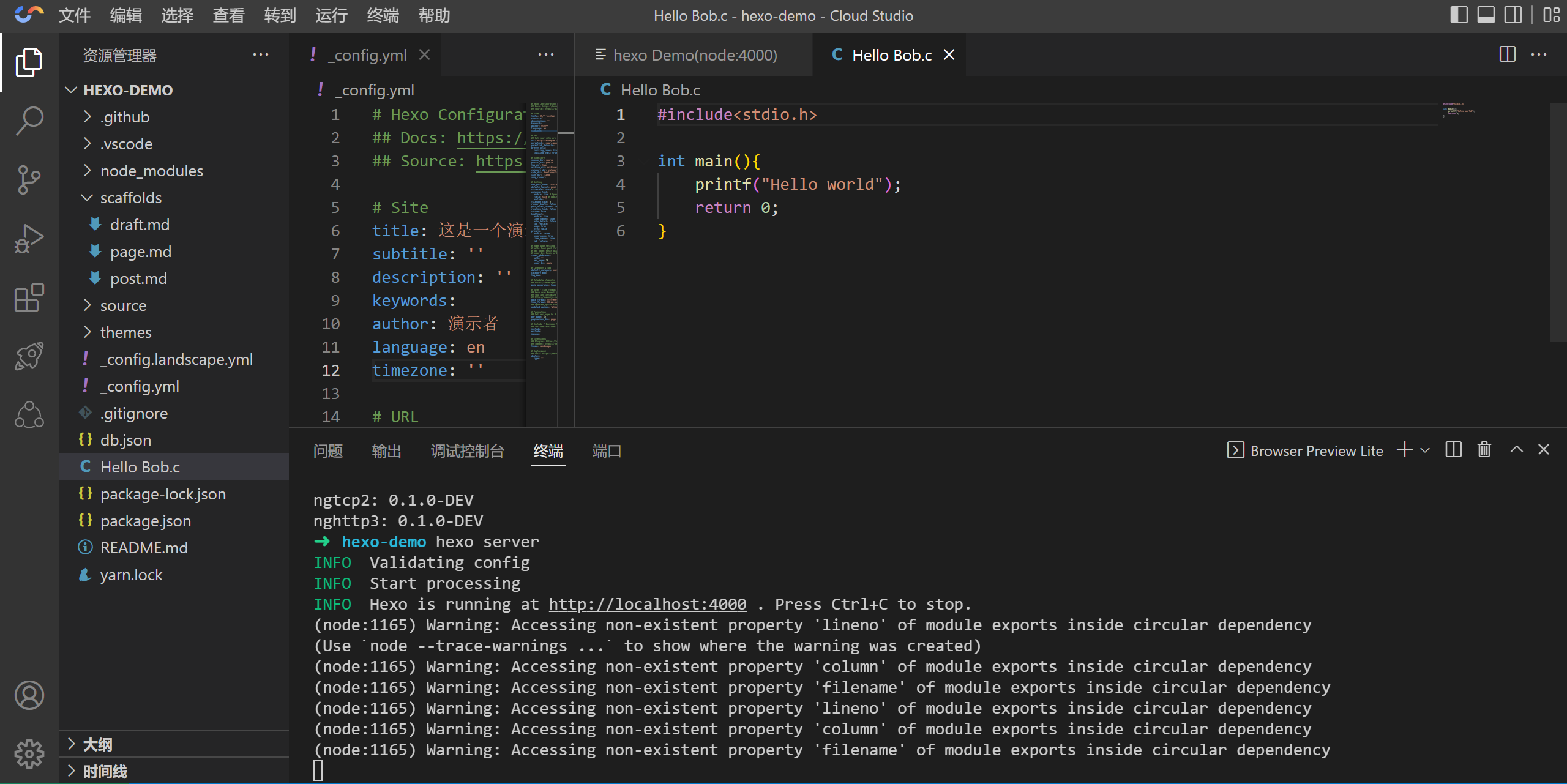
点进去如下图所示:

这里大家也可以克隆自己的代码仓库,那么接下来小编就以项目实例来演示:

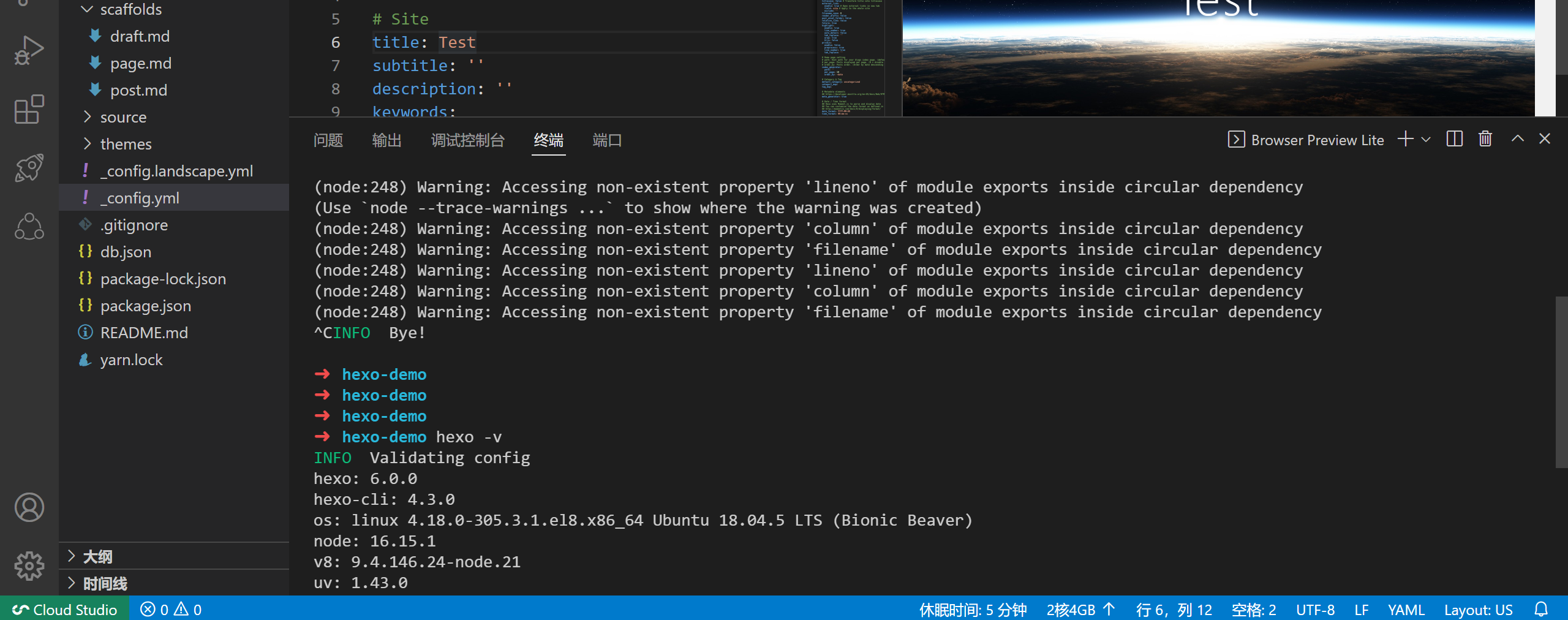
简单跑起来的页面就是和上图一样的效果啦!
也可以在项目的下面运行相关的命令,可以说是非常方便啦:

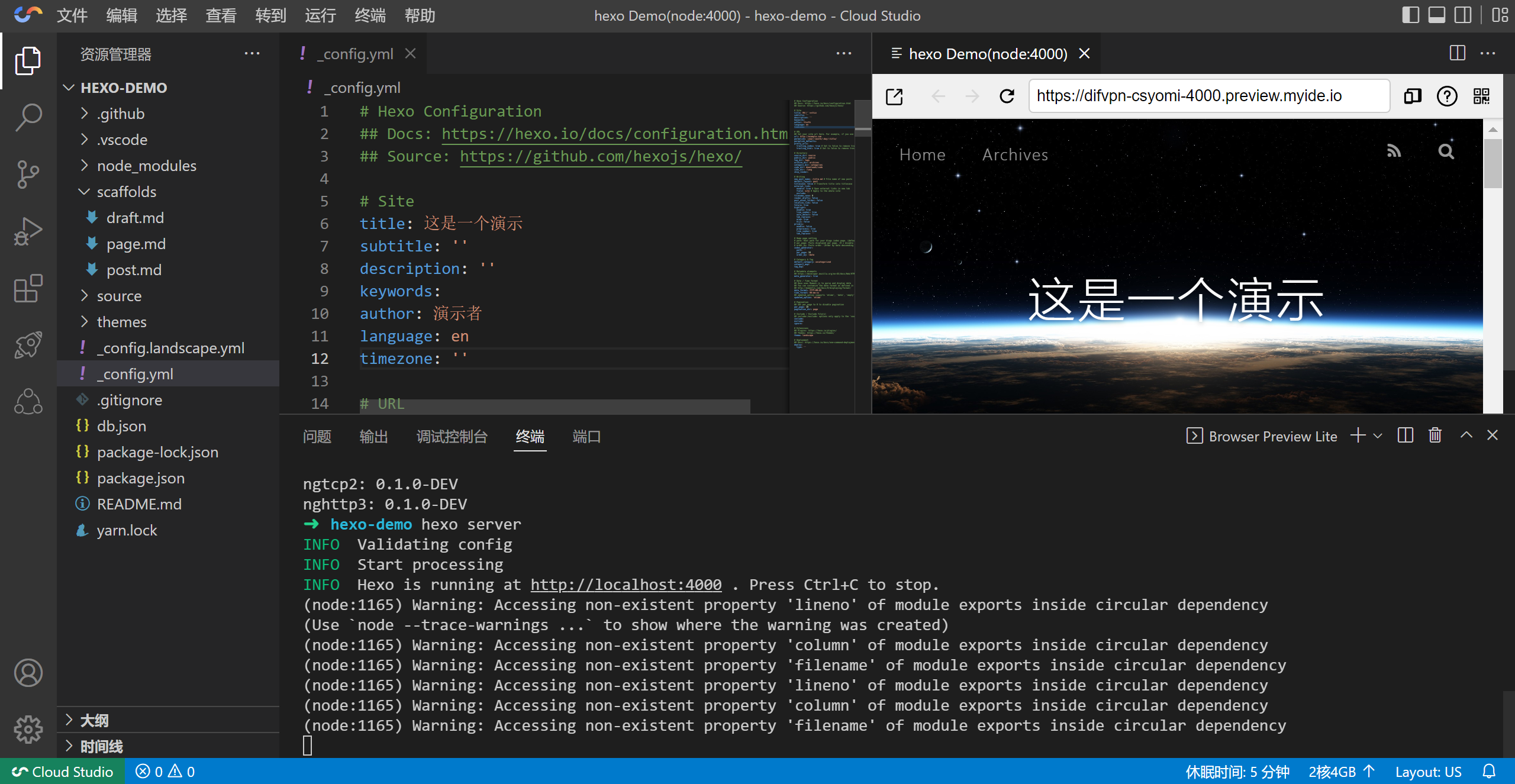
当我们修改项目里的相关代码后,可以使用命令执行,比如这里小编在修改一点点文字后,输入hexo server便开始执行啦:

当然,你也可以直接拖拽文件到项目里面:
这个文件是小编随手拖的哈~

emmmm,感觉这会比我当时创建hexo模板简单不是一点点,你也可以直接将现成博客项目拖拽进入进行开发,这样你到其他的地方只要能连接到这个网站,便可随时开始开发,这样是不是可以方便很多呢?
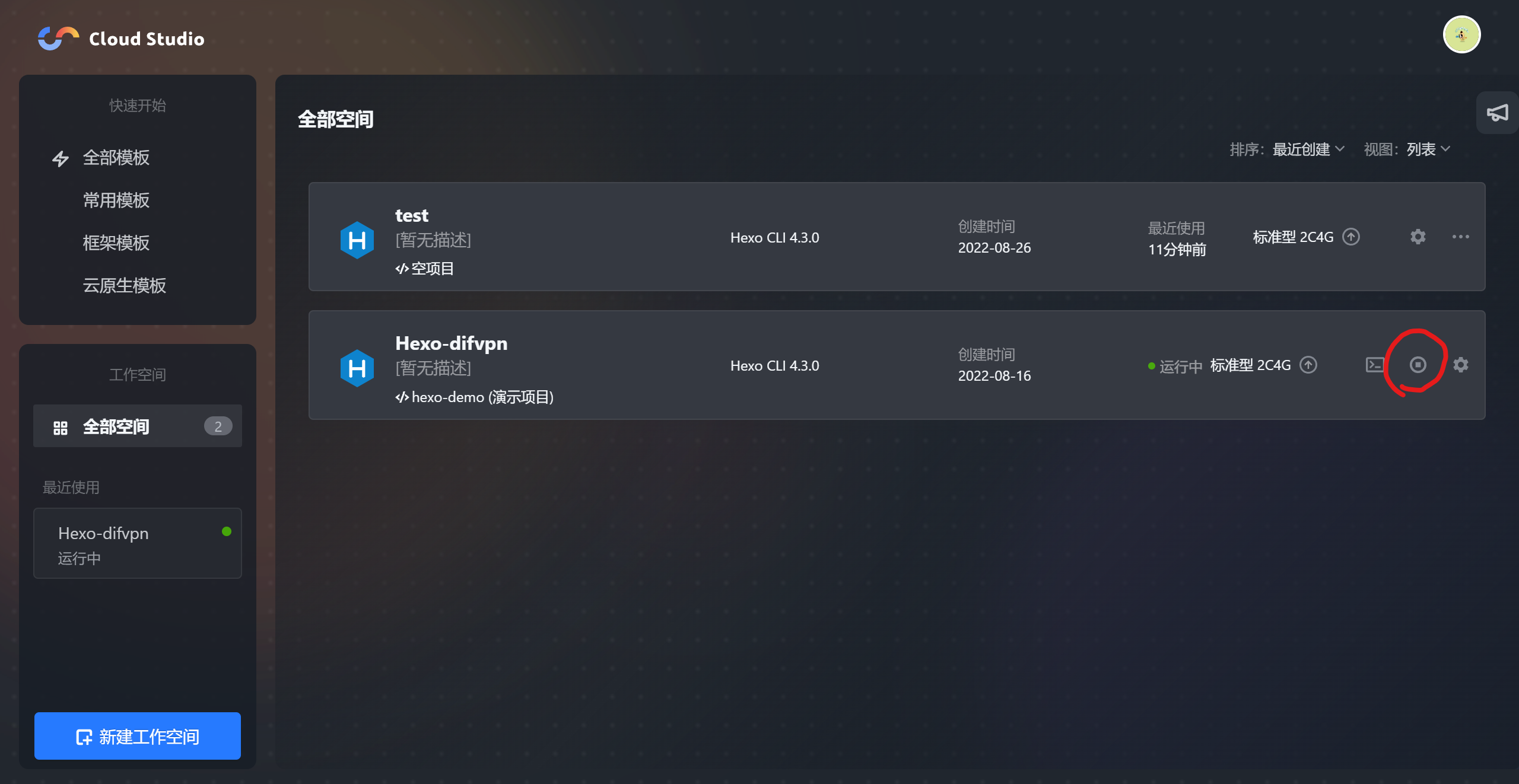
最后,当我们不运行项目时,切记要关闭项目,毕竟当前免费体验是有时间限制的哦~
关闭的时候找到如下这个东东,点击关闭即可:

当然,想要知道更多的搭建博客文章,也可以在我的历史文章中找到哦。也可以私信我啦~