一、云IDE
1、云IDE简介

云集成开发环境(Cloud Integrated Development Environment,云IDE)是一种基于云计算的开发工具,旨在为开发人员提供一个无需在本地计算机上安装和配置开发工具的环境。云IDE允许开发者通过网络浏览器访问一个在线平台,其中包含了代码编辑、调试、版本控制、构建和部署等开发工具和功能。
云 IDE 代表了一种研发模式的发展方向。这种研发模式可能的发展趋势有:
- 标准化: 一套云上的IDE开发环境可以标准化的配置,一个人配置相关内容,所有人都可以进行使用。
- 定制化: 可以针对特定的开发环境,指定不同的环境配置以及资源配置,实现定制化需求。
- 安全性: 云上IDE环境属于公司所有,避免了物理拷贝,文件的截屏上传下载代码也可以有更多更有效的方式进行安全监督。
- 随时可用性: 远程IDE几乎属于随时待机状态,随连随用,避免了本地还需要启动各种服务过程。

2、云IDE和云虚拟桌面区别
云IDE和云虚拟桌面,是云上代码研发的2种方向,下面是一些区别:
云虚拟桌面(Cloud Virtual Desktop):
云虚拟桌面是一种将完整的操作系统桌面虚拟化,并通过云服务提供给用户访问的解决方案。主要特点包括:
- 高效管理: 可实现分钟级云桌面交付,支持对多个地域云桌面实例创建、分配、退还等全生命周期管理,极大提升部署和维护效率。
- 灵活交付: 云桌面可以提供灵活丰富的实例搭配方案,覆盖高效 OA 办公、安全开发、图纸设计、视频编辑、重载渲染等复杂场景。系统盘数据盘均可按需调整,满足各场景下的云存储要求。
- 稳定流畅: 云桌面实例基于稳定可靠的腾讯云基础设施,确保云桌面安全稳定。通过自适应协议技术传输效果清晰的图形图像,最终用户可以获得理想流畅的访问体验。
- 安全可靠: 云桌面数据保留在云端不丢失,桌面策略构建安全围栏,水印威慑截屏拍照,协议加密传输屏幕变量,有效提升核心敏感业务访问的安全性和连续性。
云IDE(Cloud Integrated Development Environment):
云IDE是一种基于云计算的开发工具,旨在为开发人员提供一个在线的集成开发环境。主要特点包括:
- . 在线开发环境:云IDE提供了一个完整的开发环境,包括代码编辑器、调试器、版本控制等工具,允许开发者在浏览器中编写、编辑、调试和管理代码。
- 团队协作:支持实时协作,多个开发者可以同时在同一个项目中协作编辑代码。
- 轻量级任务:适用于轻量级开发任务,例如编写和调试代码,适合短期项目和小型应用。
- 安全性:在云上环境中,有防止复制、防止下载、代码水印、git限制等一些列的代码安全管理措施。
综合来说,云IDE更加侧重于代码的研发,并对代码研发过程中的安全性、稳定性、可用性、可复制性等,一些现有企业开发中的痛点进行了针对性改善,可以极大的提高我们企业代码安全性,提高开发的效率。
二、Cloud Studio 简介
官网:https://www.cloudstudio.net/
1、简介
Cloud Studio 是基于浏览器的集成式开发环境(IDE),为开发者提供了一个永不间断的云端工作站。用户在使用 Cloud Studio 时无需安装,随时随地打开浏览器就能在线编程。

Cloud Studio 作为在线 IDE,包含代码高亮、自动补全、Git 集成、终端等 IDE 的基础功能,同时支持实时调试、插件扩展等,可以帮助开发者快速完成各种应用的开发、编译与部署工作。

目前Cloud Studio 在线编程工具适用于以下几个场景:
- 快速启动项目
使用 Cloud Studio 的预置环境,您可以直接创建对应类型的工作空间,快速启动项目进入开发状态,无需进行繁琐的环境配置。
- 实时调试网页
Cloud Studio 内置预览插件,可以实时显示网页应用。当您的代码发生改变之后,预览窗口会自动刷新,这样您就可以在 Cloud Studio 内实时开发调试网页了。
- 远程访问云服务器
Cloud Studio 支持您连接自己的云服务器,这样就可以在编辑器中查看云服务器上的文件,进行在线编程和部署工作。
2、AI代码助手
目前侧重于在沟通、编码、排错、评审、测试。这几大块进行发力。
沟通:
读不懂代码?没关系,让 AI 代码助手帮您解答。他是您开发过程中的贴心助理。他已经学习掌握了20 多种编程语言和海量的开发范式了。
简单理解就是可以采用聊天的方式,去了解你的需求,一键式生成相应代码。
编码:
支持 20 多种语法深度学习,支持注释描述的补全,变量补全,函数补全等。
根据目录结构自动生成 README、Git 配置、脚手架等文件。
排错:
编译出错不知道怎么去修复?还用根据错误码去搜索引擎去找?用 AI 代码助手的修复建议的捷径能力,一键找到代码问题,并推送修复方案。少了个 =,可能存在的空指针异常,AI 代码助手帮您查错纠错。
评审:
AI 代码助手为每次 MR 提交前做校对,为您每次给团队评审都是一次信心满满的提交。
测试:
业务逻辑写完,还需要一个个的写单元测试?让AI 代码助手帮您快速一键生成测试的代码吧。

3、企业源代码安全
随着时代的发展,各行各业的企业或多或少都会与软件源代码打交道,借助软件系统更好地提升企业办公效率,而软件的源代码也自然成了一种企业新型资产。如何确保企业源代码不外泄,成为了各个企业特别关心的痛点问题。这个问题存在已久,各个企业根据自身的情况提出相应的解决方案,而随着云端开发这种新型开发模式的兴起,让企业源代码安全又多了一种成本更低、效率更高、相对又更安全的方案。
网页水印
当我们开启了网页水印功能后,通过我们的 Cloud Studio 打开任意一个工作空间,您会发现编辑器上面多了一层水印,通过水印可以防止员工通过截图的方式泄露源代码。
复制加密
当开启代码复制加密功能后,代码文件下载也会被同步禁止,这时候您会发现,您对编辑器内的所有文本的复制,粘贴到外部后,自动变成了密文,而粘贴到编辑器内部其他位置是正常的明文,通过复制加密可以防止员工通过复制的方式泄露源代码
禁止下载
默认我们提供的编辑器是支持文件的上传和下载能力。当我们禁用下载功能后,则不会看到下载代码文件的功能,这样就可以防止员工通过下载的方式泄露源代码。
三、快速开始
1、登录Cloud Studio
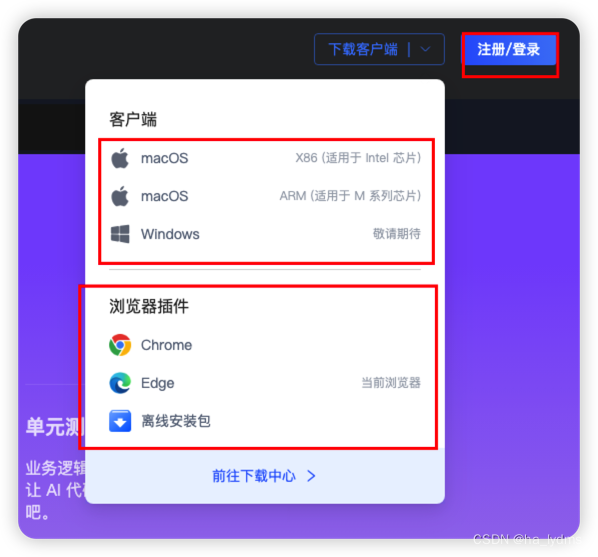
目前有3种客户端方式:客户端、浏览器插件、浏览器。

账号分类有3种。Coding DevOps、微信、Github。推荐使用 CODING 账号登录。

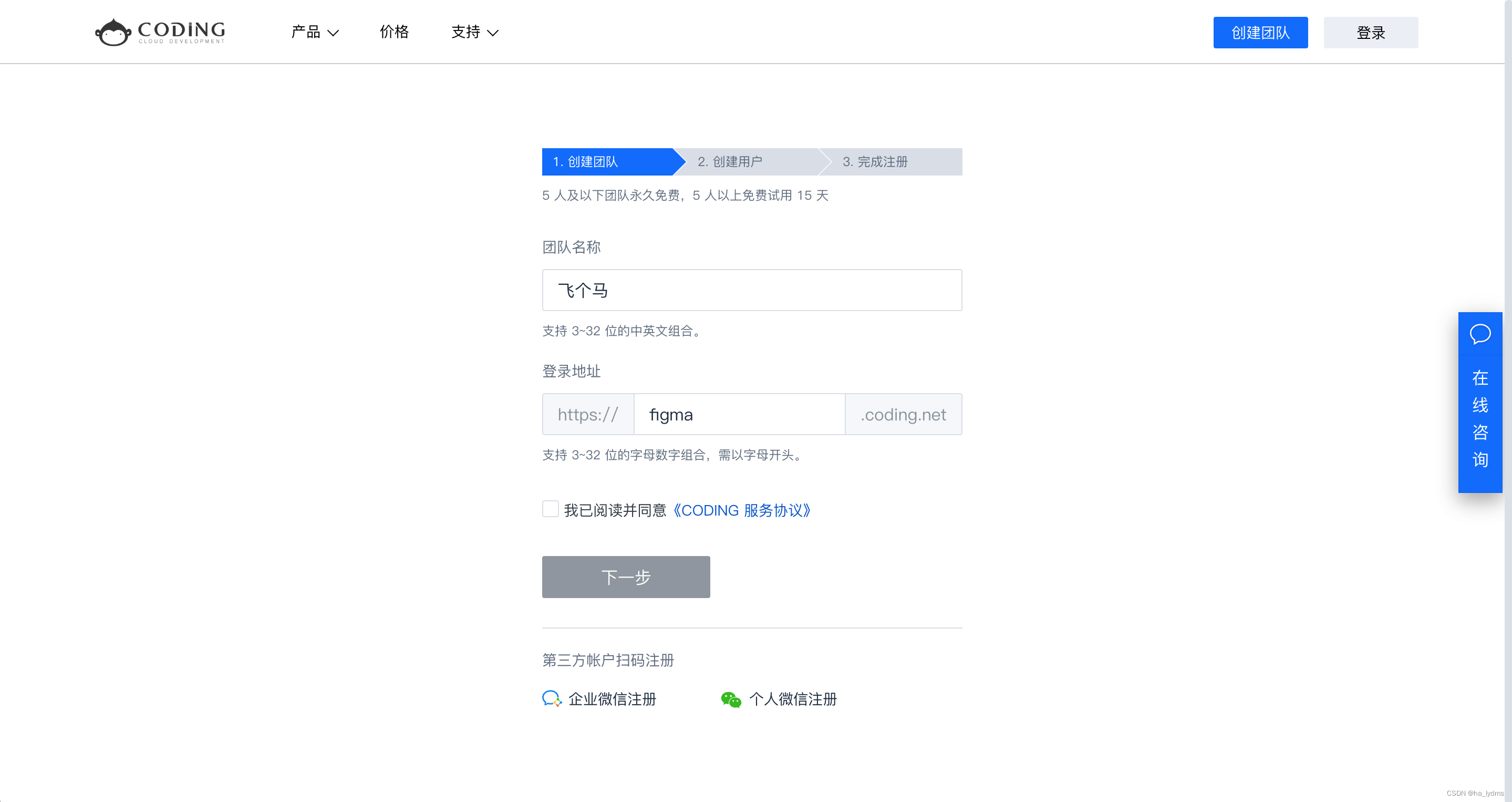
要注册 Cloud Studio,您需要先注册一个 CODING 团队。您可以前往 CODING 注册页面 (opens new window),填写一些必要的信息来进行注册。具体步骤可以参考注册与邀请 (opens new window)。

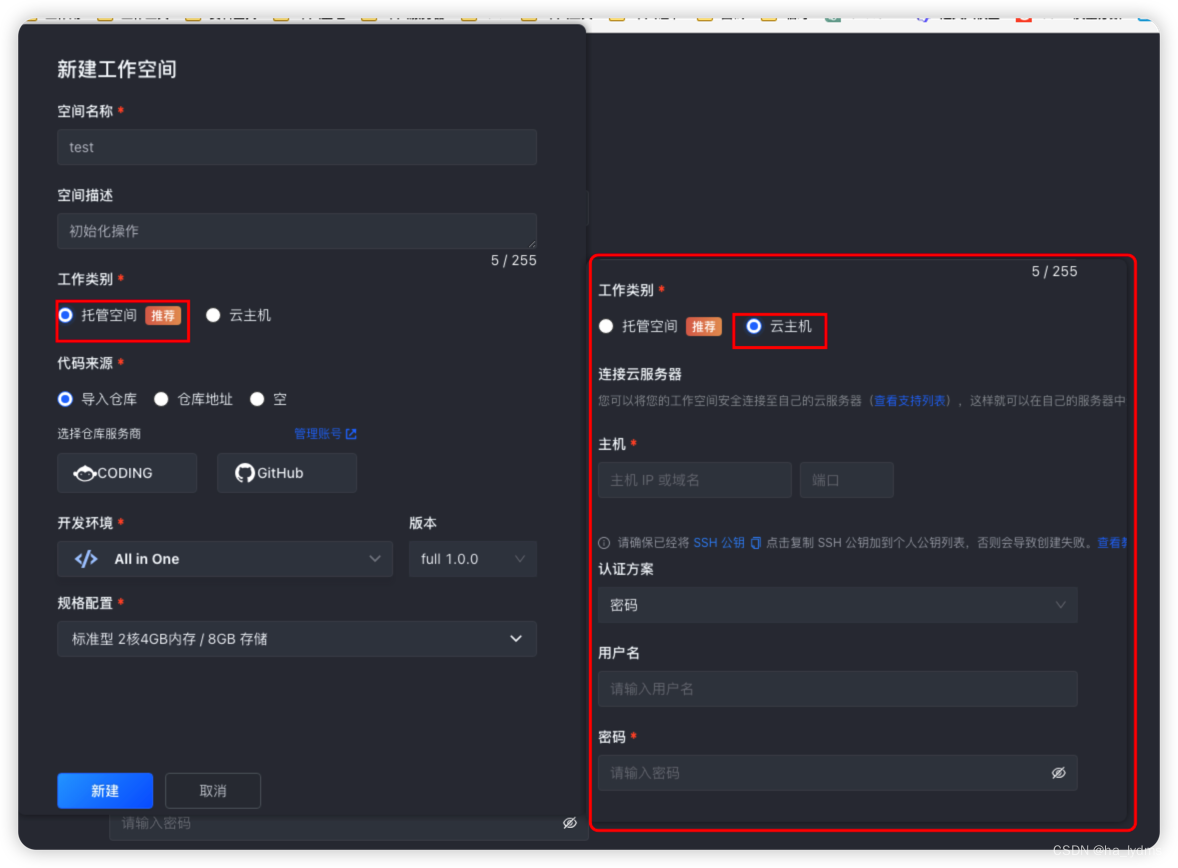
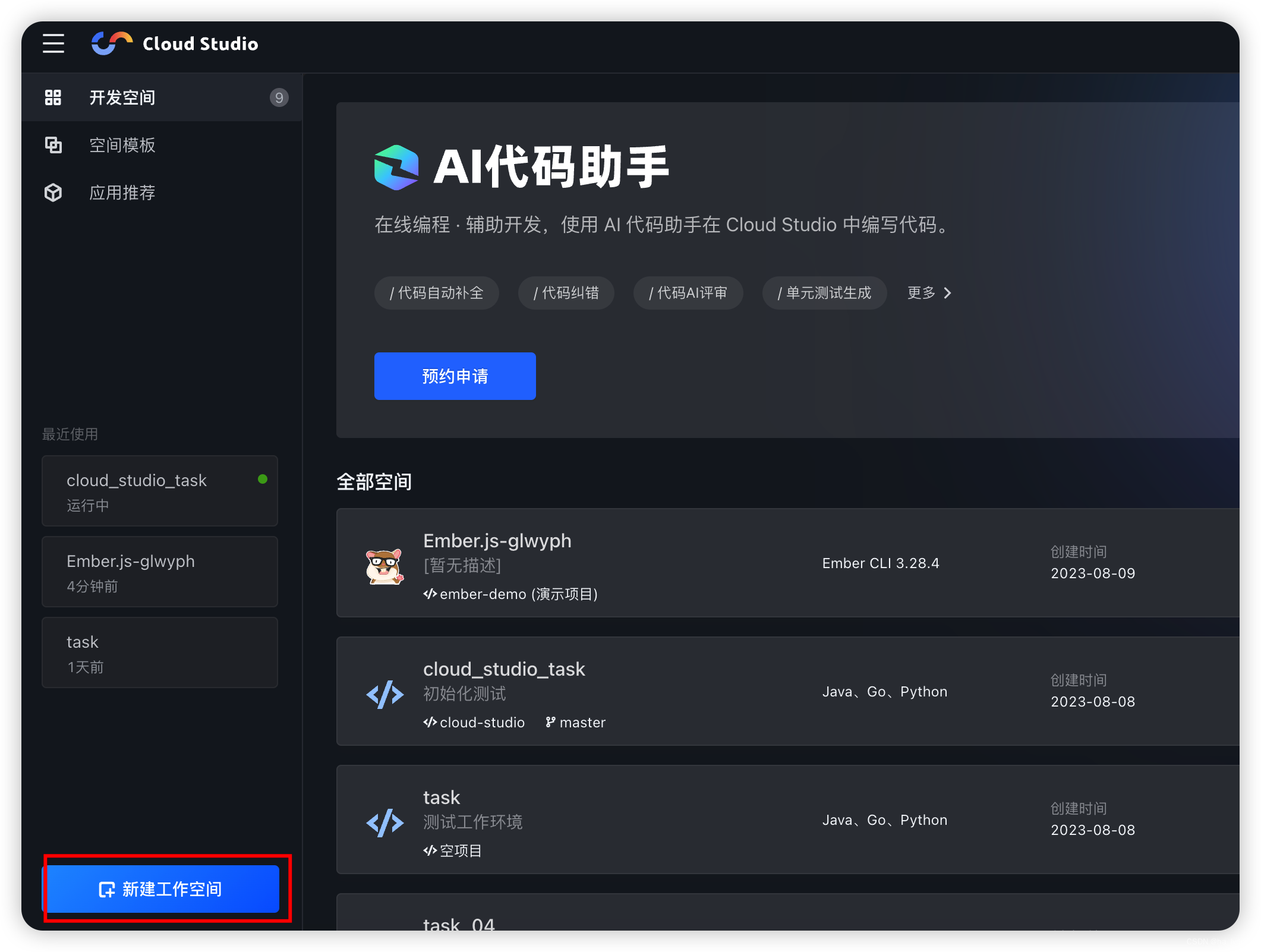
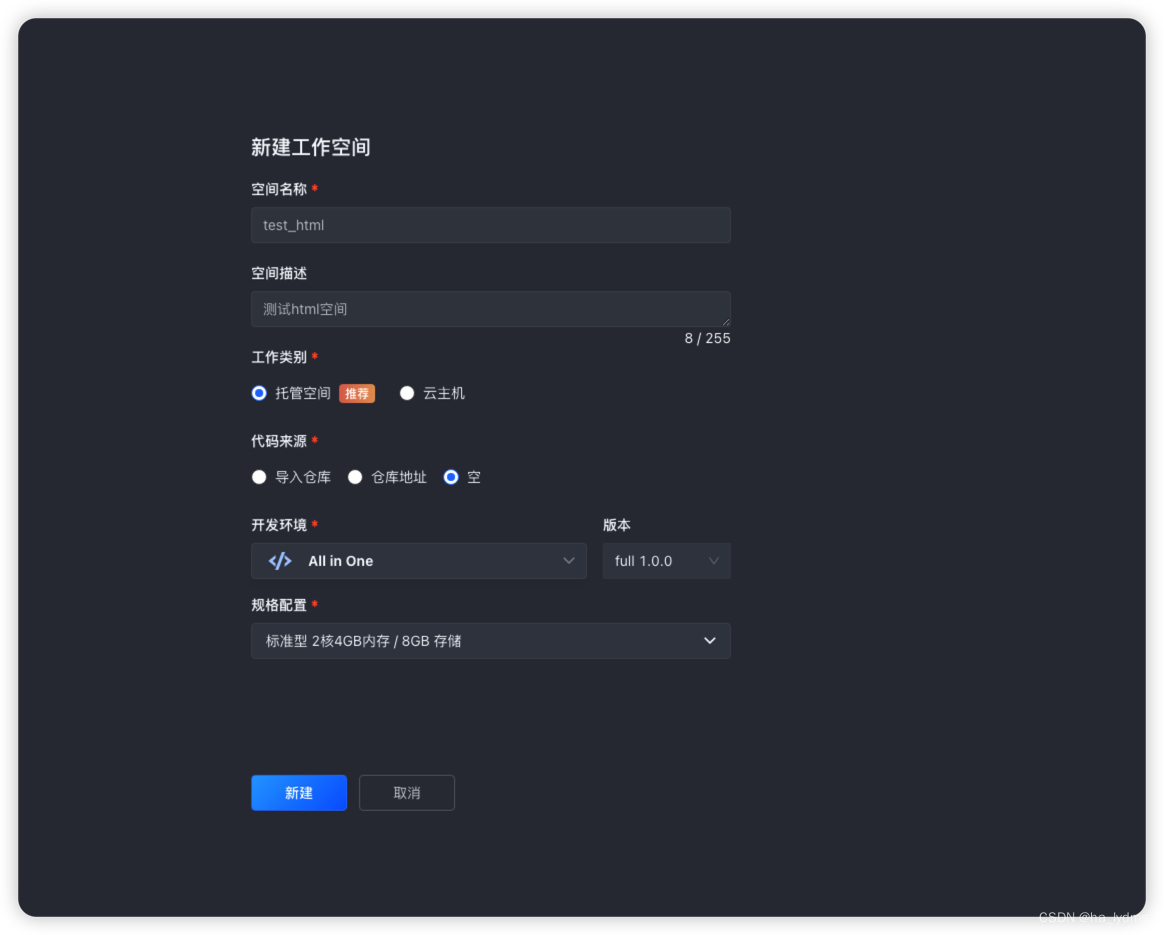
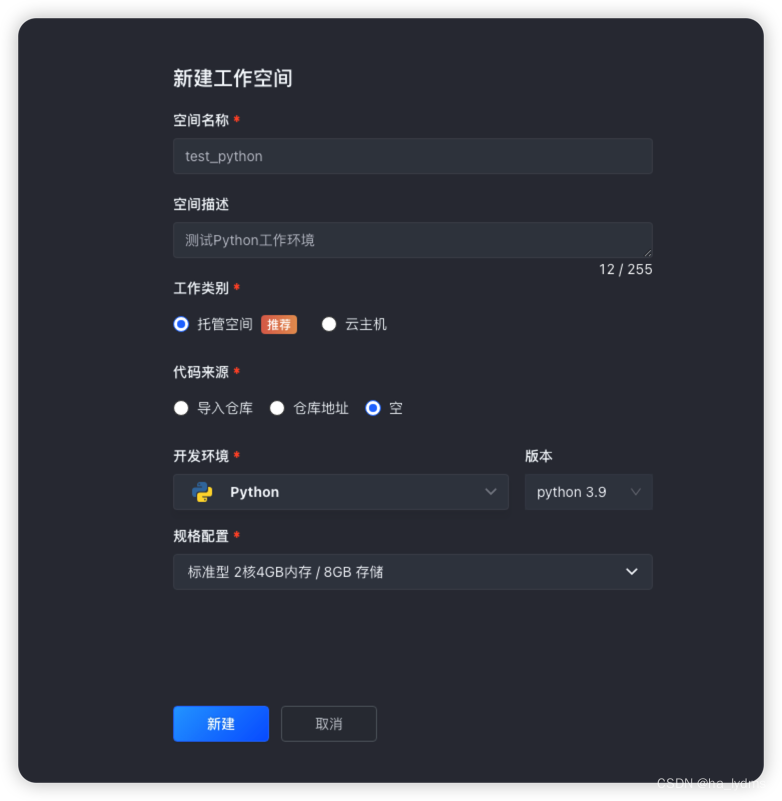
2、新建工作空间

工作类别可以选择托管空间、云主机。
- 托管空间:维护的虚拟主机。
- 云主机:用户自己的虚拟机,目前支持 64 位 Ubuntu 16.04/18.04 和 CentOS 7。
代码来源,目前支持3种方式:
- 导入仓库:支持CODING、Github,需要登录账号密码关联相应信息。
- 仓库地址:以Git地址的形式,进行代码下载。
- 空:代码为空,自己后续创建。
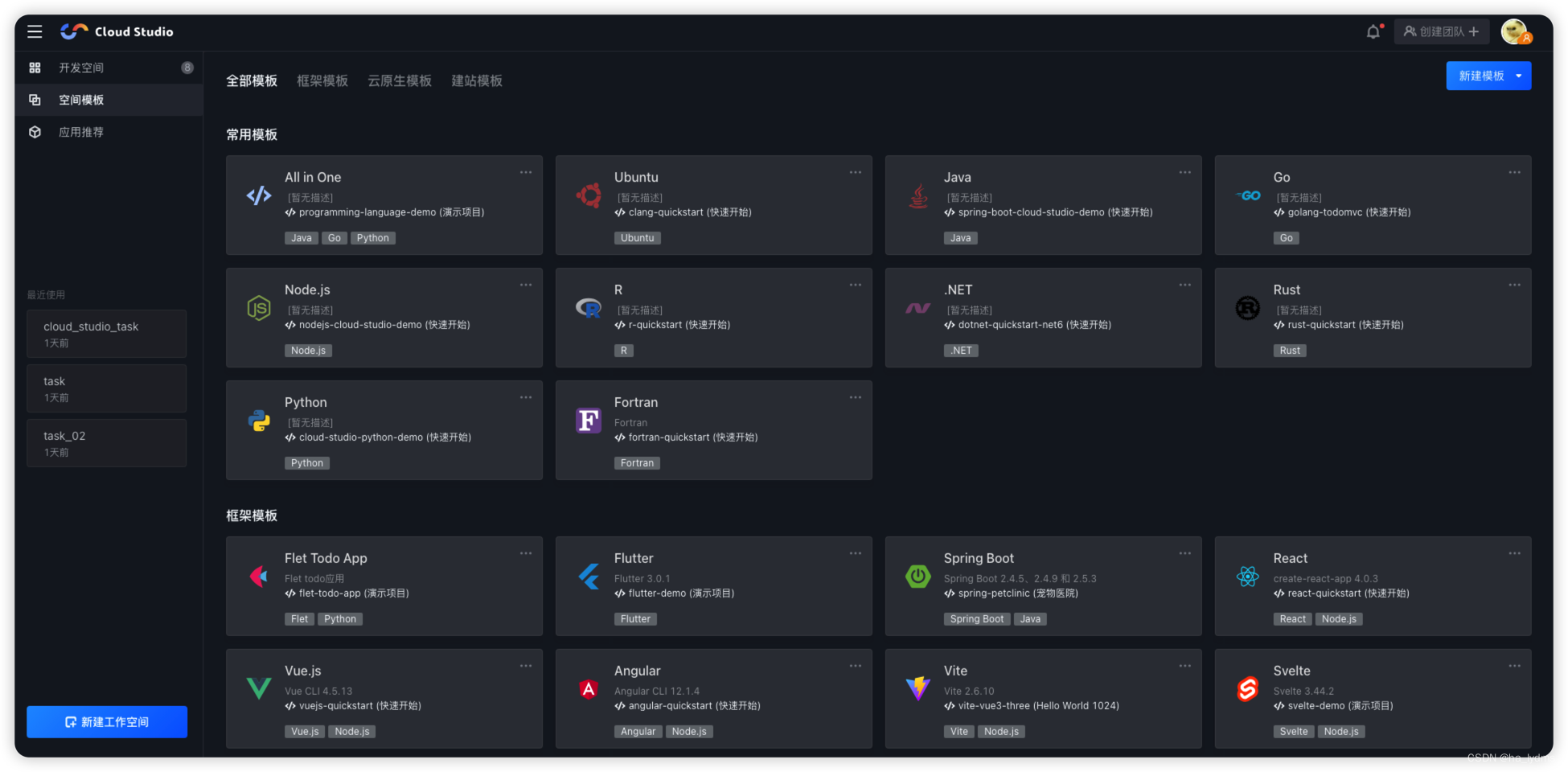
开发环境,基本涵盖了常用代码种类和框架模板。
- 常用模板:All in One、Java、Go、VUE等。
- 云原生模板:Serverless Framework。
- 框架末班:Spring Boot、Vue.js、Angular等
- 建站模板:mkdocs-base、react-static-starter、victor-hugo等。
规格配置:
目前适配了几种不同规格的环境2核4G、4核8G、4核16G、8核16G、8核32G,几种不同规格。

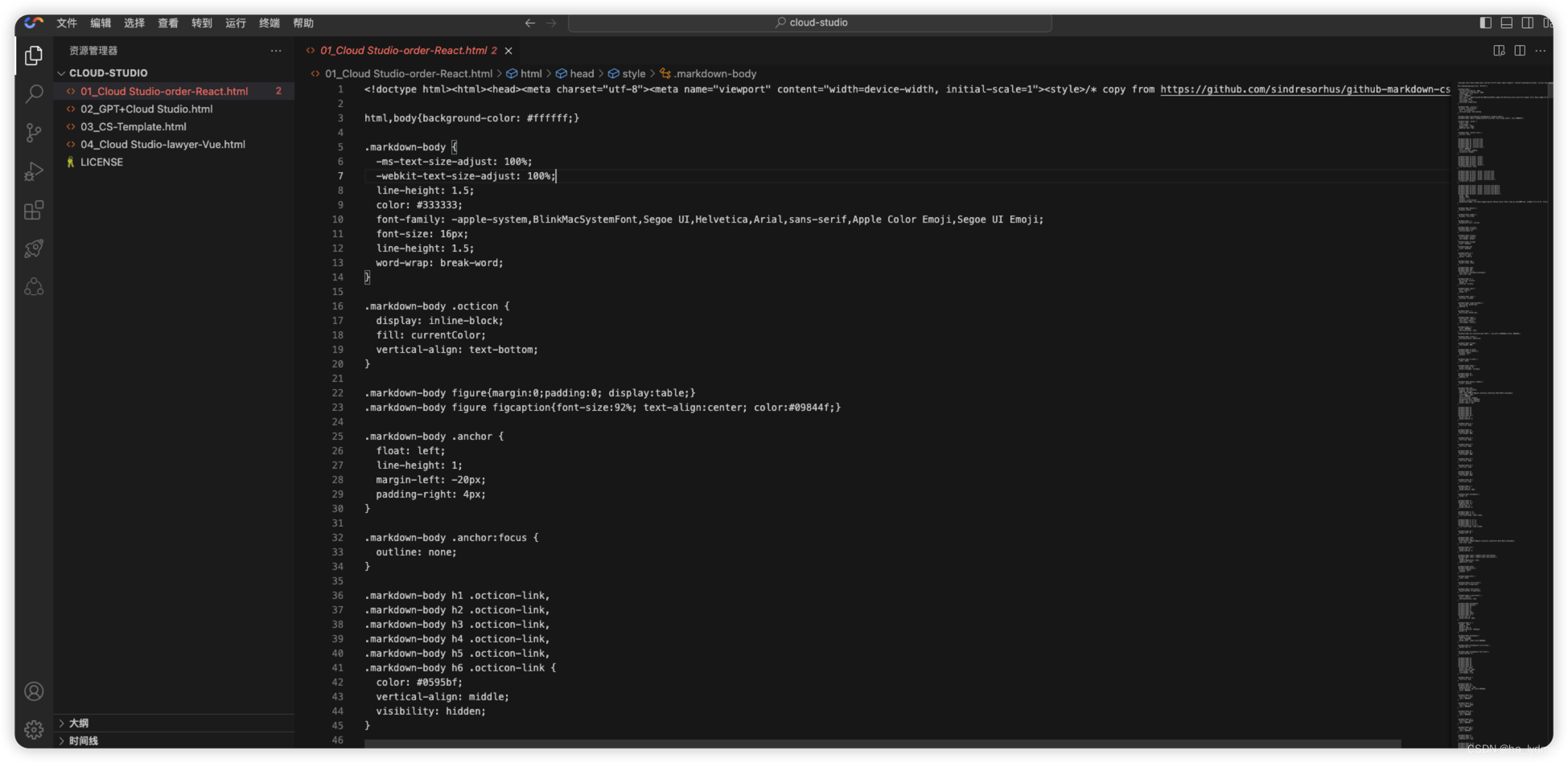
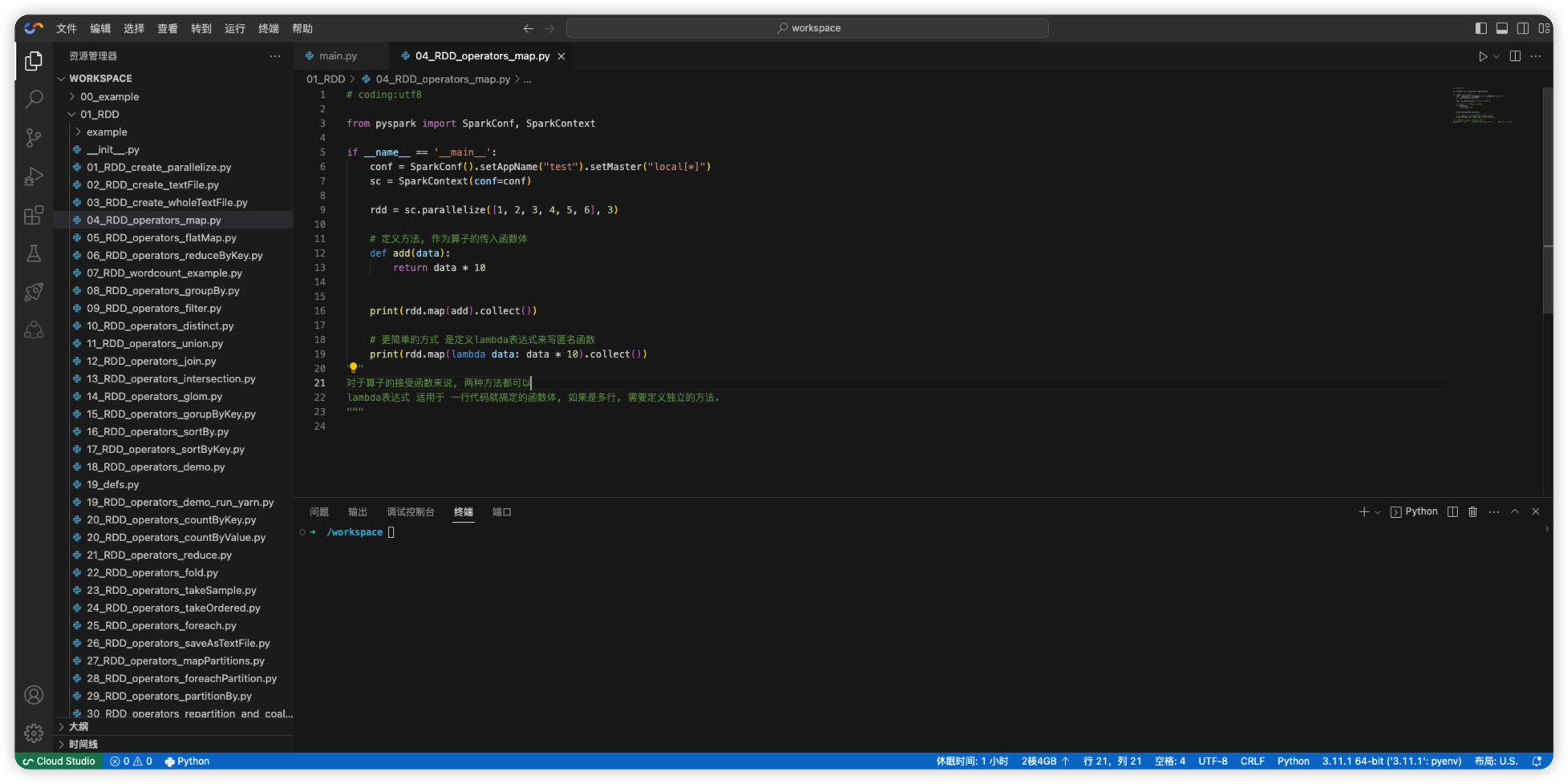
3、代码空间

整个环境的UI风格,是VScode的,对于使用VSCode来说是比较熟悉的,但是对于使用IDea的开发者来说,还是需要一定的适应过程的。里面也有相应的版本管理、云部署套件、多人协作、插件管理,基本就是 VSCode的样式。
四、项目构建
1、构建Java项目
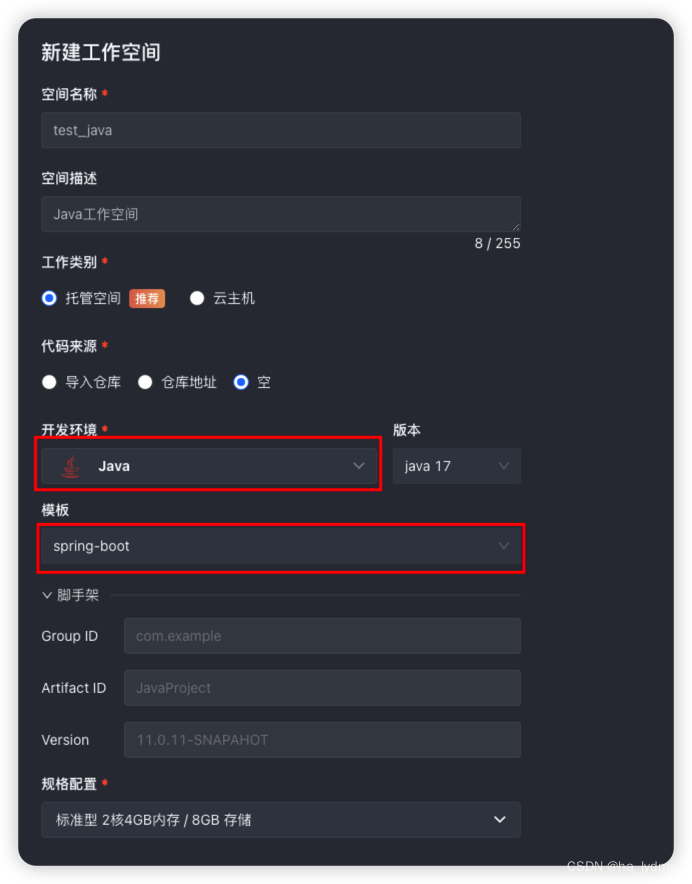
1.1 新建工作空间

选择Java类型语言,并选择Spring-boot模板,还可以选择JDK的一定版本。

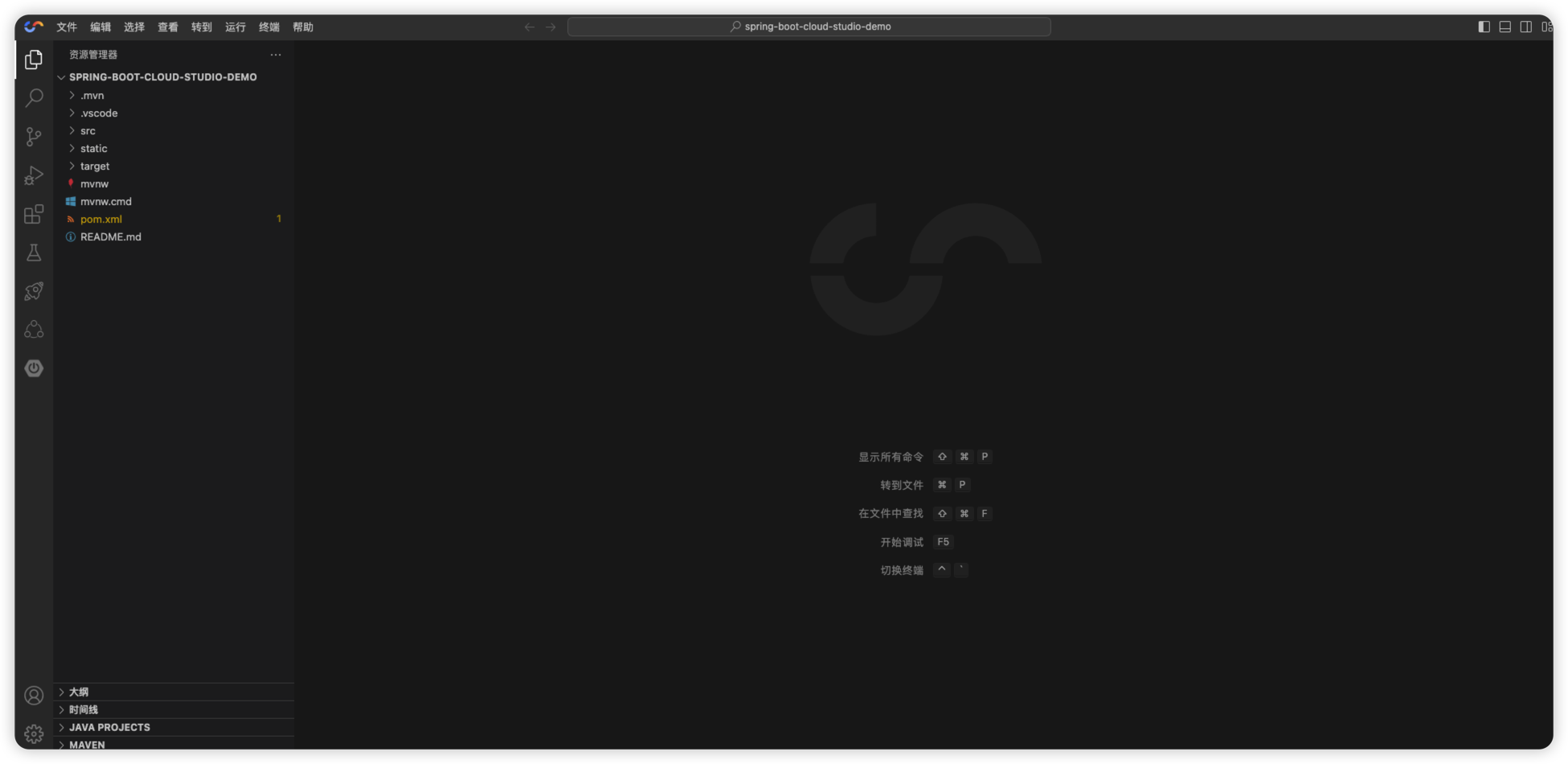
1.2 初始化项目
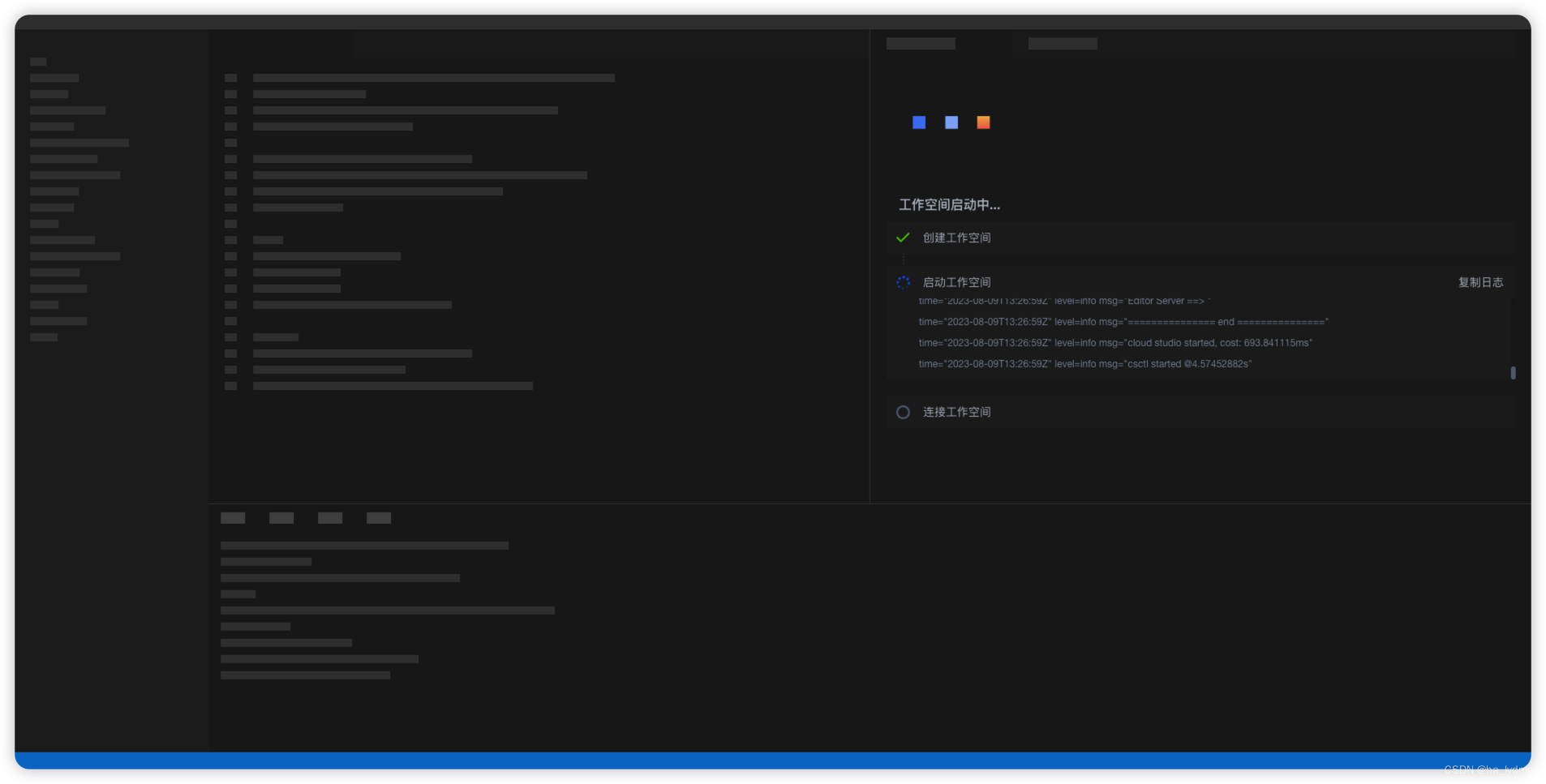
可以看到初始化的Java项目,正在下载并构建相关的资源环境。

1.3 初始化小案例
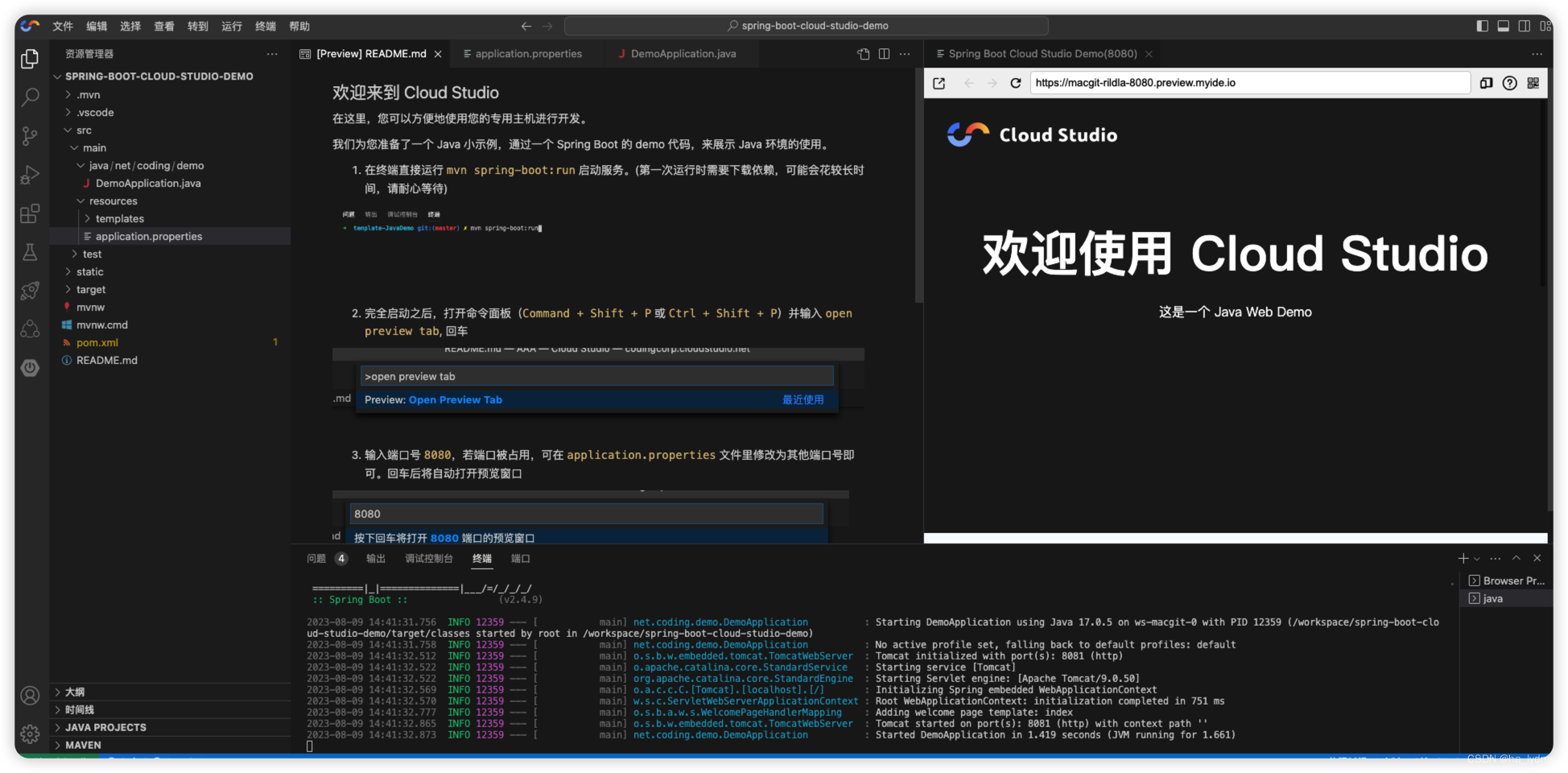
看到这里提供了一个熟悉环境的案例,可以按照里面的操作进行Springboot案例的初始化操作。
在这里,您可以方便地使用您的专用主机进行开发。
我们为您准备了一个 Java 小示例,通过一个 Spring Boot 的 demo 代码,来展示 Java 环境的使用。
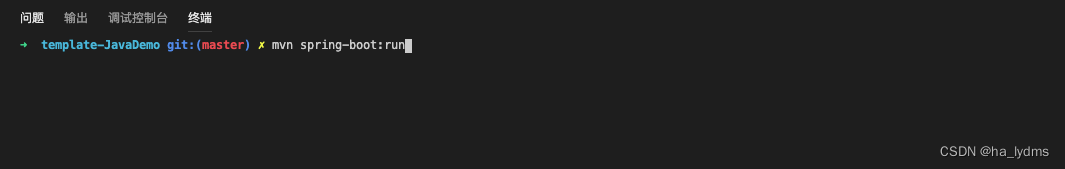
- 在终端直接运行
mvn spring-boot:run启动服务。(第一次运行时需要下载依赖,可能会花较长时间,请耐心等待)

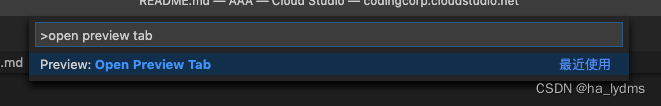
- 完全启动之后,打开命令面板(
Command + Shift + P或Ctrl + Shift + P)并输入open preview tab, 回车

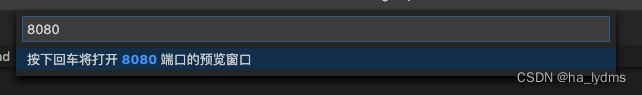
- 输入端口号
8080,若端口被占用,可在application.properties文件里修改为其他端口号即可。回车后将自动打开预览窗口


1.4、测试Java
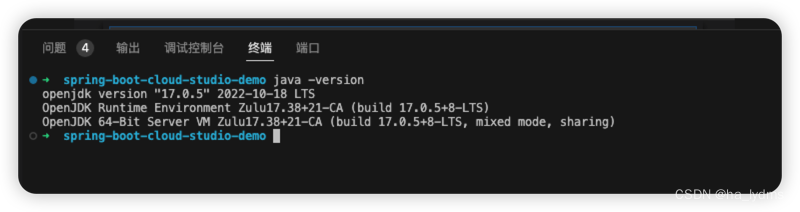
初始化项目中,已经安装了JDK,并配置相应环境变量。运行Java命令查看jdk相关信息,也是支持的。
java -version
2、构建VUE项目
2.1 新建工作空间

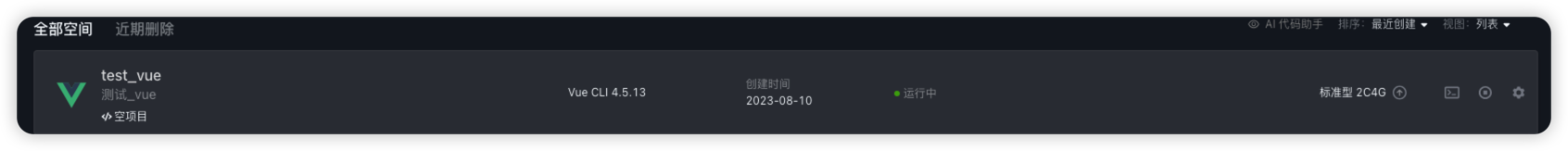
可以在项目列表中查看,已经具备了vue的相关的环境。

2.2 初始化项目
项目初始化完成以后,可以看到项目内容为空。因为我采用的是空项目,没有使用Git仓库进行导入。
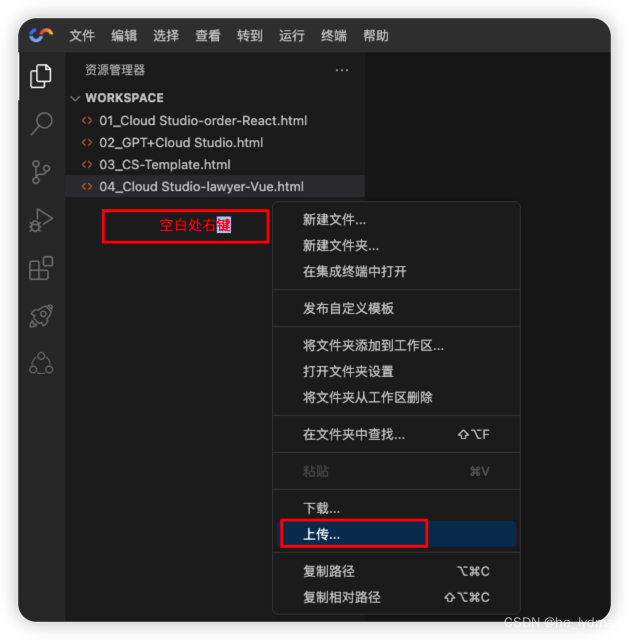
将html文件复制到项目中,可以选择Cloud Studio中点击上传,或者是手动拖动文件的方式进行上传。

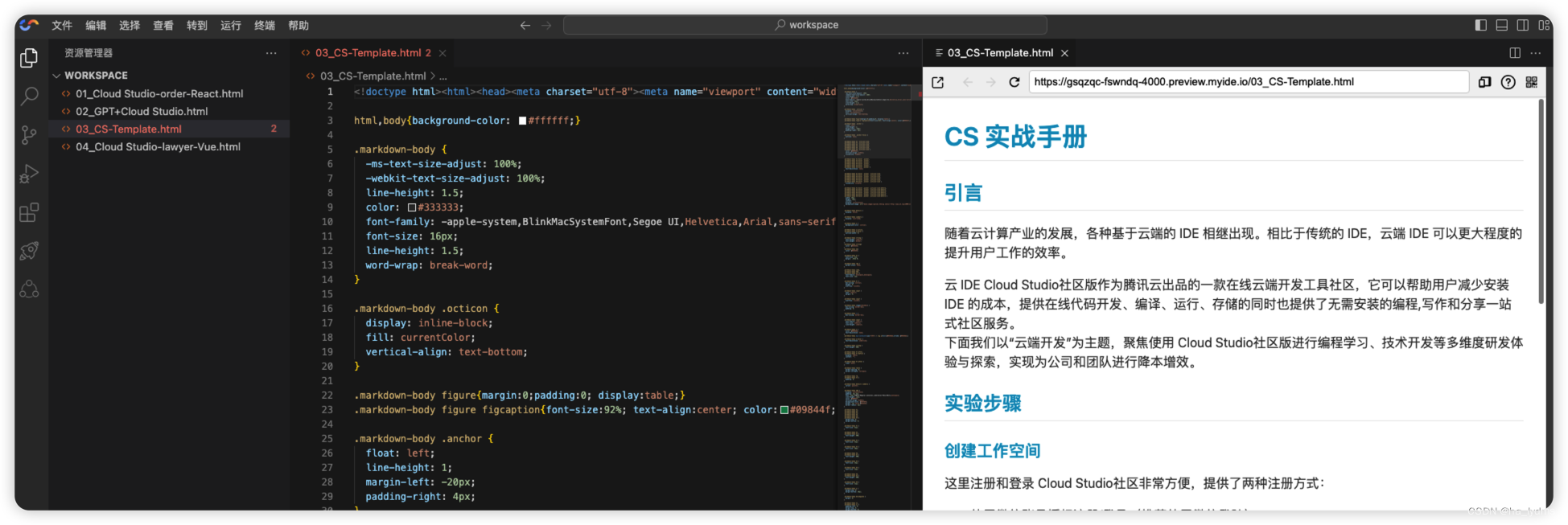
文件上传完成后,可以选择预览相应的页面,因为已经预支了vue相关环境,所以就免去了插件以及依赖的安装。

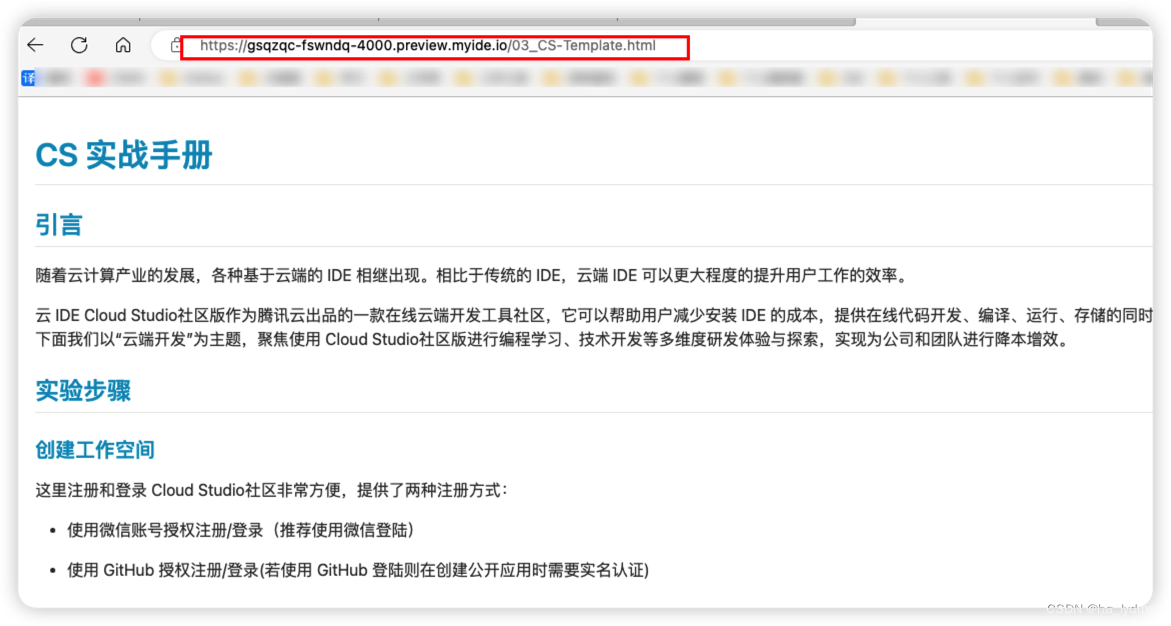
预览的地址,可以在Cloud Studio中进行查看,也可以将地址复制到本地浏览器中,进行查看。

3、构建Python项目
3.1 新建工作空间

3.2 初始化项目
初始化后,以及内置了Python的环境信息,只需要把代码复制进来,就可以完成后续的研发。


五、使用总结
通过以上实验以及最近的使用,让我体验了腾讯云Cloud Studio的账号注册,工作空间创建、代码研发、Git管理等一系列内容,体会了云IDE研发的便利性,并且还推出了AI代码助手,这个能极大的提高我们代码研发的效率,并且他优秀的代码安全性,也是一个重要的保障。在我感觉腾讯云Cloud Studio的环境一直可用,并且提供了多种连接方式,这个让我体会很多。我可以随时随地,很方面的就进行我的代码研发,也不需要在乎环境启动时间,以及资源损耗相关的,可以专心的进行代码研发。